1 Sprite_Button
rpg maker mv框架中的按钮组件,一般作为窗口组件的成员使用。
2 原型
Sprite
3 方法
3.1 update
callback,Sprite_Button对象更新的入口函数,一般有父组件的update发起调用。
- 调用原型的update
- 更新自身Frame(按钮cold、hot状态的图片显示)
- 调用按键动作触发处理
3.2 updateFrame
根据touching状态判断选择更新为cold frame,还是更新hot frame:

3.3 setColdFrame
创建coldFrame对象,参数如下:
- bmp在图片中的位置的起点:x
- bmp在图片中的位置的起点:y
- 图片的宽
- 图片的高
3.4 setHotFrame
创建hotFrame对象,参数如下:
- bmp在图片中的位置的起点:x
- bmp在图片中的位置的起点:y
- 图片的宽
- 图片的高
3.5 setClickHandler
Sprite_Button的按键响应的具体处理是在外部定义的,保证了按键组件与具体的业务解耦合。通常是parent组件的方法。
setClickHandler方法负责将按键响应处理方法注册到Sprite_Button对象中。
3.6 callClickHandler
每次update时调用到此方法,触发按键响应处理。
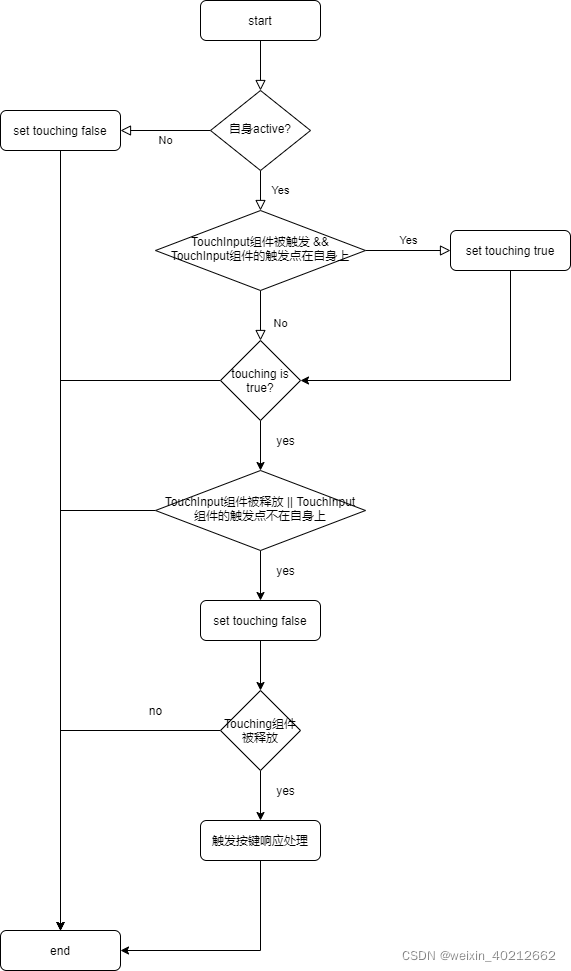
3.7 processTouch
按键响应总的处理入口,识别Sprite_Button对象是否处于touching状态,再根据touch的释放状态调用callClickHandler:

3.8 isActive
判断自身是否是active状态,依据是从自身开始,依次遍历并判断父组件是否是visible状态。只要有一个不是,则处于非active状态。
3.9 isButtonTouched
判断自身是否被touch,依据是TouchInput组件的位置是否在自身范围内。
由于TouchInput组件的位置信息是全画面的,并不是本窗口,本Sprite_Button对象的相对位置。因此需要使用canvasToLocalX和canvasToLocalY方法将绝对位置信息转换为相对位置信息。
3.10 canvasToLocalX
绝对位置的x转换为相对位置的x。
3.11 canvasToLocalY
绝对位置的y转换为相对位置的y。
4 Sprite_Button创建实例
Window_ShopNumber.prototype.createButtons = function() {
var bitmap = ImageManager.loadSystem('ButtonSet');
var buttonWidth = 48;
var buttonHeight = 48;
this._buttons = [];
for (var i = 0; i < 5; i++) {
var button = new Sprite_Button();
var x = buttonWidth * i;
var w = buttonWidth * (i === 4 ? 2 : 1);
button.bitmap = bitmap;
button.setColdFrame(x, 0, w, buttonHeight);
button.setHotFrame(x, buttonHeight, w, buttonHeight);
button.visible = false;
this._buttons.push(button);
this.addChild(button);
}
this._buttons[0].setClickHandler(this.onButtonDown2.bind(this));
this._buttons[1].setClickHandler(this.onButtonDown.bind(this));
this._buttons[2].setClickHandler(this.onButtonUp.bind(this));
this._buttons[3].setClickHandler(this.onButtonUp2.bind(this));
this._buttons[4].setClickHandler(this.onButtonOk.bind(this));
};
上面是ShopNumber窗口对象的按键创建方法,我们来看看它做了哪些事情:
4.1 创建bitmap对象
调用ImageManager.loadSystem方法创建,图片来自于ButtonSet.png,这个文件位于游戏工程的/data/img/system/目录下,ImageManager对象会自己找到它。
4.2 创建Sprite_Button对象
4.2.1 new
new Sprite_Button()
4.2.2 设置Frame
button.bitmap = bitmap;
button.setColdFrame(x, 0, w, buttonHeight);
button.setHotFrame(x, buttonHeight, w, buttonHeight);
HotFrame的y不是0,原因是在ButtonSet.png中,cold图和hot图是上下排列的。
4.2.3 设置可见性
button.visible = false;
4.2.4 设置父组件
this.addChild(button);
4.2.5 设置按键响应函数
this._buttons[0].setClickHandler(this.onButtonDown2.bind(this));
this._buttons[1].setClickHandler(this.onButtonDown.bind(this));
this._buttons[2].setClickHandler(this.onButtonUp.bind(this));
this._buttons[3].setClickHandler(this.onButtonUp2.bind(this));
this._buttons[4].setClickHandler(this.onButtonOk.bind(this));