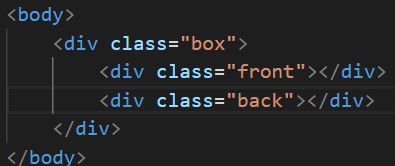
HTML部分:

CSS部分:
使用弹性布局,让页面元素垂直居中,背景渐变,并增加卡片旋转立体感。

给卡片添加3D属性并设置圆角边框。
注意:让子元素到背面要给父元素加3D属性。
(可以利用贝赛尔曲线定义动画运动轨迹)

定义正反面盒子,弹性布局,并给背面盒子添加旋转180°的属性。

最后定义翻转动画:

大致效果图:

当鼠标经过黄色盒子时鼠标会变成小手,同时盒子会翻转。
| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> 游戏开发 -> HTML和CSS做渐变背景和3D卡片 -> 正文阅读 |
|
|
[游戏开发]HTML和CSS做渐变背景和3D卡片 |
|
HTML部分:
|
|
|
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年2日历 | -2026/2/9 21:11:40- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |