📒博客首页:男星的博客
🎉欢迎关注🔎点赞👍收藏??留言📝
?? 期待一起交流!
🙏作者水平很有限,如果发现错误,求告知,多谢!
🌺有问题可私信交流!!!
🐶前言
无意间看到CSDN发布的除夕写代码活动,点进去看到是要求做出一些烟花,鞭炮,红包特效等等。
说到特效,瞬间就想起来了QML的粒子系统。今天我们就用QML的粒子系统来做一个除夕烟花效果。
🐱QML粒子系统
粒子模拟是计算机图形技术的可视化图形效果。典型的效果有:落叶,火焰,爆炸,流星,云等等。
它不同于其它图形渲染,粒子是基于模糊来渲染。它的结果在基于像素下是不可预测的。粒子系统的参数描述了随机模拟的边界。传统的渲染技术实现粒子渲染效果很困难。有一个好消息是你可以使用QML元素与粒子系统交互。同时参数也可以看做是属性,这些参数可以使用传统的动画技术来实现动态效果。
简单的来说,这个粒子系统很强大,用这个我们可以来做烟花效果。
🐭创建工程
-
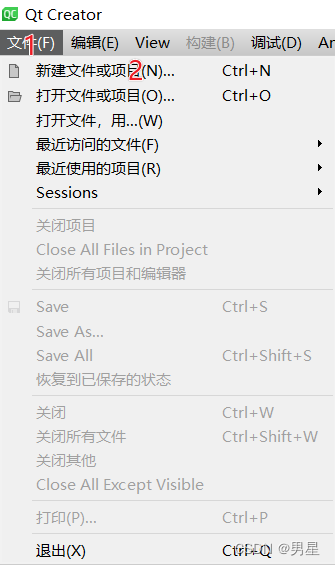
我们打开Qt Creator创建工程。

-
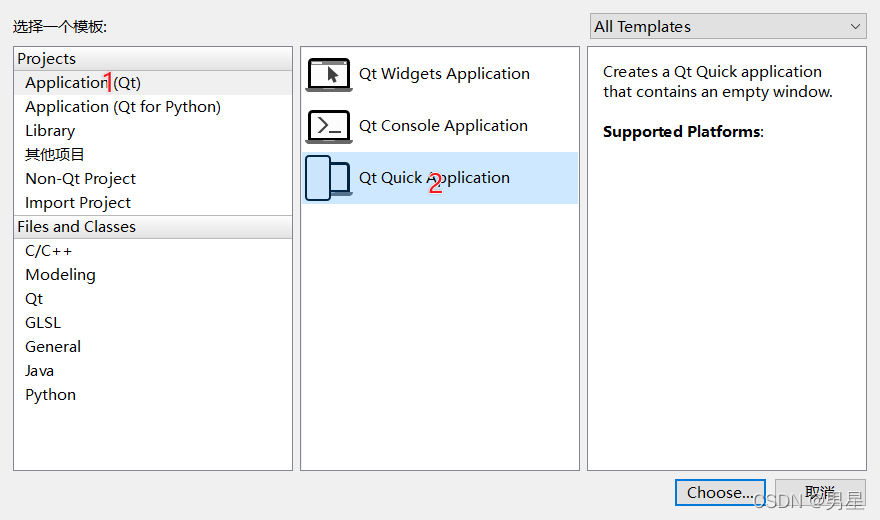
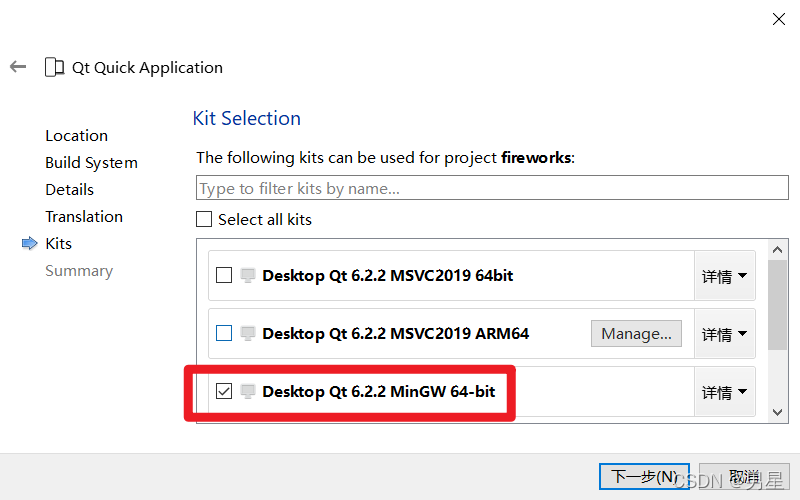
选择Quick项目

-
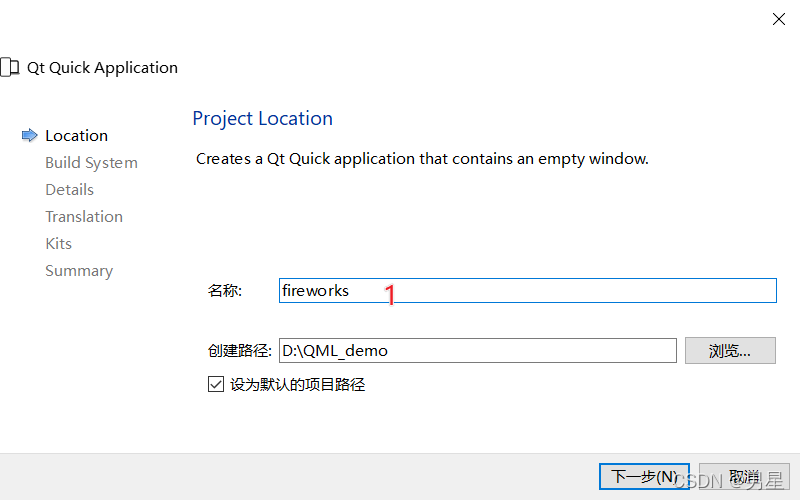
填写好工程名称

-
选择编译方式。

这样就生成好了工程。
🐹导入图片
生成好工程之后,我们还需要两张张图片,一张是炮竹的图片glowdot.png,一张是烟花爆炸的小星星的图片star.png。把炮竹和烟花的图片放在同一个文件夹下,名字叫做images。
-
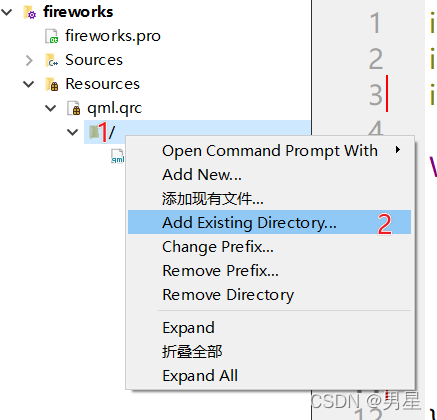
将图片添加进工程中

-
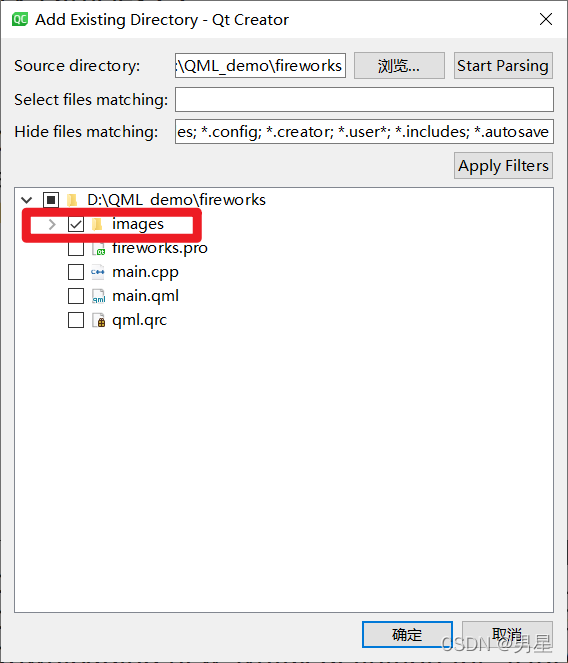
选择文件夹

添加好了图片以后,就可以开始写代码喽。
🐰完成代码
以下是已经写好的代码,直接复制编译即可。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Particles 2.2
Window {
width: 360
height: 600
visible: true
title: qsTr("fireworks")
Rectangle{
id:root
width: 360
height: 600
color: "black"
ParticleSystem{
anchors.fill: parent
id:syssy
ParticleGroup{
name: "fire"
duration: 2000
durationVariation: 2000
to: {"splode":1}
}
ParticleGroup{
name: "splode"
duration: 400
to: {"dead":1}
TrailEmitter{
group: "works"
emitRatePerParticle: 400
lifeSpan: 100
maximumEmitted: 1200
size: 36
sizeVariation: 8
velocity: AngleDirection{angle: 270; angleVariation: 45; magnitude: 20; magnitudeVariation: 20;}
acceleration: PointDirection{y: 100; yVariation: 80}
}
}
ParticleGroup{
name: "dead"
duration: 1000
Affector{
once: true
onAffected: worksEmitter.burst(400,x,y)
}
}
Timer{
interval: 6000
running: true
triggeredOnStart: true
repeat: true
onTriggered: startingEmitter.pulse(100);
}
Emitter{
id: startingEmitter
group: "fire"
width: parent.width
y: parent.height
enabled: false
emitRate: 80
lifeSpan: 6000
velocity: PointDirection{y: -100;}
size: 36
sizeVariation: 8
}
Emitter{
id: worksEmitter
group: "works"
enabled: false
emitRate: 100
lifeSpan: 1600
maximumEmitted: 6400
size: 24
sizeVariation: 4
velocity: CumulativeDirection{
PointDirection{y: -100}
AngleDirection{angleVariation: 360; magnitudeVariation: 150;}
}
acceleration: PointDirection{y: 100; yVariation: 20}
}
ImageParticle{
id: impa
groups: ["works","fire","splode"]
source: "images/glowdot.png"
entryEffect: ImageParticle.Scale
alpha: 0
alphaVariation: 0.2
colorVariation: 1.0
}
ImageParticle{
groups: ["stars"]
anchors.fill: parent
source: "images/star.png"
}
Emitter{
group: "stars"
emitRate: 400
lifeSpan: 1200
size: 12
sizeVariation: 8
anchors.fill: parent
}
}
}
}
🐻效果展示

效果展示图只能上传5MB大小。这里的背景我也使用粒子系统形成了星空闪烁的效果,烟花做成了七彩烟花。
🐼后记
- qt的优势就是跨平台,如果你在电脑上搭建好安卓环境,可以直接生成安卓手机上运行的apk,你也可以把代码放在Linux系统中,也是可以运行的。
- 本来想将程序打包成exe的,但是我的电脑上是qt6.2,使用windeployqt打包时出现问题,目前还没有找到原因,在另一台电脑上使用qt5.14是没有问题的,读者可以自行搜索qt打包方法,将程序打包成exe。
- 祝大家新年快乐
