本文主要介绍纹理贴图中自定义纹理显示的相关问题
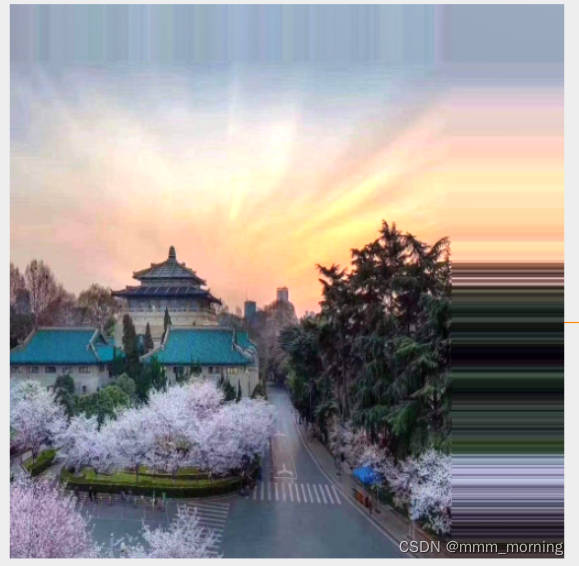
本文默认纹理效果如下

1.材料的.map.offset与.map.repeat属性
1)通过.map.offset属性控制纹理的偏移量
cubeMaterial.map.offset=new THREE.Vector2(0.2,0);
上述仅设置x轴的偏移量,效果如下

可以看到,原图片映射在平面上的位置整体偏移了20%,不足部分采用原图片最右侧的像素填充。
修改v轴,也即是y轴偏移量
cubeMaterial.map.offset=new THREE.Vector2(0.2,0.1);
效果如下,图片整体向下偏移10%,不足部分同样是边缘像素进行填充。

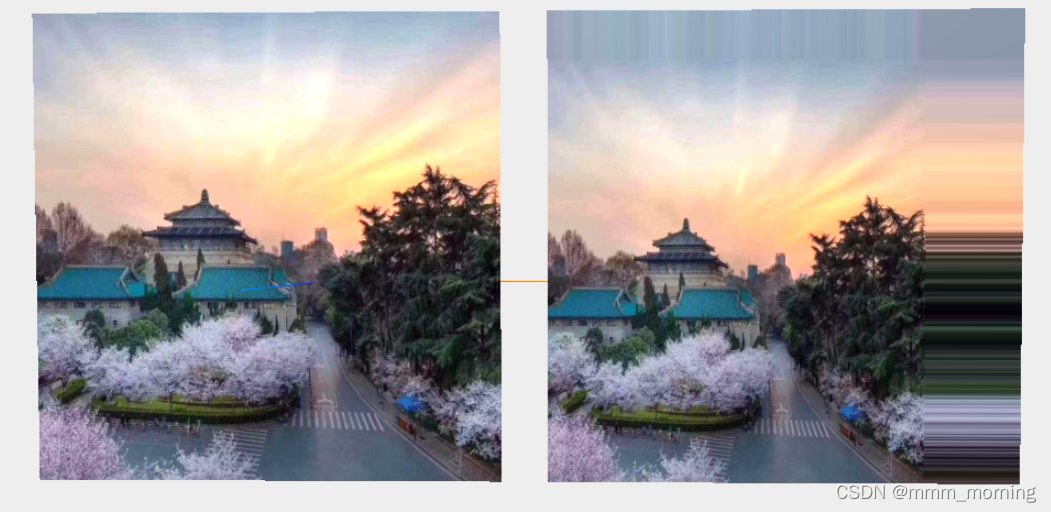
2)通过.map.repeat属性控制纹理uv方向的拉伸
cubeMaterial.map.repeat=new THREE.Vector2(0.8,0.9);//第一个参数控制u方向的拉伸,第二个控制v方向拉伸
结合之前的代码,效果如图

左图为拉伸后的效果,右图为1)中处理后的效果
通过这俩属性,我们可以较好地实现将所需部分的图像作为实体纹理。
更灵活的纹理方式当是UV映射
2.UV映射