通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画及JavaScript。
关键帧的定义:
不同于过渡动画只能定义首尾两个状态,关键帧动画可以定义多个状态,或者用关键帧的话来说,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
@keyframes mymove{
from{初始状态属性}
to{结束状态属性}
}
或
<!-- 1.自定义动画
(1)通过@keyframes指定动画序列;
@keyframes name{
0%{
属性:属性值;
}
50%{
属性:属性值;
}
70%{
属性:属性值;
}
100%{
属性:属性值;
}
}
(2)通过百分比将动画序列分割成多个节点;
(3)在各节点中分别定义各属性
(4)通过animation属性将动画应用于相应元素;
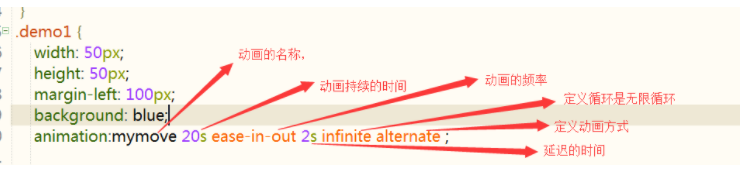
-->animation 动画,在元素样式中引用关键帧的属性
animation: play1 2 3 4 5 , play2 2 3 4 5 , color 2 3 4 5, (应用多个动画之间用逗号隔开。)

-
animation-name(该名字可以是任意名字,尽量统一用自己的代表词)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
-
检索或设置对象所应用的动画名称
-
必须与规则@keyframes配合使用
-
例: @keyframes mymove{}? ?animation-name:mymove;
-
-
animation-duration? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
-
检索或设置对象动画的持续时间
-
说明:animation-duration:3s;? ?动画完成使用的时间为3s
-
-
animation-timing-function? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ?
-
检索或设置对象动画的过渡类型
-
属性值
-
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
-
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
-
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
-
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
-
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
-
step-start:马上跳到动画每一结束桢的状态
-
-
-
animation-delay? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
-
检索或设置对象动画延迟的时间
-
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
-
-
animation-iteration-count? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ??
-
检索或设置对象动画的循环次数
-
属性值
-
animation-iteration-count: infinite | number;
-
infinite:无限循环
-
number: 循环的次数
-
-
-
animation-direction? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
-
检索或设置对象动画在循环中是否反向运动
-
属性值
-
normal:正常方向
-
reverse:反方向运行
-
alternate:动画先正常运行再反方向运行,并持续交替运行
-
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
-
-
-
animation-play-state? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
-
检索或设置对象动画的状态
-
属性值
-
animation-play-state:running | paused;
-
running:运动
-
paused: 暂停
-
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行逗号隔开
-
-
animation(动画) vs transition(过渡)
-
相同点:都是随着时间改变元素的属性值。
-
不同点:transition需要触发一个事件(如hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值
案例:奔跑的小女孩

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 180px;
height: 300px;
background: rgb(80, 206, 185) url(../img/charector.png) no-repeat;
animation: play 1s step-start infinite;
margin: 100px auto;
}
@keyframes play {
0% {
background-position: 0 0;
}
14.3% {
background-position: -180px 0;
}
28.6% {
background-position: -360px 0;
}
42.9% {
background-position: -540px 0;
}
57.2% {
background-position: -720px 0;
}
71.5% {
background-position: -900px 0;
}
85.8% {
background-position: -1080px 0;
}
100% {
background-position: 0 0;
}
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>