1.CSS3 2D转换:
转换(transform),可以实现元素的位移,旋转,缩放等效果,transform可以简单理解为变形- 移动:translate
- 旋转:rotate
- 缩放:scale
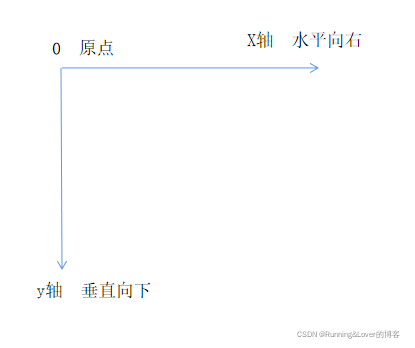
二维坐标系:
2D转换是改变标签在二维平面上的位置和形状的一种技术
2D转换之移动translate:
(1)移动语法:
/* 1.x就是在x轴移动的位置,y就是在y轴上移动的位置 */
/* transform: translate(x,y); */
/* transform: translate(100px,100px); */
/* 2.只移动x坐标,两种写法*/
/* transform: translate(100px,0); */
transform: translateX(100px);
/* 3.只移动y坐标,两种写法*/
/* transform: translate(100px,0); */
transform: translateY(100px);
(2)重点(易忽略的点)
- 定义2D转换中的移动,沿着X和Y轴移动元素
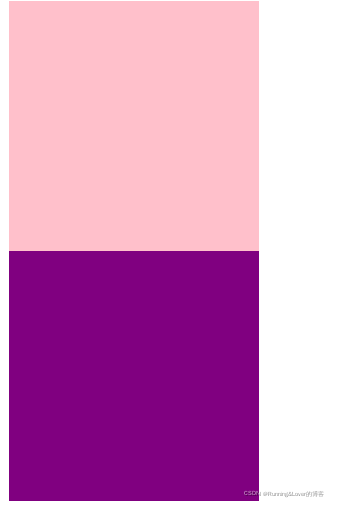
- 注:translate最大优点:不会影响到其他元素的位置,例如:
原来位置:

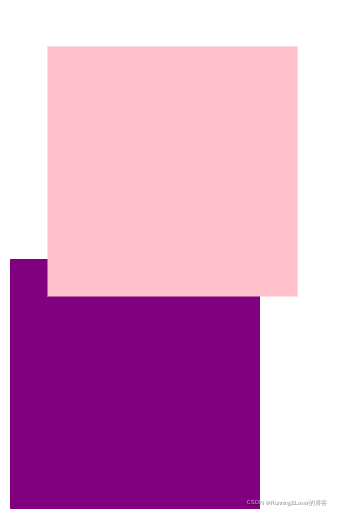
向x轴,y轴移动30px后的位置:

上述发现,下面的盒子的位置没有收到任何影响
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);如果里面的是%参数,那么移动的距离是盒子自身的宽度或者高度来对比的,比如,盒子的width:100px,height:100px,translate:(50%,50%)的意思,向x轴正方向(水平向右),y轴正方向(垂直向下)各移动50px
- 对行内标签没有效果
2D转换之旋转rotate:
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转语法:transform:rotate(度数)
注意:rotate里面跟度数,单位deg 比如rotate(45deg),角度为正时,顺时针,负时,为逆时针,默认旋转的中心点是元素的中心点