UGUI(1)
text控件
text主要用于插入文本,显示于屏幕上,往往简单表示要展示的内容

UI也是游戏物体的一种所以也有它的组件
右侧内容就是它的组件
font是字体,font style可以改变字体的形态(如正斜,加粗),font size是字体大,line spacing是行间距。这些是text最基本的几个属性。rich text是富文本可以结合多种字体类型和大小。
下面展示一些richtext勾选后在text文本里进行改变
<b>Text</b>加粗
<i>Text</i>斜体
<size=数字>Text字体大小
<color=black>Text字体颜色
<color=#0500CD>Text字体颜色
下面Alignment是对齐方式可以通过右侧选择,Align By Geometr是几何方向对齐,Horizontal Overflow 为水平方向的溢出方式,Vertical Overflow是垂直方向的溢出方式,best fit 字体最佳适应大小,color颜色,material材质
以及Raycast Target 射线投射目标是否能够响应图形射线。
在text中也可以添加脚本。我们也可以在脚本中进行text中文字的编辑。
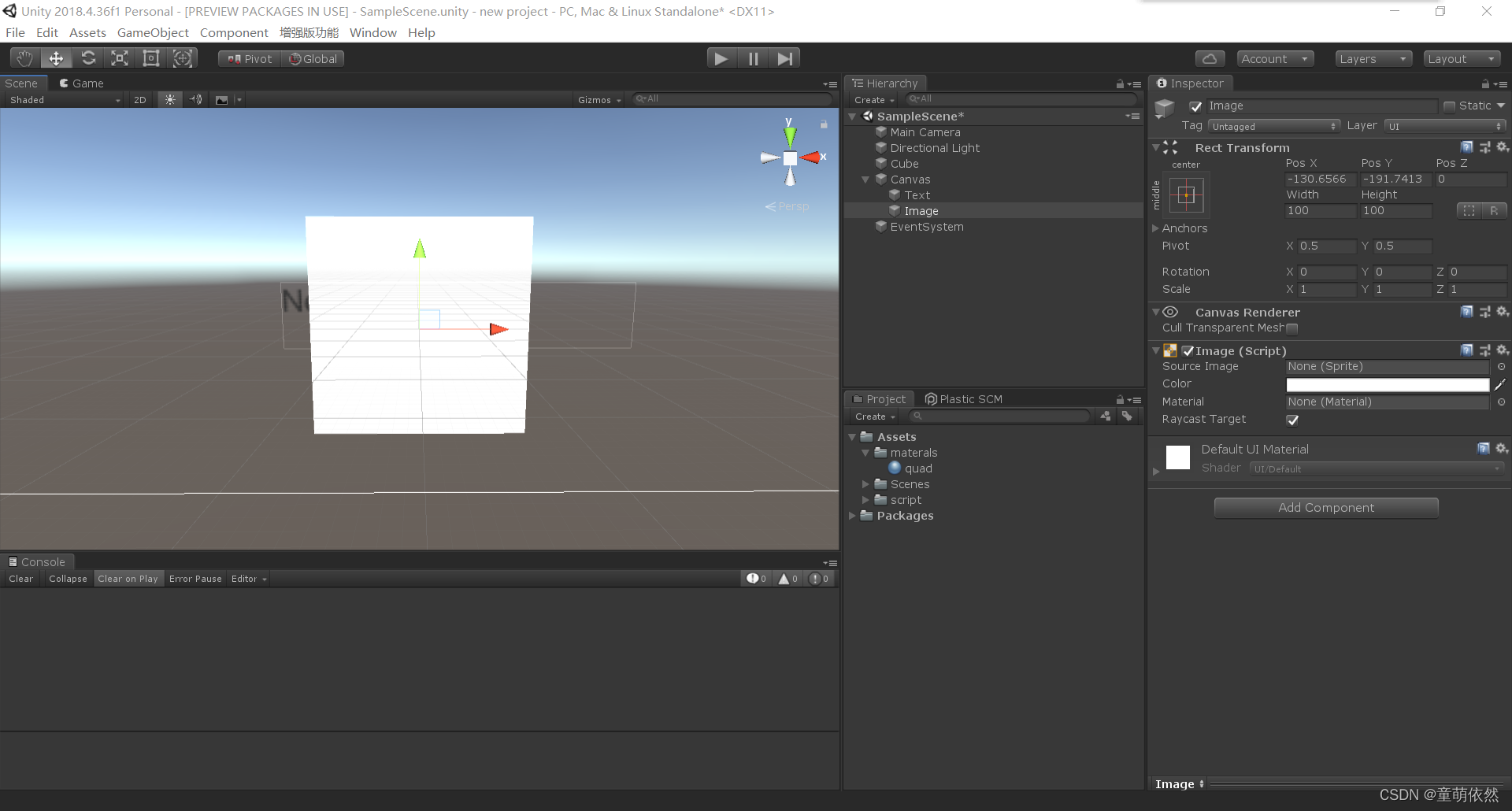
image控件

image控件也具有一些基本的属性,但是它可以插入图片 source image图像源它可以导入图片,image控件也具有颜色,材质,射线投射目标是否能够响应图形射线这几个属性。当绑定图片后会出现image type(图片格式必须为sprite的格式否则无法绑定,当你想插入的图片不是这个格式的时候你可以选择改变它的格式)你可以在这个格子内改变图片的格式。
当image type 使用filled时会出现几个附属属性
fill method:切割方式
fill origin:切割起始位置
fill amount:切割的量
clockwise:顺时针方向
Preserve aspect:保持长宽比
同样的在image里你也以插入脚本来控制它的属性。
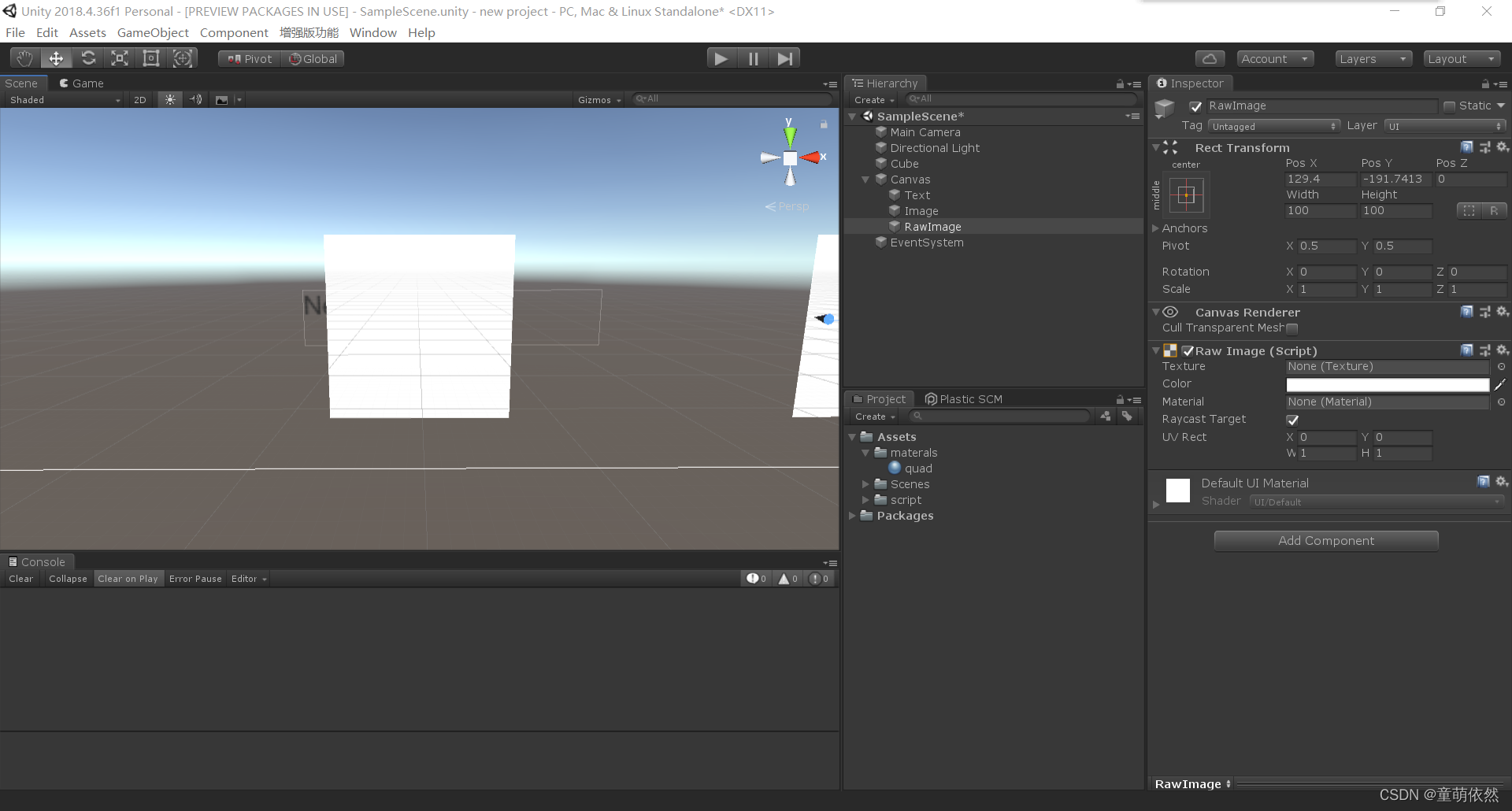
RawImage控件

Raw Image 控件和Image控件很相似,但是它可以插入sprite格式以及其他的格式,同时还多了一个uv Rect 的属性它可以控制图片的位置,实现属性的偏移,从而实现小屏幕的效果。
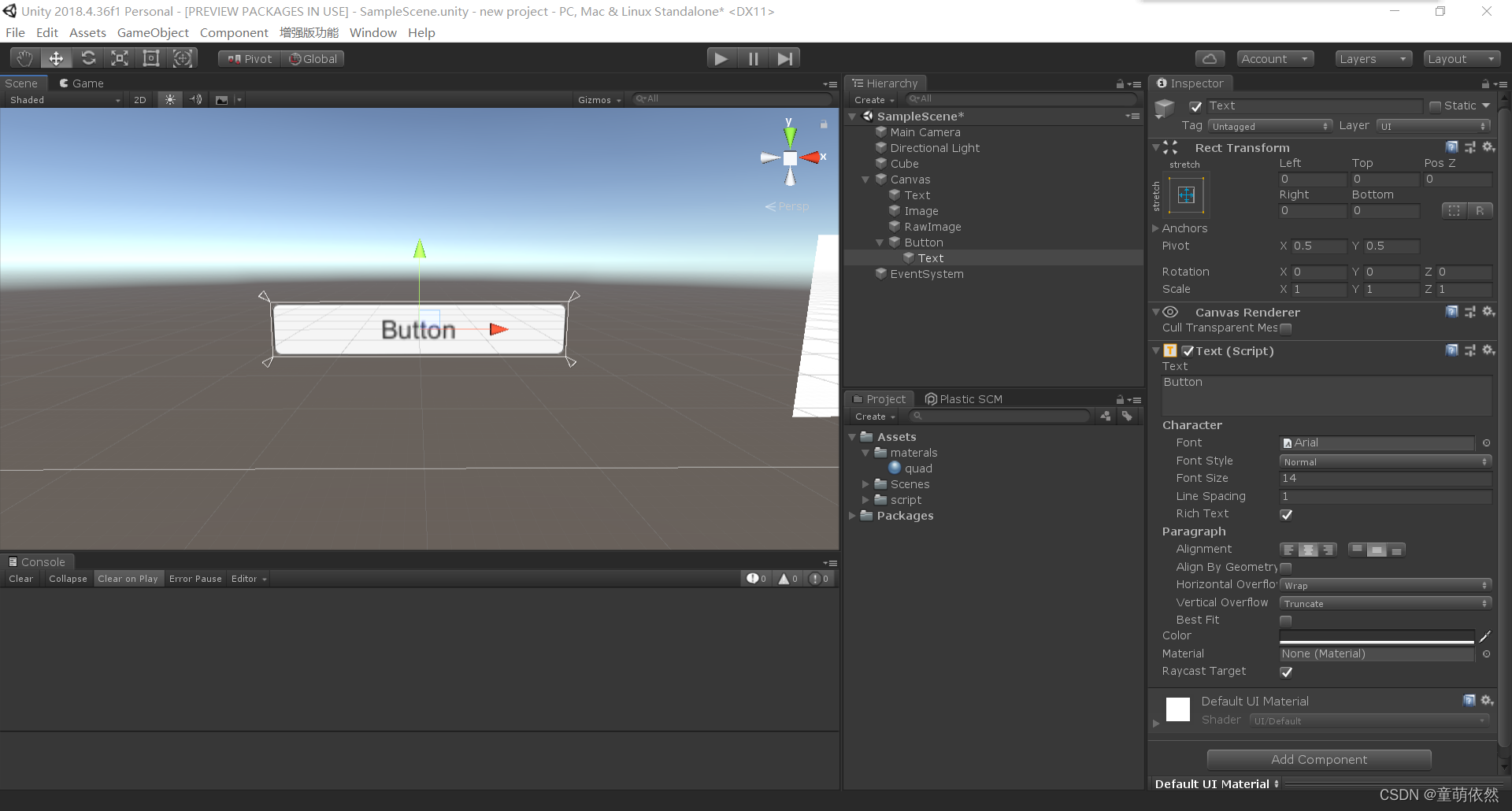
button控件

button控件也就是按钮,它是由button和一个子物体text组成的,text也就是按钮上的文字,button是由button和image组成,image组件主要用于显示button的图片。
button组件有几个属性
Interactable:是否可以交互
transition:交互方式(在其中可以改变和按钮交互时,按钮的状态变化,可以插入图片,也可以插入动画)
navigation:导航(可以通过方向键来改变选中的按钮)
button控件和其他的控件和游戏物体一样可以通过脚本进行属性的编辑。