视差背景实际上背景跟着摄像机移动,每一层背景都和摄像机移动的速度有一定的差值,就形成了视差。例如,摄像机移动了5格,第一层背景移动了两格,第二层背景移动了一格,就形成了视差。
先贴代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParallaxBackground : MonoBehaviour
{
private Transform mainCameraTransform;//主相机的transform
private Vector3 lastCameraPosition;//记录主相机上一帧的位置
private float textureUnitSizeX;//获得背景图在项目中的单位长度
public Vector2 bgMoveCoefficient;//背景相对于主相机移动长度系数
// Start is called before the first frame update
void Start()
{
mainCameraTransform = Camera.main.transform;//获得主相机transform
lastCameraPosition = mainCameraTransform.position;
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture;
textureUnitSizeX = texture.width / sprite.pixelsPerUnit;//计算出纹理占多少个单位长度
}
// Update is called once per frame
void Update()
{
}
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x * bgMoveCoefficient.x, offsetPosition.y * bgMoveCoefficient.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
//如果主摄像机和背景图x相差一个背景图的宽度
if(Mathf.Abs(mainCameraTransform.position.x - transform.position.x) >= textureUnitSizeX)
{
float offsetPositionX = (mainCameraTransform.position.x - transform.position.x) % textureUnitSizeX;
transform.position = new Vector3(mainCameraTransform.position.x + offsetPositionX, transform.position.y, transform.position.z);
}
}
}
视差效果
1.首先需要获取主相机的transform,并记录主相机的position,后续需要计算出每一帧摄像机移动了多少。
mainCameraTransform = Camera.main.transform;//获得主相机transform
lastCameraPosition = mainCameraTransform.position;
2.在LateUpdate()中持续计算每一帧主相机移动了多少,并让背景的位置加上这个值(备注:意思是主相机移动多少,背景图片移动多少),就得到了背景跟随着主相机移动的效果。
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x, offsetPosition.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
}
3.因为视差是每层背景图移动的长度不同,所以我们稍微改动一下上面的代码
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x * bgMoveCoefficient.x, offsetPosition.y * bgMoveCoefficient.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
}
这里的bgMoveCoefficient(Vector2类型)是指背景移动的值相对于主相机移动的值的百分比,比如你想让背景在x轴比主相机移动得慢一些,就把它的x值设置小于1。
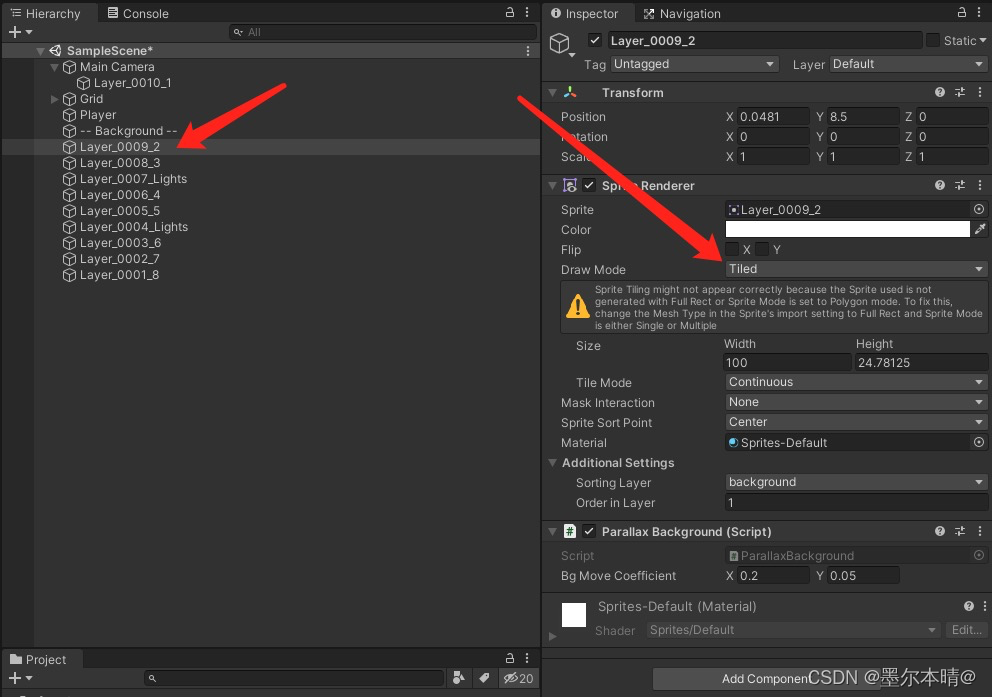
4.将脚本挂在每一层背景上,并设置bgMoveCoefficient的值,就能的到视差效果。
无限滚动
1.将每一层背景的Draw Mode 设置为Tiled

设置这个的目的是在改变纹理的大小时,可以以纹理内容进行填充空白部分。
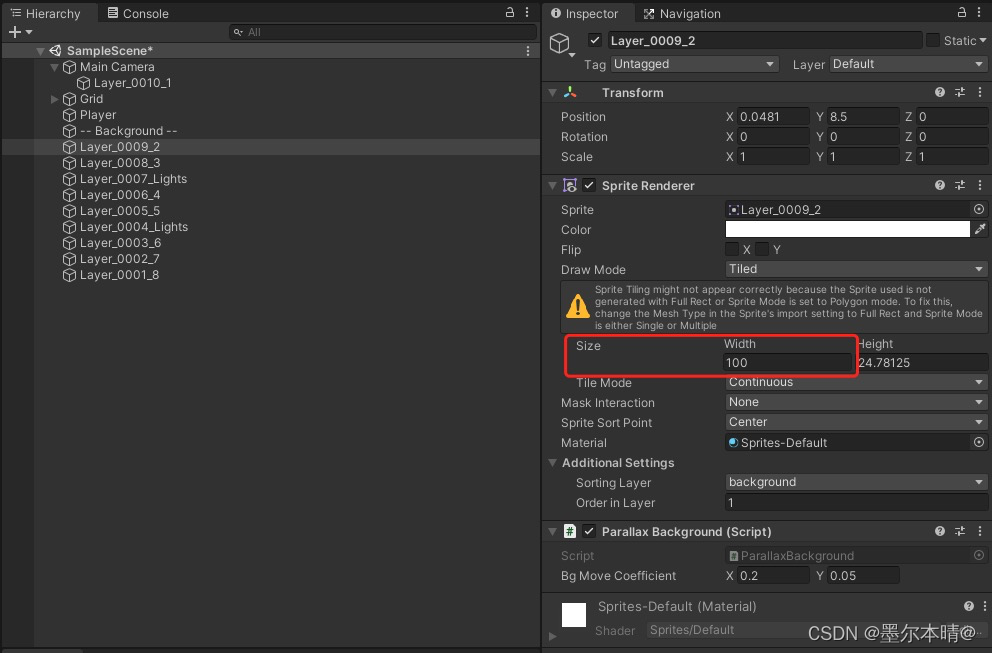
2.将Sprite的宽度增加到三个屏幕的大小,确保背景在移动的时候不会看到边界。

这里的无限滚动其实是在背景图边界快要进入主相机的范围时,将背景图的位置改变。所以代码中,我们需要先计算出纹理在游戏场景中占几个单位长度。
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture;
//因为texture.width是图片实际的像素值,但是在游戏中,一单位长度可能不是一像素(看自己在项目中设置了多少)
//也就是说position移动1可能不止1像素,所以得求出纹理实际在项目场景中占了多少个单位
//也就是纹理在项目场景中的实际width
textureUnitSizeX = texture.width / sprite.pixelsPerUnit;//计算出纹理占多少个单位长度
2.在每一帧中判断背景图边界是否进入主相机范围,即将进入了,就重新设置背景图的位置
//如果主摄像机和背景图x相差一个背景图的宽度
//因为前面把纹理的width值设置成了三倍的大小,当主相机和背景图相差一个背景图宽度时,就表明边界即将进入主相机的拍摄范围。
if(Mathf.Abs(mainCameraTransform.position.x - transform.position.x) >= textureUnitSizeX)
{
//因为有可能背景图和主相机相差不是刚好一个背景图的宽度,可能有些误差,所以在这里计算出误差
float offsetPositionX = (mainCameraTransform.position.x - transform.position.x) % textureUnitSizeX;
//重置背景图位置
transform.position = new Vector3(mainCameraTransform.position.x + offsetPositionX, transform.position.y, transform.position.z);
}
就得到了无限滚动的背景图了!
如有哪里有误或者哪里写得不好,麻烦大佬们指点一二!感谢!感谢!