版本:Unity2020.3.28
最近项目要发布到WebGL,最近刚开始捣鼓。目前要实现Web端播放rtsp,看了很多文章都是在web端解决unity发布WebGL后如何播放rtsp。本人亲测了UMP2.0.3插件,可以在window下现实rtsp播放,但发布到Web端后会提示跨域错误,希望有大佬可以指点指点。
既然准备在web端解决unity发布WebGL后如何播放rtsp的问题,那么在发布WebGL后C#如何与JS通信交互呢?
直奔主题
1.在 Assets 文件夹中的“Plugins”子文件夹下创建 .jslib扩展名的文件。


2.Internal.jslib插件文件中添加JavaScript 代码,使用Pointer_stringify()修饰字符串参数

3.新建C#脚本UnityCallJs

4. 在UnityCallJs脚本调用Internal.jslib中的Alert函数
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.Runtime.InteropServices;
using UnityEngine.UI;
using System;
/*Siky游戏*/
public class UnityCallJs : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void Alert(string str);
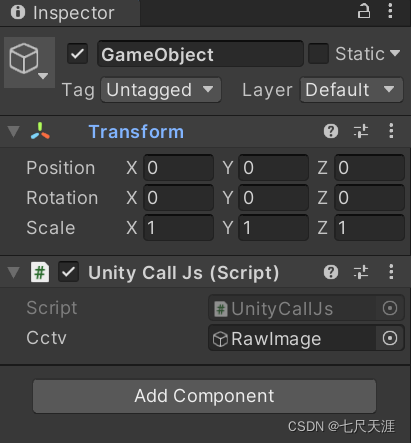
public GameObject cctv;
void Start()
{
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.S))
{
#if UNITY_WEBGL
Alert("你好 WebGL!!!");
cctv.SetActive(true);
#endif
}
}
public void OnJsCallUnity(string msg) {
#if UNITY_WEBGL
Alert("js发送来的消息"+msg);
cctv.transform.Find("Text").GetComponent<Text>().text = msg;
#endif
}
}
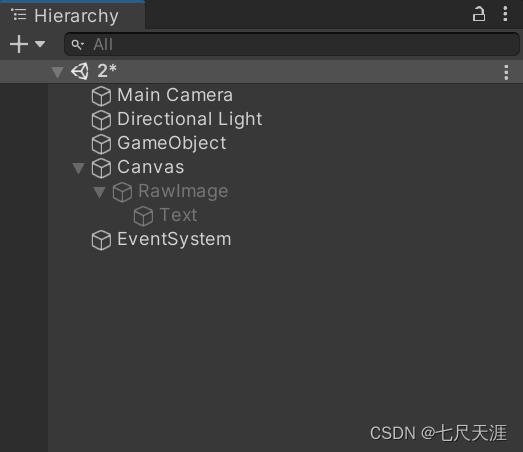
5.Unity层级结构


6.发布webgl结构

7.在Index.html中添加交互代码
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | project1</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
</head>
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width=960 height=600></canvas>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-warning"> </div>
<div id="unity-footer">
<div id="unity-webgl-logo"></div>
<div id="unity-fullscreen-button"></div>
<div id="unity-build-title">project1</div>
</div>
</div>
<script>
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var fullscreenButton = document.querySelector("#unity-fullscreen-button");
var warningBanner = document.querySelector("#unity-warning");
//声明myInstance变量
var myInstance;
function unityShowBanner(msg, type) {
function updateBannerVisibility() {
warningBanner.style.display = warningBanner.children.length ? 'block' : 'none';
}
var div = document.createElement('div');
div.innerHTML = msg;
warningBanner.appendChild(div);
if (type == 'error') div.style = 'background: red; padding: 10px;';
else {
if (type == 'warning') div.style = 'background: yellow; padding: 10px;';
setTimeout(function() {
warningBanner.removeChild(div);
updateBannerVisibility();
}, 5000);
}
updateBannerVisibility();
}
var buildUrl = "Build";
var loaderUrl = buildUrl + "/webgl01.loader.js";
var config = {
dataUrl: buildUrl + "/webgl01.data.unityweb",
frameworkUrl: buildUrl + "/webgl01.framework.js.unityweb",
codeUrl: buildUrl + "/webgl01.wasm.unityweb",
streamingAssetsUrl: "StreamingAssets",
companyName: "siky",
productName: "project1",
productVersion: "0.1",
showBanner: unityShowBanner,
};
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
container.className = "unity-mobile";
config.devicePixelRatio = 1;
unityShowBanner('WebGL builds are not supported on mobile devices.');
} else {
canvas.style.width = "960px";
canvas.style.height = "600px";
}
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
//保存 unityInstance对象
myInstance = unityInstance;
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
//Unity调用js函数
function AlertCCTV(msg){
alert(msg);
}
function callUnity(msg){
//js调用C#方法
myInstance.SendMessage("GameObject","OnJsCallUnity",msg);
}
</script>
//自定义按钮
<button type="button" onclick="callUnity('223')">点我</button>
</body>
</html>
第一步:声明myInstance变量
第二部:用myInstance保存unityInstance对象
第三步:声明Internal.jslib插件文件中的AlertCCTV函数
第四步:使用unityInstance对象调用SendMessage("js调用C#方法的脚本所在的游戏物体",“C#方法名”,“参数”)
第五步:自定义前端按钮,绑定点击事件,触发js调用C#。