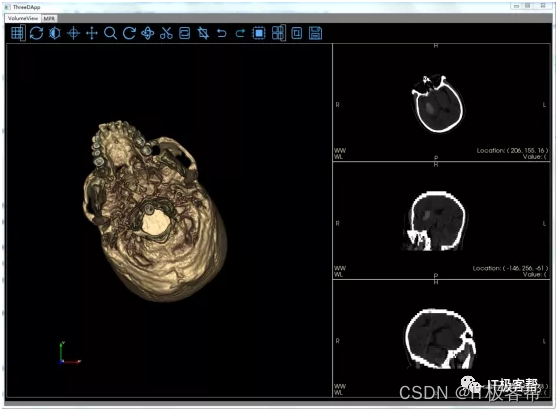
在此之前,我使用VTK实现了一个医疗图像后处理软件,并据此写了一系列的文章,之前没有做过相关的开发,虽然基本功能都已实现,但过程着实费劲,我发现VTK虽然是对OpenGL等底层图形库的封装,但这并不是简单使用框架进行业务逻辑开发,这背后需要图形学相关的知识,我想,是时候该停下来去修一下内功心法了。


计算机图形学是什么?有一种解释是利用计算机去合成和操作可视化信息,往往高大上的学科定义都很模糊,但计算机图形学在现实生活中的应用,大家一定都很熟悉:

游戏中炫酷的画面

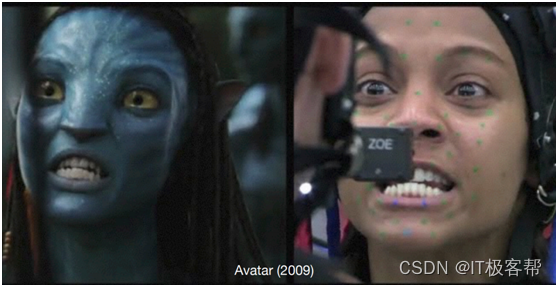
电影特效

动画

模型设计

可视化
以及增强现实AR、虚拟现实VR等应用这里就不再一一列举了。
计算机图形学是如何应用到实际场景中的呢?主要分为三部分:建模、渲染、动画,本系列文章也会围绕这三部分展开。
建模:
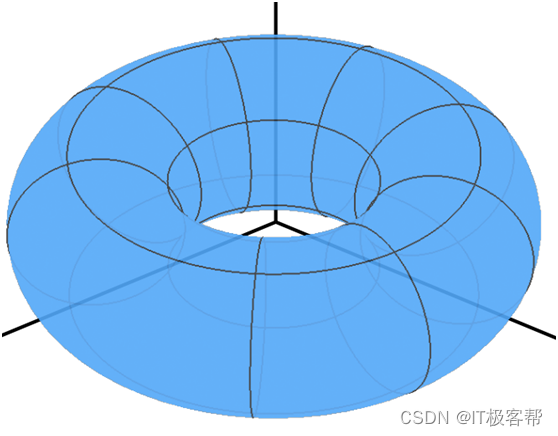
我们要渲染什么?这是建模所关心的问题,对于一些简单的几何图形,比如四边形,我们可以直接给出四个顶点坐标即可,这种直接提供几何图形坐标和属性的方式我们称之为显式Explicit展现方式;对于像下面这么复杂的图形,很难提供该图形的所有坐标和属性,但可以通过一个函数来表达该图形,这种方式我们称之为隐式Implicit表达方式。

该复杂图形我们可以通过下面这个函数来构造:

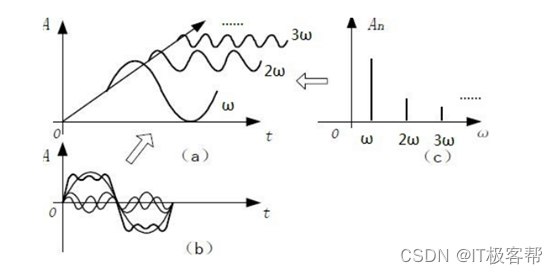
那上面的函数是如何确定的呢?这就需要通过函数拟合手段,学过傅里叶变换的同学可能知道,一个周期性复杂函数可以分解为若干个三角函数的组合:

同理,我们也可以通过若干个基函数的组合拟合一个复杂函数。
有了物体后,通过模型、视图、投影等变换将物体变换到屏幕坐标系等待后续的渲染操作。
渲染:
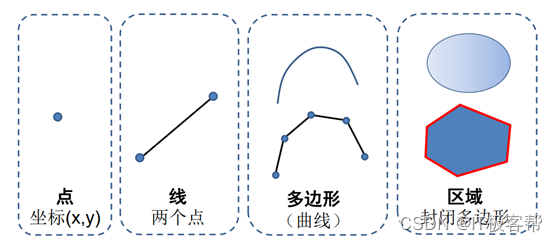
计算机底层的渲染库只能识别一些几何基元:

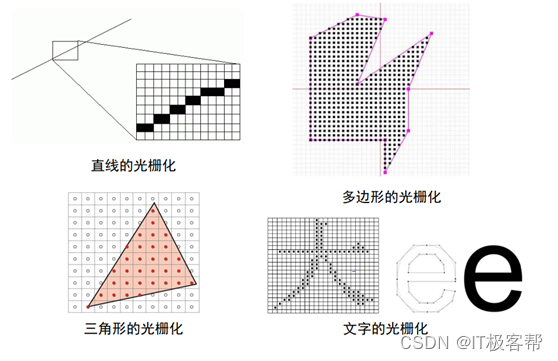
当有了这些几何基元后,是如何显示到屏幕上的呢?这就是渲染所做的事情,首先通过光栅化将几何基元变换成屏幕像素,填充Frame Buffer和Z buffer:

然后通过着色器,利用光照模型、物体材质对像素进行染色、阴影等处理,这样我们就能在屏幕上看到绘制的图像了。
如果想学好计算机图形学,需要有物理、光学、数学、美学等学科知识储备,其中数学又包括线性代数、微积分、概率论等知识,这也就是为什么只学习VTK只能完成基本功能,复杂的功能,以及要提升性能就需要了解图形学的相关知识,这也就是本系列文章的目的,希望能给大家提供一个入门级的教程,虽然不会深入解析数学公式,但可以让大家在头脑中形成一个思维导图。