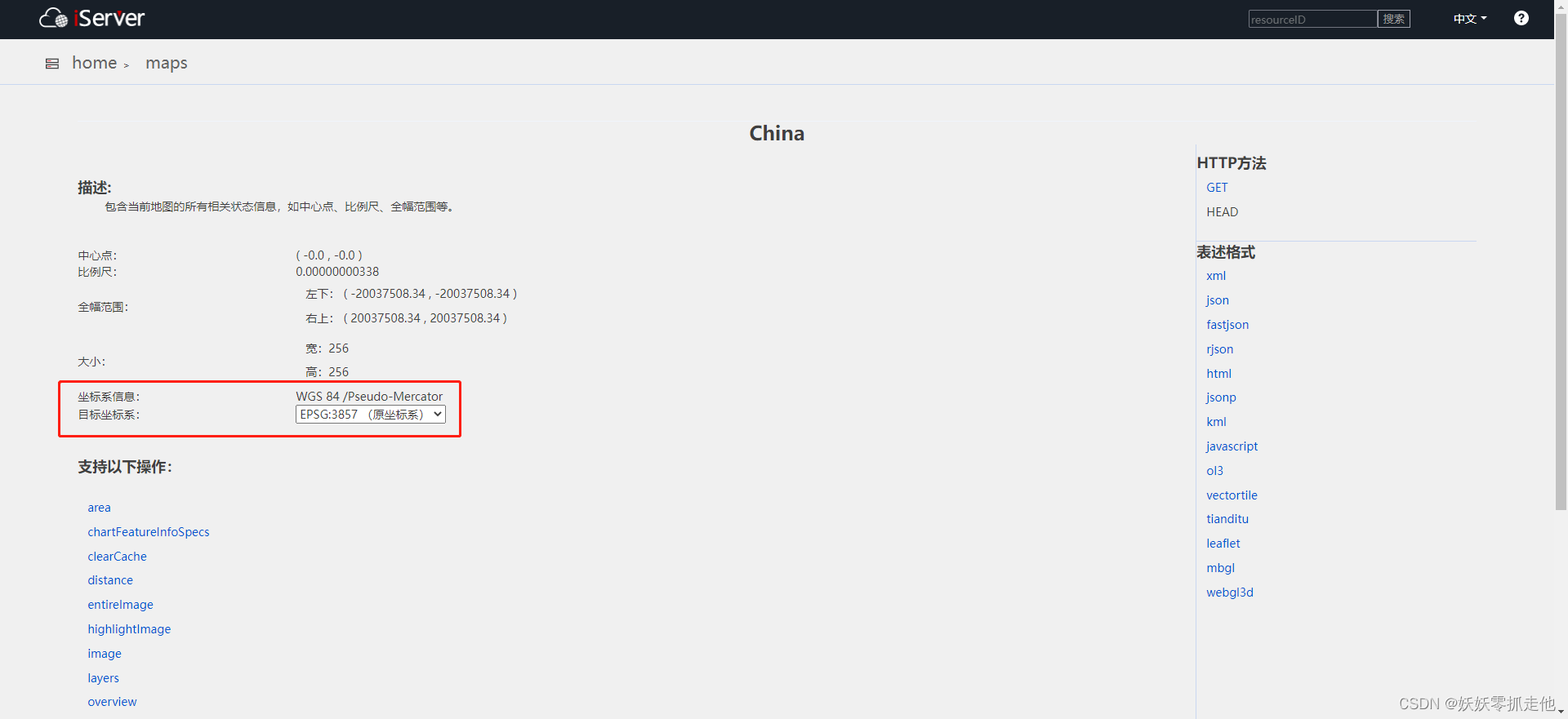
服务地址:https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China
服务分类:地图服务

服务坐标系:3857

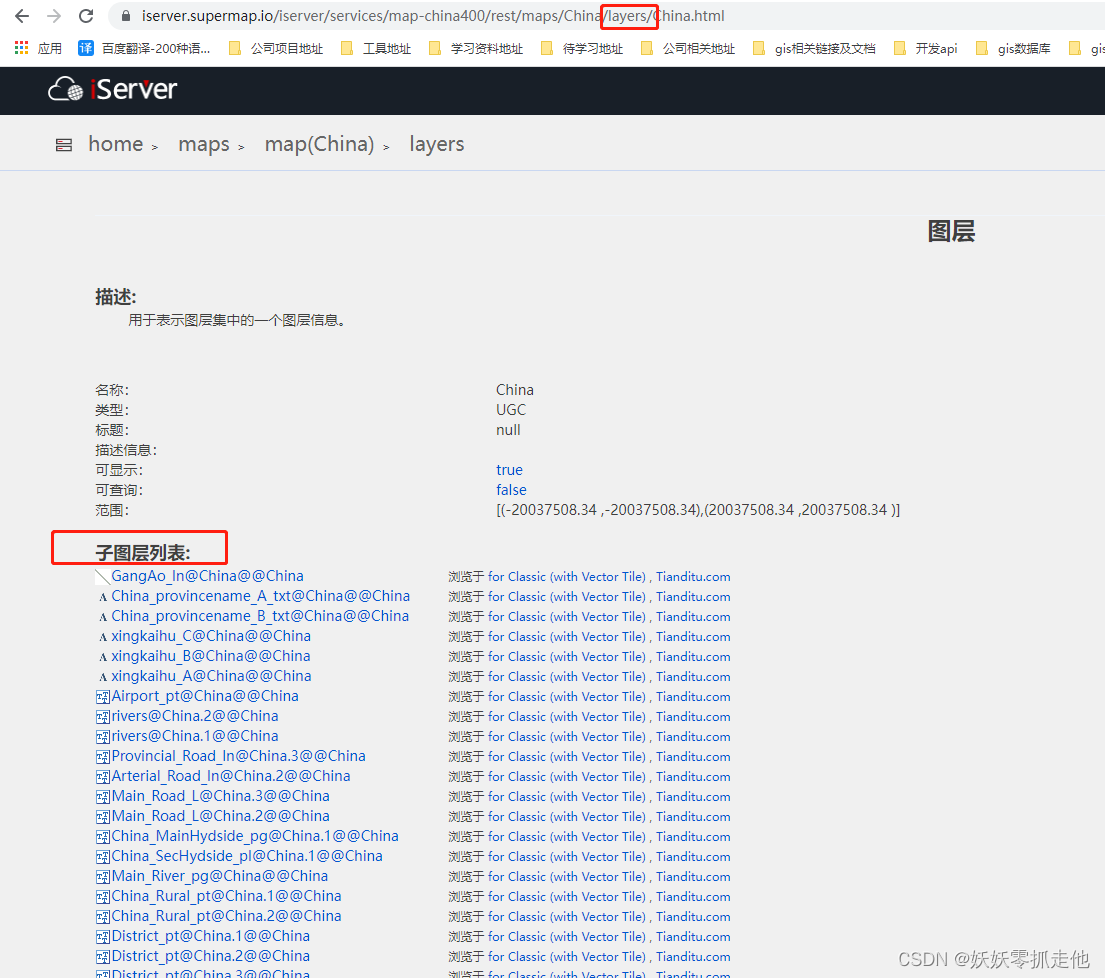
layers内有子图层:

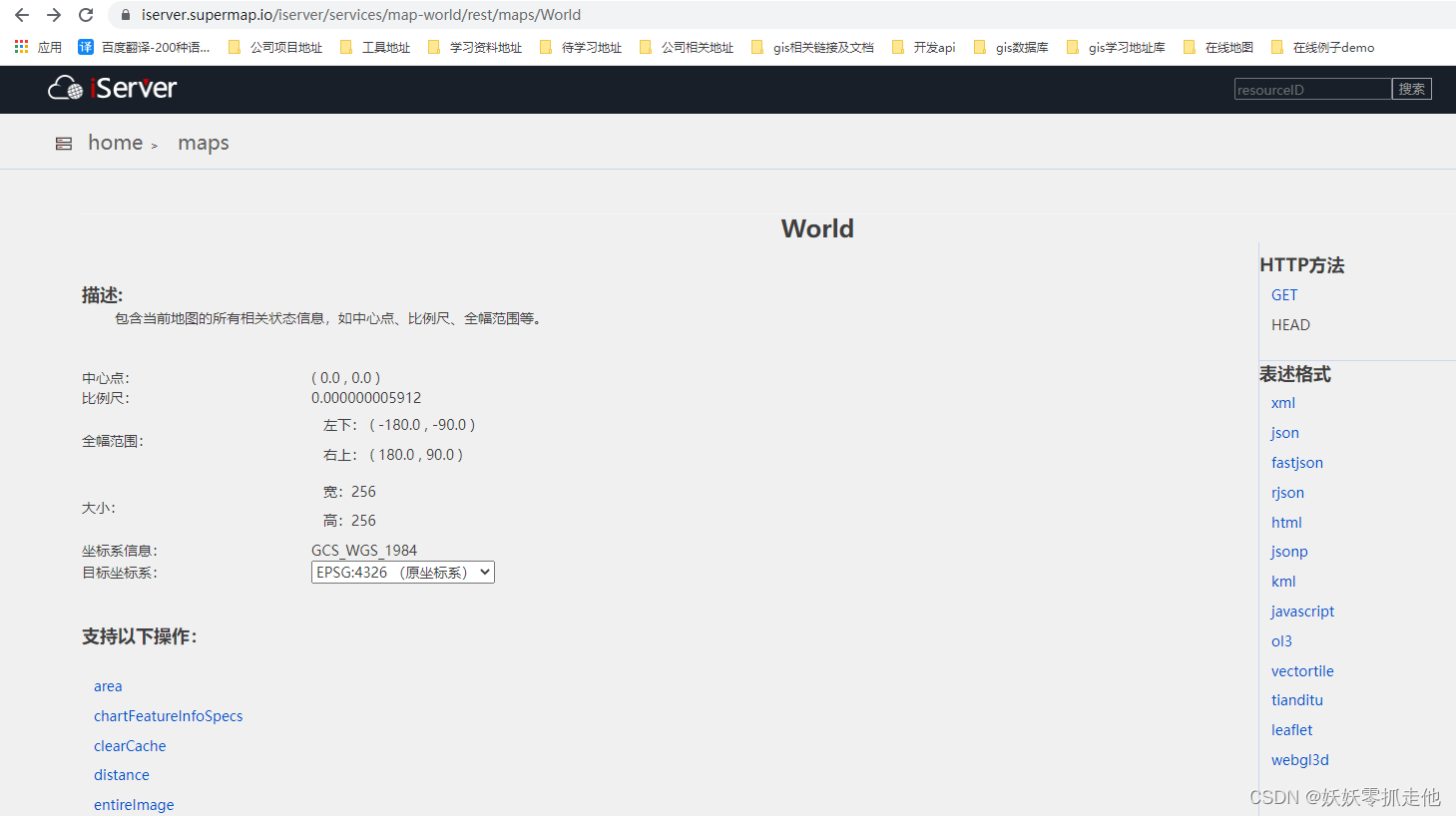
服务地址:https://iserver.supermap.io/iserver/services/map-world/rest/maps/World
服务坐标系:4326

同样的layers内也有子图层,截图省略。。。
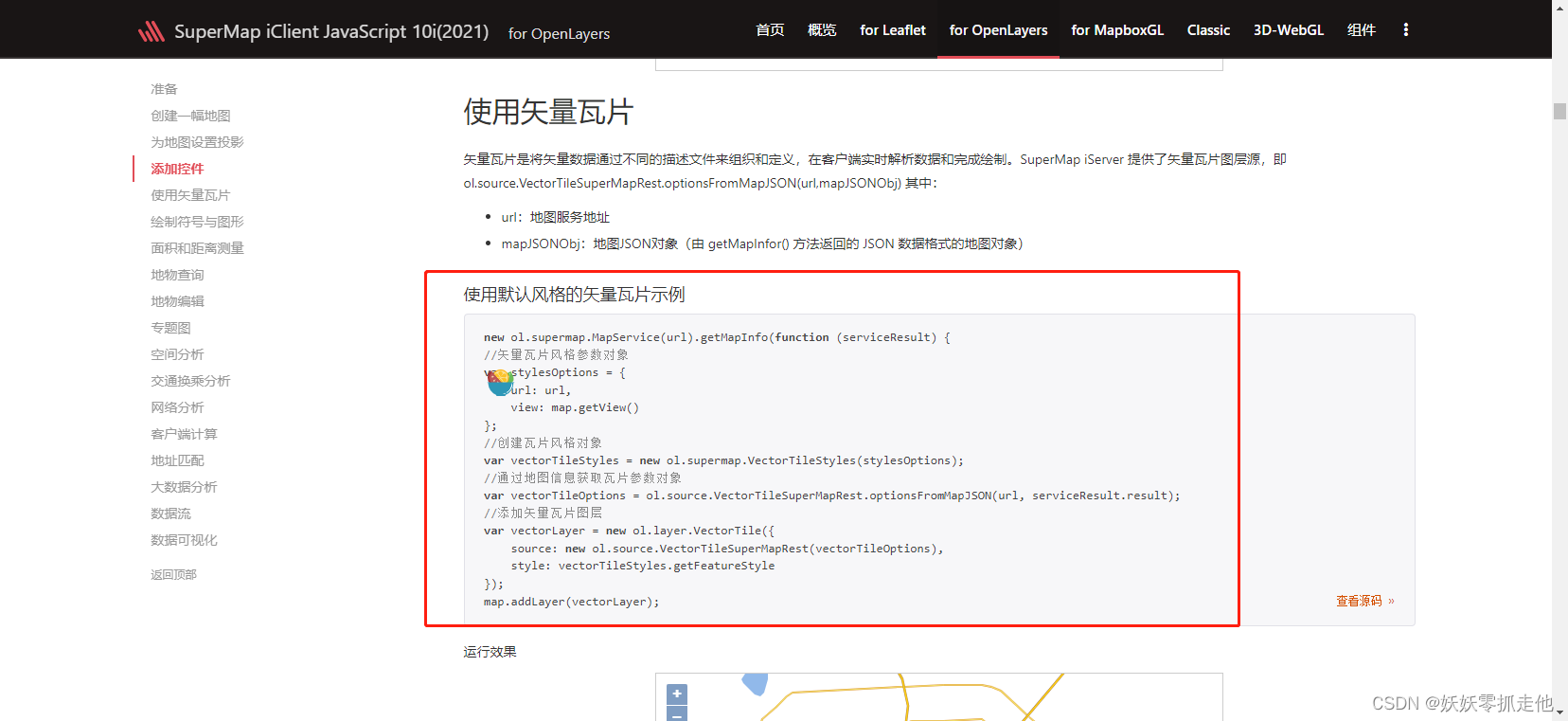
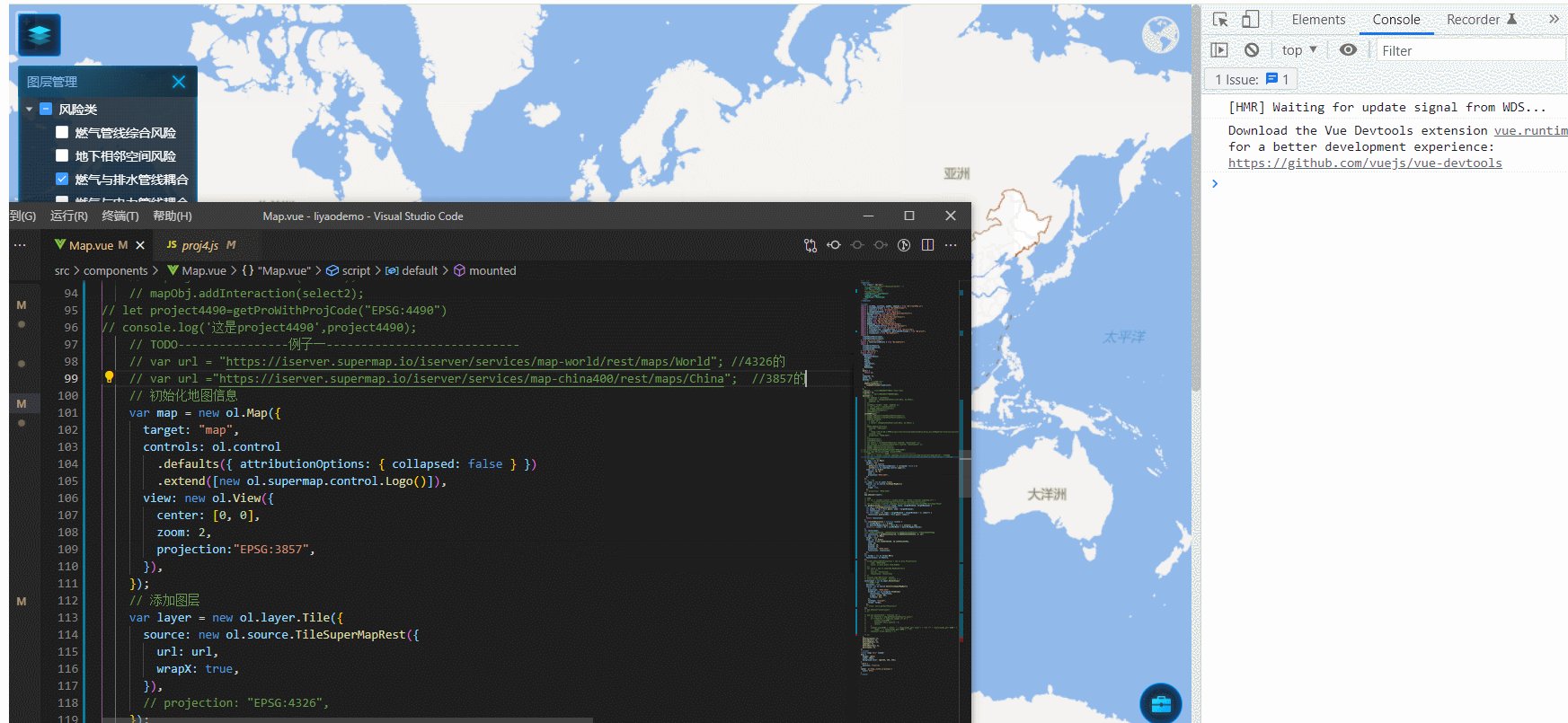
加载代码,这里我的代码是从超图官网获取的:

var url =
"https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China";
// 初始化地图信息
var map = new ol.Map({
target: "map",
controls: ol.control
.defaults({ attributionOptions: { collapsed: false } })
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [0, 0],
zoom: 2,
projection: "EPSG:3857",
}),
});
// 添加图层
var layer = new ol.layer.Tile({
source: new ol.source.TileSuperMapRest({
url: url,
wrapX: true,
}),
projection: "EPSG:3857",
});
map.addLayer(layer);
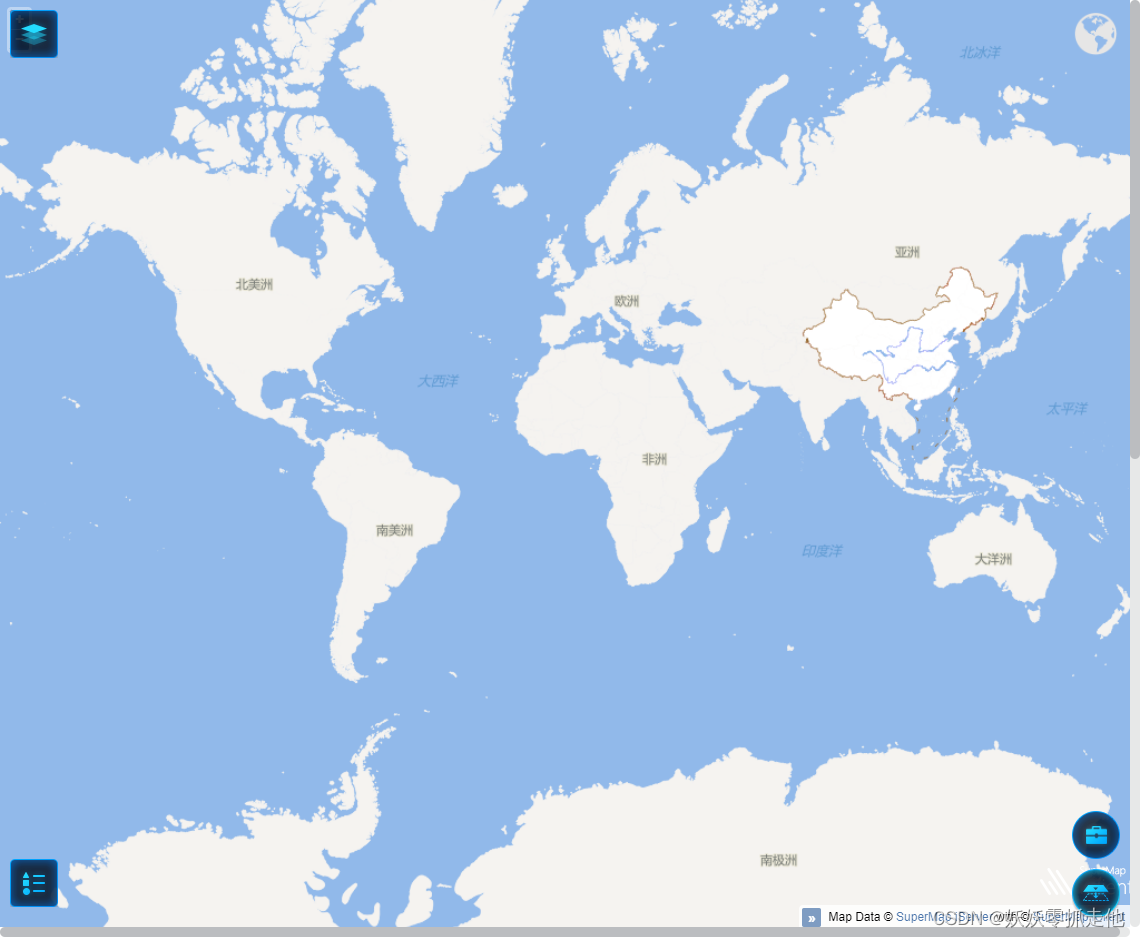
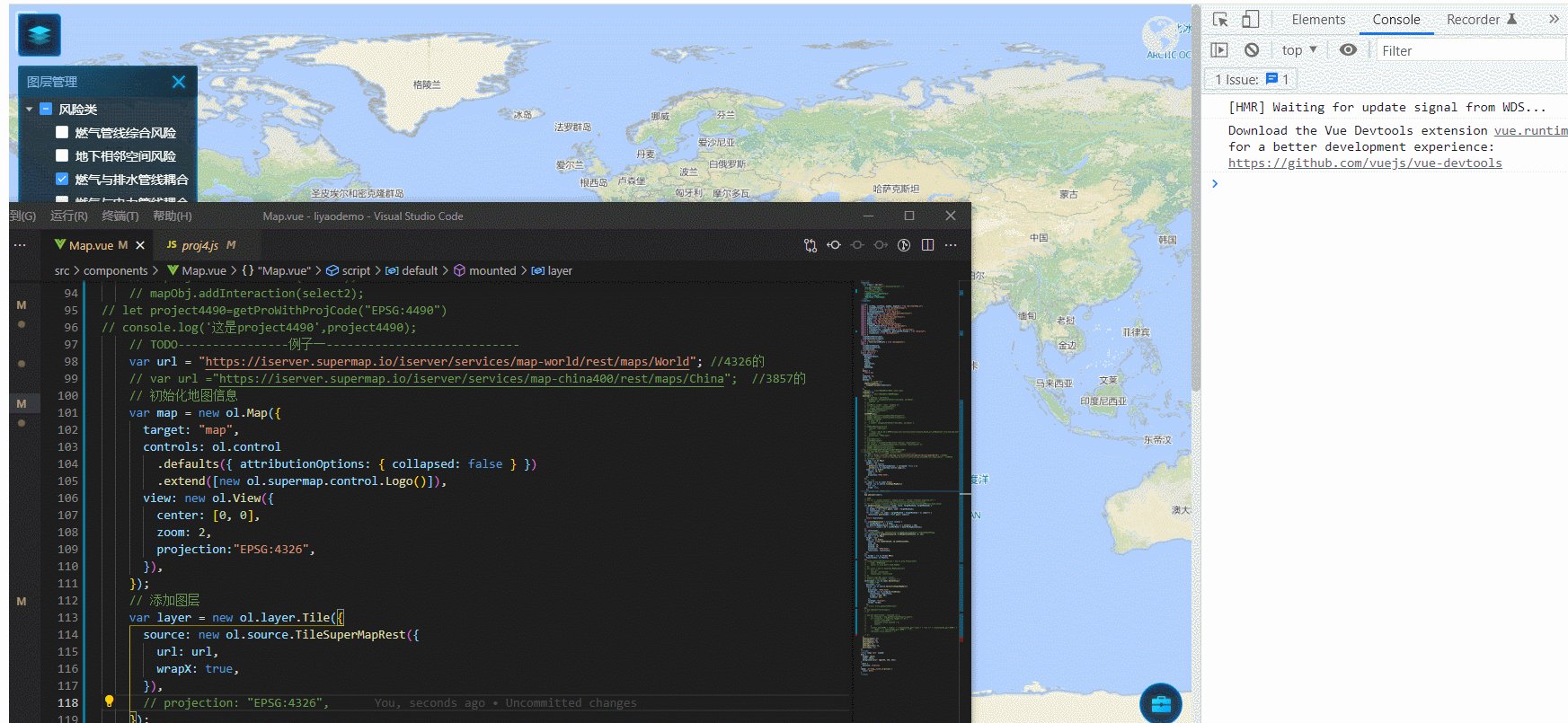
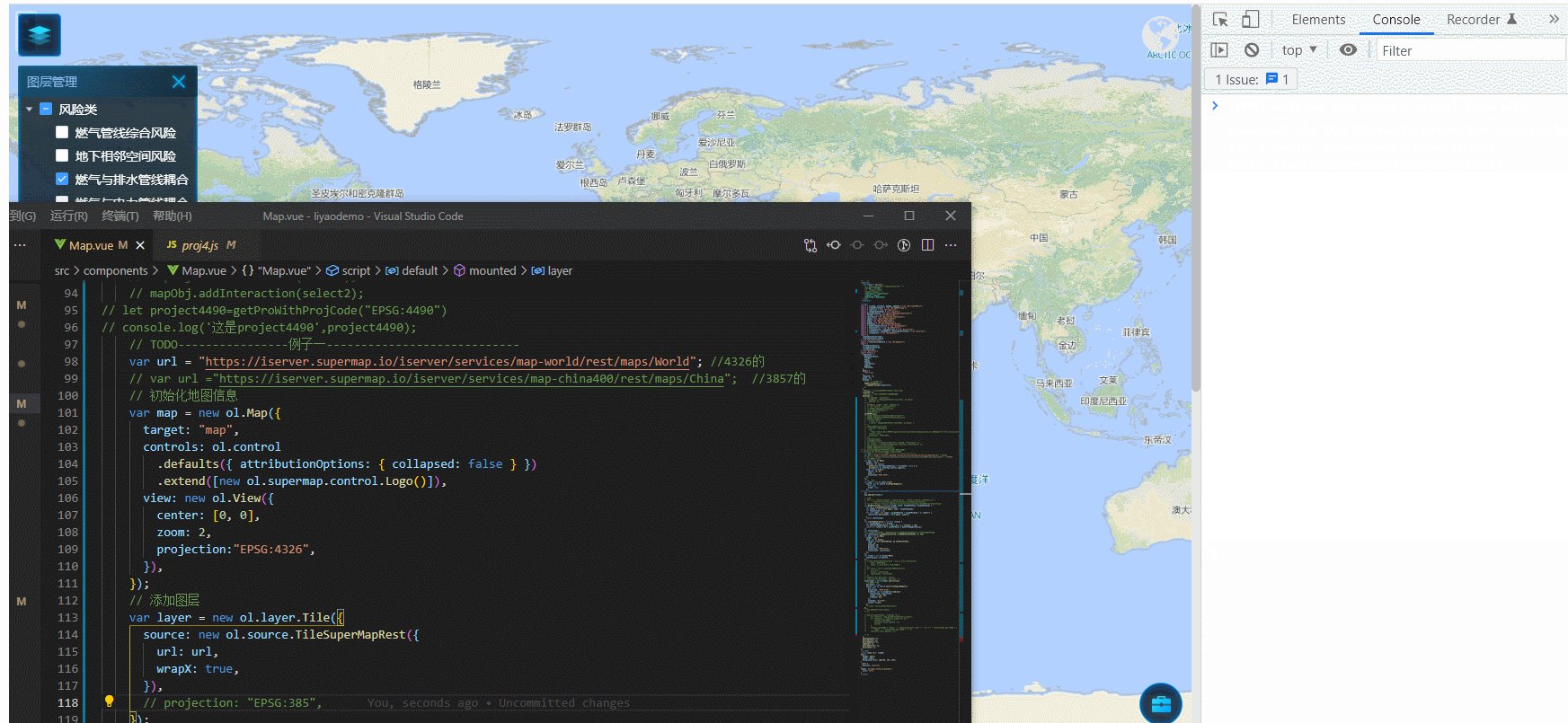
效果:

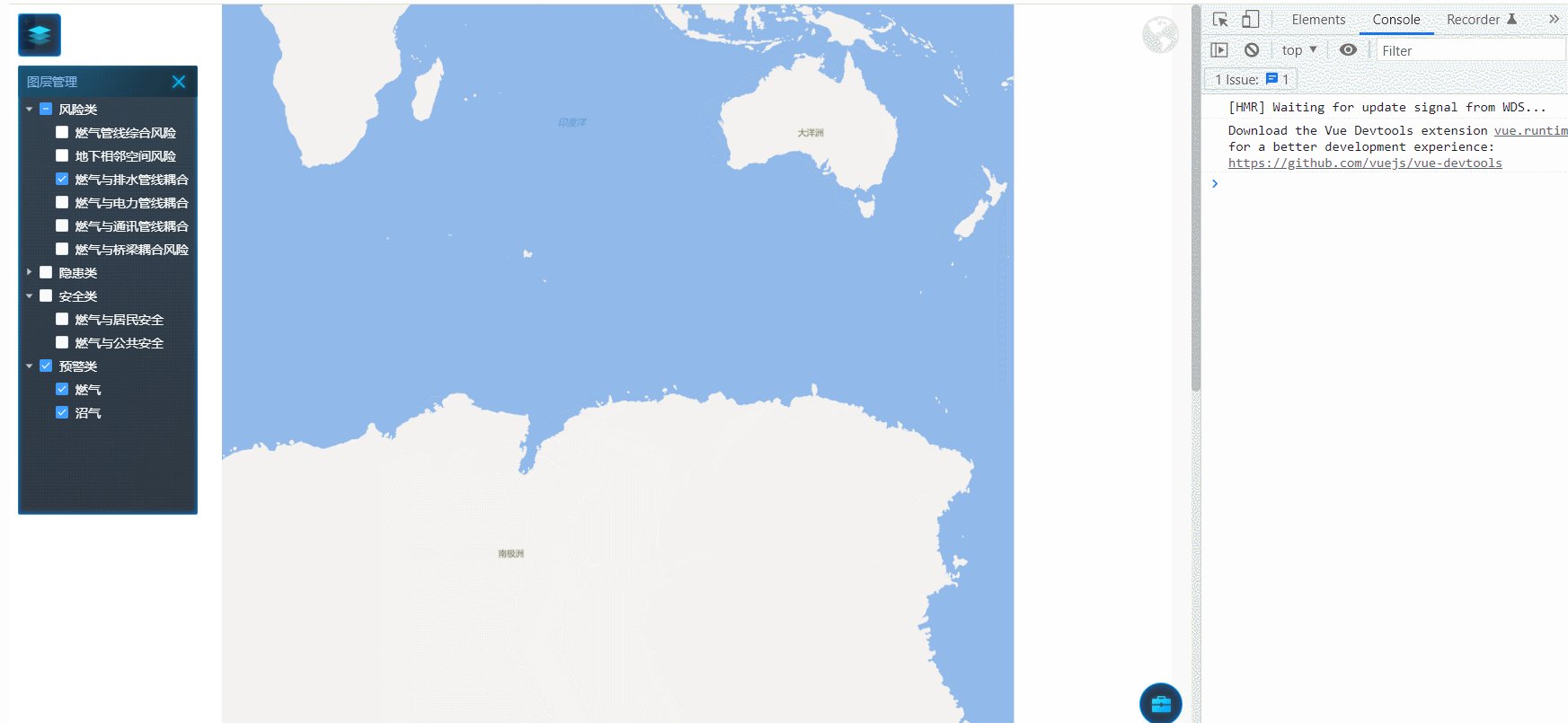
1.测试地图坐标系与图层坐标系不对应时候的效果:这里仅仅测试4326与3857的结果

综上:地图的坐标系一般是3857或者4326,4326地图可以加载3857的图层(会变形),3857地图加载4326图层(会看不见)。
那么问题来了,4326的地图如何正确的加载3857坐标系的图层呢,3857的坐标系如何正确的加载4326的图层呢?
以下为尝试:4326地图加载3857的图层

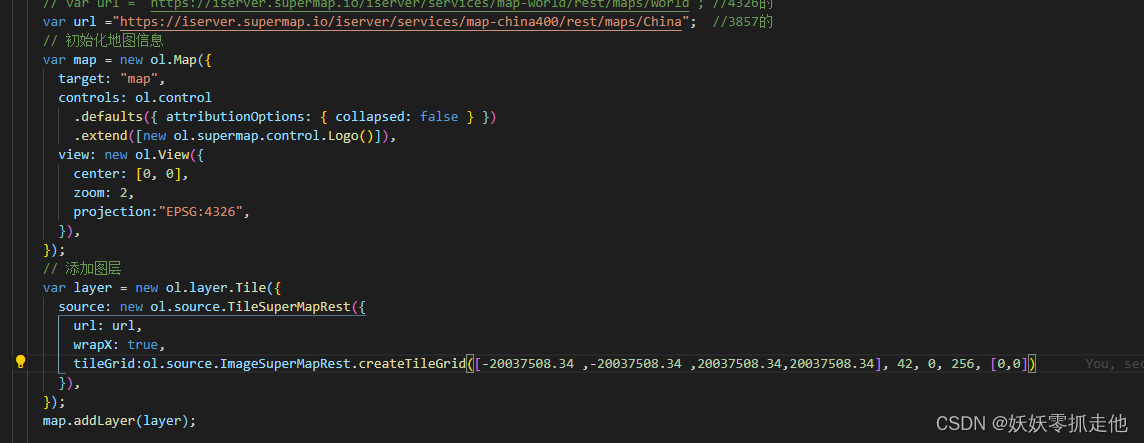
具体:就是加个tileGrid?

核心代码:这里我不知道maxzoom和minzoom,随便设置了个
tileGrid:ol.source.ImageSuperMapRest.createTileGrid([-20037508.34 ,-20037508.34 ,20037508.34,20037508.34], 42, 0, 256, [0,0])
到这里呢,算是解决了,应该反过来3857加载4326的应该也是一样~