1、动态变换。 变换提供了自定义元素的最强大方式之一。每个元素都能以两种不同的方式使 用变换,RenderTransform属性和LayoutTransform属性。RenderTransform属 性效率更高。因为是在布局之后应用变换,并且用于变换最终的渲染输出。 LayoutTransform在布局前应用,从而其他控件需要重新排列以适应变换。
(1)关键帧动画。
如果需要创建具有多个分段的动画和不规则移动的动画,这个时候可以使用关 键帧动画。关键帧动画是由许多较短的段构成的动画,每段表示动画的初始 值、最终值或中间值。当运行动画时,她平滑地从一个值移动到另一个值。关 键帧对象基本上都有Value属性和KeyTime属性。和其他普通动画不同的是 Value属性的数据类型,在LinearPointKeyFrame类中是Point类型,在 DoubleKeyFrame类中是double类型。
(2)离散的关键帧动画。
使用的是线性关键帧动画,所以,它在关键帧动画之间平滑地过度。 另一种选择是使用离散关键帧,离散关键帧不是进行插值,当到达关键时间 时,属性突然改变为新值。线性关键帧类通常使用"Linear"+数据类型 +KeyFrame"的形式进行命名,离散关键帧类使用"Discrete数据类型 +KeyFrame"的形式命名。当运行这个动画时中心点会在适当的时间从一个位置 跳转到下一个位置。所有关键帧动画类都支持离散关键帧,但只有一部分关键 动画类支持线性关键帧。
(3)缓动关键帧。
由离散关键帧可以得出:尽管关键帧动画被分割成多段,但每段仍使用普通的 线性插值。常用的缓动关键帧类有:EasingDoubleKeyFrame、 EasingColorKeyFrame、EasyingPointKeyFrame。每个缓动关键帧类和对应的 线性插值关键帧类的工作方式相同,但是额外提供了EasyingFunction属性。
(4)基于帧的动画。
使用帧的动画要为静态的CompositionTarger.Rendering事件关联事件处理程序,一旦关 联这个处理程序,WPF就开始不断地调用这个事件处理程序,WPF将每秒调用60次。当 动画结束后,分离事件处理程序。
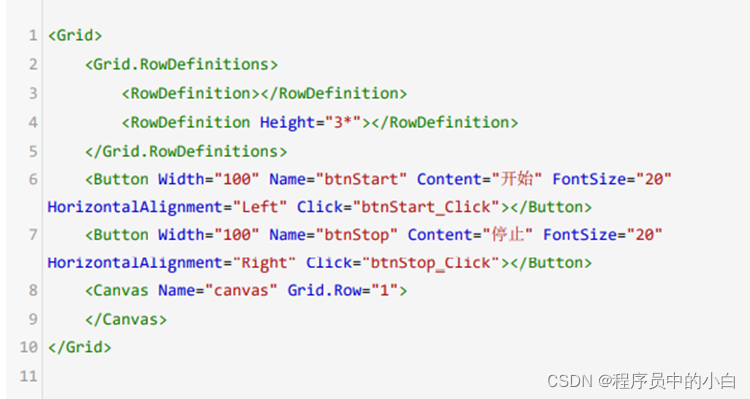
xaml代码:

后台代码(EllipseInfo类):