这次换一个东西做,就做奇幻妹弓(爽弓)的晃悠悠吧。
整体步骤和我上一次做的椅子没什么大区别,这次多了渐变色和贴图绘制,灯光、阴影调整、拆UV就省略了(需要的话直接去看我上一篇文章)。
一、晃悠悠本体卡通材质
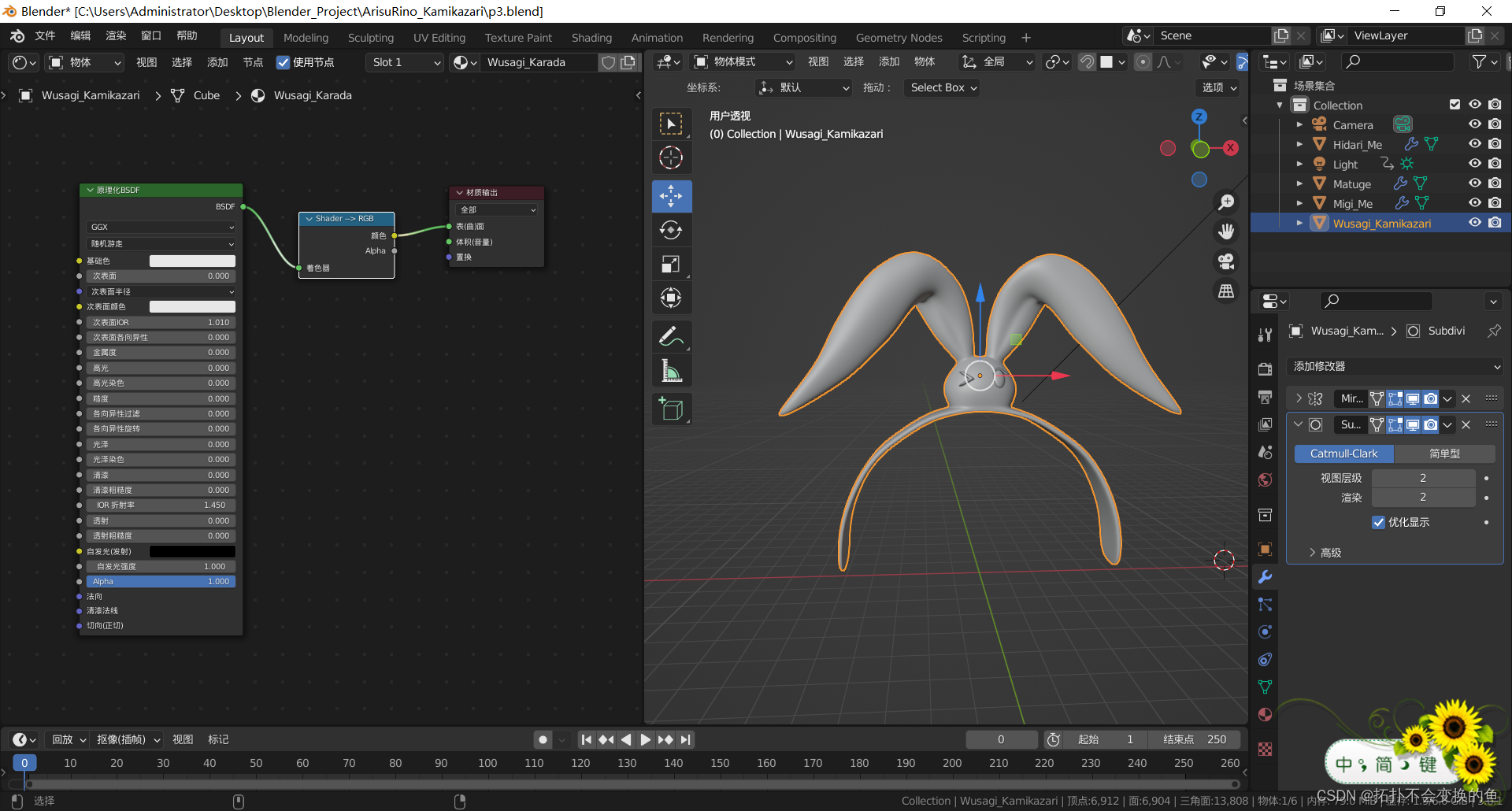
1、准备好模型并创建一个材质。


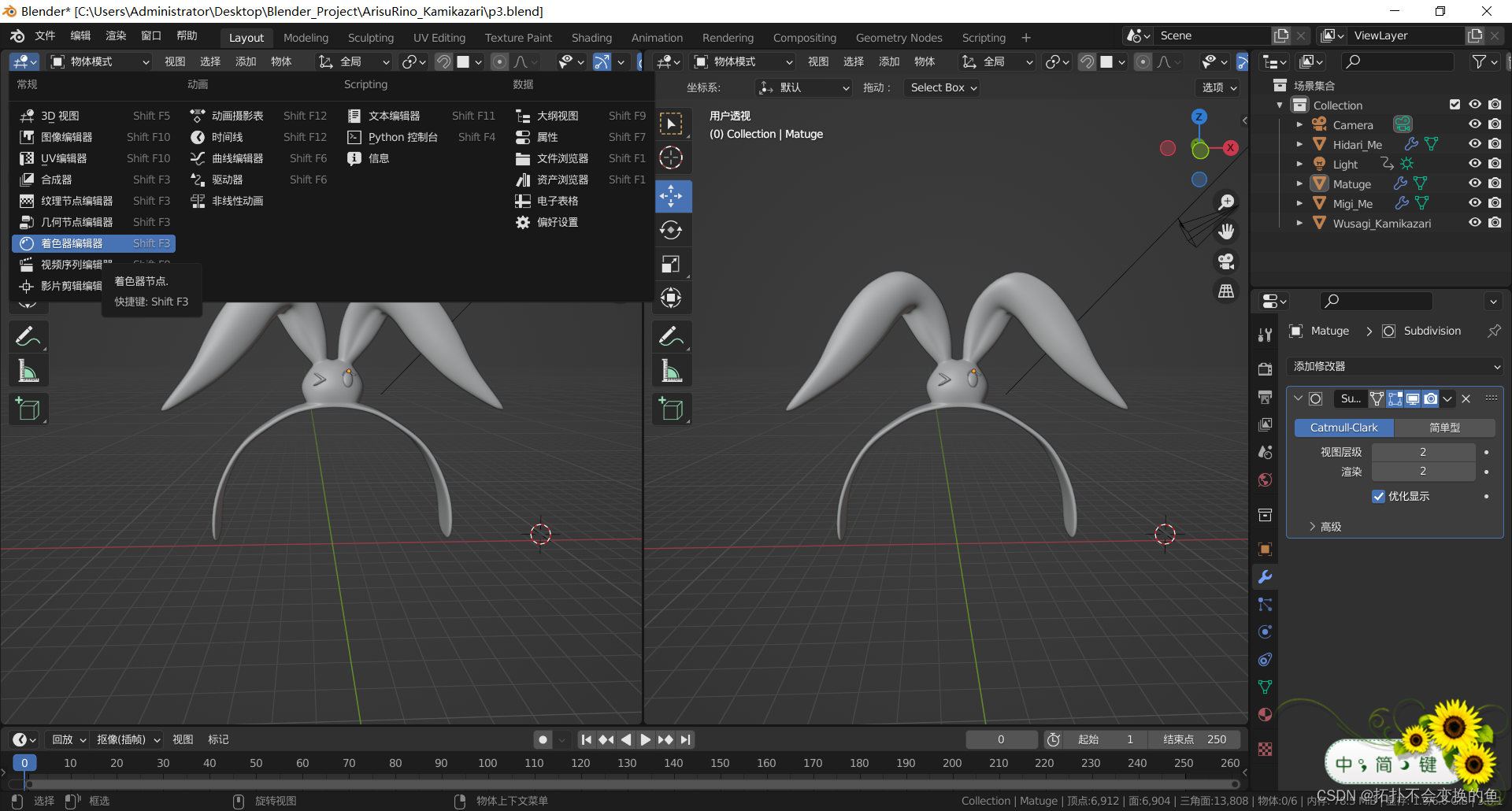
2、从左上角拖出新模块,选择着色器编辑器。

3、将 "原理化BSDF"的各项数值清零,新建一个 “Shader -> RGB”。


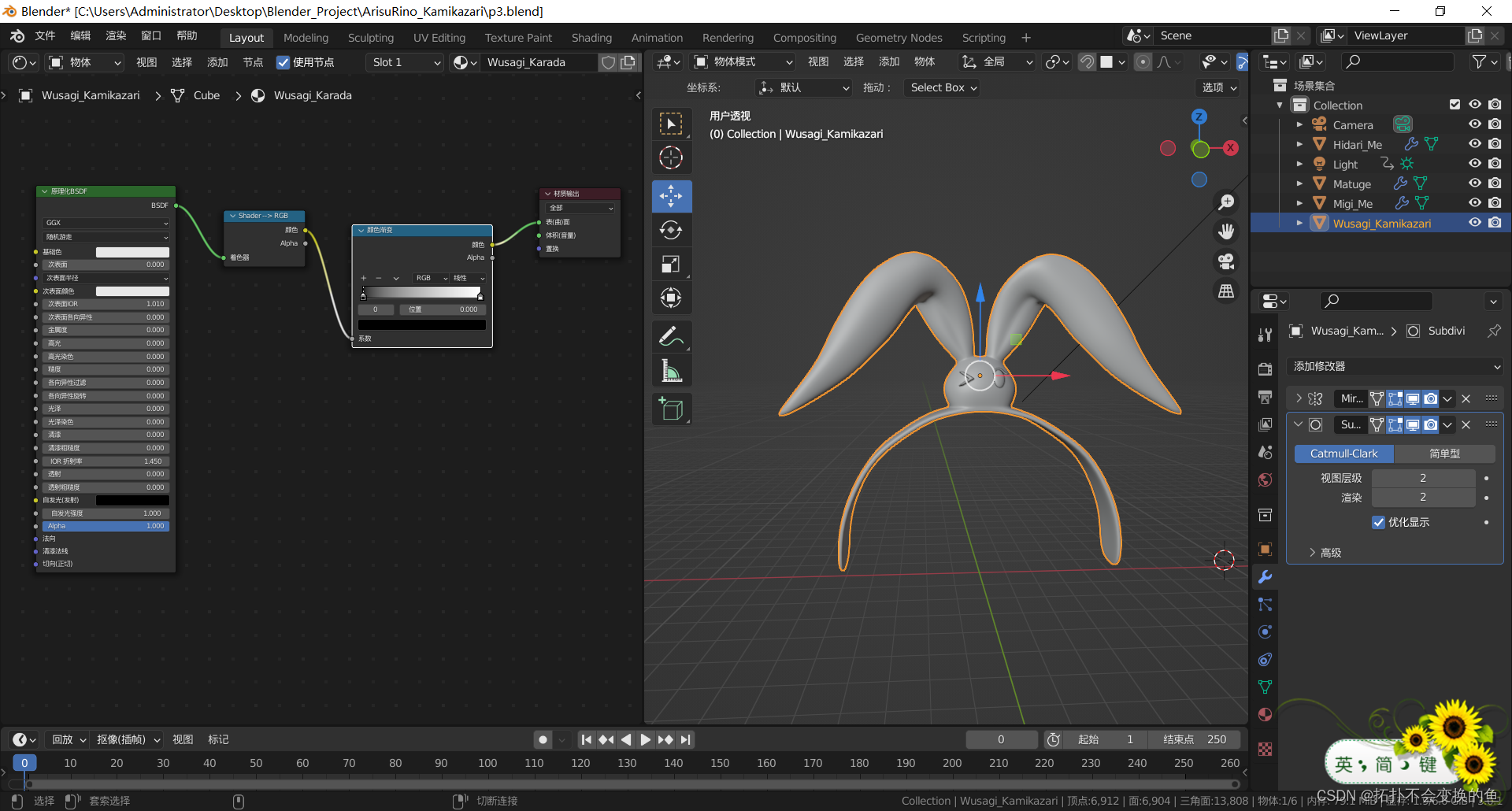
4、再在 “Shader -> RGB” 和 “材质输出” 中间新增一个 “颜色渐变” 节点。


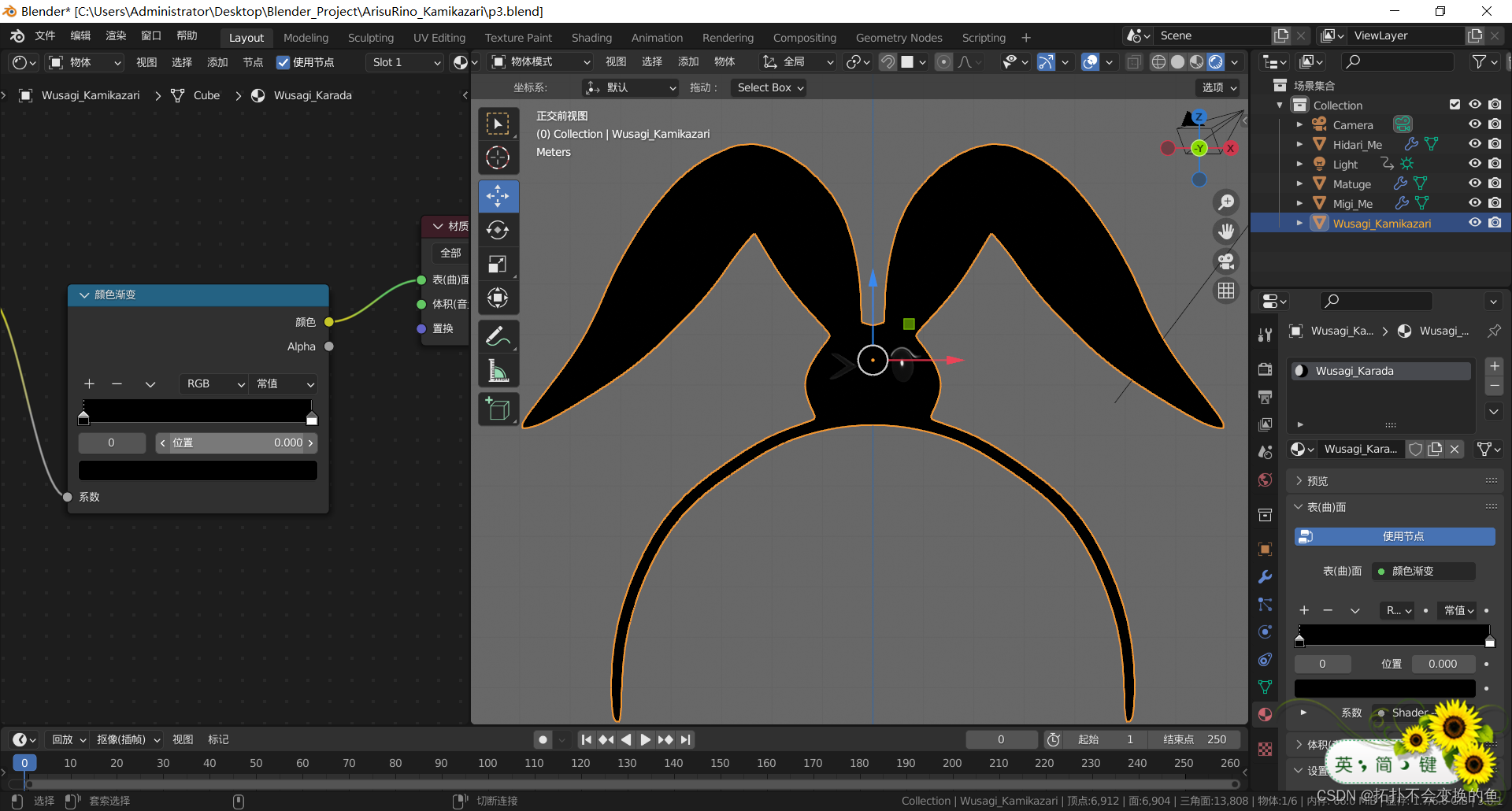
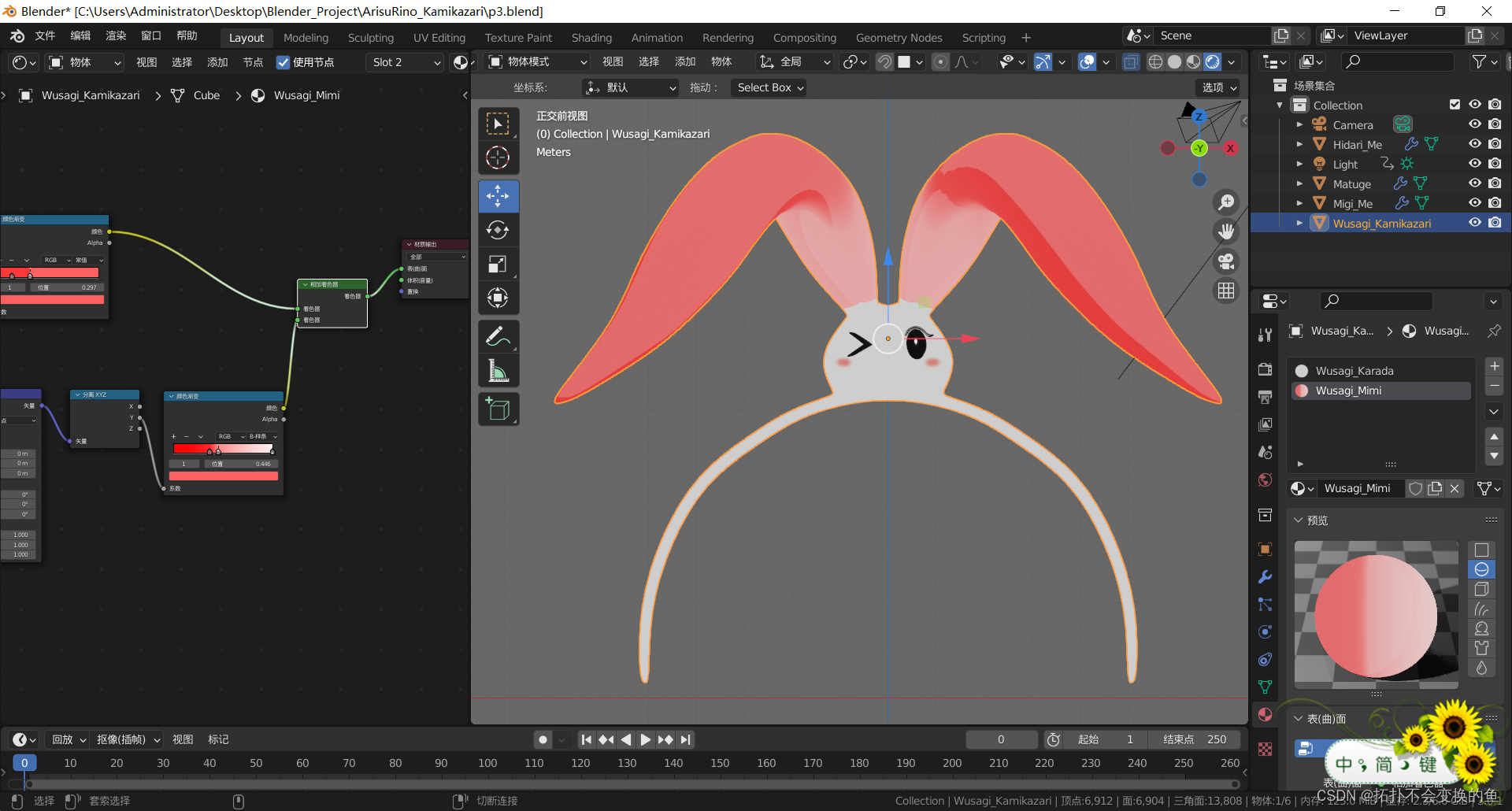
5、调节 “颜色渐变” 节点,将 “插值算法” 默认的 “线性” 改为 “常值”(根据需求调整。)

6、拖动,调节滑块进行颜色调整。


二、晃悠悠本体贴图绘制
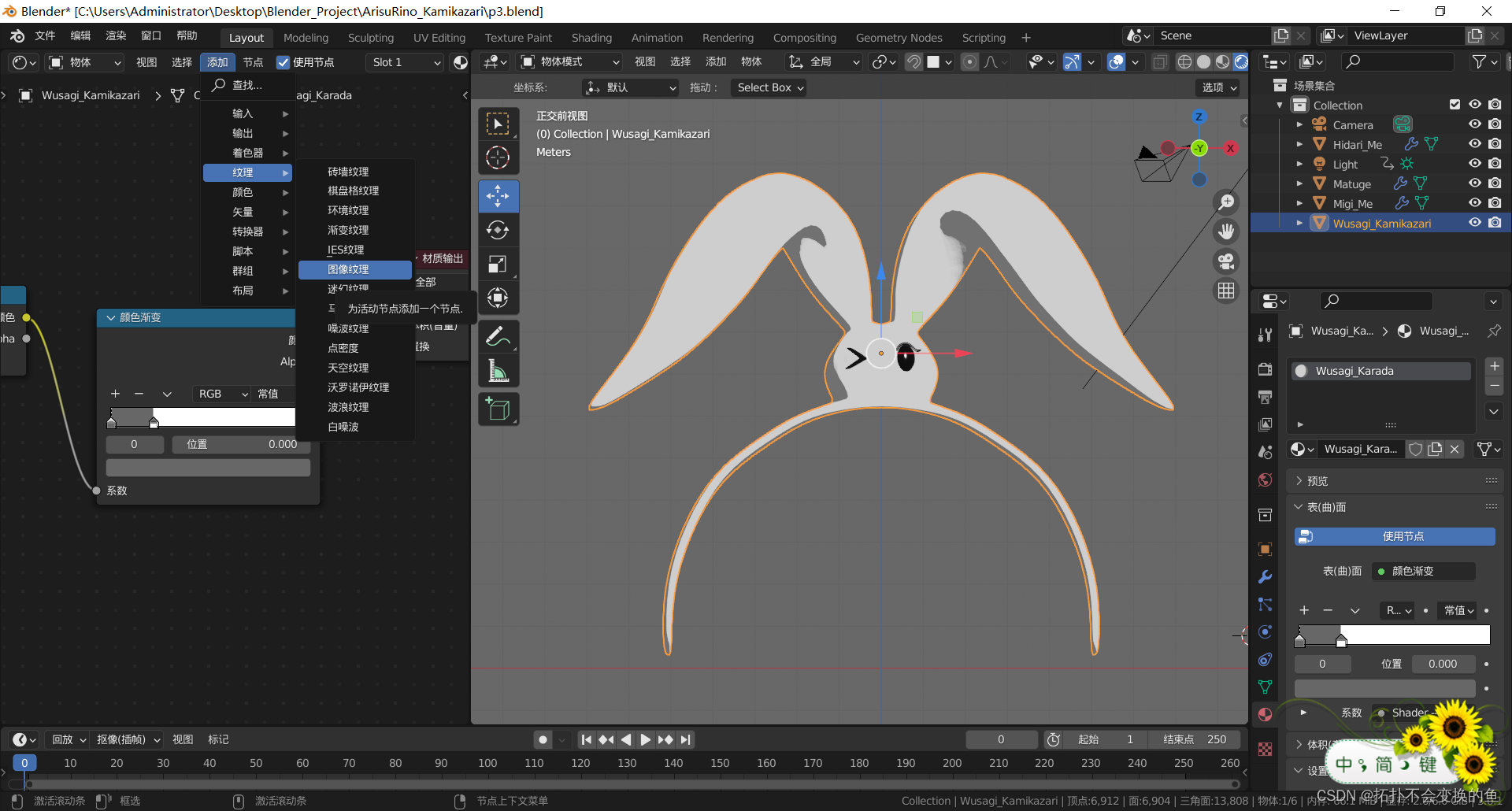
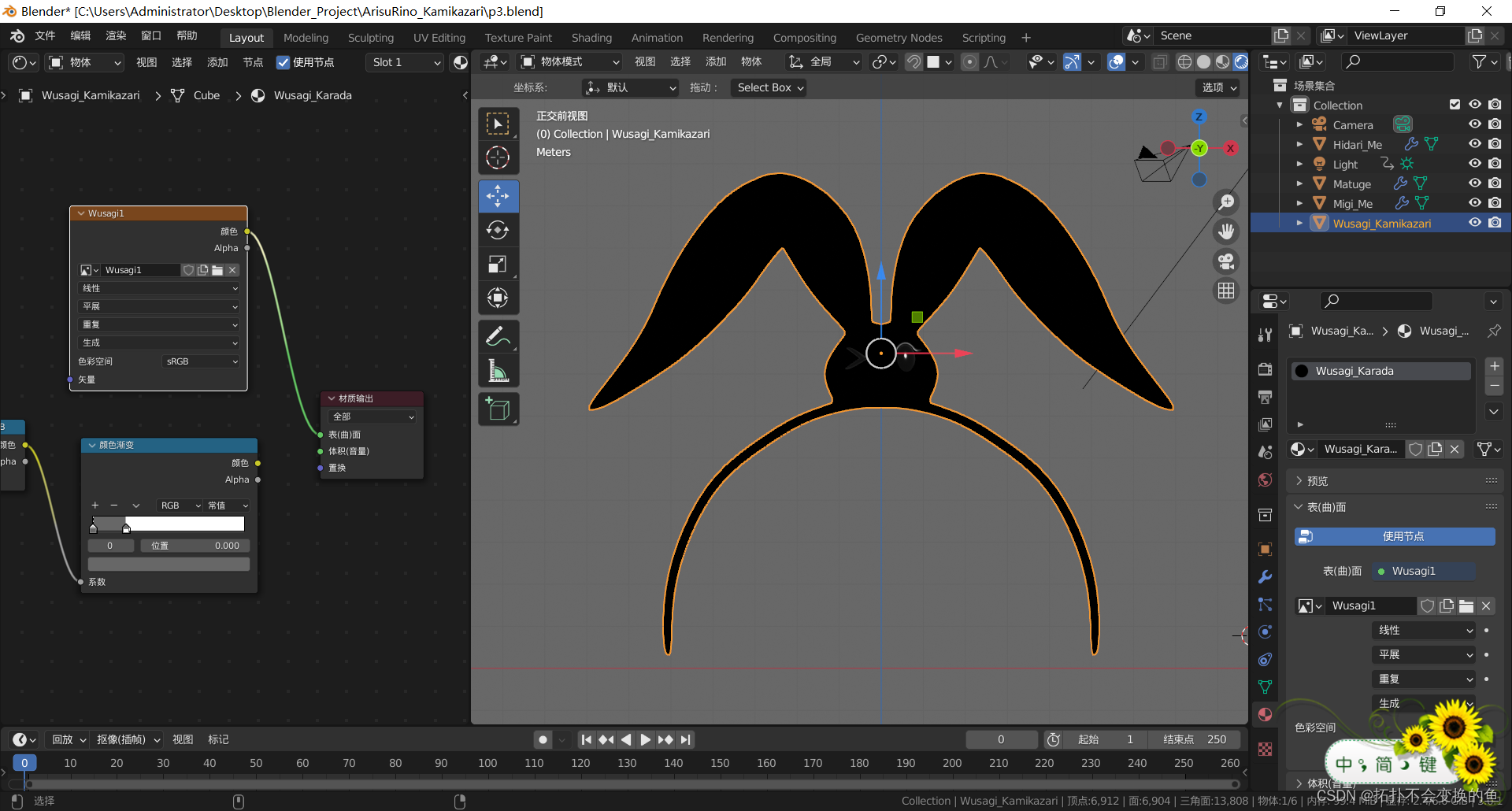
1、添加一个 “图像纹理” 节点。

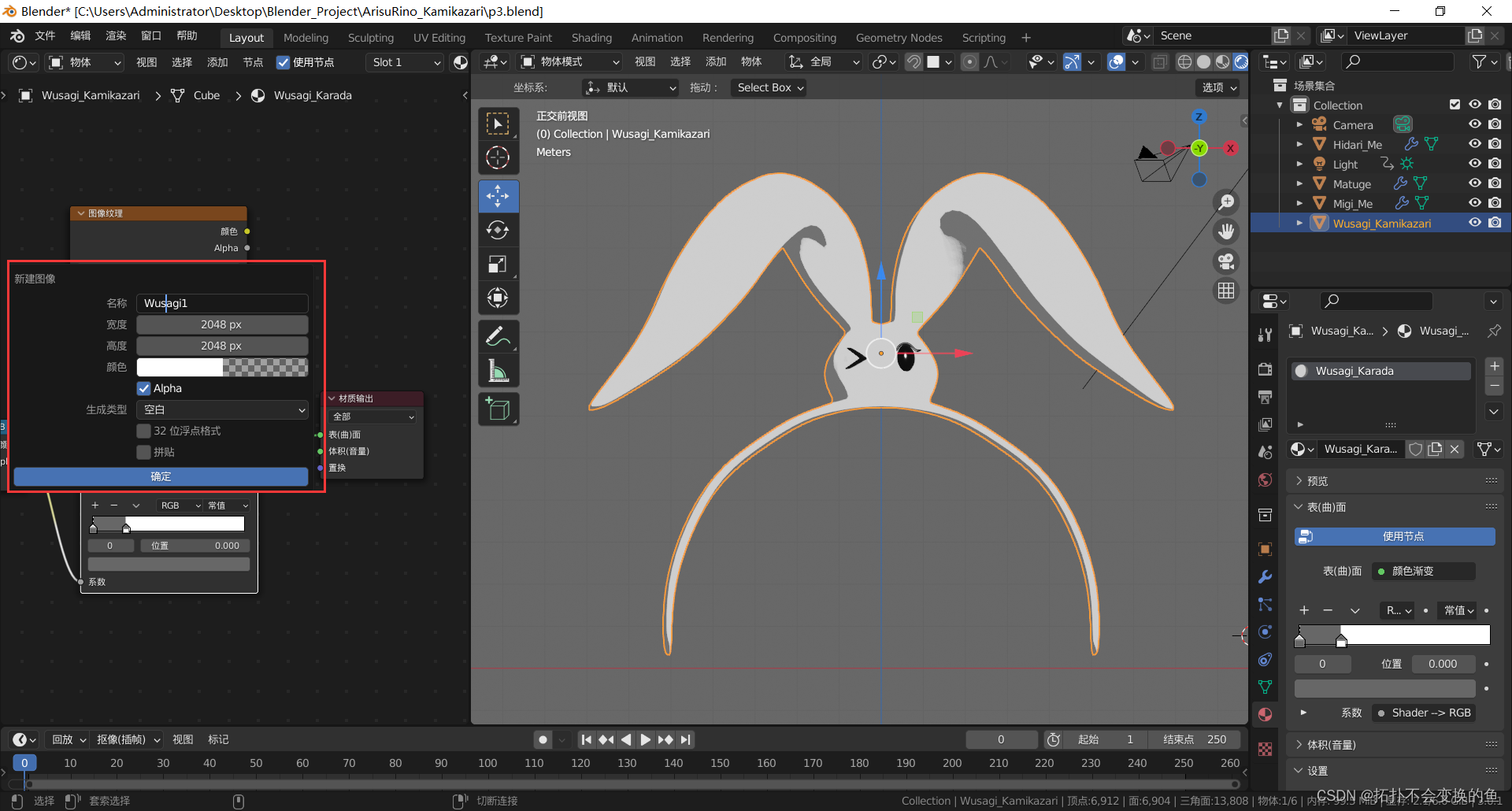
2、新增一个透明贴图,大小合适即可。

2、连接该贴图节点。

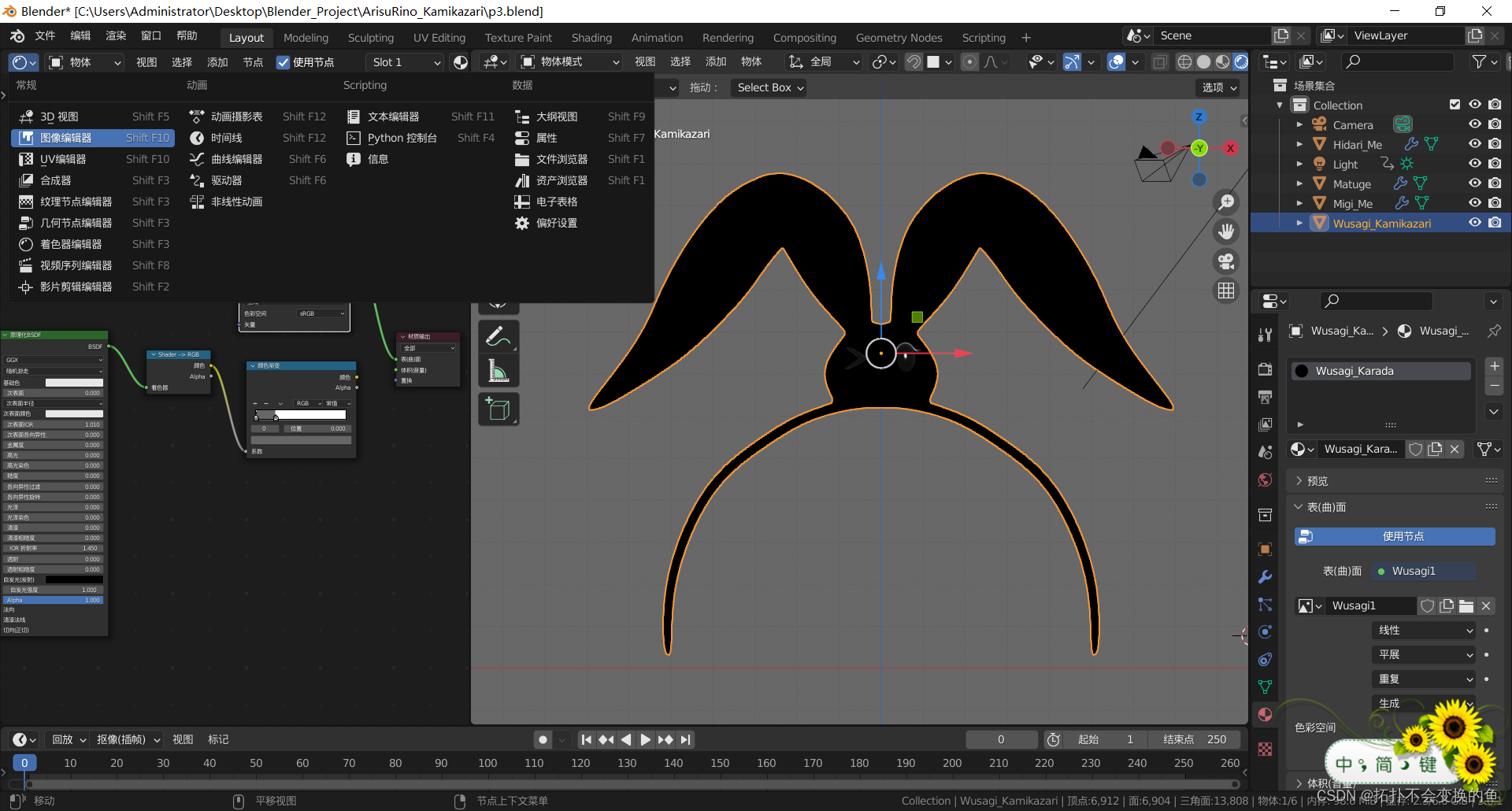
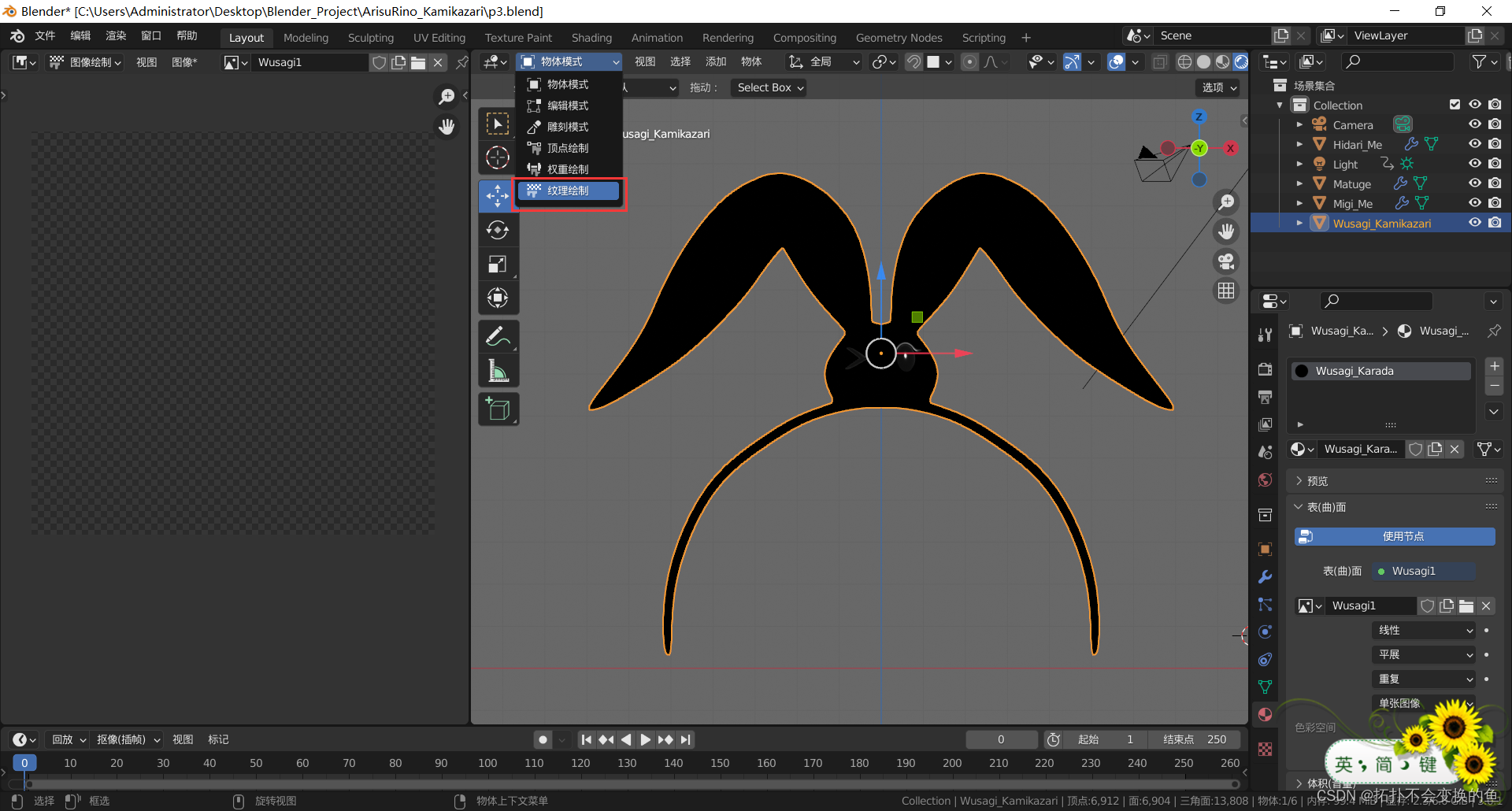
3、进入 “图像编辑器”。

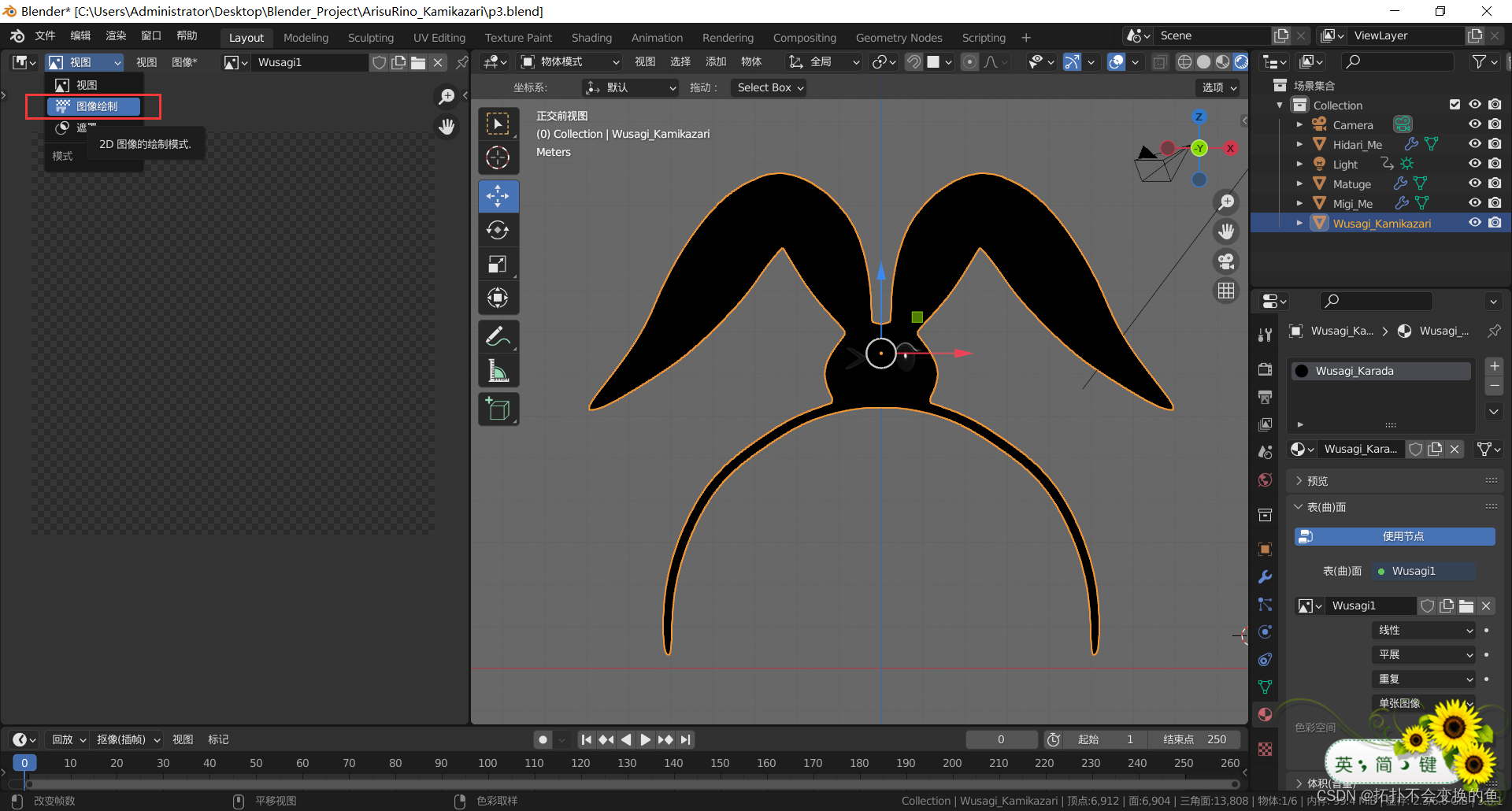
4、找到并打开刚才新建的贴图。

5、进入绘制模式。


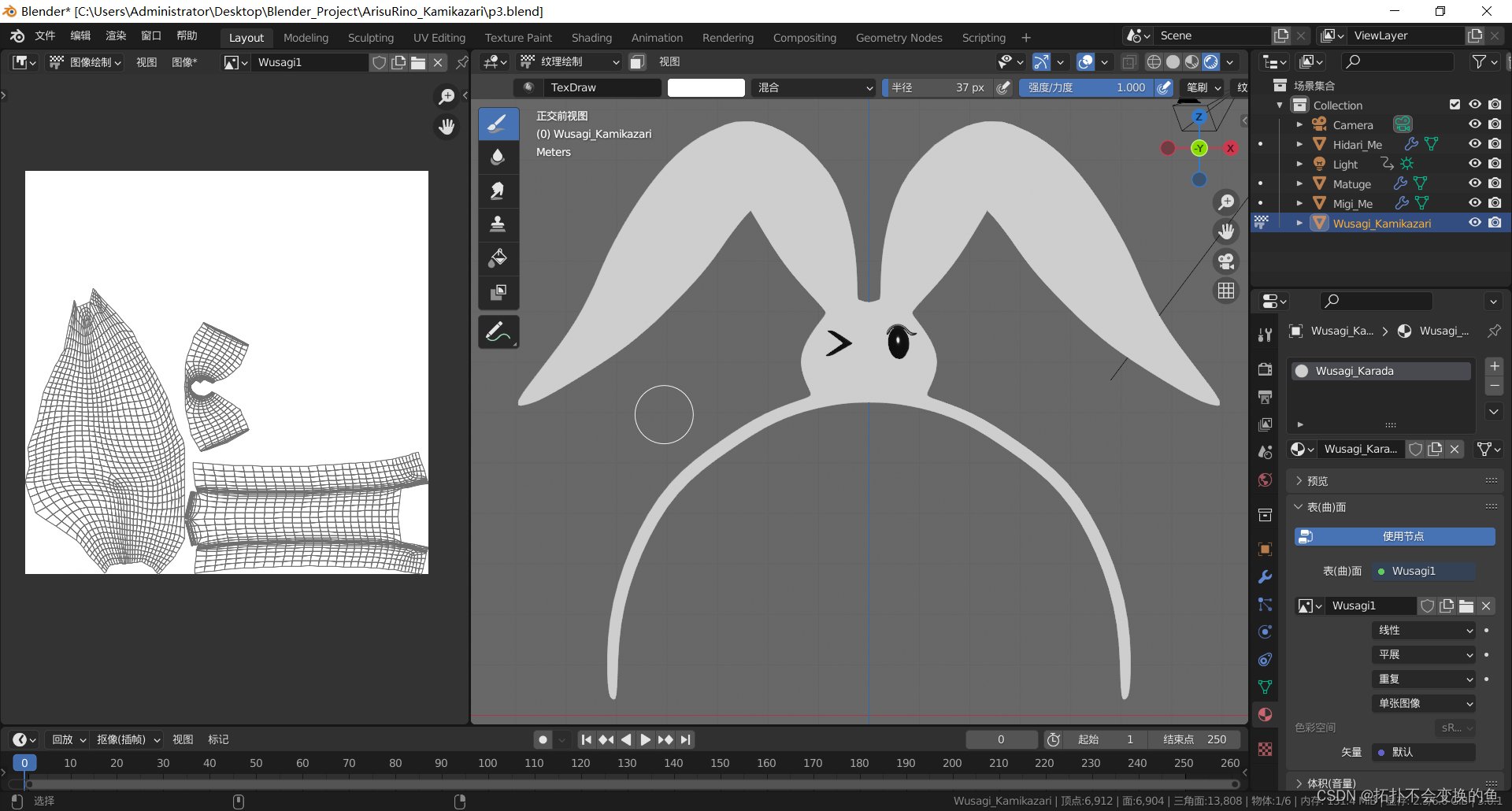
6、调整颜色开始绘制(UV拆分省去)。


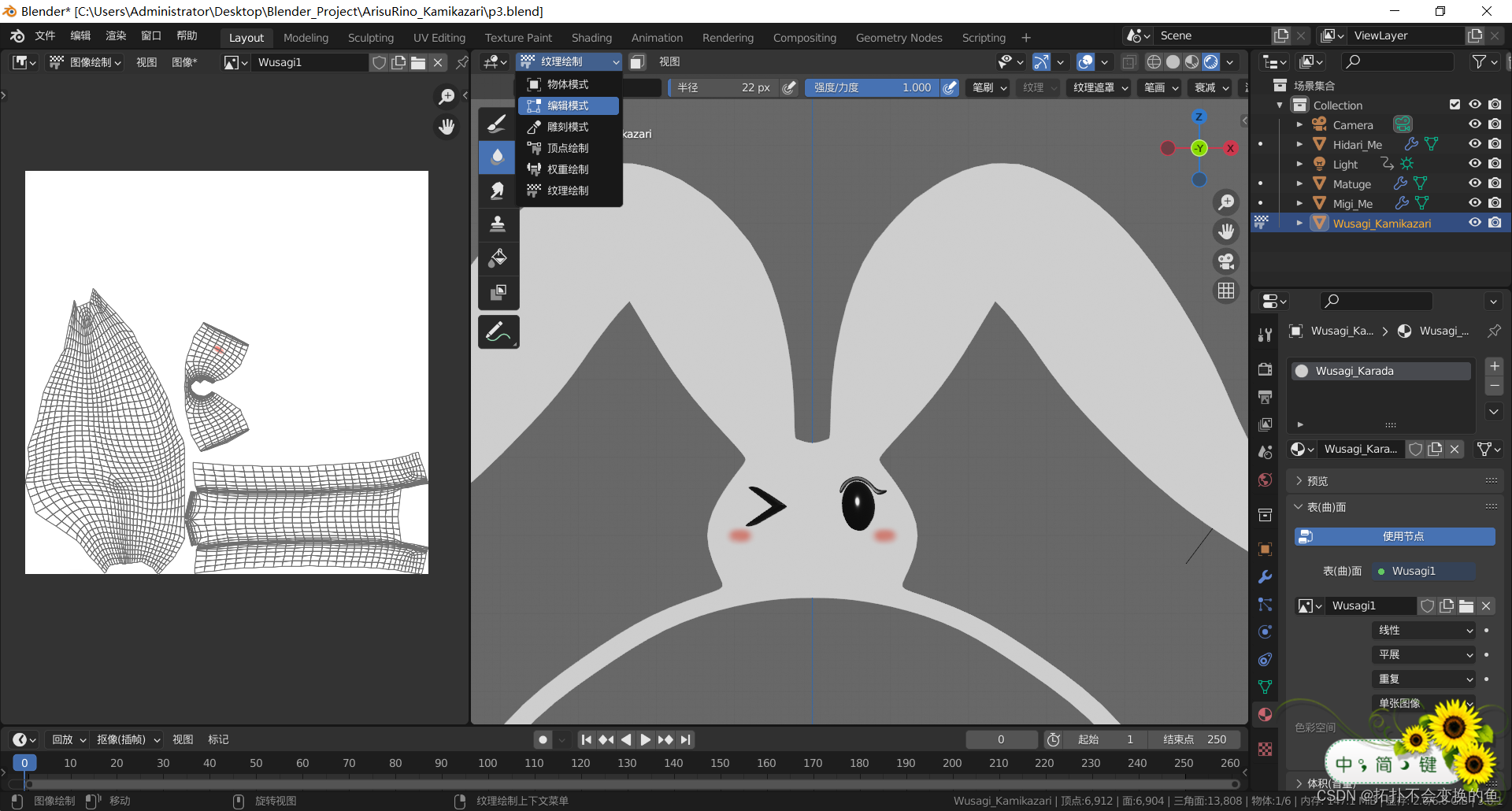
完事儿,东西比较简单就画点儿腮红就好了,耳朵的渐变色打算用材质去做(懒得画?)。
三、晃悠悠耳朵渐变调整
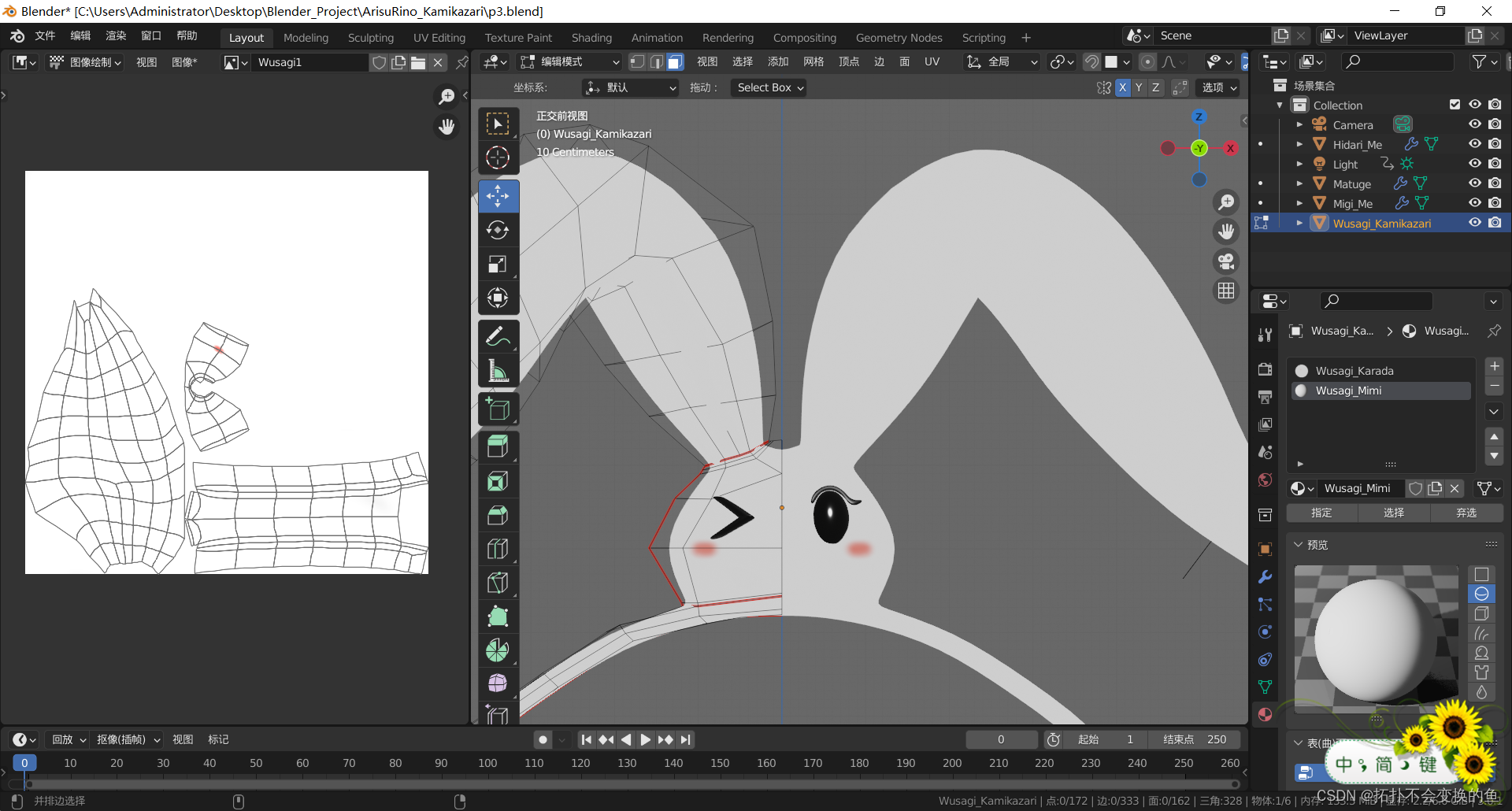
1、回到 “编辑模式”。

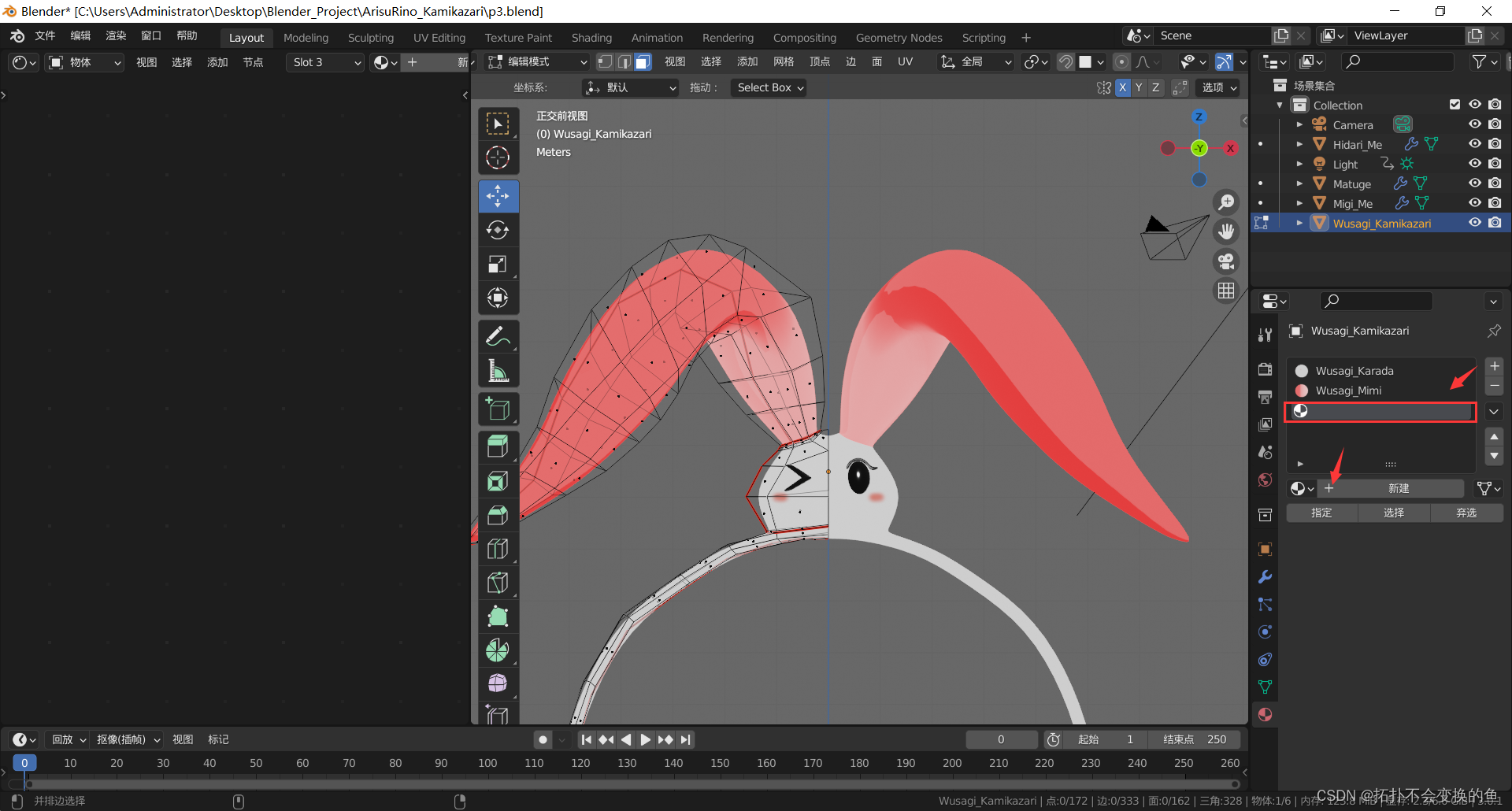
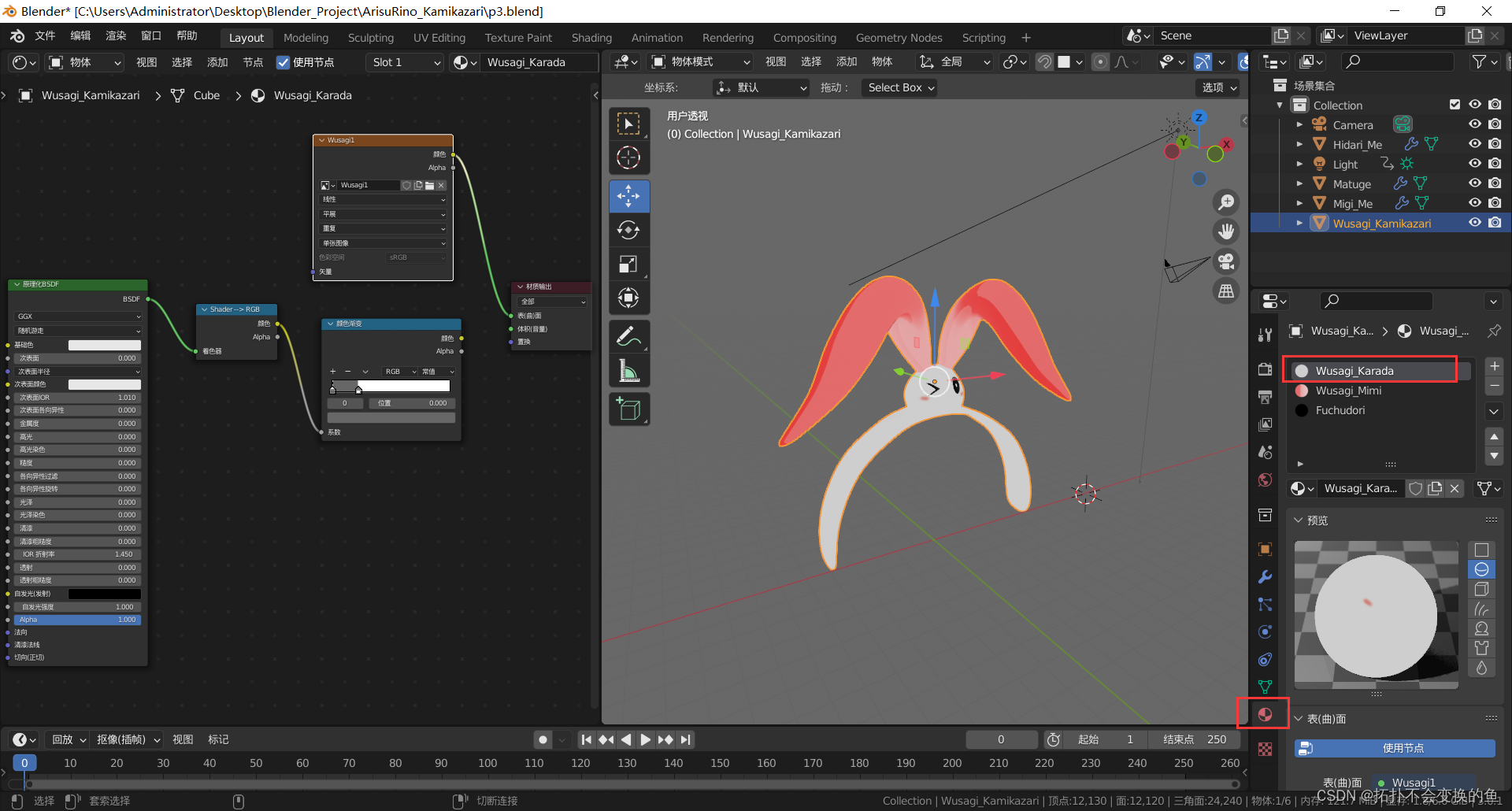
2、创建耳朵材质。


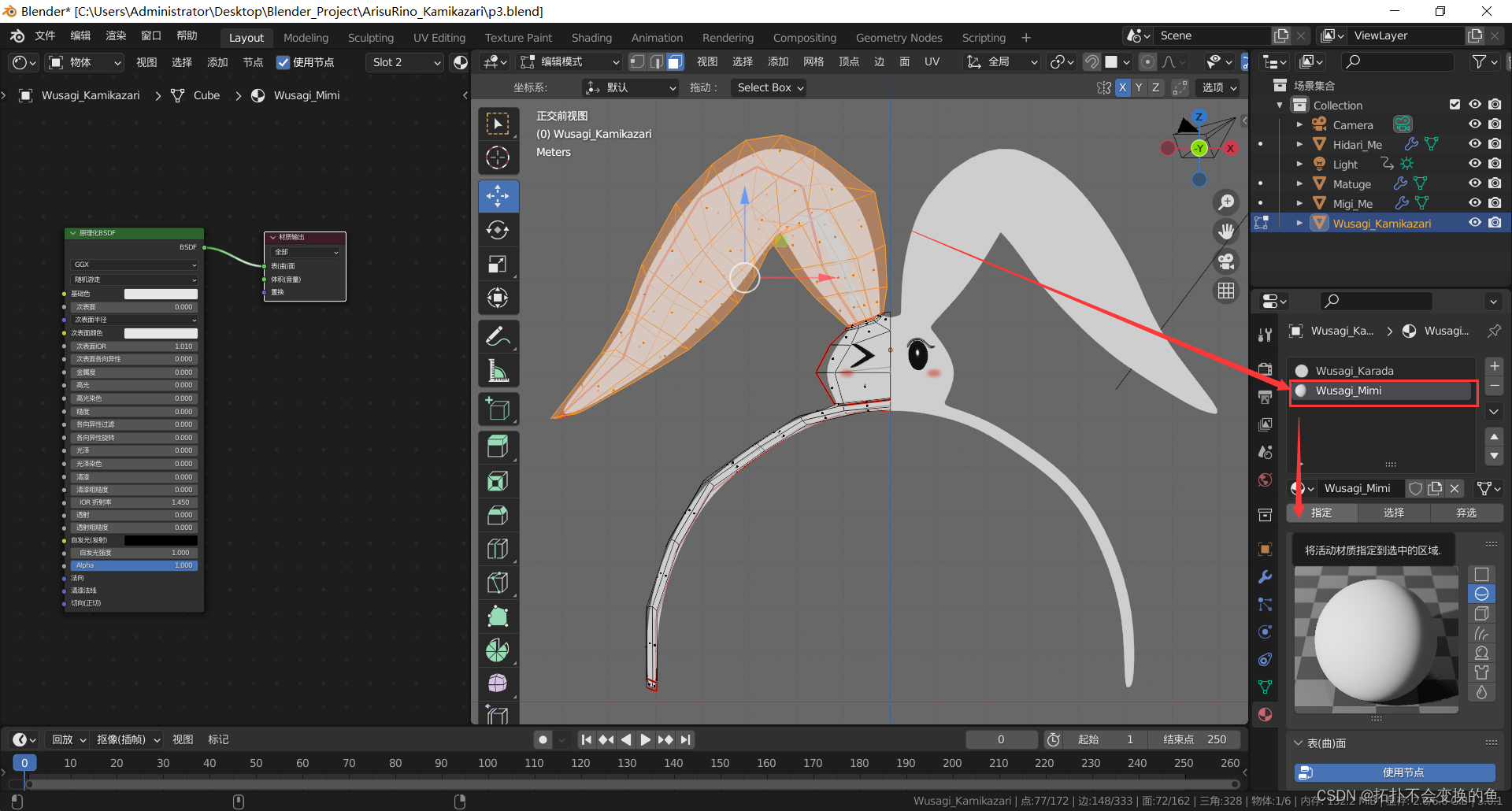
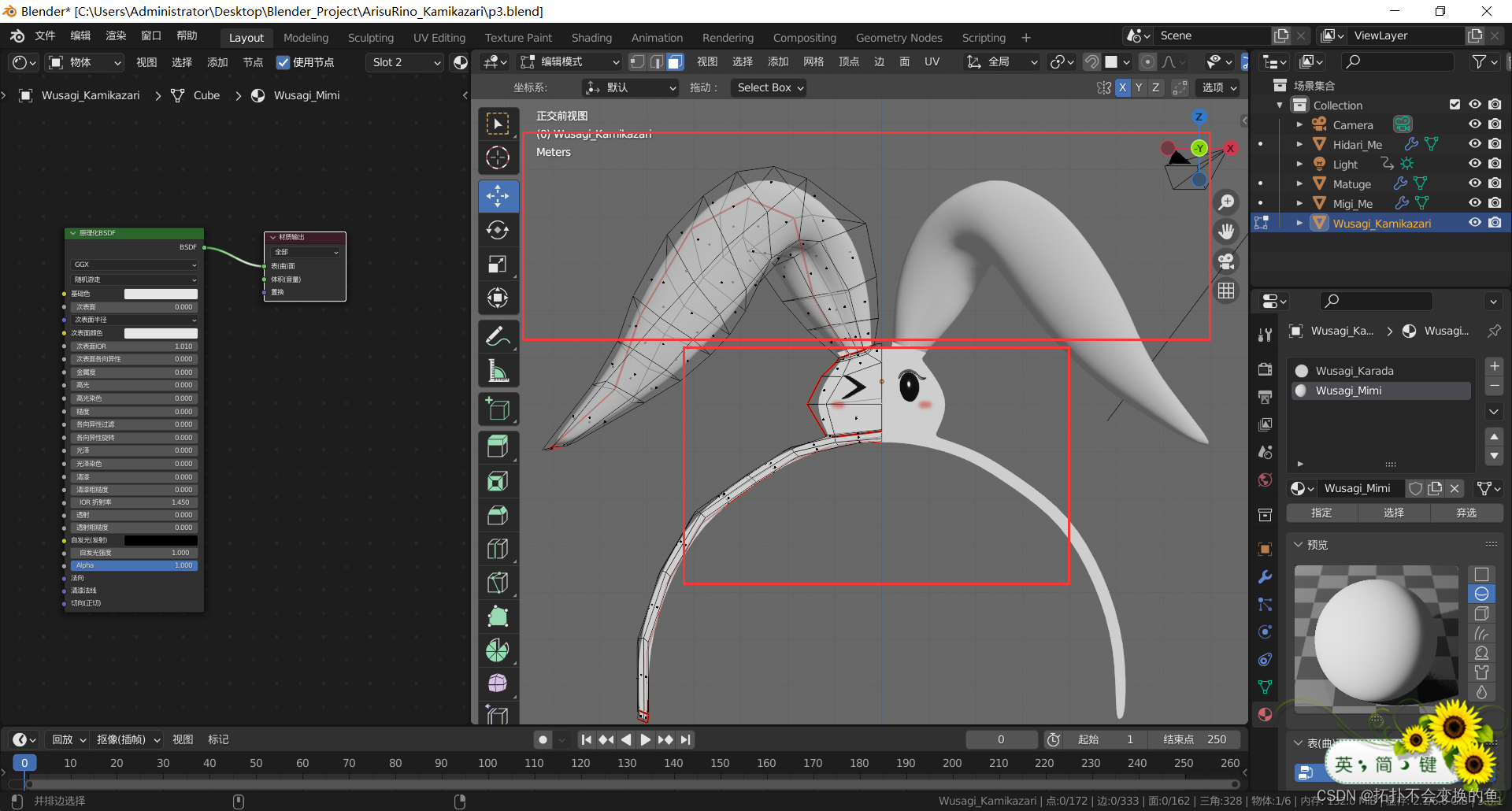
3、左边模块进入 “着色器编辑器”。

4、选中耳朵部分 “指定” 新建的耳朵材质。

可以看到耳朵部分和身体部分材质分开了。

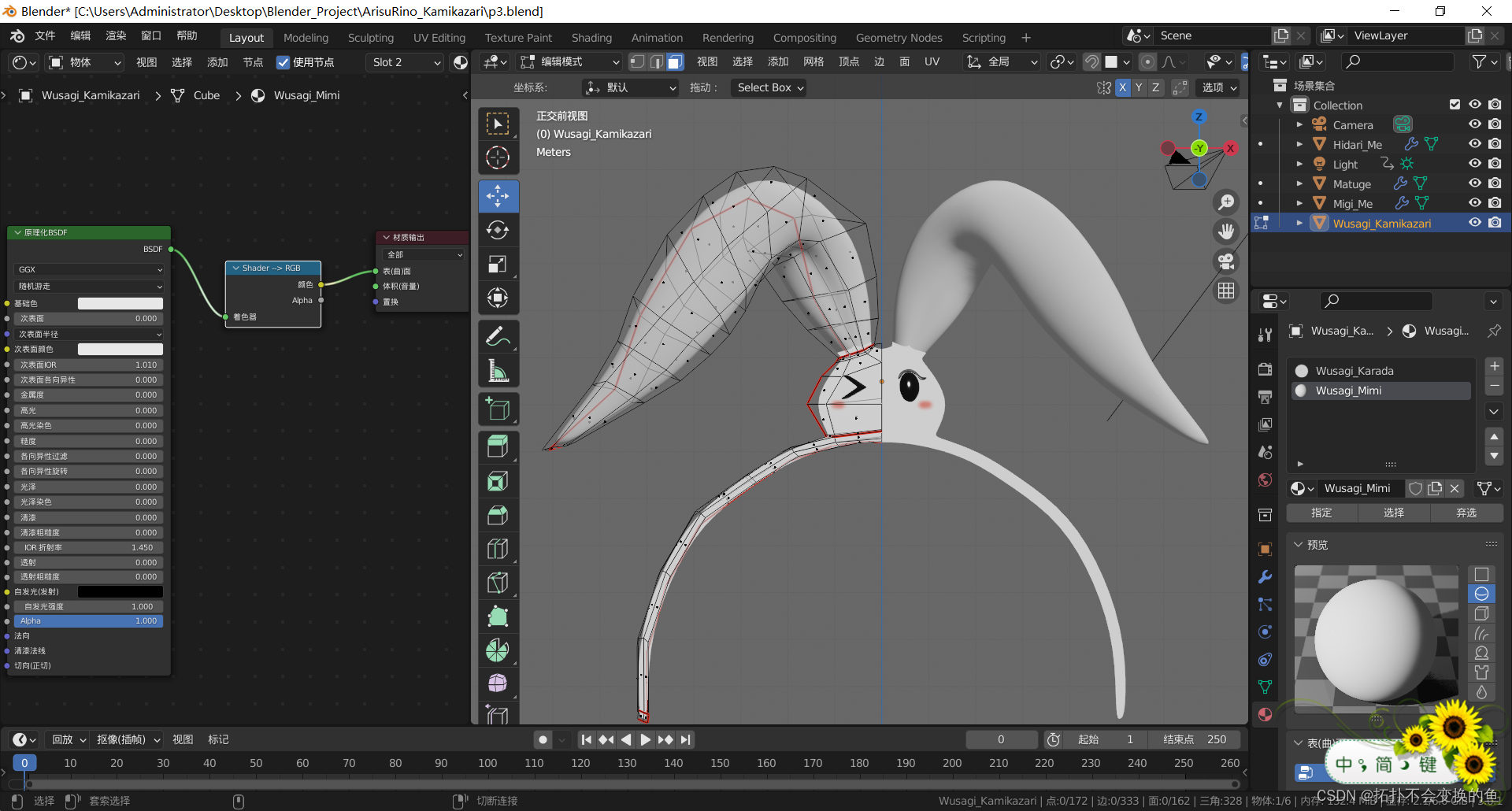
5、将耳朵部分重新按照身体一样赋予卡通材质。



6、新建 “纹理坐标” 节点

7、连接 “映射” 节点


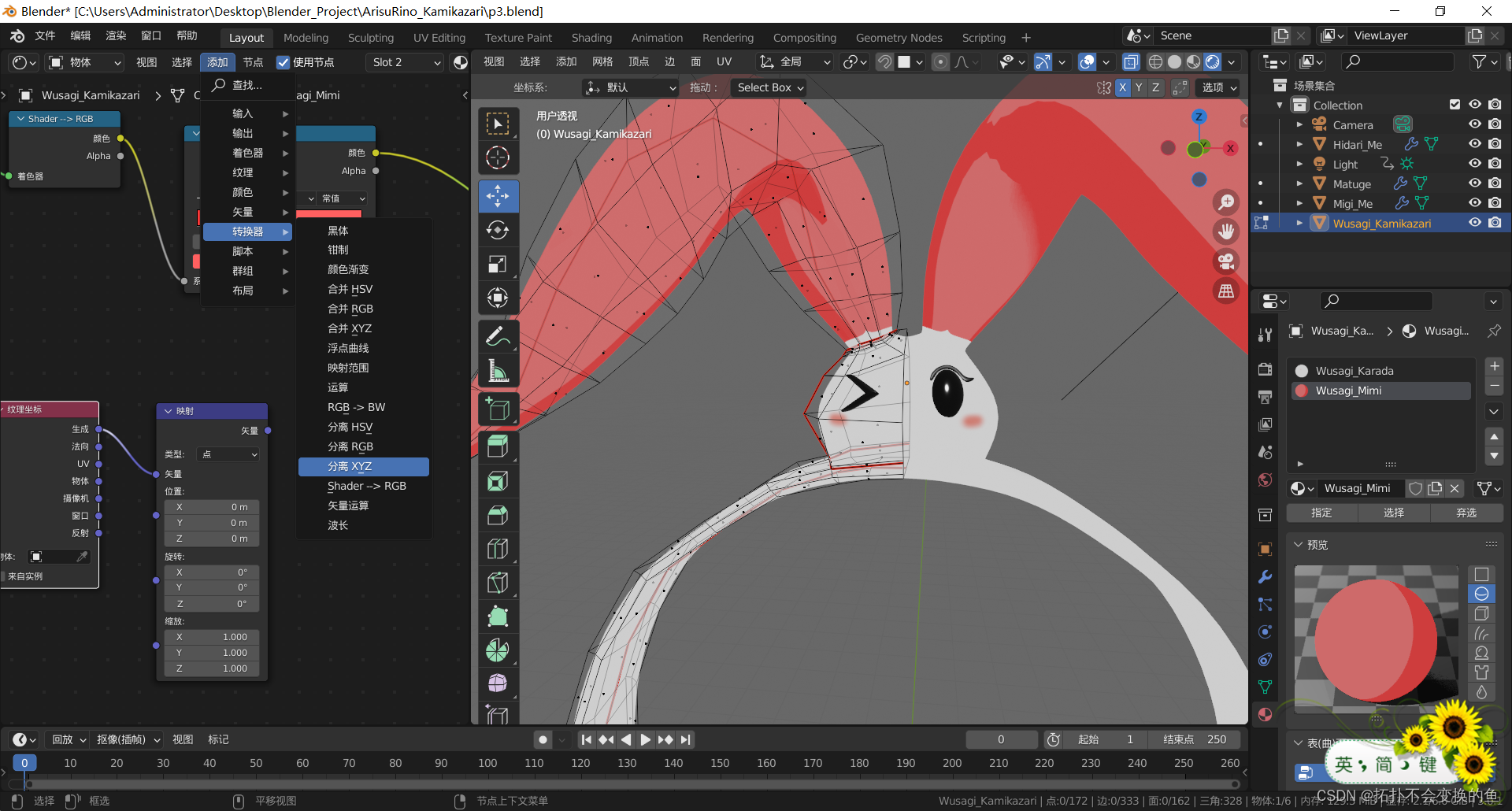
7、连接 "分离XYZ"节点


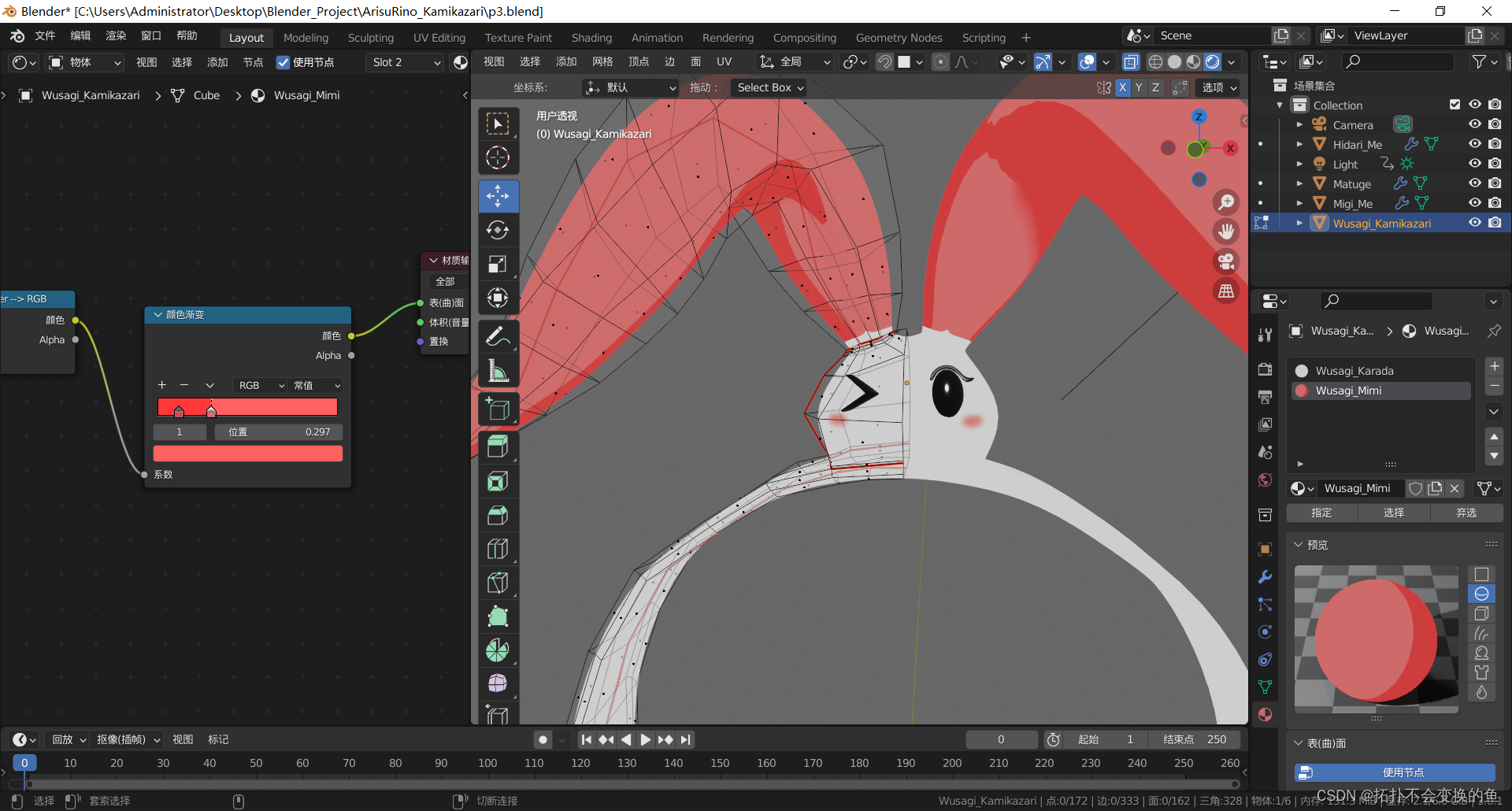
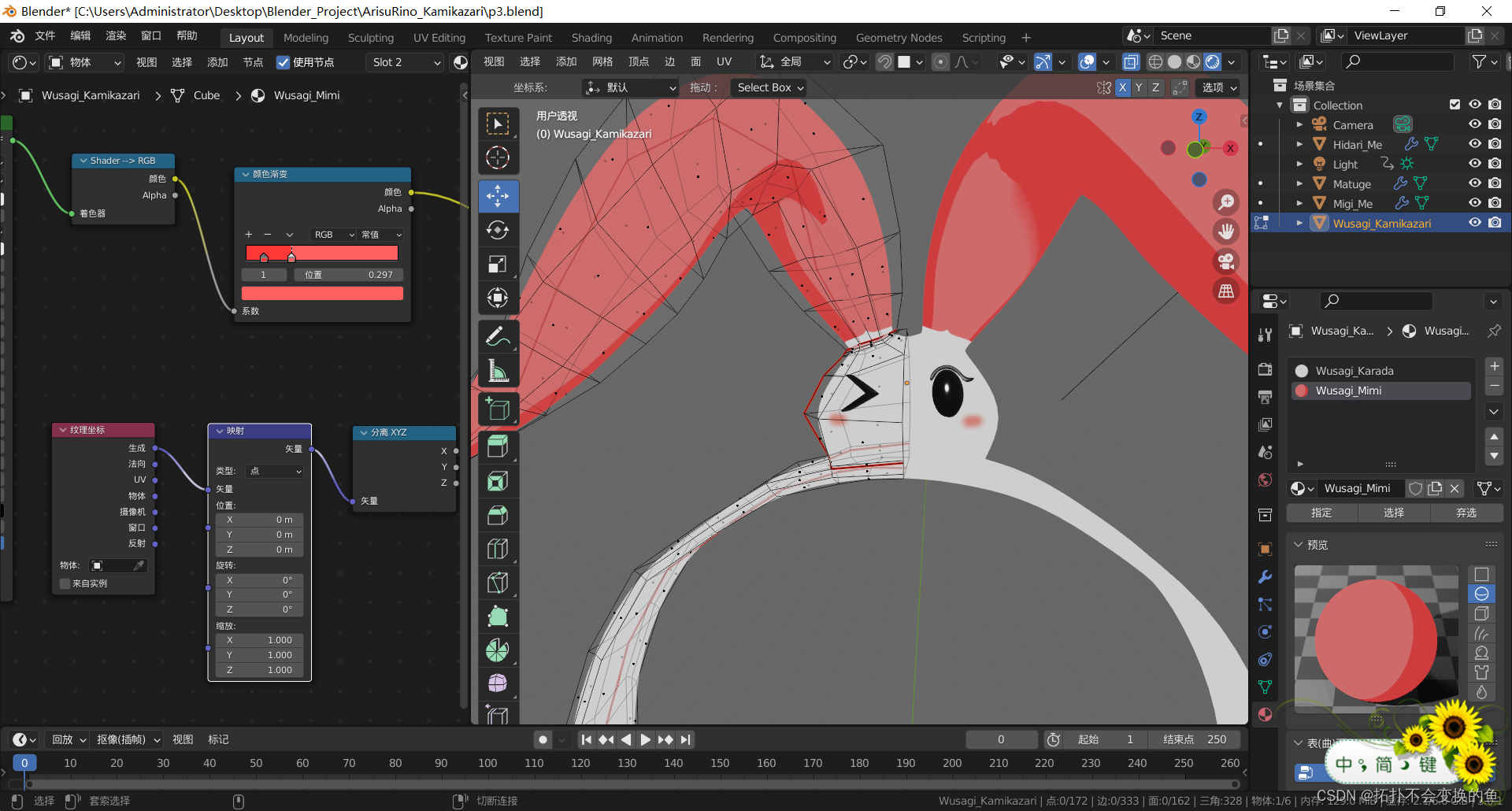
7、连接 "颜色渐变"节点,轴向根据需求调整


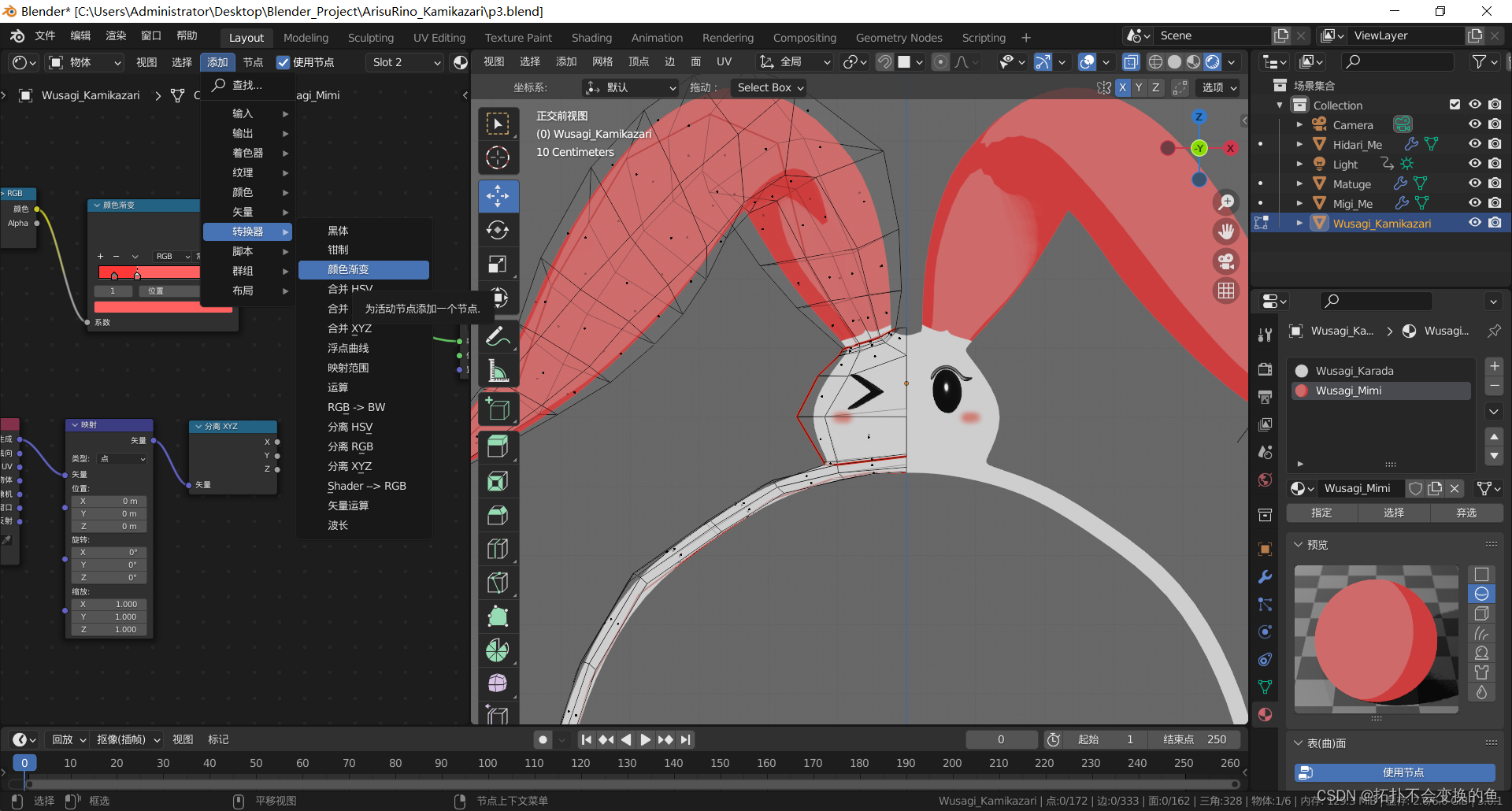
8、调整 “颜色渐变” ,增加滑块达到更多颜色渐变效果

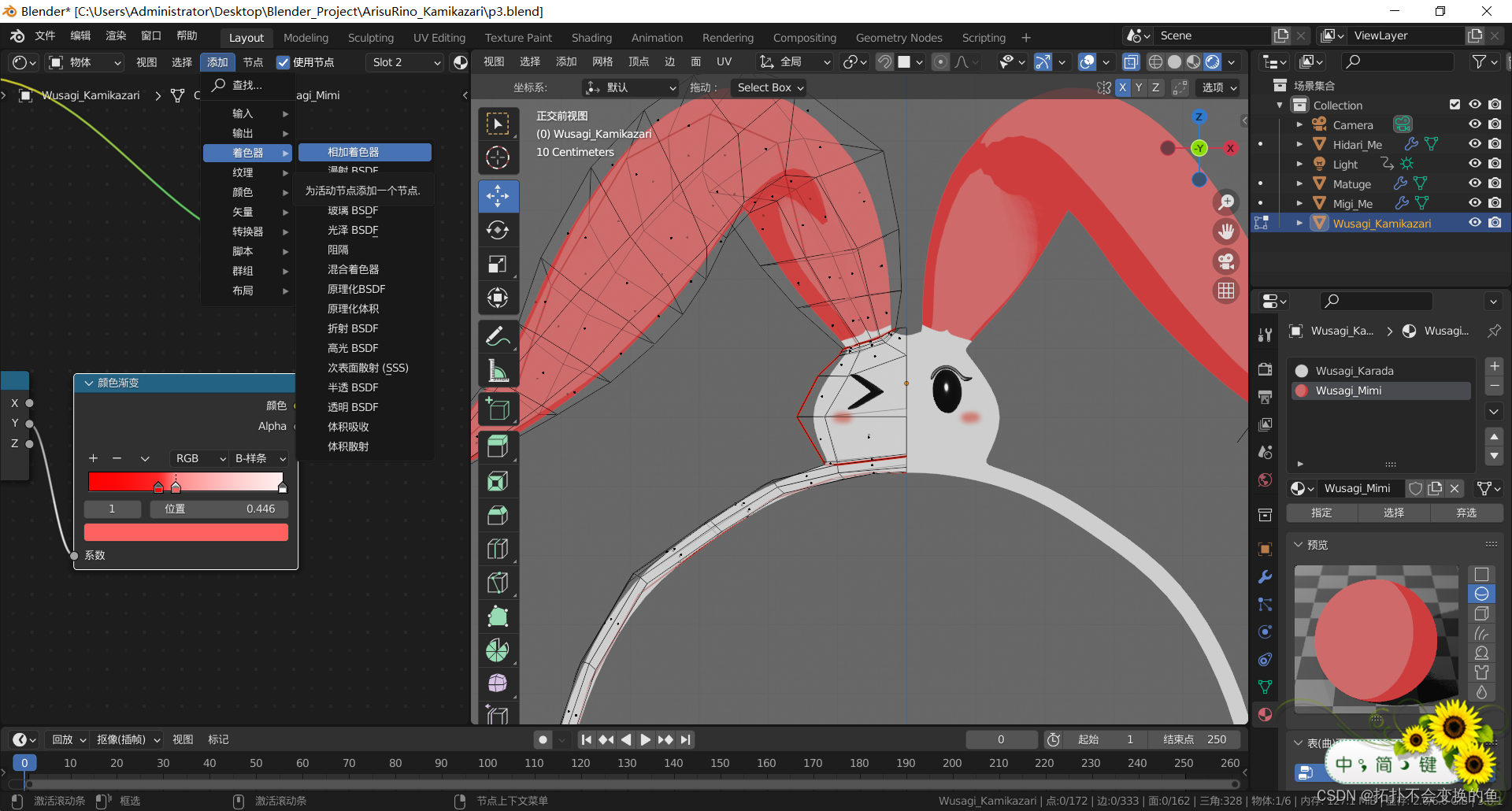
9、添加 “相加着色器” 合并耳朵的卡通着色器和渐变着色器

渐变效果可能不太好,随手调了下。
四、晃悠悠描边
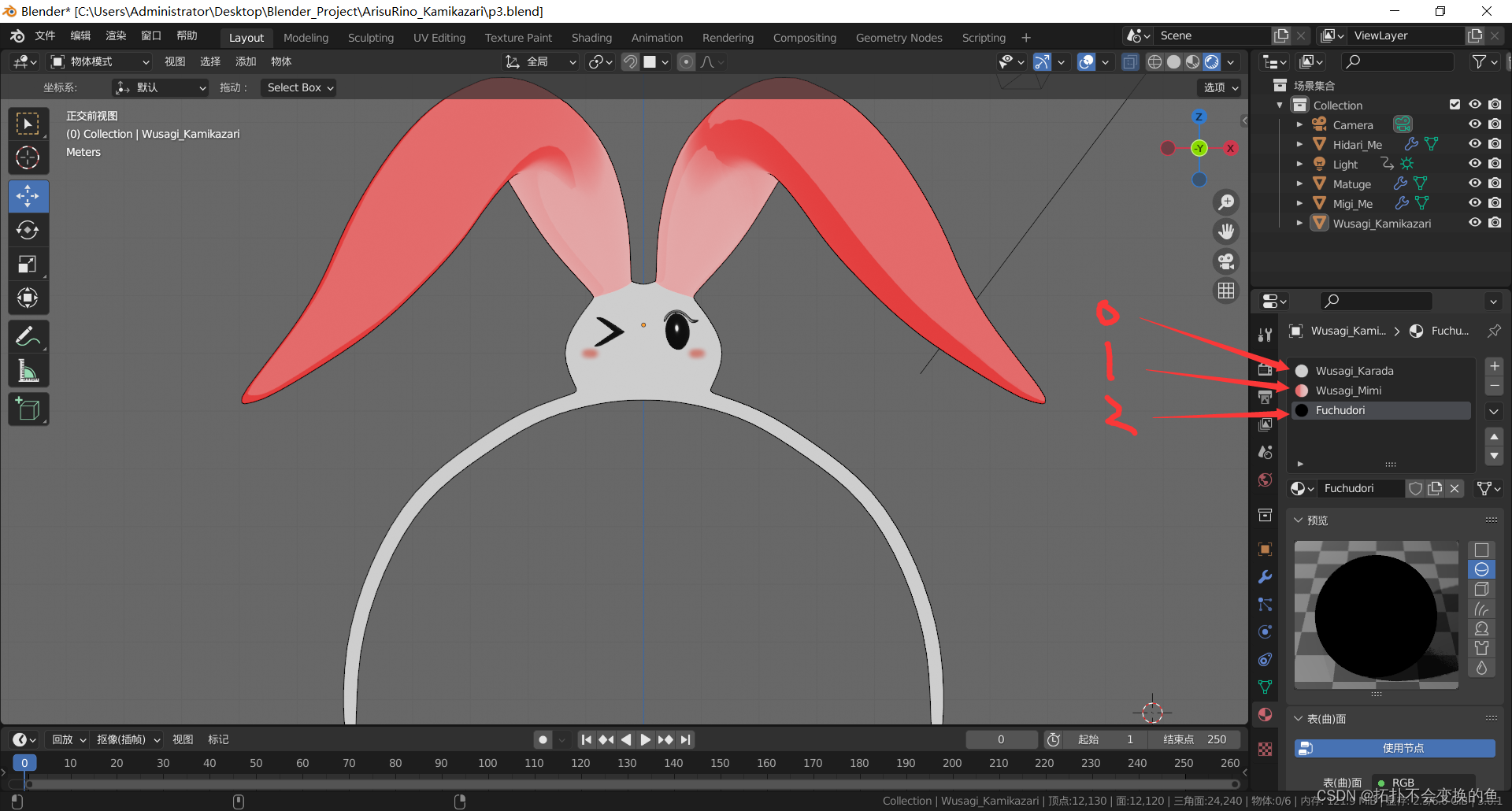
1、新建一个描边用的材质。


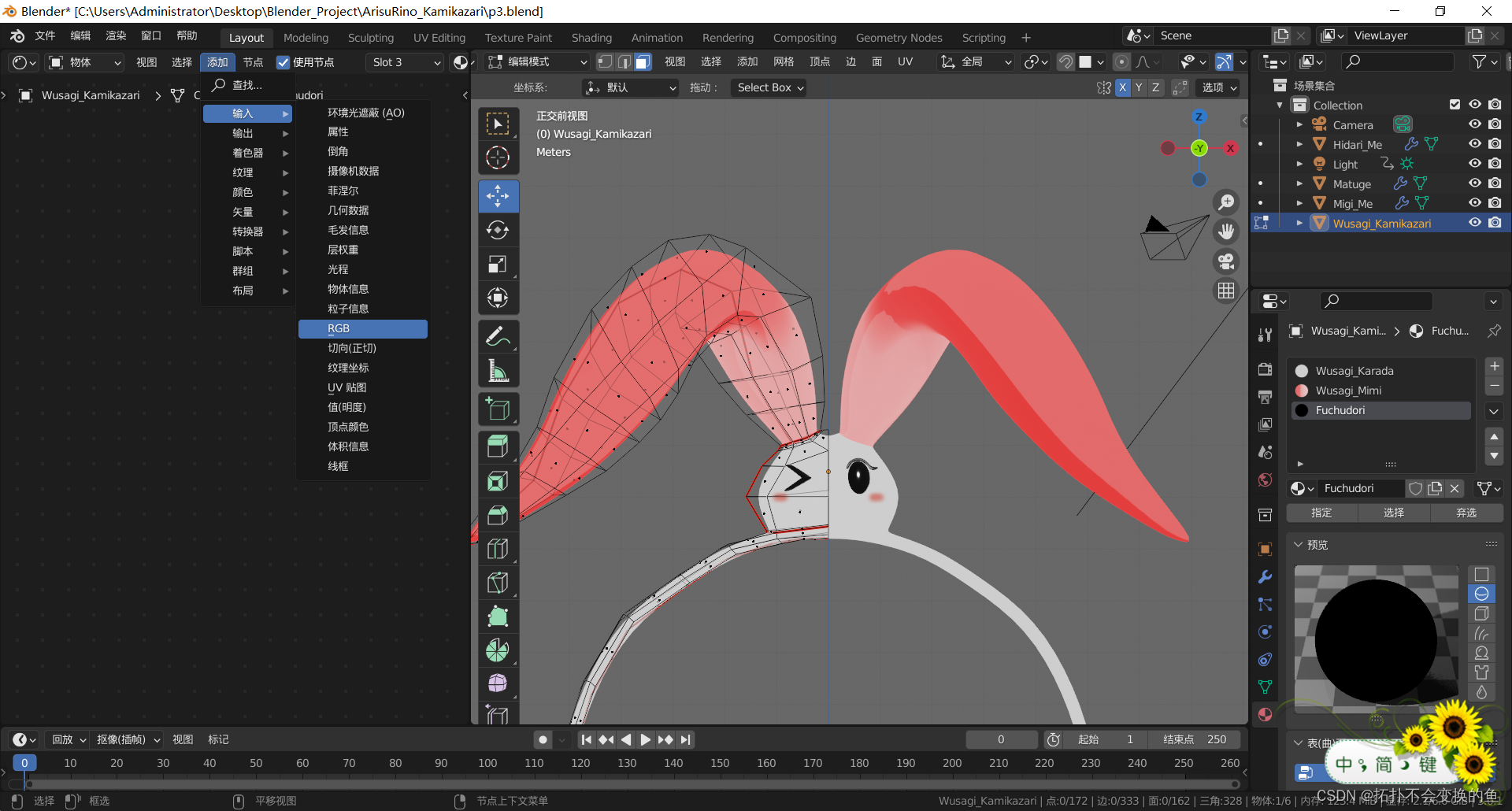
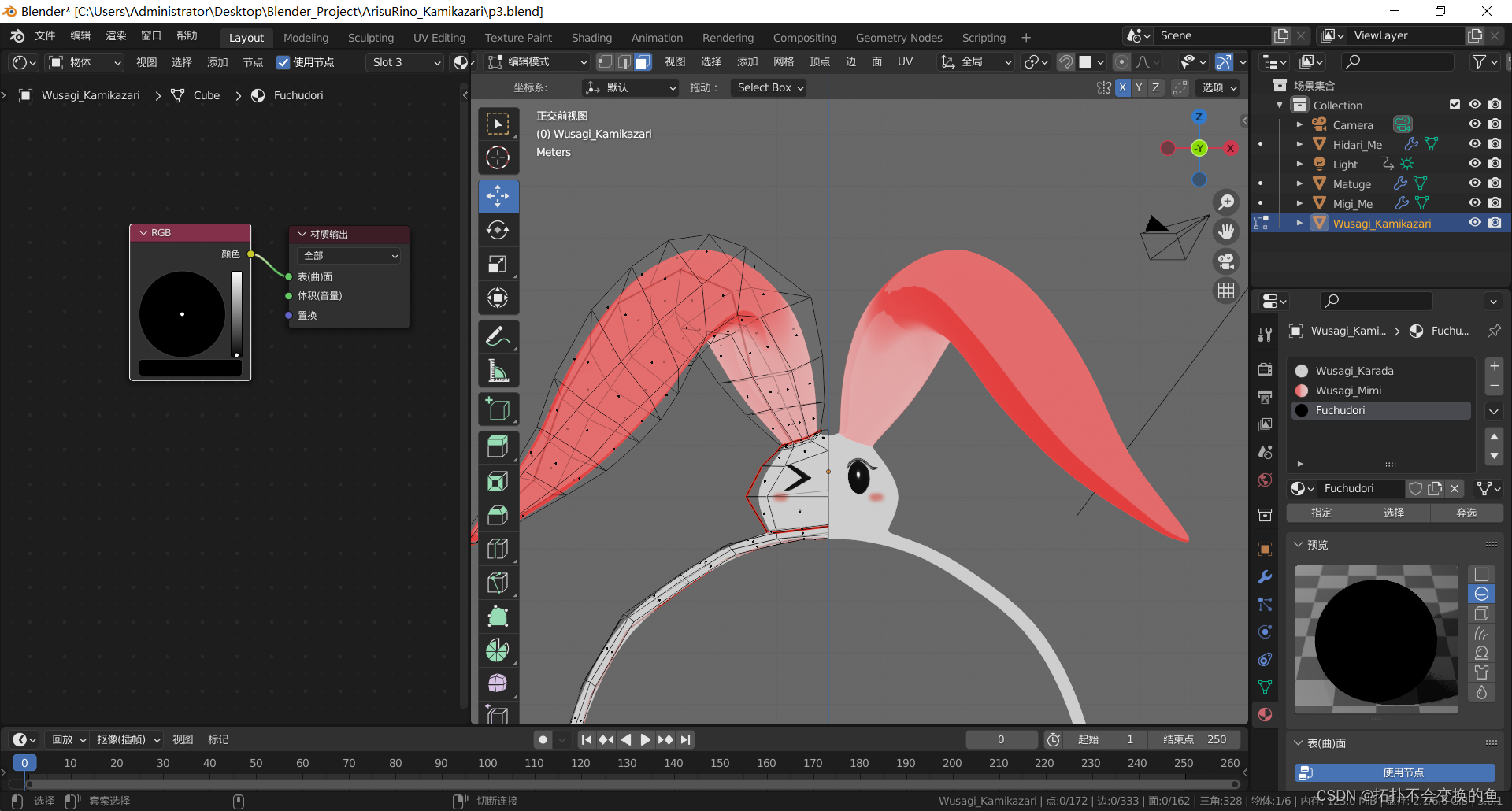
2、去除 “原理化BSDF” 节点,新增 “RGB” 节点连接。

2、描边颜色根据喜好调整。

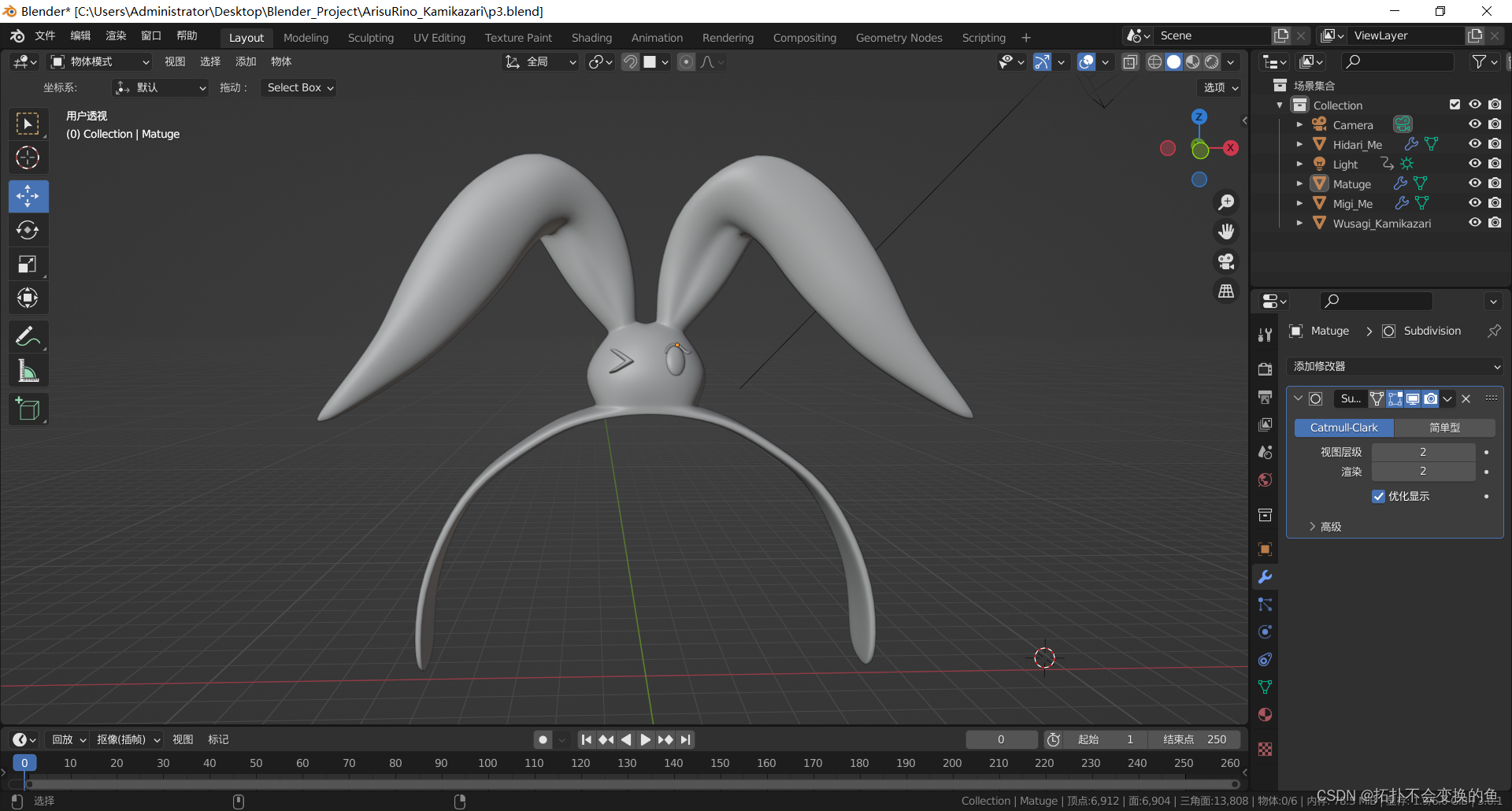
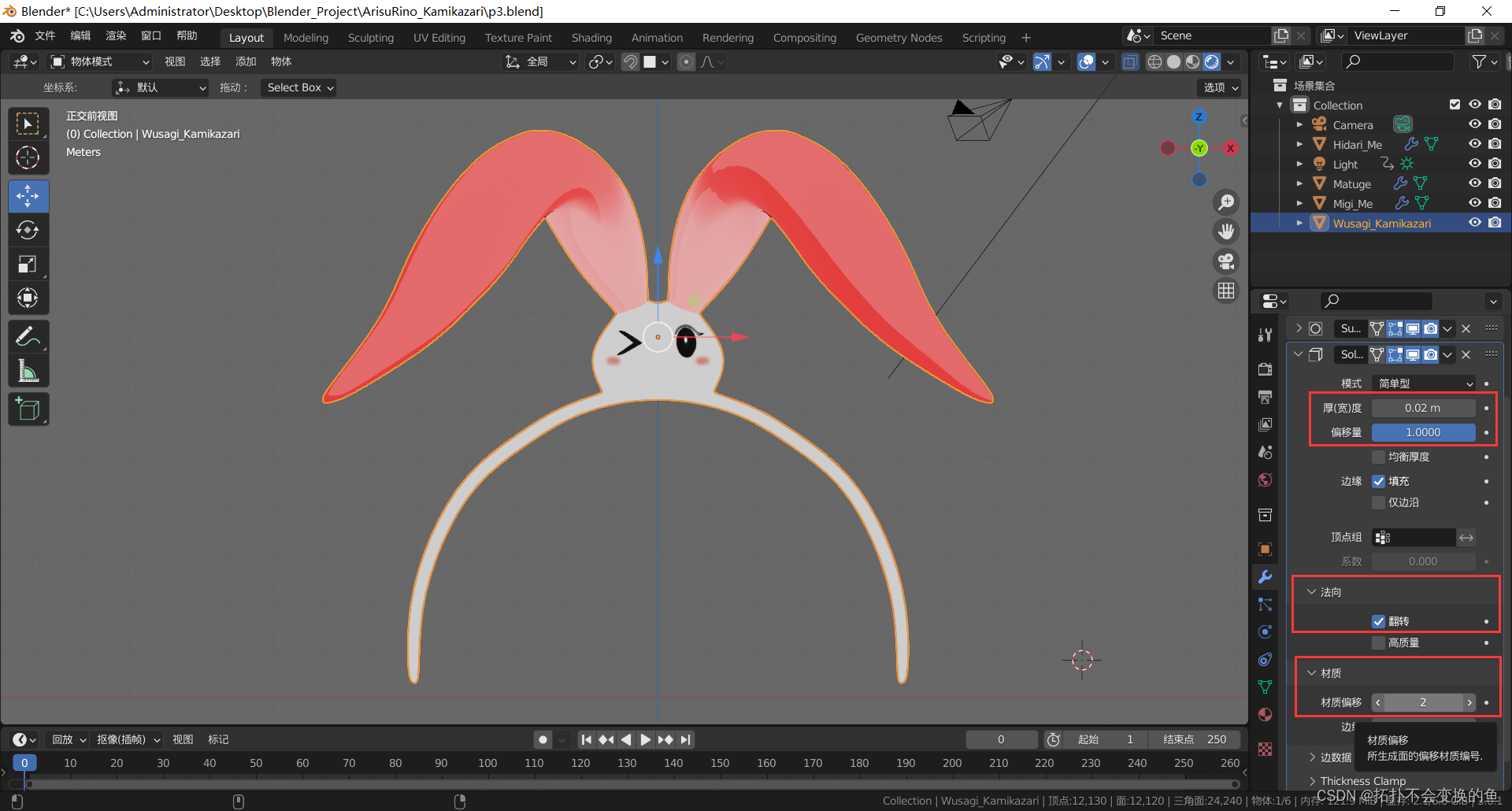
3、给晃悠悠新增一个 “实体化修改器” 。

4、偏移量改成1,向外扩张,法线反转,材质偏移2。

5、用作于描边的材质在第2位,所以偏移2。

描边是有了,但是耳朵有光影本体没了啊(哭),还记得之前本体部分的 “Shader -> RGB” 节点吗?它的作用是将着色器转换为颜色输出,也就是说着色器的光影效果转为颜色后没有输出到最终的材质上。

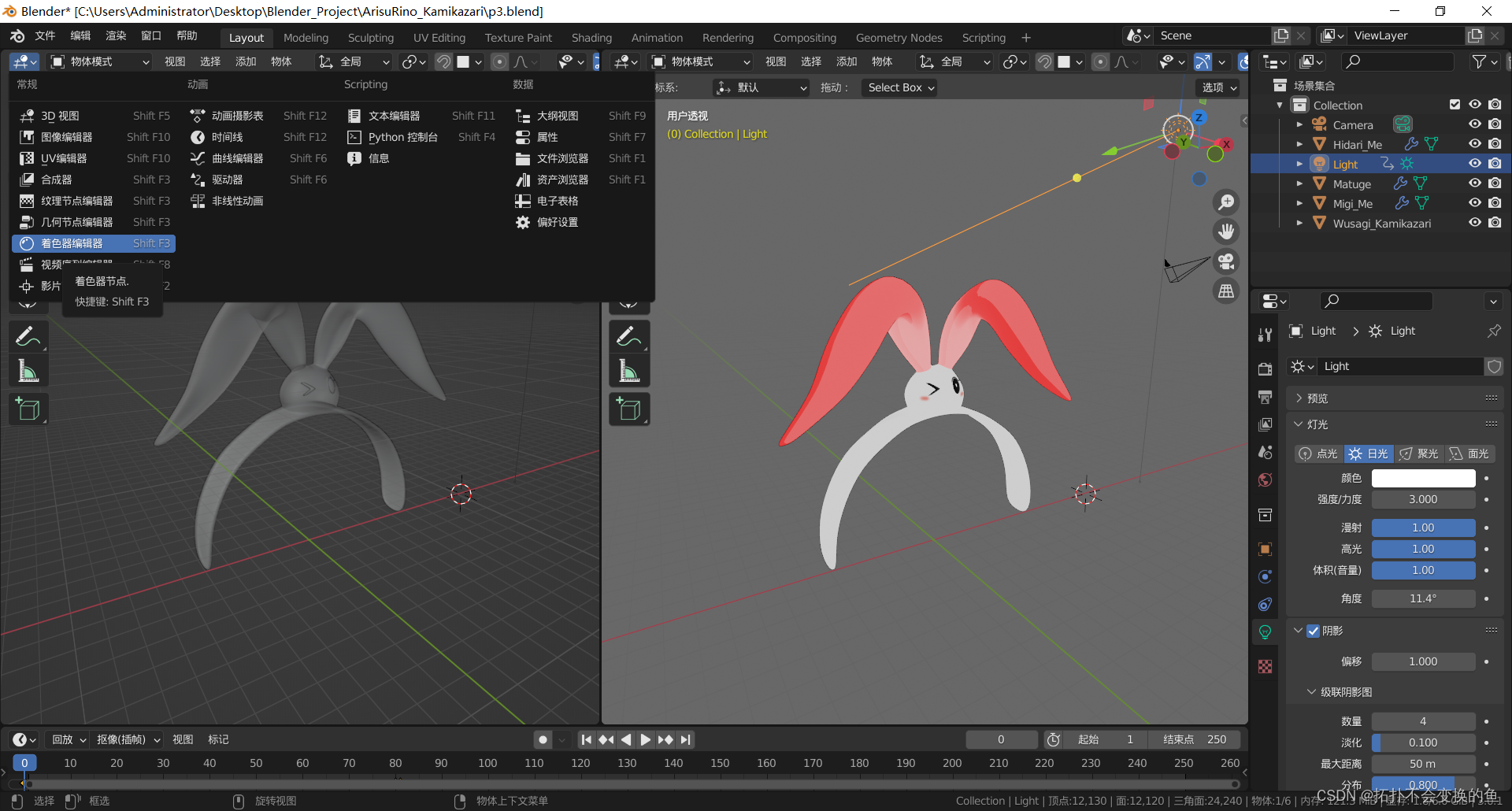
拖动左上角拉出新模块后进入 "着色器编辑器"

打开材质属性,选择本体材质

好家伙,不看不知道,直接贴图输出。

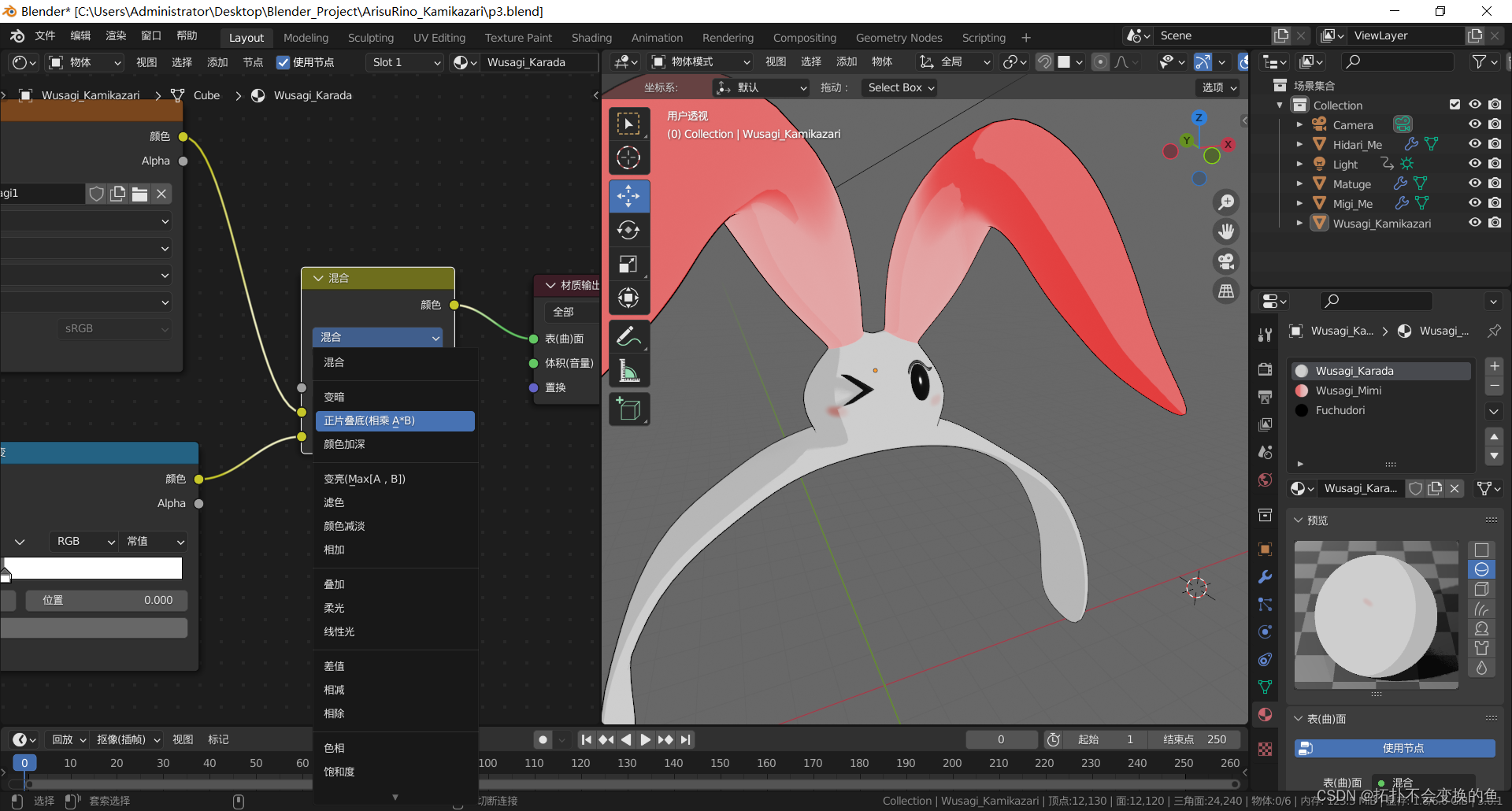
新建一个 “混合RGB” 节点连接贴图和本体材质。


模式改为 “正片叠底”。


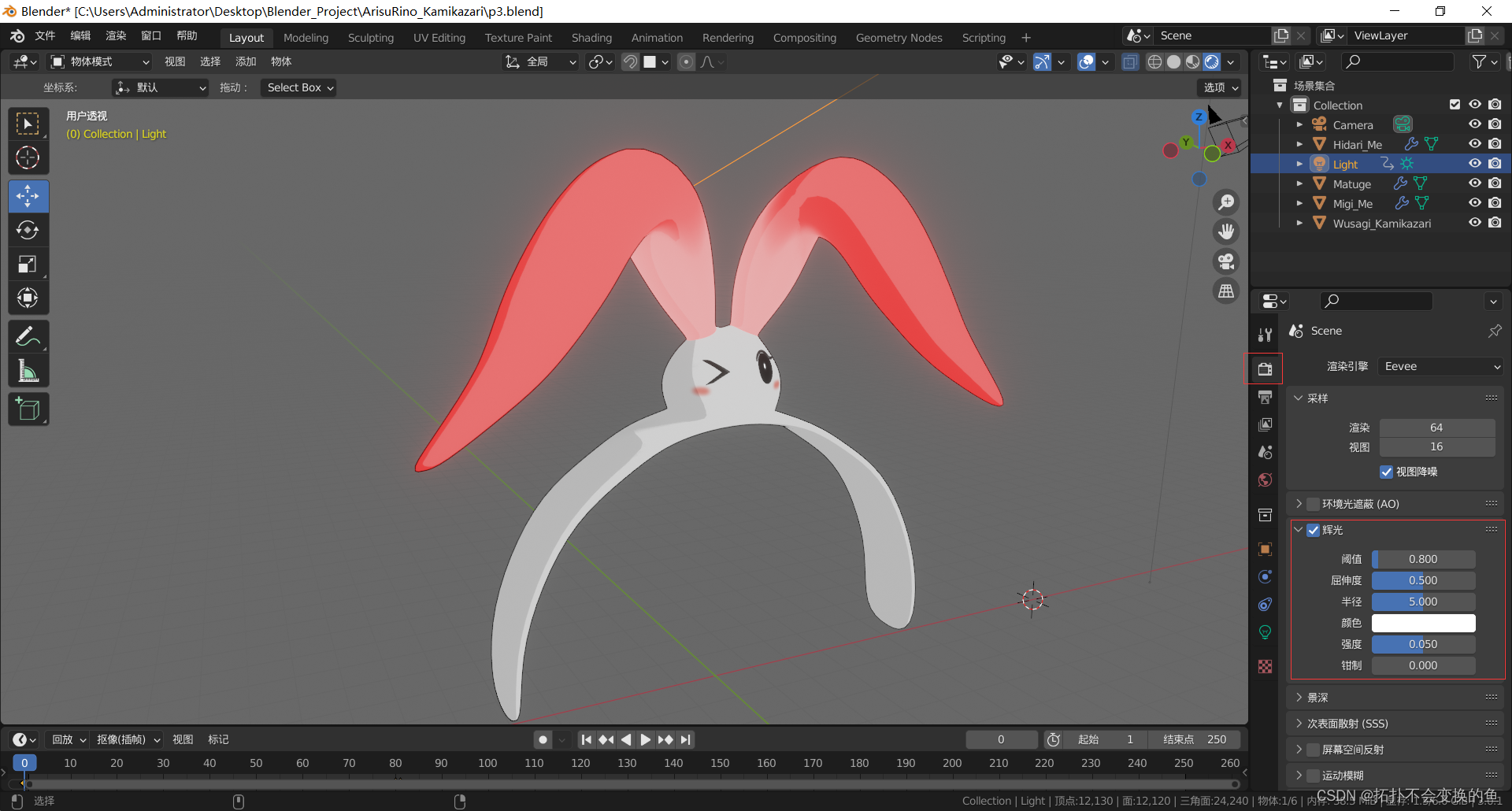
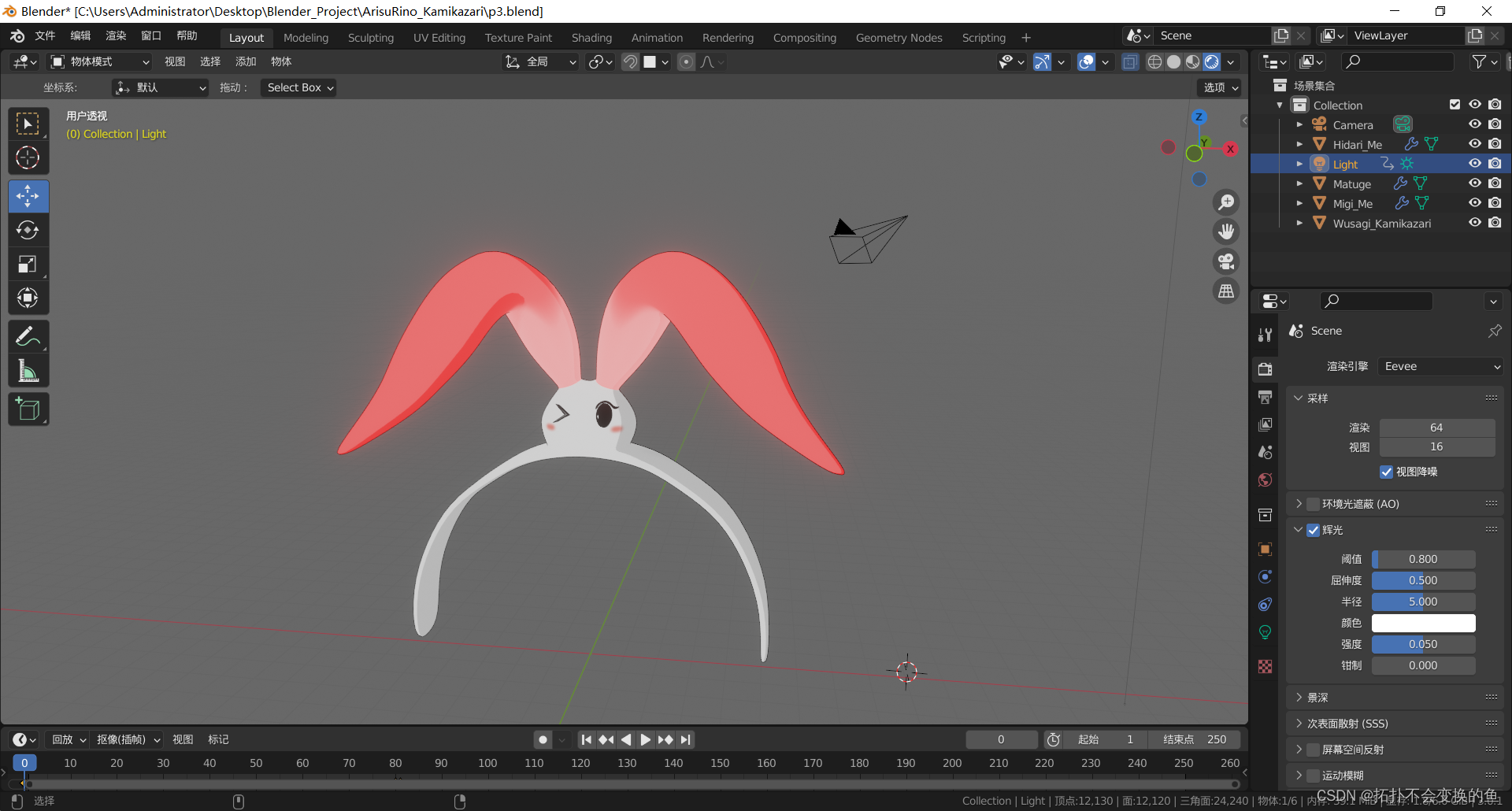
最后加上 "辉光"