参考文章:https://www.bilibili.com/video/BV1w64y1Y7kc
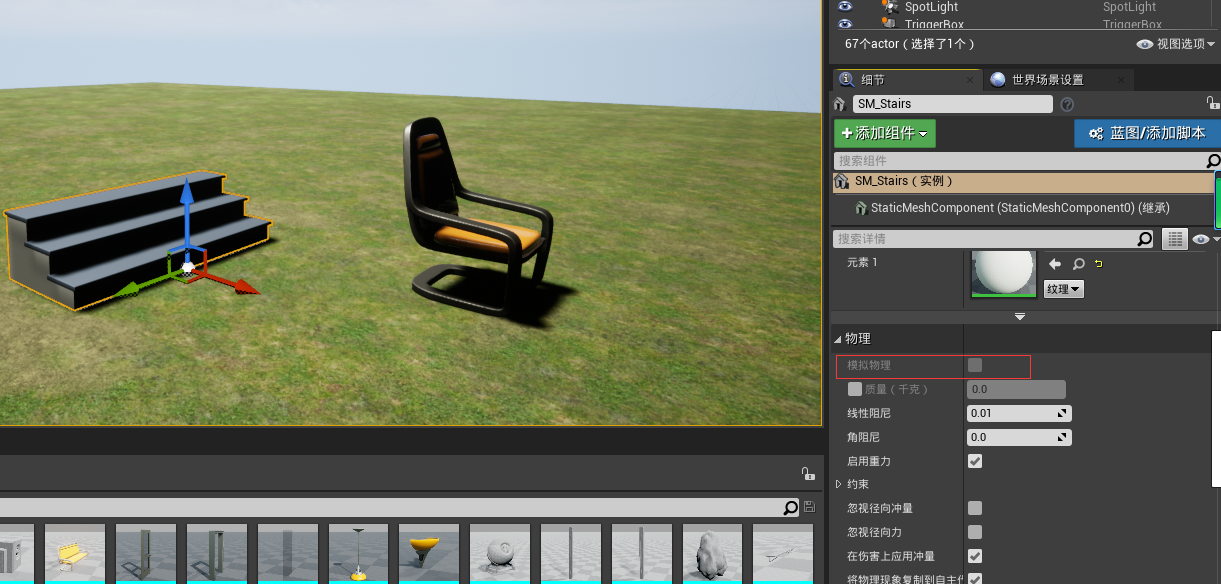
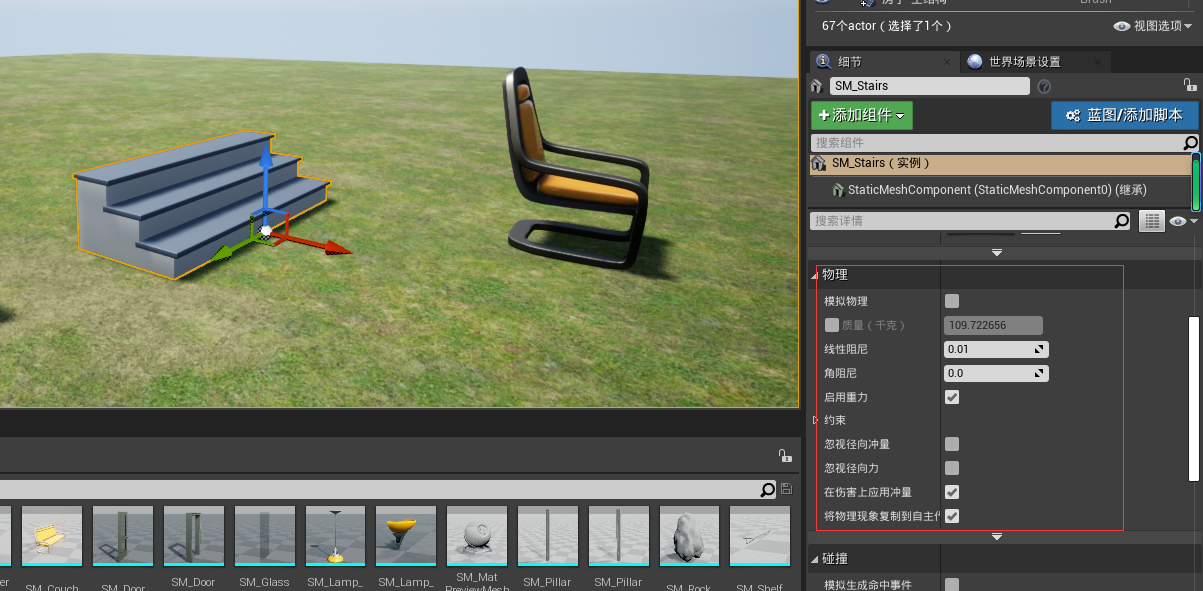
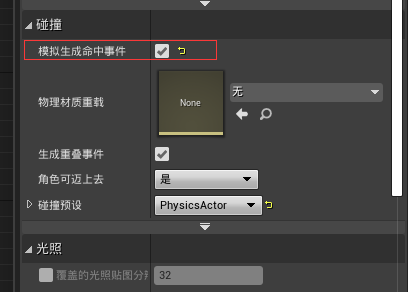
首先,大多数物体都可以通过控制物理来启动物理模拟。

但是对于无碰撞物体,是无法开启物理模拟的。


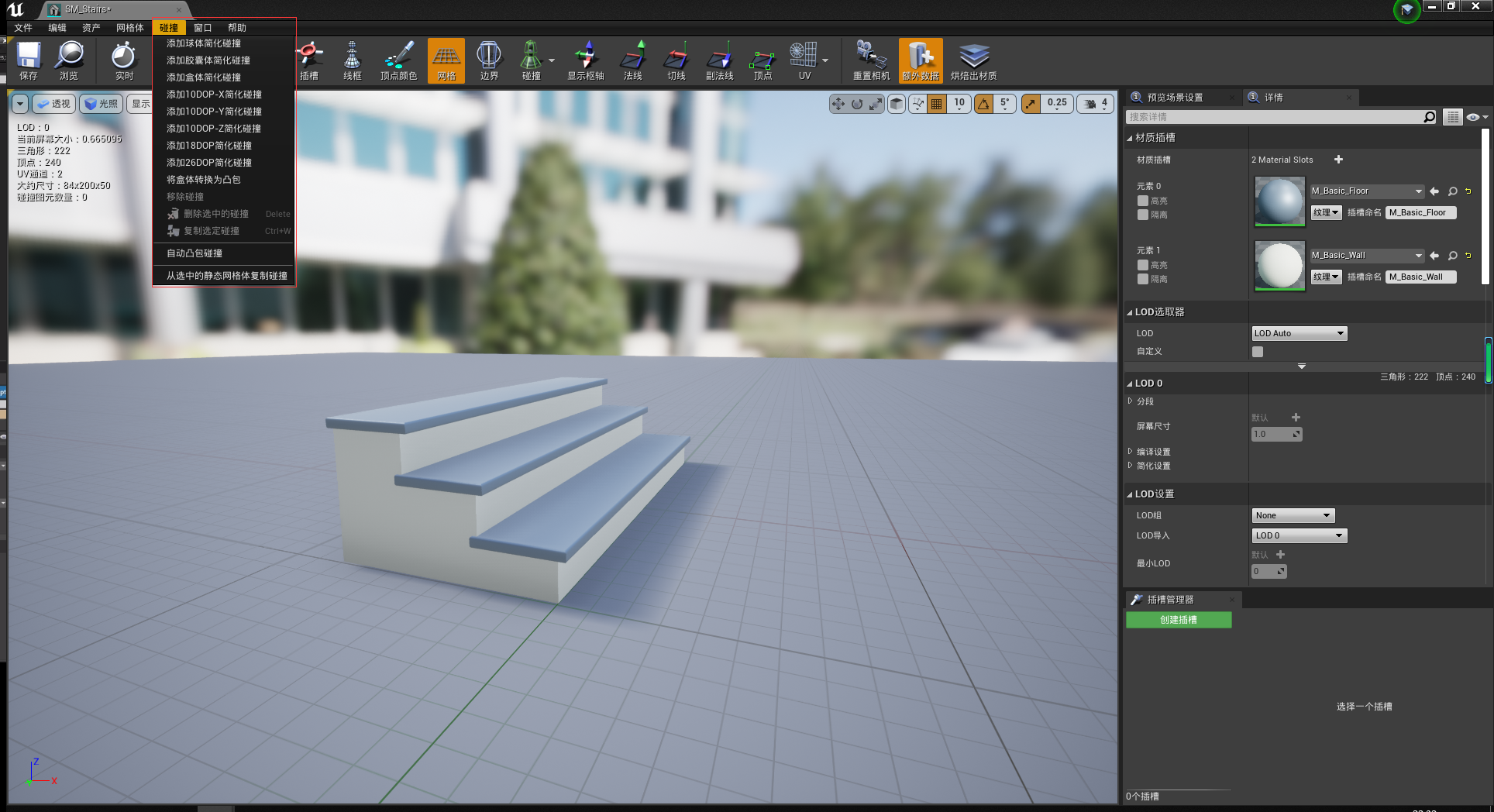
在网络体中可以添加碰撞。
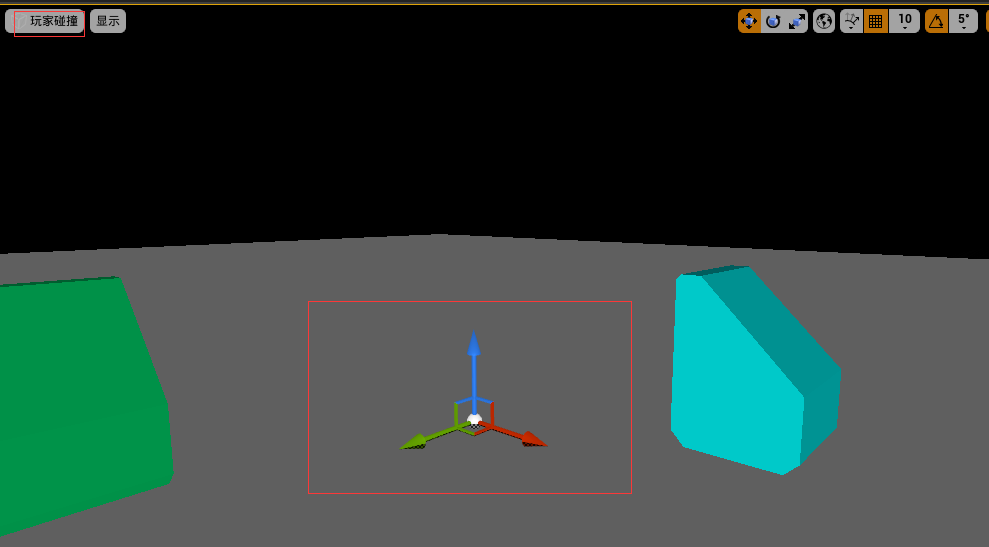
打开碰撞显示。

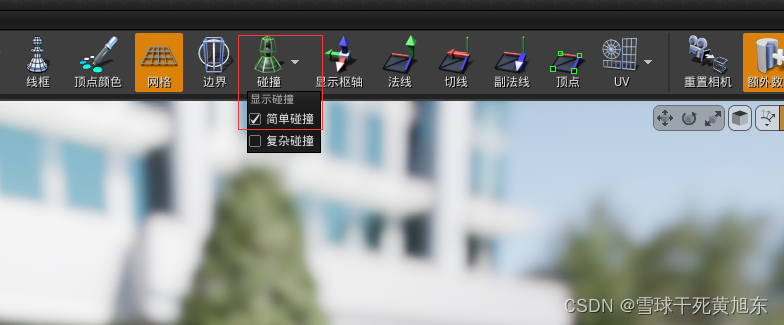
添加碰撞的两种法法:
1.直接使用复杂碰撞–不推荐(性能消耗高)

2.手动添加简单碰撞。

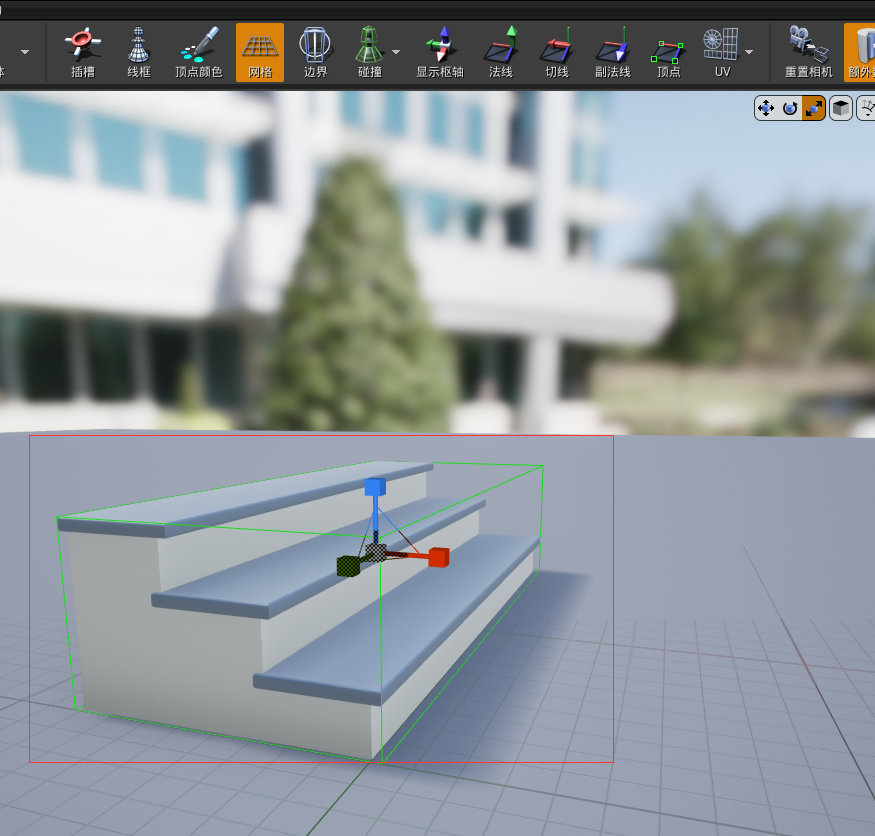
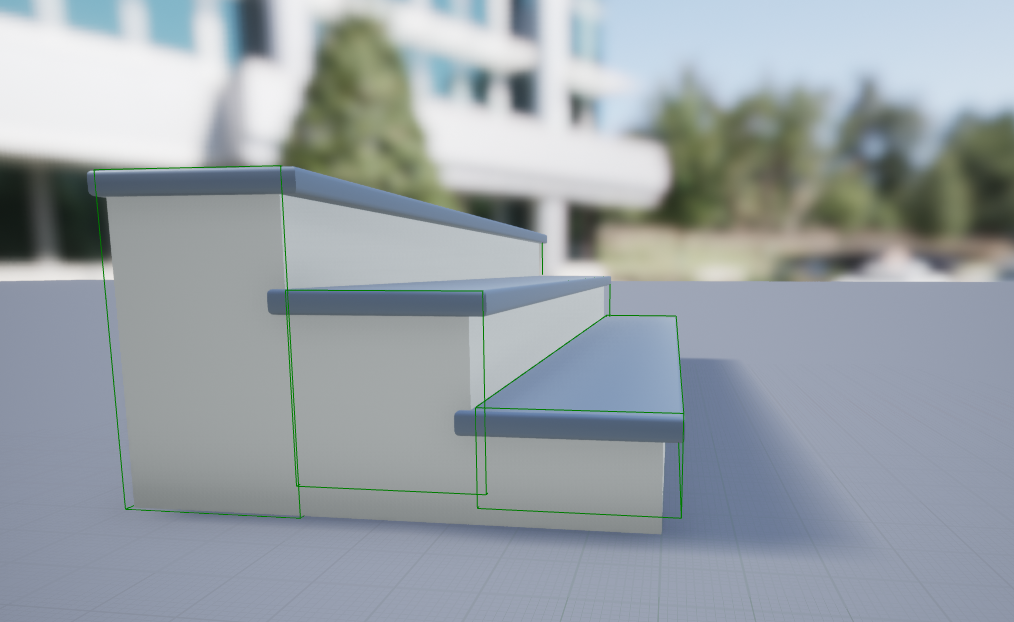
可以通过调整碰撞大小位置,绿色的线为碰撞线。


有了碰撞后,其物理模拟就可以开启。

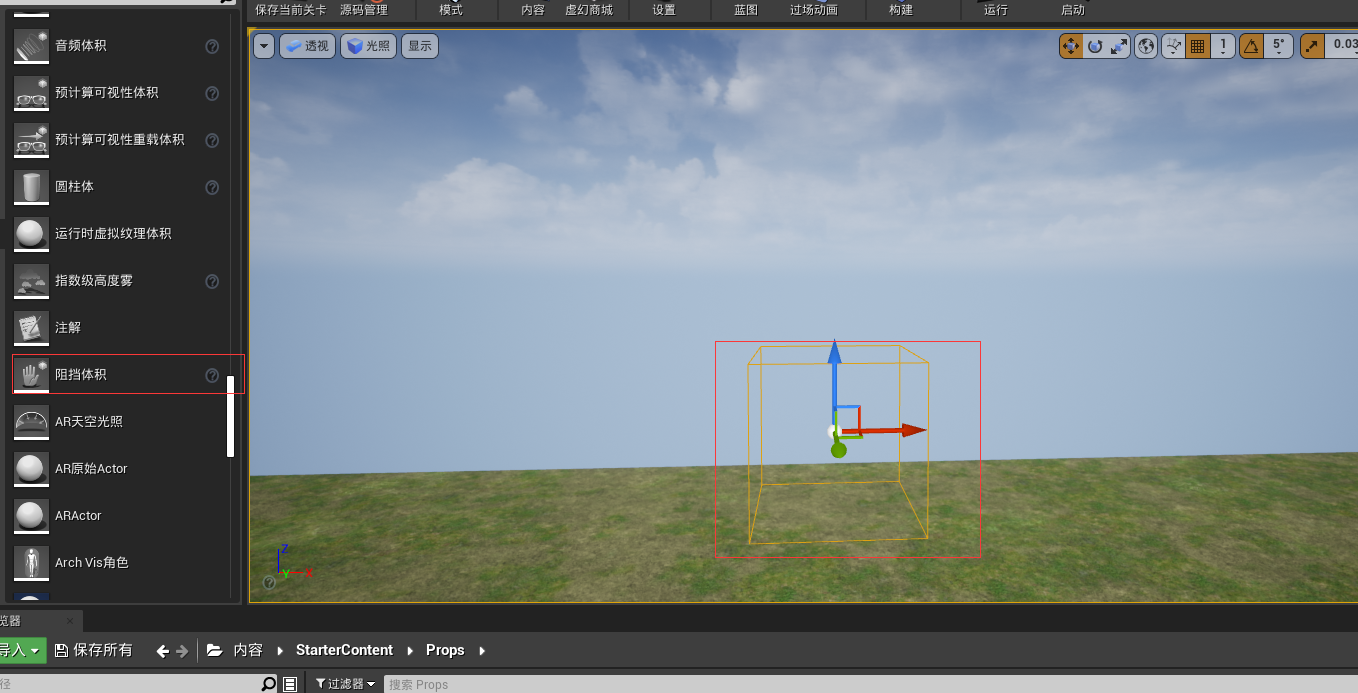
添加空气墙

物体碰撞
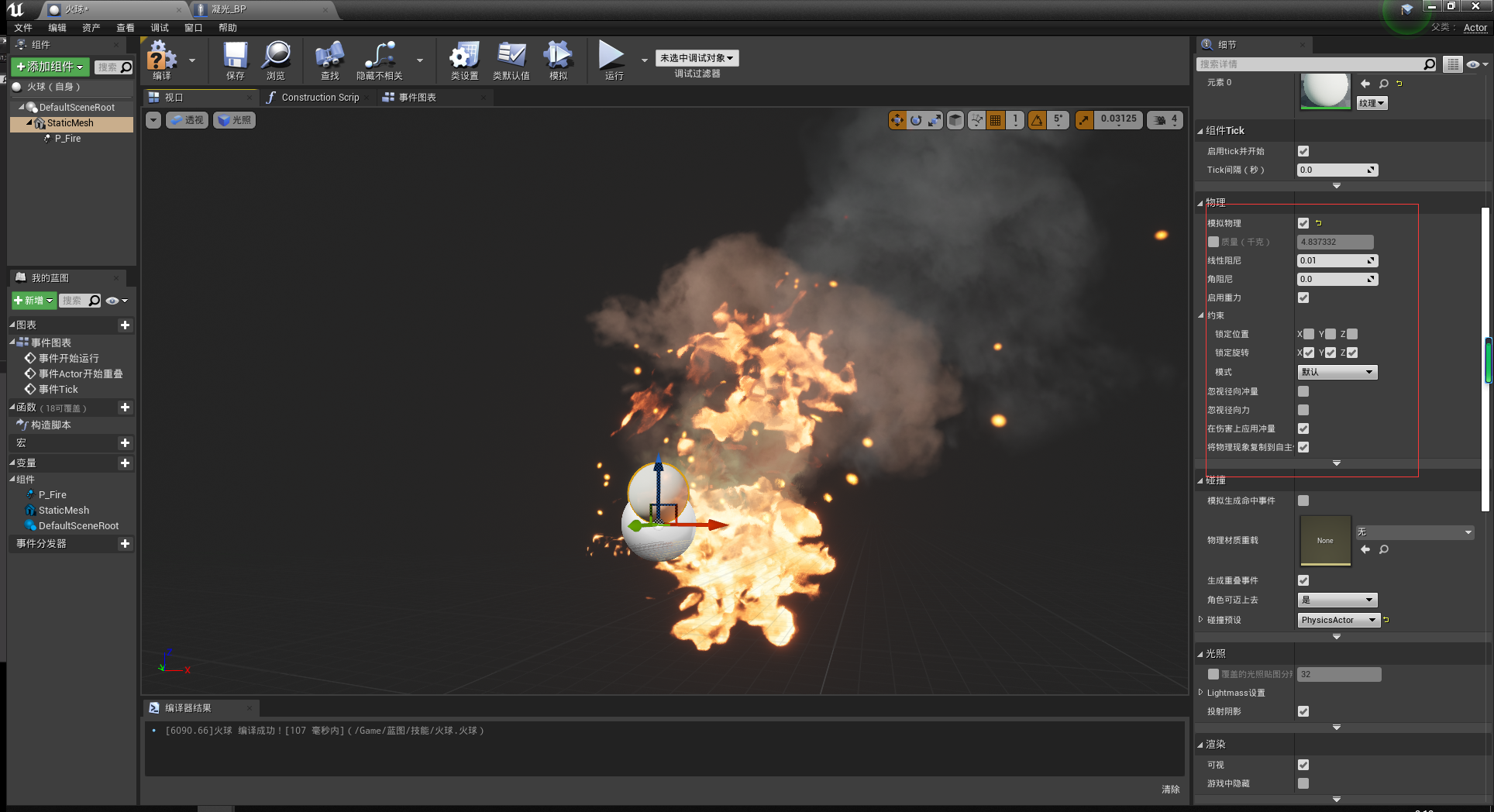
先做一个小技能:火球术
新建蓝图bp,添加一个球体作为火球的碰撞体积。

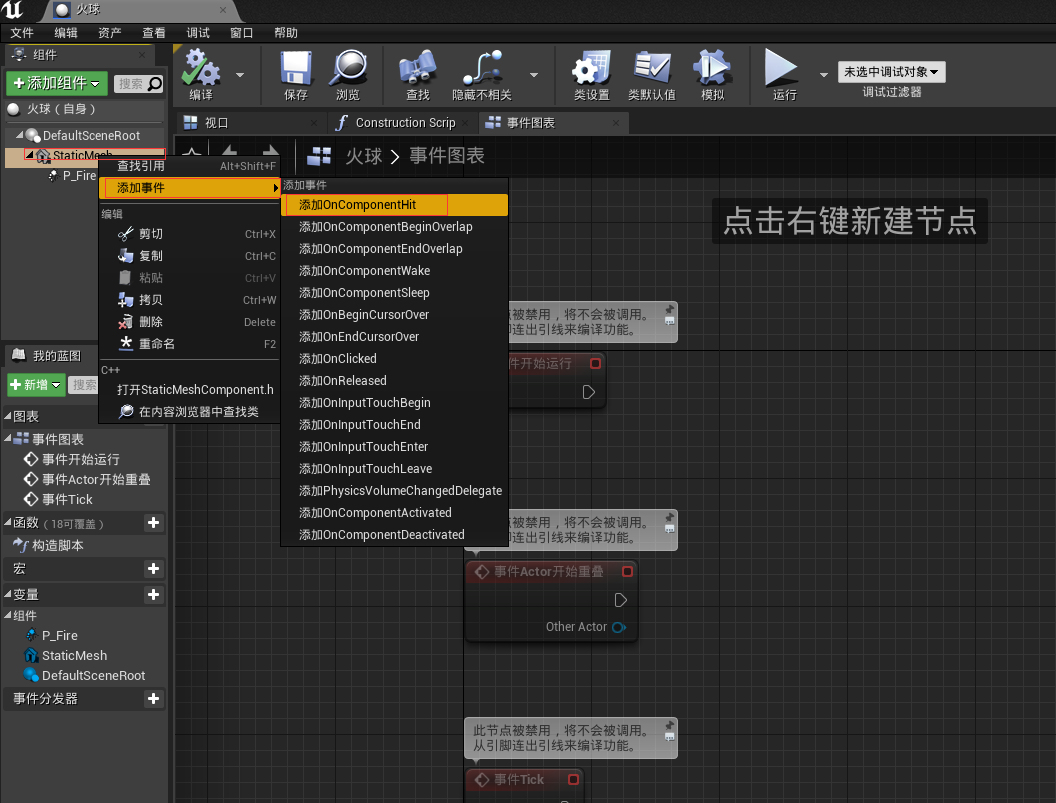
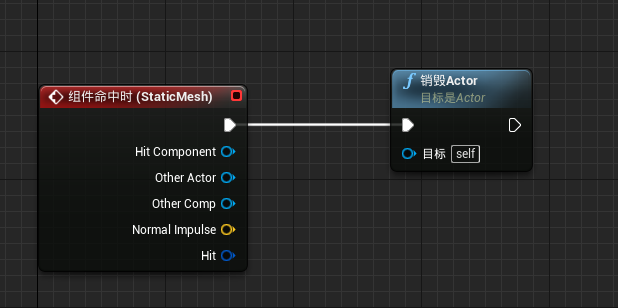
然后在火球的蓝图中添加一个碰撞到东西就会消失的功能。



添加消失时的爆炸效果。添加一个爆炸蓝图。

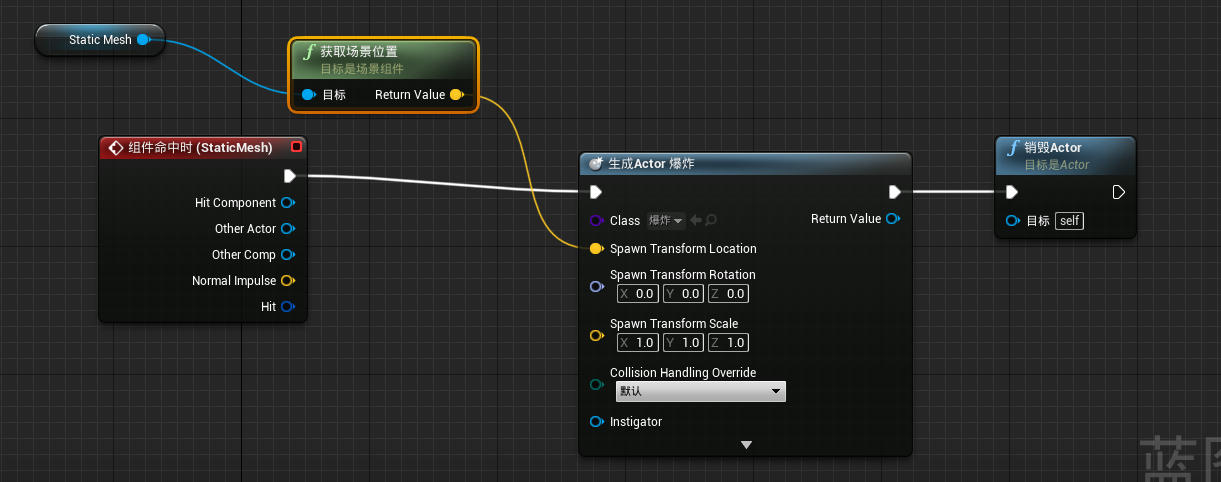
然后在火球的蓝图中添加生成该爆炸效果。

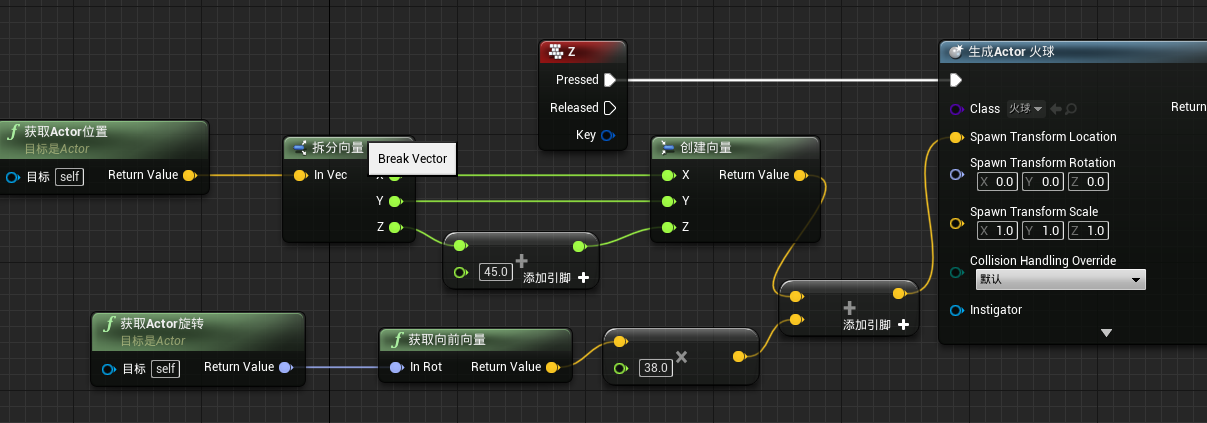
然后在人物蓝图中添加对应的技能。【从类生成Actor Spawn Actor from Class】

然后拆分引脚。

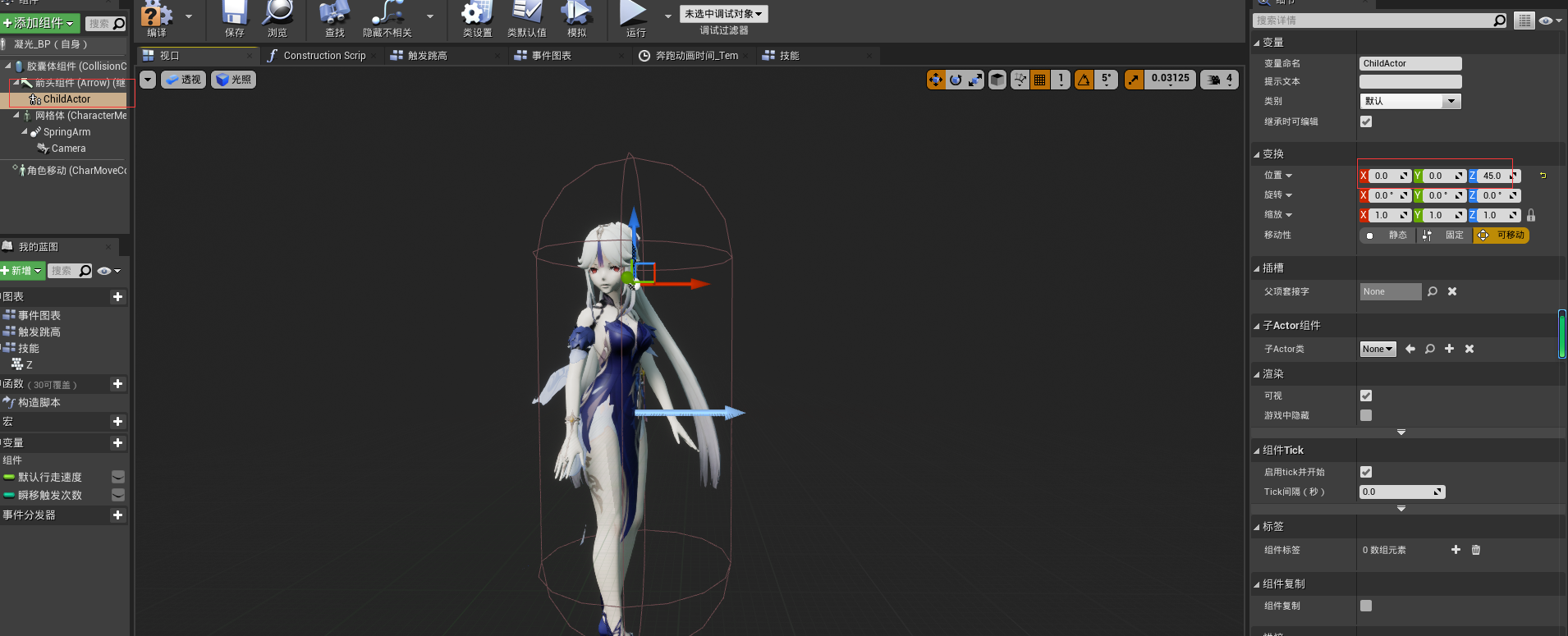
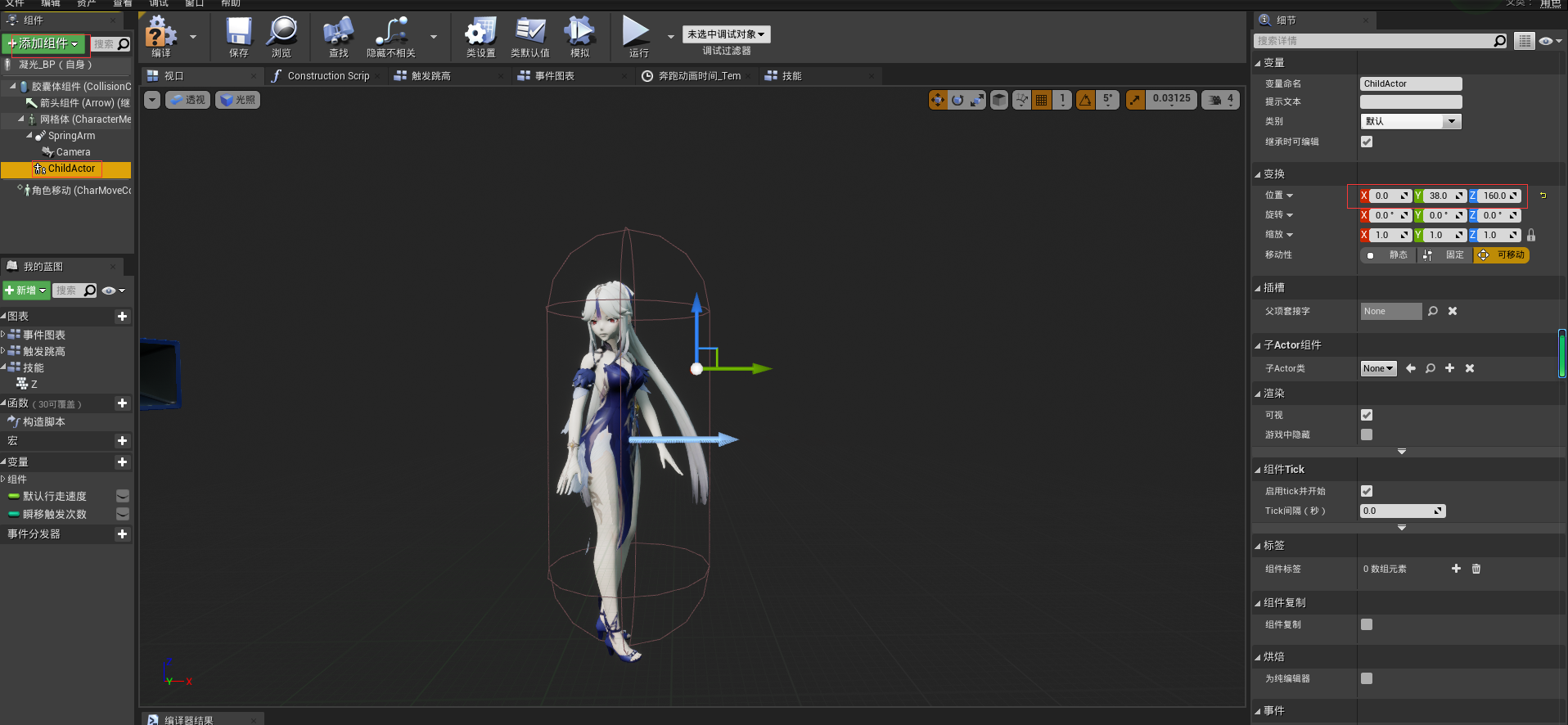
具体分量变化值可以通过【添加子actor】来移动到你的目标位置,然后获取该位置参数。

然后发现如果在正前方生成,然后人物同时向前移动,会导致人物与球体碰撞,整个球飞出去了。后面先改成从头顶生成。
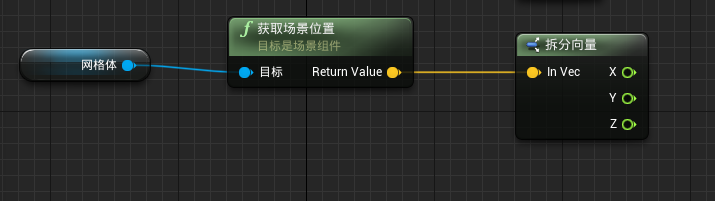
从网格体获取位置【get world location】,然后拆分向量【break Vector】。

具体分量变化值可以通过【添加子actor】来移动到你的目标位置,然后获取该位置参数。

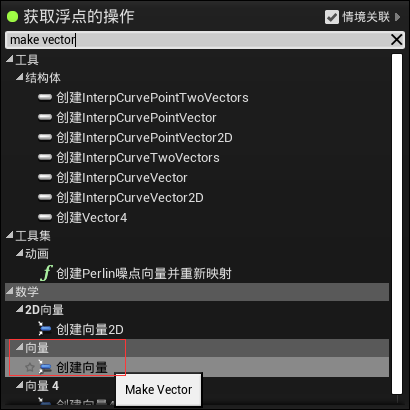
通过数值变化后,再合并成变量【make vector】。


然后现在需要调整方向,保证火球在人物朝向方向生成。
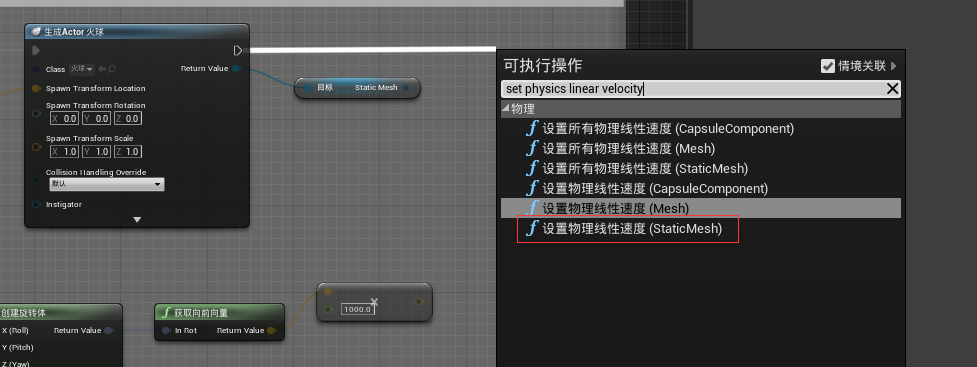
首先获取人物方向【get world rotation】,然后拆分向量【break rotator】,其中Z轴添加90度,再合并向量【make rotator】,然后获取向前的向量【get forward vector】,放大1000,最后连上设置物理线性速度【set physics linear velocity】括号里面选择自己要赋予的物理蓝图名称。