UE4添加人物动画之前后左右移动
这也一节,我们来使用动画状态机的逻辑。
-
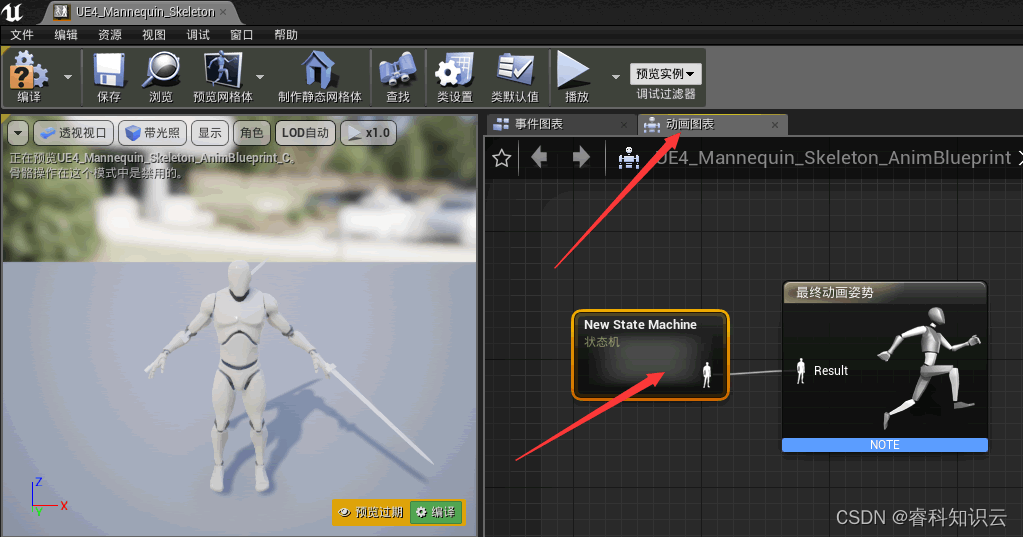
编译一下,回到 UE4 编辑器双击我们的动画蓝图,选择动画图标,创建一个状态机,并双击状态机。

-
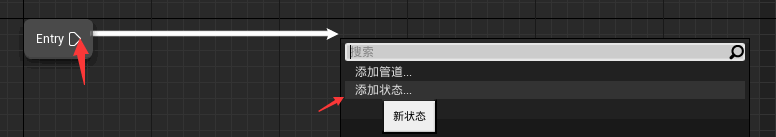
点击引脚拉出来一个节点选择添加状态。

-
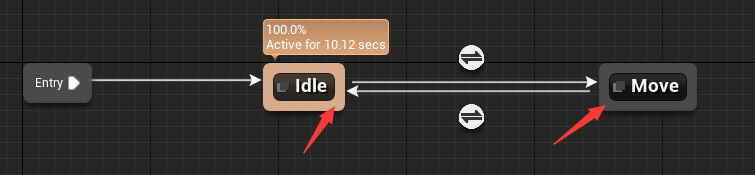
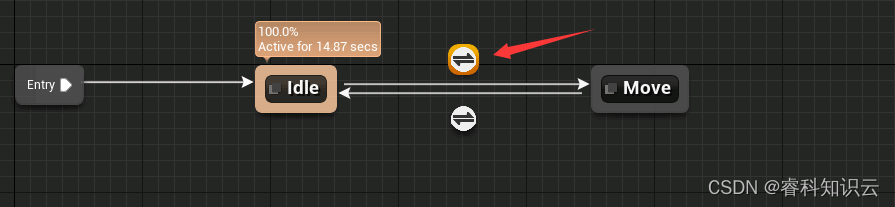
更改名字为 Idle 说明是静止状态,然后在 Idle 节点拉出一个 Move 节点表示是移动状态,然后再从 Move 节点拉回到 Idle 节点,构成一个状态切换流。

-
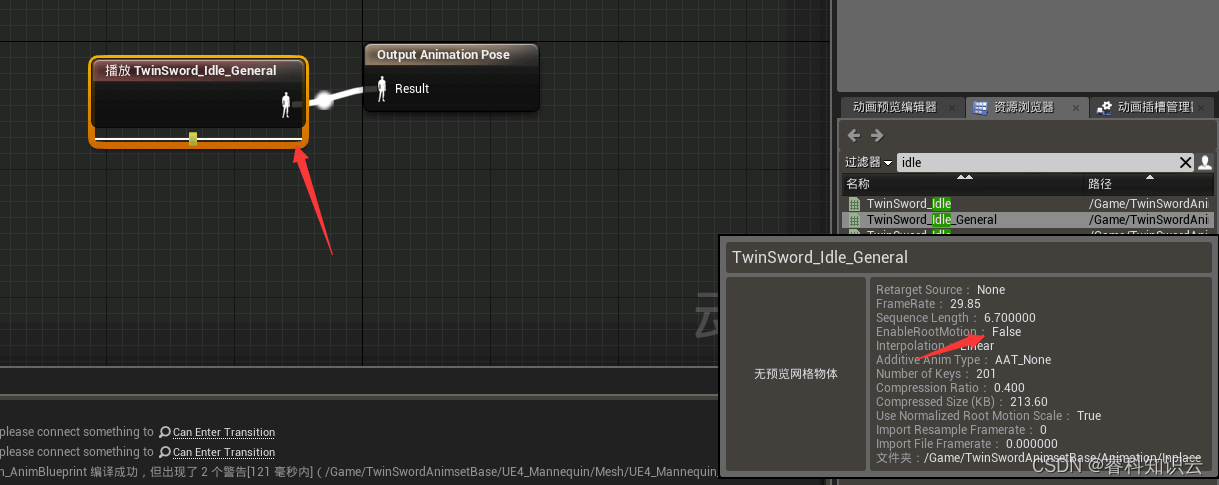
双击 Idle 节点,在右下角的资源浏览器中搜索 TwinSword_Idle_General,RootMotion 为 false 的动画,然后把这个动画拖到视图中连上输出节点。

-
编译保存,回到 UE4 编辑器的主视图中,点击播放,人物在播放刚刚的动画。

-
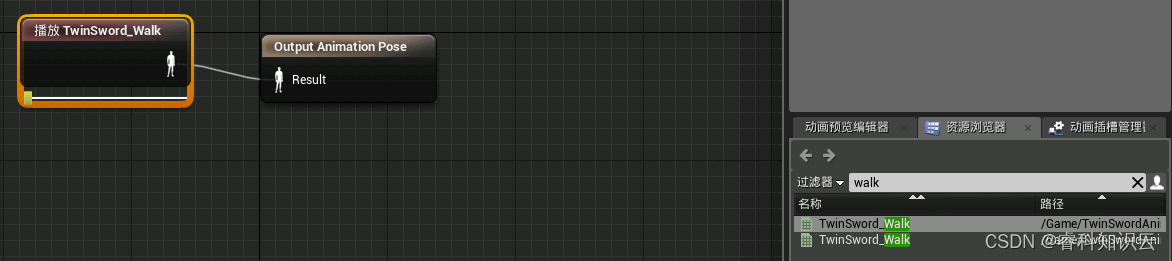
继续回到动画蓝图,我们点击 Move 节点,然后把 TwinSword_Walk 动画拖到视图里面。

-
点击返回,双击 Idle 到 Move 的变化规则。

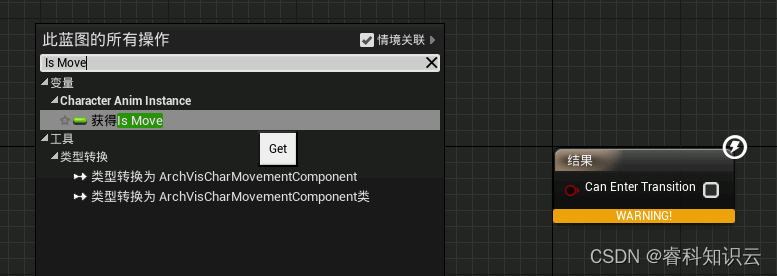
- 在视图中右键鼠标输入 IsMove节点。

-
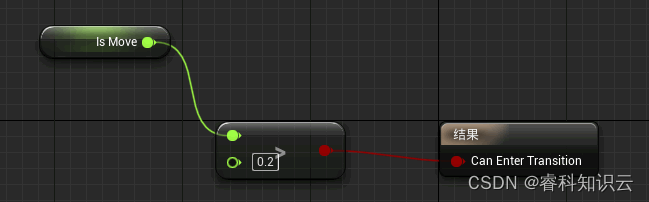
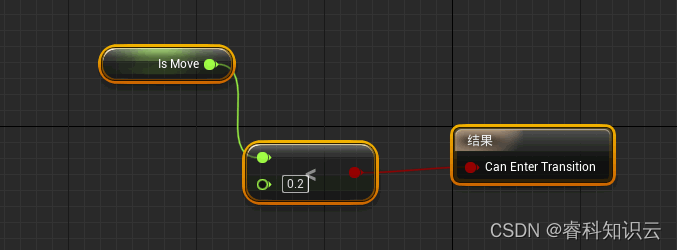
当这个节点大于 0.2 的时候就从 Idle 状态转换到 Move 状态,播放 Move 动画。在 IsMove 节点中拖出来一条线松开鼠标输入>号就可以显示大于号运算节点。

-
同理,双击 Move 到 Idle 的变化规则 ,当 IsMove 小于 0.2 的时候就从 Move 状态转换到 Idle 状态,播放 Idle 动画。

- 回到编辑器中,点击 play,前后左右移动可以播放 Move 状态的动画。