Frame Debuger 帧调试器
Frame Debugger可以让我们单独的观察一帧的渲染过程,观察到每一个DrawCall的渲染情况,它会把DrawCall一个一个按顺序列出来,通过点击每一个DrawCall,可以看到执行到该DrawCall时的渲染图,一步一步的点就可以看到整个场景渲染非常详细的构建过程。

基础使用
Window-Analysis-Frame Debugger打开窗口
开启分析后,左侧会显示DrawCall层级列表(包括了其它一些事件,比如Clear事件),右侧的面板会显示更多的信息:该DrawCall渲染的几何物体、使用的Shader等
我们选中不同的位置,可以查看不同的渲染细节
查看不透明物体的渲染

查看阴影贴图的渲染


远程调试

类似Profiler,Frame Debugger也可以进行远程调试
但对应的平台需要支持多线程渲染(WebGL,IOS不支持,所以无法使用Frame Debugger),大部分的平台支持,在Building时要注意Development Build要勾选
对于桌面平台还有一点要注意的:要勾上“Run In Backgroud”(后台运行),如果我们是在同一台电脑上使用构建后的程序和Editor,我们需要到Editor上开启分析,但是此时构建的程序处于后台,如果没有运行,则无法进行分析,所以要勾上这个选项
渲染目标(Render Target)显示相关选项
选择不同的渲染目标或者深度图



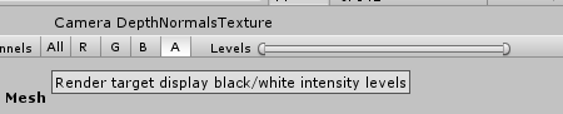
选择不同的通道
在一些渲染图中,不同的通道对应着不同的数据,比如光滑度、AO等

调整显示的强度等级

像上面的深度图显示太暗了,我们可以调整强度,让它更亮一点,方便观察

查看Shader属性
选择Shader属性分页,我们可以查看到Shader的属性,包括使用的贴图,向量等数据,点击贴图,如果是工程中的素材,可以直接定位。Ctrl+点击可以预览贴图

其它的帧调试技术
其它的一些帧调试工具
Visual Studio graphics debugger: http://msdn.microsoft.com/en-us/library/hh315751.aspx
Intel GPA: https://software.intel.com/en-us/vcsource/tools/intel-gpa
RenderDoc: https://software.intel.com/en-us/vcsource/tools/intel-gpa
NVIDIA NSight: http://www.nvidia.com/object/nsight.html
AMD GPU PerfStudio: https://gpuopen.com/archive/gpu-perfstudio/
Xcode GPU Frame Capture: https://developer.apple.com/library/ios/recipes/xcode_help-debugger/articles/debugging_opengl_es_frame.html
GPU Driver Instruments: https://developer.apple.com/library/ios/documentation/DeveloperTools/Conceptual/InstrumentsUserGuide/Instrument-GPUDriver.html
参考
https://docs.unity3d.com/2018.4/Documentation/Manual/FrameDebugger.html
测试版本
Unity 2018.4