写在最前面:Jay 是我花了五天左右时间开发的同名游戏,基础机制借鉴了涂鸦跳跃,具体的参考视频可以点击以下链接
用周杰伦的第一张专辑Jay做了个游戏(祝杰伦118生日快乐)_单机游戏热门视频
这篇日志将记录游戏中如何创建一个简易的主菜单。
(一)创建?Button
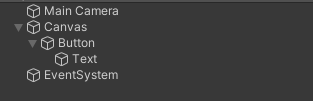
1) 首先新建一个场景,命名为 Menu 。在该场景中创建一个 Button,这时引擎会自动添加上 Canvas,Text 和 EventSystem,如图所示:

选中 Button,在 Inspector 中找到 Button 组件,Transition 的选择默认是 Color Tint,在下面可以更改自己想要的不同情况下按钮的颜色,以达到更好的反馈效果。如果有做好的图片素材,可以把 Transition 的选择改成 Sprite Swap,这样就可以为不同的情况添加不同的图片。

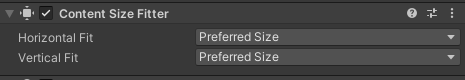
2)? 点开 Text,在 Inspector 把默认的 Text 内容改为“开始游戏”,注意一定要是 Text,这里如果用的是 TextMeshPro,是无法直接显示所输入的中文的。然后根据需要选择不同的字体字号等等,如果有字体过大时无法显示的问题,添加组件 Content Size Fitter 组件可以解决。

3)? 为了有更好的呈现效果,这里介绍另一个组件 Shadow 。添加这个组件之后,字体会有影子,看起来更加立体,如图所示。在组件中可以自己调整影子的颜色和位置。
 ? ? ? ? ?
? ? ? ? ?
?4)? 这样一个最基本的 Button 算创建好了。在 Canvas 下创建空物体命名为 MainMenu,把建好的 Button 拖到其下并复制两份,分别命好名更改好有关参数。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ?
这里为了让按钮不管屏幕的尺寸如何变化都能始终出现保持在右上角,我把?MainMenu 的位置修改为下图所示的选项。同时选中 Canvas 组件,把 UI Scale Mode 改成?Scale With Screen Size。

?(二)为 Button 添加事件
1)? 在物体?MainMenu?新建同名脚本 MainMenu,?写入以下代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MainMenu : MonoBehaviour
{
public GameObject Text;
public void PlayGame()
{
Text.SetActive(true); //显示文字 “加载中...”
Application.LoadLevel("SampleScene"); //载入游戏界面
}
public void QuitGame()
{
Application.Quit(); //退出游戏
}
}?这里会提示 "Application.LoadLevel(string)" 已过时,但不要紧,它仍然可以用。在后面的日志中我会另外记录使用 SceneManager 的写法。
由于我的游戏场景加载需要几秒时间,所以我额外创建了一个显示 “加载中” 的 Text。
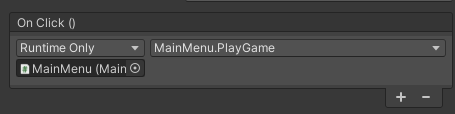
?2)? 在?PlayButton 的 Button 组件里找到 On Click(),点击加号添加新事件,将整个 MainMenu 物体拖入左下角,然后就可以在右边的下拉列表中找到刚刚定义好的函数 PlayGame。

同理为 QuitButton 也添加对应事件 QuitGame。?
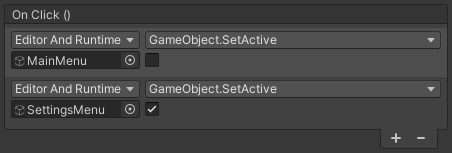
3)??OptionsButton 比较特殊。首先在 Canvas 下创建新的空物体 SettingsMenu ,并在该物体下创建一个新的 Button 命名为 BackButton,然后将?SettingsMenu 物体默认设置为隐藏。接下来为 OptionsButton 添加以下的事件:

?这样点击这个按钮,就会显示 SettingsMenu 并且隐藏 MainMenu。类似地为?BackButton 也添加事件,唯一的不同是这次需要勾选 MainMenu 并取消勾选 SettingMenu。做完后我们就可以通过这两个按钮实现两个 Menu 的来回切换。至于 SettingsMenu 里具体的功能,比如音量调整、分辨率调整等等,这次就不写了,以后有机会再做补充。
(三)? 背景图片?
这个部分较为简单,主要就是调参。在 Canvas 下新建一个 Image,然后再把图片素材拖入 Inspector 中的 Source Image 即可。调整图片的大小和位置,以填满整个 Canvas。更多的参数设置建议参考官方手册中的介绍并且亲自尝试。Unity 用户手册 (2018.4) - Unity 手册
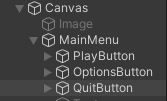
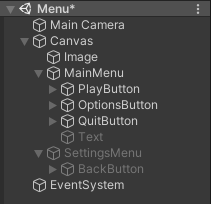
整个的框架就如下图所示,一个简单的主菜单就做好了。

?