原理部分详见:高品质后处理:十种图像模糊算法的总结与实现 - 知乎
这里只做一下Shader效果复现。
一、方框模糊(Box Blur)
????????Shader部分:构建卷积核,进行单次卷积运算
sampler2D _MainTex;
//Unity获取纹素大小参数
//x = 1.0/width, y = 1.0/height, z = width, w = height
float4 _MainTex_TexelSize;
float _BlurOffset;
half4 frag_BoxFilter_4Tap (v2f_img i) : SV_Target
{
half4 sum = 0;
//使用2×2卷积核
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, 1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, -1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, 1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, -1) * _BlurOffset);
sum *= 0.25;
return sum;
}
half4 frag_BoxFilter_9Tap (v2f_img i) : SV_Target
{
half4 sum = 0;
//使用3×3卷积核
sum = tex2D(_MainTex, i.uv);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, 1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, -1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, 1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, -1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, -1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, 1) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, 0) * _BlurOffset);
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, 0) * _BlurOffset);
sum /= 9.0;
return sum;
}????????C#脚本:循环多次采样Shader
public Material mat;
[Range(0,20)] public int _Iteration = 4;
[Range(0,20)] public float _BlurRadius = 1.0f;
private void OnRenderImage(RenderTexture src, RenderTexture dest)
{
int width = src.width;
int height = src.height;
RenderTexture RT1 = RenderTexture.GetTemporary(width, height);
RenderTexture RT2 = RenderTexture.GetTemporary(width, height);
mat.SetFloat("_BlurOffset", _BlurRadius);
Graphics.Blit(src, RT1);
for (int i = 0; i < _Iteration; i++)
{
Graphics.Blit(RT1, RT2, mat, 0);
Graphics.Blit(RT2, RT1, mat, 0);
}
Graphics.Blit(RT1, dest);
//release:要养成用完就丢的好习惯
RenderTexture.ReleaseTemporary(RT1);
RenderTexture.ReleaseTemporary(RT2);
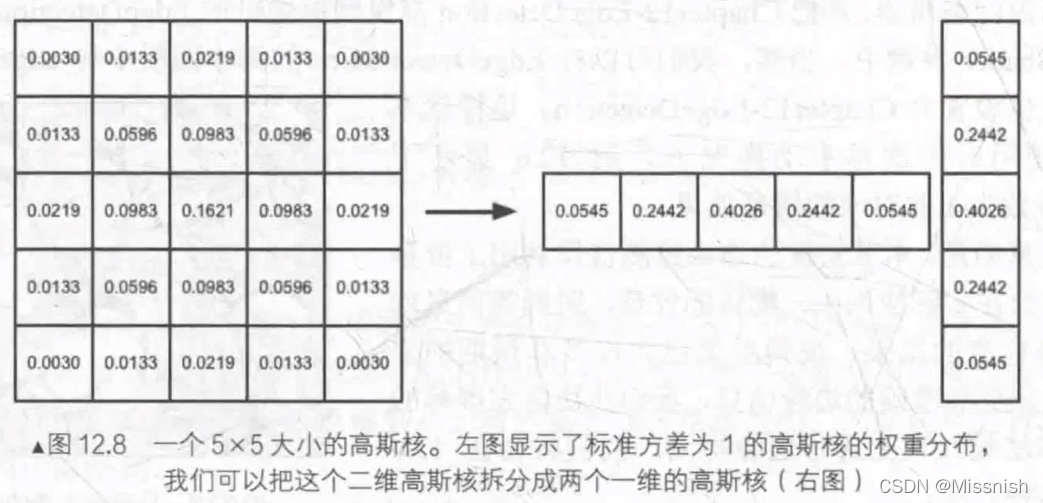
}二、高斯模糊(Gaussian Blur)

?
?????????Shader部分:
half4 frag_Horizontal (v2f_img i) : SV_Target
{
half4 sum = 0;
sum = tex2D(_MainTex, i.uv) * 0.4026;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(1, 0) * _BlurOffset) * 0.2442;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(2, 0) * _BlurOffset) * 0.0545;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-1, 0) * _BlurOffset) * 0.2442;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(-2, 0) * _BlurOffset) * 0.0545;
return sum;
}
half4 frag_Vertical (v2f_img i) : SV_Target
{
half4 sum = 0;
sum = tex2D(_MainTex, i.uv) * 0.4026;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, 1) * _BlurOffset) * 0.2442;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, 2) * _BlurOffset) * 0.0545;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, -1) * _BlurOffset) * 0.2442;
sum += tex2D(_MainTex, i.uv + _MainTex_TexelSize.xy * half2(0, -2) * _BlurOffset) * 0.0545;
return sum;
}????????C#脚本:?
for (int i = 0; i < _Iteration; i++)
{
Graphics.Blit(RT1, RT2, mat, 0);
Graphics.Blit(RT2, RT1, mat, 1);
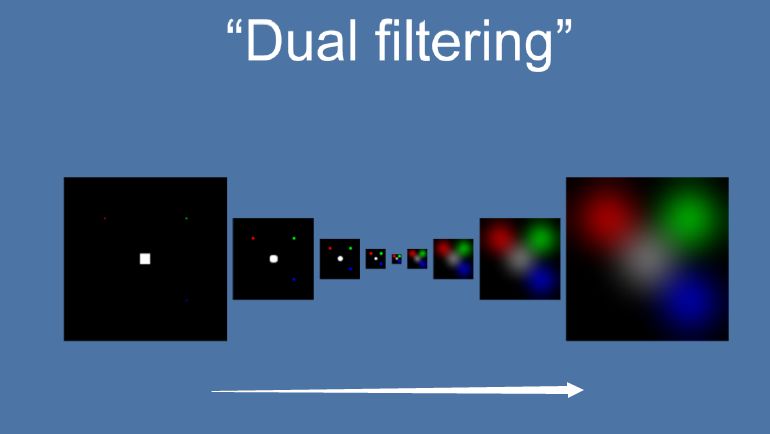
}三、双重模糊(Dual Blur)
????????Dual Kawase Blur的核心思路在于blit过程中进行降采样和升采样,即对RT进行了降采样以及升采样。

????????这里对Box Blur进行双重模糊,Shader部分不用修改,只需对C#脚本进行一定的修改:
//降采样
for (int i = 0; i < _Iteration; i++)
{
RenderTexture.ReleaseTemporary(RT2);
width /= 2;
height /= 2;
RT2 = RenderTexture.GetTemporary(width, height);
Graphics.Blit(RT1, RT2, mat, 1);
RenderTexture.ReleaseTemporary(RT1);
width /= 2;
height /= 2;
RT1 = RenderTexture.GetTemporary(width, height);
Graphics.Blit(RT2, RT1, mat, 1);
}
//升采样
for (int i = 0; i < _Iteration; i++)
{
RenderTexture.ReleaseTemporary(RT2);
width *= 2;
height *= 2;
RT2 = RenderTexture.GetTemporary(width, height);
Graphics.Blit(RT1, RT2, mat, 1);
RenderTexture.ReleaseTemporary(RT1);
width *= 2;
height *= 2;
RT1 = RenderTexture.GetTemporary(width, height);
Graphics.Blit(RT2, RT1, mat, 1);
}