在移动端h5游戏开发中,经常会遇到动画和动效的展现需求,比较常用的实现方法有css3、svg、定时器等,针对不同的场景和需求使用不同的技术,可以提升设计和开发的效率,保证产品的效果和质量,也能让用户有更好的体验,以下是项目开发中使用过的动效例子。
一、css3
css3动画三剑客animation, transform, transition,项目中主要用到css3 animation,下面会进行重点介绍。
css3 animation主要由三部分组成,关键帧、动画属性和css属性。
关键帧@keyframes,定义动画在不同阶段的状态,由animation-name连接;
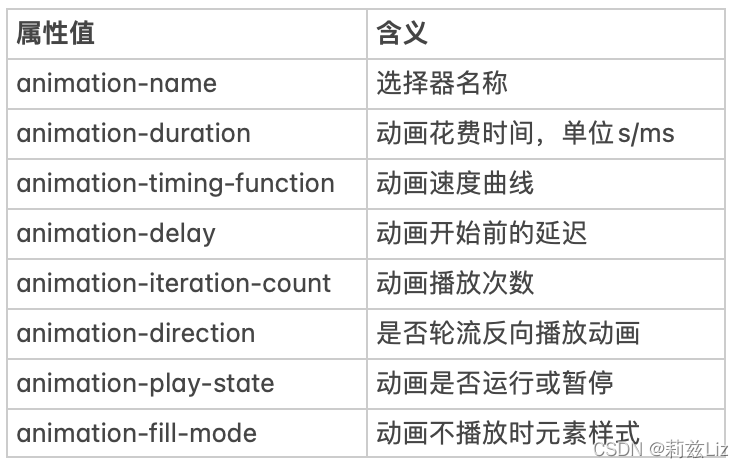
动画属性包括以下属性值,决定了动画的播放时长、播放次数、播放动画函数等。

在摇红包h5项目中,摇动动作、摇动次数效果均使用了css3 animation。
// +1动画
.game-add {
position: absolute;
top: 28vh;
right: 140px;
.game-add-shake-on {
width: 60px;
height: 60px;
animation: speedAdd 1s forwards 0.1s;
}
@keyframes speedAdd {
0% {
transform: scale(2);
}
4% {
transform: scale(2);
}
16% {
transform: scale(0.8);
}
24% {
transform: scale(1);
}
88% {
transform: translate3d(0, -200px, 0) scale(1);
opacity: 0;
}
100% {
transform: translate3d(0, -200px, 0) scale(0);
opacity: 0;
}
}
}
// 摆手动画
.game-hand {
position: absolute;
top: 28vh;
right: -14%;
.game-hand-shake {
width: 612px;
height: 787px;
&.on {
animation: handShake 0.5s ease-in-out forwards;
transform-origin: right bottom;
}
@keyframes handShake {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(18deg);
}
50% {
transform: rotate(-18deg);
}
75% {
transform: rotate(18deg);
}
100% {
transform: rotate(0deg);
}
}
}
}
优点
代码简洁易懂,动画精细,可调整时间、位移细节。
缺点
在动画控制上不够灵活,不能灵活控制动画中每个节点。
二、svg
svg指可伸缩矢量图形,是基于XML,用来定义用于网络的基于矢量的图形。
在项目中使用svgaplayerweb插件,可配置svg播放、播放频率等。
https://github.com/svga/SVGAPlayer-Web
var parser = new SVGA.Parser('#demoCanvas'); // Must Provide same selector eg:#demoCanvas IF support IE6+
parser.load('rose_2.0.0.svga', function(videoItem) {
player.setVideoItem(videoItem);
player.startAnimation();
})
this.player1 = new SVGA.Player('.guide-animation-ip1')
this.parser1.load(this.randomArr.animation, (videoItem) => {
this.player1.loops = 1
this.player1.setVideoItem(videoItem)
this.player1.startAnimation()
})
优点
动画文件体积更小,播放资源占用更优,动画还原效果更好,尺寸小,伸缩性强,可在图像质量不下降的情况下被放大,可以实现很多复杂的动画。
缺点
依赖设计,更改动画需要设计和研发共同调整。
三、定时器(setTimeout 和 setInterval)
JavaScript动画主要通过改变元素的属性大小、样式渐隐渐显、位置位移再结合定时器(setTimeout 和 setInterval)来实现动态效果的展现。
在摇红包移动端游戏中,点击开始先进入蒙层,展示“3、2、1、开始”后再进入页面,每张图片的展示时间为1s,展示形式由js+setInterval+图片切换控制,init初始化函数后先进行蒙层开启-倒计时样式展示-蒙层关闭在进入正式游戏,给用户一个缓冲时间,也为游戏带来了紧张刺激感。
countdownFun () {
return new Promise((resolve, reject) => {
this.showCountdown = true;
this.countdownTimer = setInterval(() => {
this.countdownIndex++
if (this.countdownIndex >= 4) {
clearInterval(this.countdownTimer);
this.showCountdown = false;
return resolve();
}
}, 1000);
})
},
优点
实现简单,针对元素或图片即可完成动画的展现,时间、展现形式等可灵活快速调整。
缺点
定时器更改元素属性时,可能会发生重排和重绘,导致内存消耗较大,性能较差。
总结
使用定时器绘制动画要考虑渲染频率,尽量保证动画使用频率低的情况时使用,如果是高频率动画,会导致频繁的重排和重绘,消耗内存、影响性能。
四、live2d
Live2D是一种应用于电子游戏的绘图渲染技术,常用于游戏中人物形象的展示,也用于各直播软件的虚拟形象展示、个人网站的页面角落展示,动态灵活的形象能吸引更多关注。
在src中创建js文件,同时创建live2d模型引用js,随机方法展示白猫、人物模型,App.vue中引入改文件,即可在刷新首页时随机展示白猫、人物形象的live2d。



<script>
import live2dJSString from "./live2d";
export default {
name: "cat",
data() {
return {
isLoaded: true,
model: {
blackCat:
// "https://cdn.jsdelivr.net/gh/QiShaoXuan/live2DModel@1.0.0/live2d-widget-model-hijiki/assets/hijiki.model.json",
"https://unpkg.com/live2d-widget-model-shizuku@latest/assets/shizuku.model.json",
whiteCat:
"https://cdn.jsdelivr.net/gh/QiShaoXuan/live2DModel@1.0.0/live2d-widget-model-tororo/assets/tororo.model.json"
},
style: {
width: 280,
height: 250
}
};
},
mounted() {
this.initCat();
this.$router.afterEach((to, from) => {
if (to.path !== from.path) {
this.initCat();
}
});
},
methods: {
initCat() {
const isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(
navigator.userAgent
)
? true
: false;
if (isMobile) {
this.isLoaded = false;
return console.log("mobile do not load model");
}
if (!window.loadlive2d) {
const script = document.createElement("script");
script.innerHTML = live2dJSString;
document.body.appendChild(script);
}
this.style = {
width: (150 / 1424) * document.body.clientWidth,
height: ((150 / 1424) * document.body.clientWidth) / 0.8
};
setTimeout(() => {
window.loadlive2d(
"vuepress-cat",
Math.random() > 0.5 ? this.model.blackCat : this.model.whiteCat
);
});
}
}
};
</script>
参考https://github.com/QiShaoXuan/vuepress-plugin-cat、https://github.com/xiazeyu/live2d-widget.js
摇红包大屏端需求需要在大屏上展示,无用户交互效果,live2d需要建模及时间调整,最终想要展示的也是普通无互动效果,和其他实现方法相比反而性能下降,因此决定本期不使用live2d技术。
优点
live2d技术解决了3d在移动端的性能问题,也解决了静态图片或其他效果动画的呆板问题,live2d在移动端也非常精美,使游戏的体验得到更高的提升。

(奇迹暖暖live2d展示图)
缺点
依赖设计,live2d没有建模,不如3d技术灵活,不可复用,不能转身,限制较多。