设置敌人的基本属性和状态
下载rpg monster包并导入,之后要更新一下材质。并写入代码。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public enum EnemyStates { GUARD,PATROL,CHASE,DEAD}
[RequireComponent(typeof(NavMeshAgent))]
public class EnemyController : MonoBehaviour
{
public EnemyStates enemyStates;
private NavMeshAgent agent;
// Start is called before the first frame update
void Start()
{
agent = GetComponent<NavMeshAgent>();
}
// Update is called once per frame
void Update()
{
SwitchState();
}
void SwitchState()//实现一个简单的状态切换
{
switch (enemyStates)
{
case EnemyStates.GUARD:
break;
case EnemyStates.PATROL:
break;
case EnemyStates.CHASE:
break;
case EnemyStates.DEAD:
break;
}
}
}

添加tag和layer。
?需要为敌人也实现遮挡剔除,因此在pipeline中设定的层除了player多一个enemy即可。
攻击敌人
再设定一个点击事件:
![]()

?在playerController中注册该函数:

MoveToEnemy像这种函数可以使用alt+enter填充

可以使用alt+enter实现
给玩家添加攻击动画,注意从攻击到跑步的切换一定要将exit time设置为1,这样才能使得动画播放完毕。?

?StopAllCoroutines();//使得人物在走向目标的过程中也可以通过点击去往其他地方,打断操作
? ? ? ? agent.isStopped = false;//加上这条语句,就解决了人物一旦攻击之后就无法行动的问题
随后在playercontroller中实现攻击后朝敌人移动的代码:
void EventAttack(GameObject target)
{
if (target != null)
{
attackTarget = target;
StartCoroutine(MoveToAttackTarget());
}
}
IEnumerator MoveToAttackTarget()
{
//为防止这次点击后下次agent无法行动了,在这次点击的开头使用复原
agent.isStopped = false;
transform.LookAt(attackTarget.transform);
while (Vector3.Distance(transform.position, attackTarget.transform.position) > 1)
{
agent.destination = attackTarget.transform.position;
yield return null;
}
//当到达指定地点时,命令agent停止
agent.isStopped = true;
//攻击具有cd时间
if (lastAttackTime < 0)
{
animator.SetTrigger("Attack");
lastAttackTime = 0.5f;
}
}
}走向敌人的方式通过协程进行,加入lastAttackTime用于攻击cd的冷却。
由于导航系统自带的destination会不断移动,所以需要实现当距离为1时停止移动的话使用agent
isStopped为true来执行。相对应的,该协程的初始需要设定isStop为false。
bug:
执行以上的代码后会发现,人物一旦攻击敌人之后再也无法通过点击地面移动,这是因为isStopped设置为了false,所以需要在点击地面移动
效果:
 (鼠标指针显示不出来)
(鼠标指针显示不出来)
此时MouseManger
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using System;
//[System.Serializable]
//public class EventVector3 : UnityEvent<Vector3> { }//声明一个事件
public class MouseManager : MonoBehaviour
{
//public EventVector3 OnMouseClicked;
public event Action<Vector3> OnMouseClicked;
public event Action<GameObject> OnEnemyClicked;
RaycastHit hitInfo;
public static MouseManager Instance;
public Texture2D point, doorway, attack, target, arrow;
private void Awake()
{
if (Instance != null) Destroy(gameObject);
Instance = this;
}
private void Update()
{
SetCursorTexture();
MouseControl();
}
void SetCursorTexture()
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);//获取射线
//将射线信息输出给hitInfo
if (Physics.Raycast(ray, out hitInfo)) {
switch (hitInfo.collider.gameObject.tag)
{
case "Ground":
Cursor.SetCursor(target, new Vector2(16,16), CursorMode.Auto);
break;
case "Enemy":
Cursor.SetCursor(attack, new Vector2(16, 16), CursorMode.Auto);
break;
}
}
}
void MouseControl()
{
if (Input.GetMouseButtonDown(0) && hitInfo.collider != null)
{
if (hitInfo.collider.CompareTag("Ground"))
{
OnMouseClicked?.Invoke(hitInfo.point);
//点击之后将该位置传给OnMouseClicked这个事件注册的函数并进行调用
}
if (hitInfo.collider.CompareTag("Enemy"))
{
OnEnemyClicked?.Invoke(hitInfo.collider.gameObject);
//点击之后将该位置传给OnMouseClicked这个事件注册的函数并进行调用
}
}
}
}
时设定isStopped为true。

除此之外还有一个bug,当进入走向攻击敌人的状态时无法移动,只能攻击完了才能移动,在此添加即可:
?
随后即可实现攻击敌人:
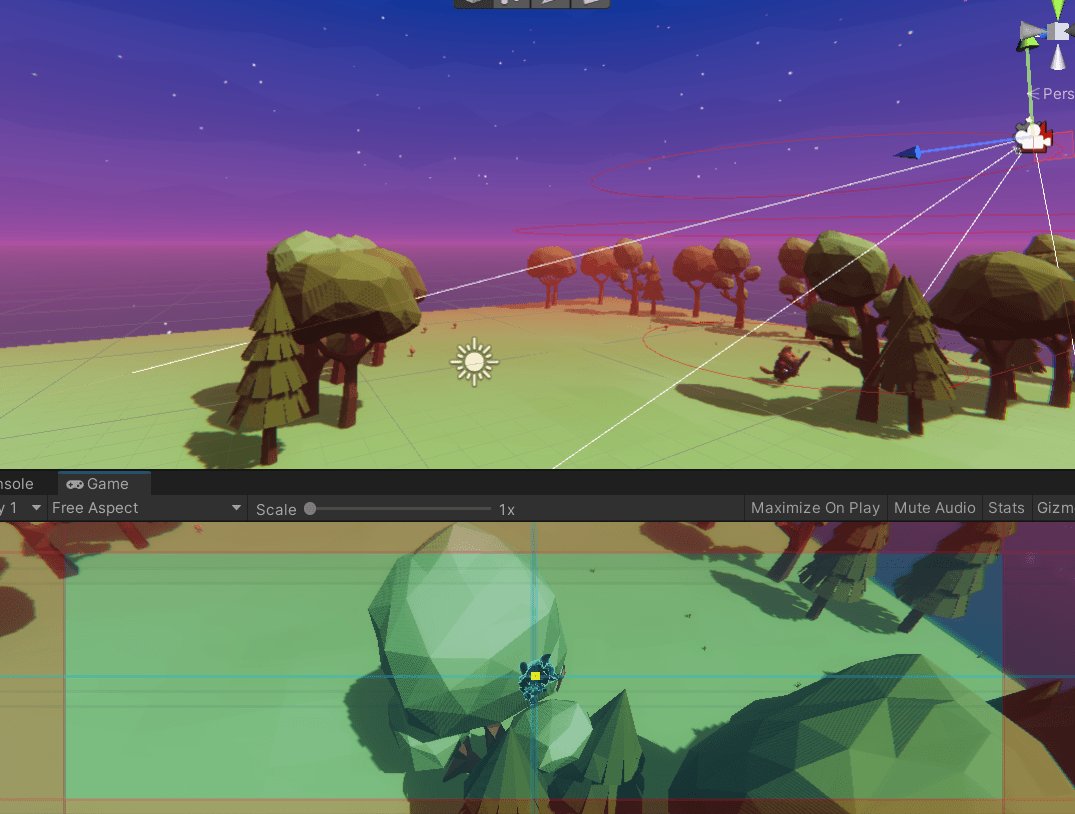
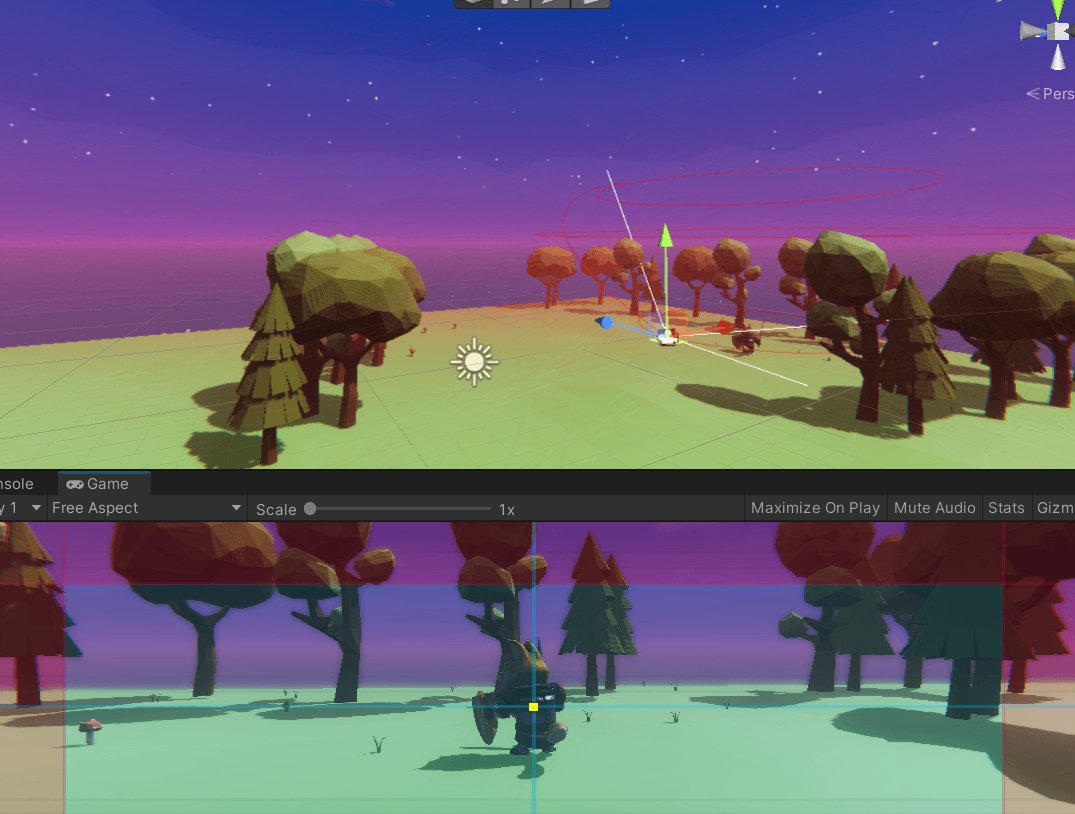
相机的Freelook
先将cvm关掉,启用cinemachine中的freelook

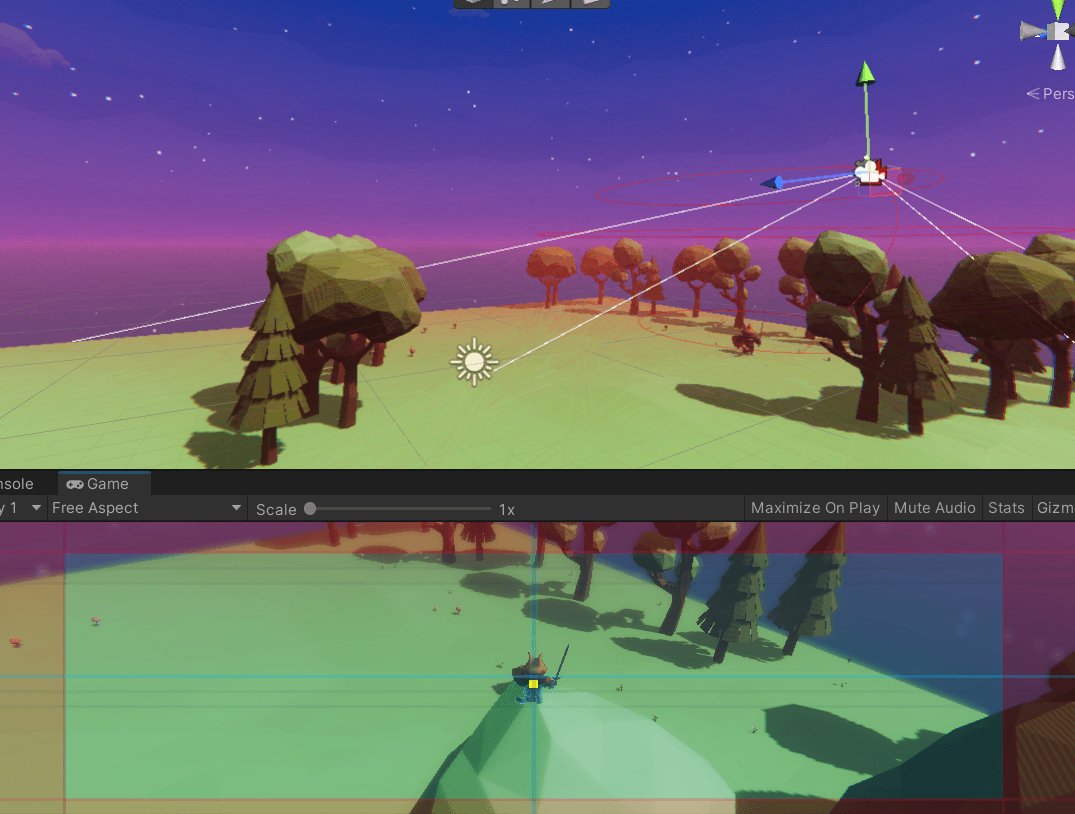
将人物拖拽进去,此时可以看到有三个红圈

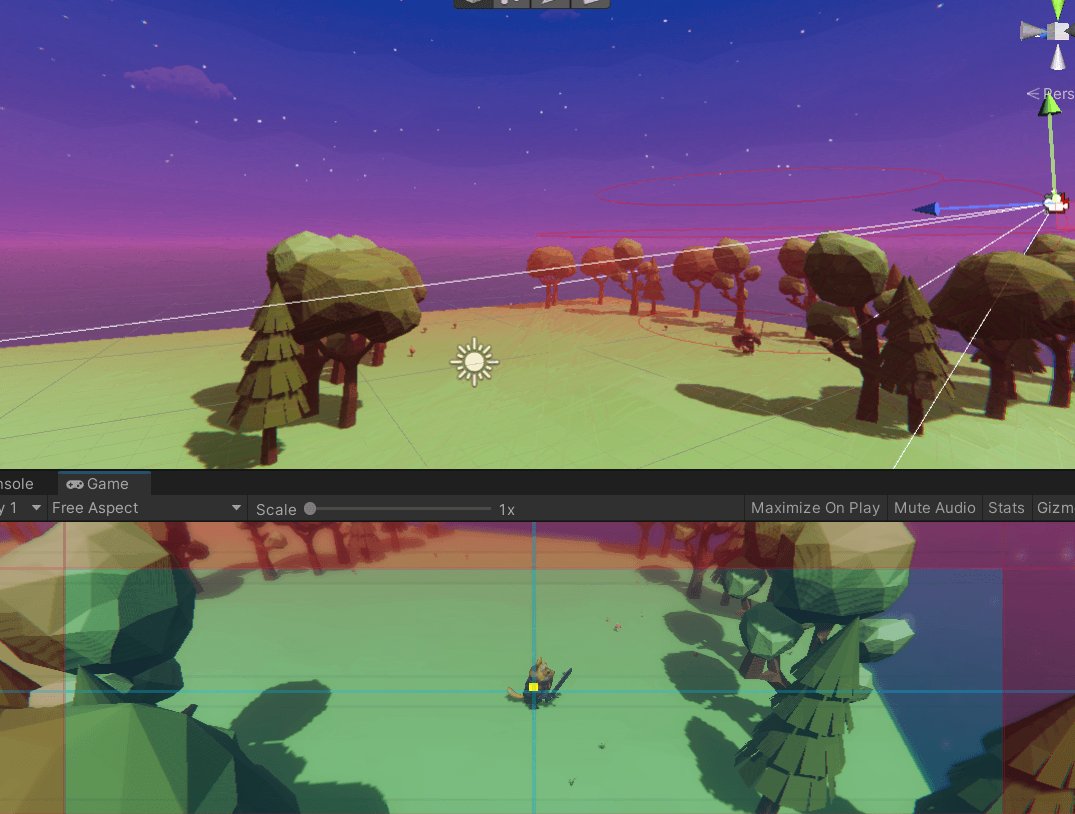
有三个圈,代表摄像机可以在这三个维度中自由的旋转:

?
运行游戏即可实现场景的视角切换。
我们将y轴的移动用鼠标滚轮实现(这个名称是源于setting里面的input manager里的名称设定)


?修改三个圈的大小
三个圈的实际使用起来的效果如下所示:

如果想在修改中保留数值:

如果想人物移动时相机跟着人物移动的方向可以修改bindingmode:
此处一个小细节,添加一些TODO:? FIXME:作为待办事项?

敌人的追击
为敌人添加检测玩家的代码:
bool FoundPlayer()
{
var colliders = Physics.OverlapSphere(transform.position, sightRadius);
foreach(var target in colliders)
{
if (target.CompareTag("Player"))
{
return true;
}
}
return false;
}在切换状态时调用:

别忘了给玩家添加碰撞体
补充一点,我们在这里对hierarchy中的player和enemy进行了修改,想要使这些修改覆盖到project里面的可以使用override。

接下来实现chase,在写之前可以通过这样的方式记录要做的事情,方便整理逻辑。
接下来给敌人添加动画控制器,由于敌人有很多运动,运动的切换全看逻辑而不是像player那样的由用户输入,因此此处给enemy的动画添加层级,方便管理。
新建一个攻击层

weight代表权重,override代表覆盖,additive代表叠加。

在attack layer中的基础状态设置为空,因为这样只有在进入攻击状态时,攻击状态的动画才会覆盖普通状态的动画。
Chase和Follow分别作为上面那两个切换的条件。