Unity之手机键盘自定义输入栏位置适配&不同手机分辨率适配
效果图
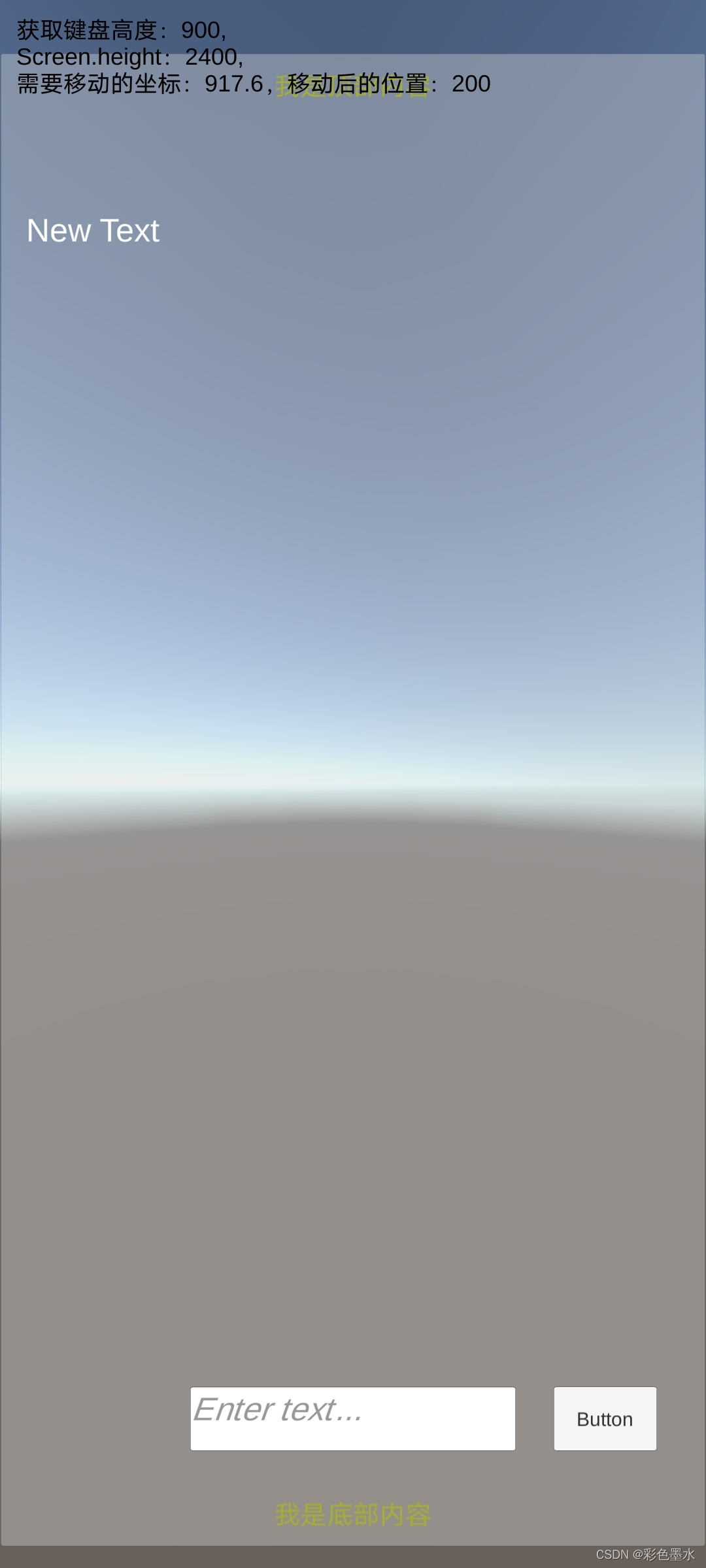
PC端展示

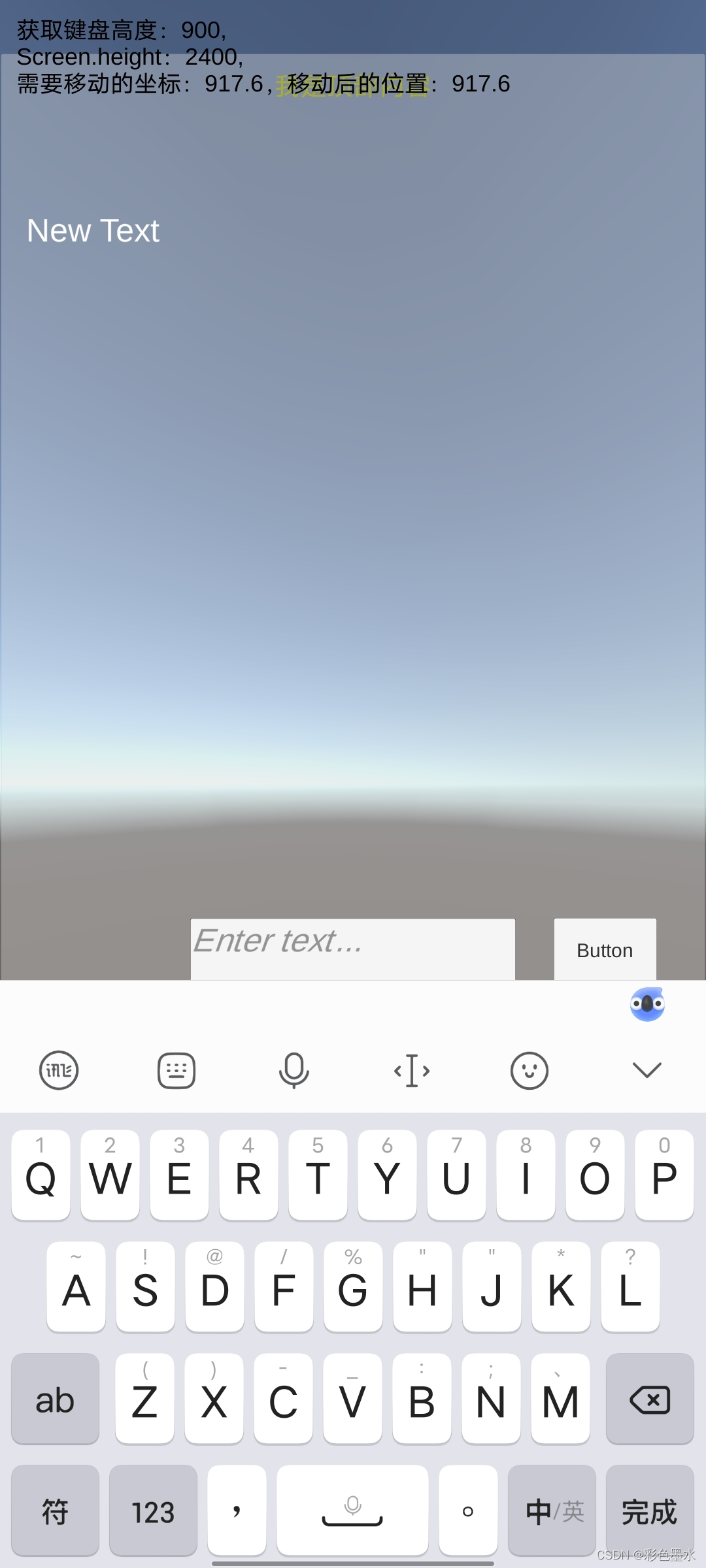
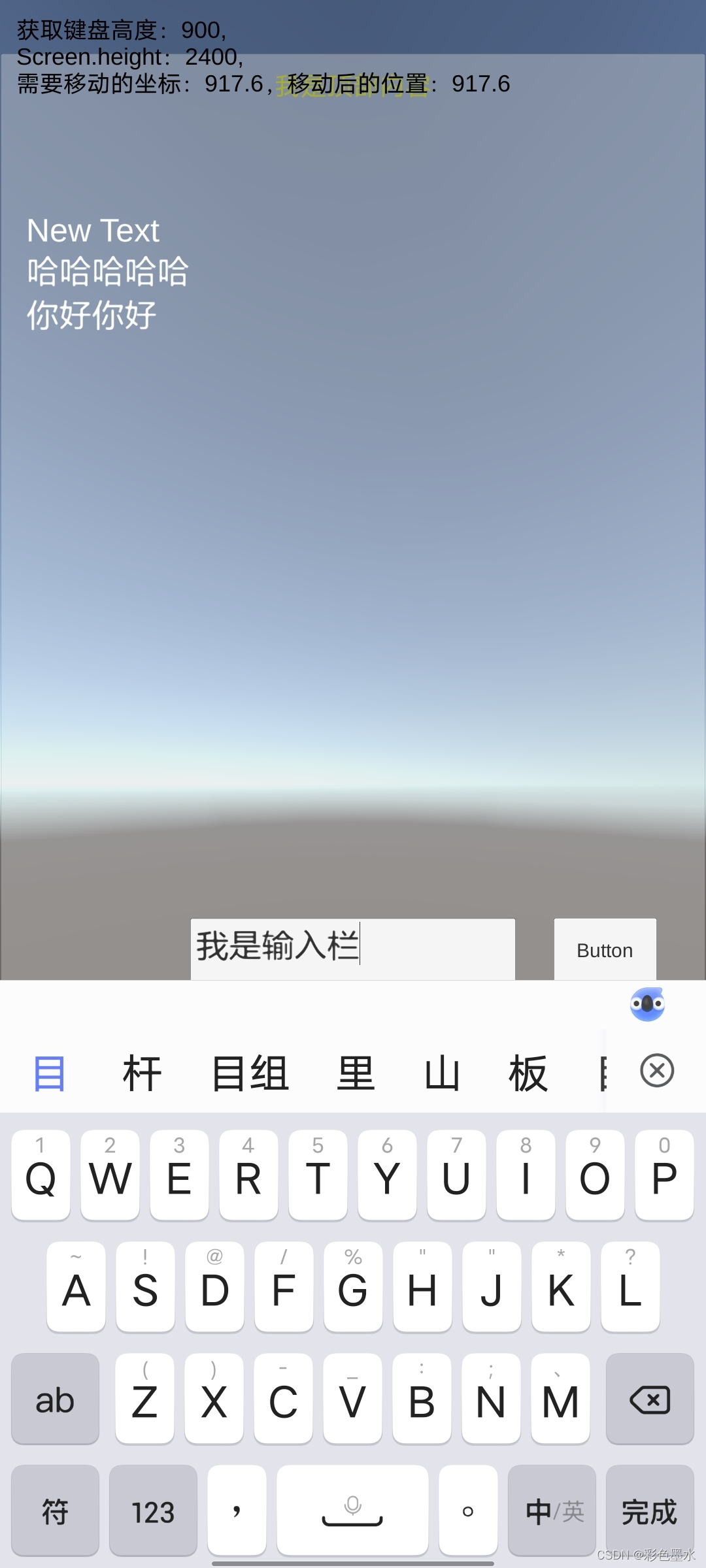
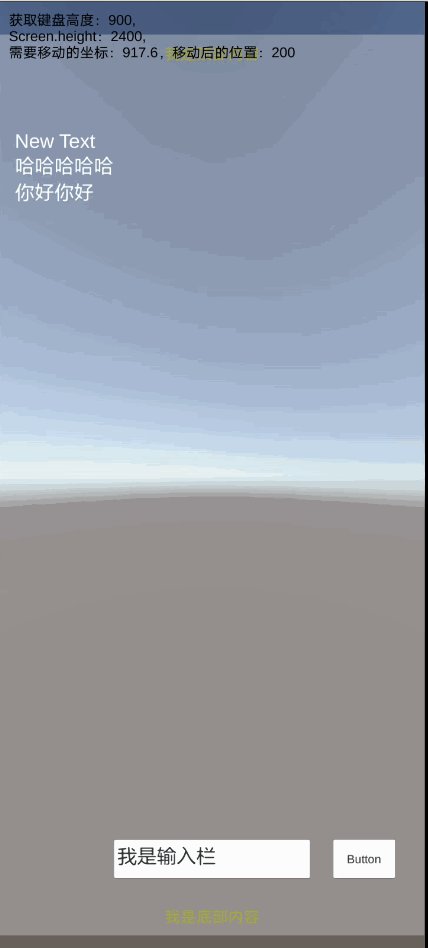
手机端展示(手机是顶部带摄像头的IQOO Neo 5 )




设计思路
- 也没啥思路不思路的,就是获取键盘高度,在安卓获取安卓键盘高度,在IOS获取IOS的键盘高度,去找到对应的API即可。
- 由于我做了屏幕适配,在有刘海的屏幕时,内容区域的大小会发生偏移,比如手机顶部有摄像头的手机肯定在顶部有一部分是非工作区域,我们在做应用的时候,通常会把底图铺满包含非工作区域,但是在实际交互界面会把这块非工作区域留出来,不是铺满,就像上图中,“我是顶部内容” 并没有像在PC上紧贴在顶部,而是往下偏移了一些,这部分偏移的区域其实就是我手机摄像头所在的区域。
- 通常有刘海的屏幕,其底部也不是完全都是有效区域,底部会有一些非交互区域,所以对底部也是做了一些偏移。
- 所以在做手机键盘跟随位置的计算时就得考虑这部分偏移量,不然就会出现适配位置不精确的现象。
- ScreenFit 检测 手机屏幕是否有 不用于显示内容的屏幕区域,如果有,那就获取这部分区域的尺寸位置,然后在自己应用区域做相应的偏移。如果没有的话,那就不用偏移。
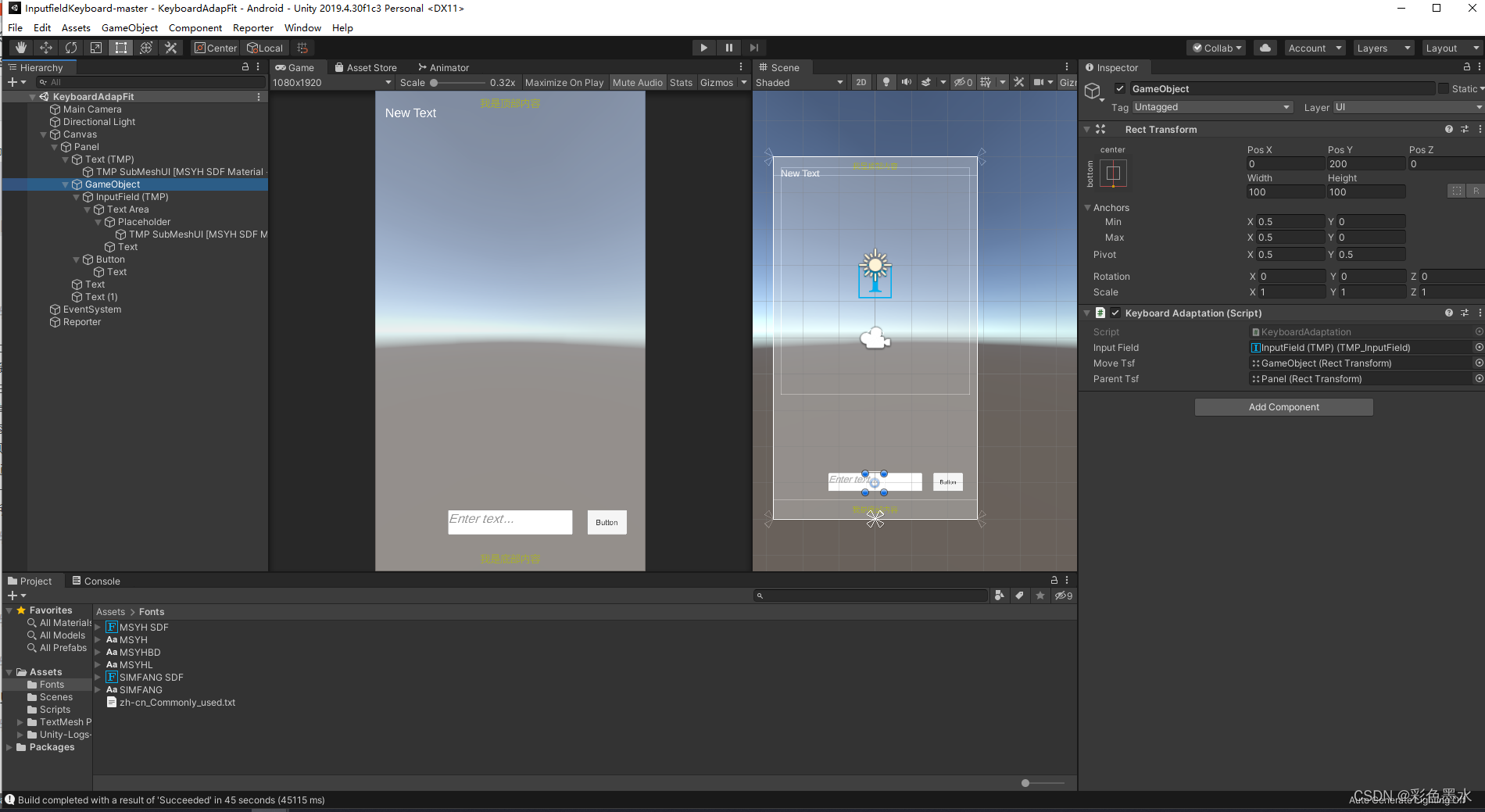
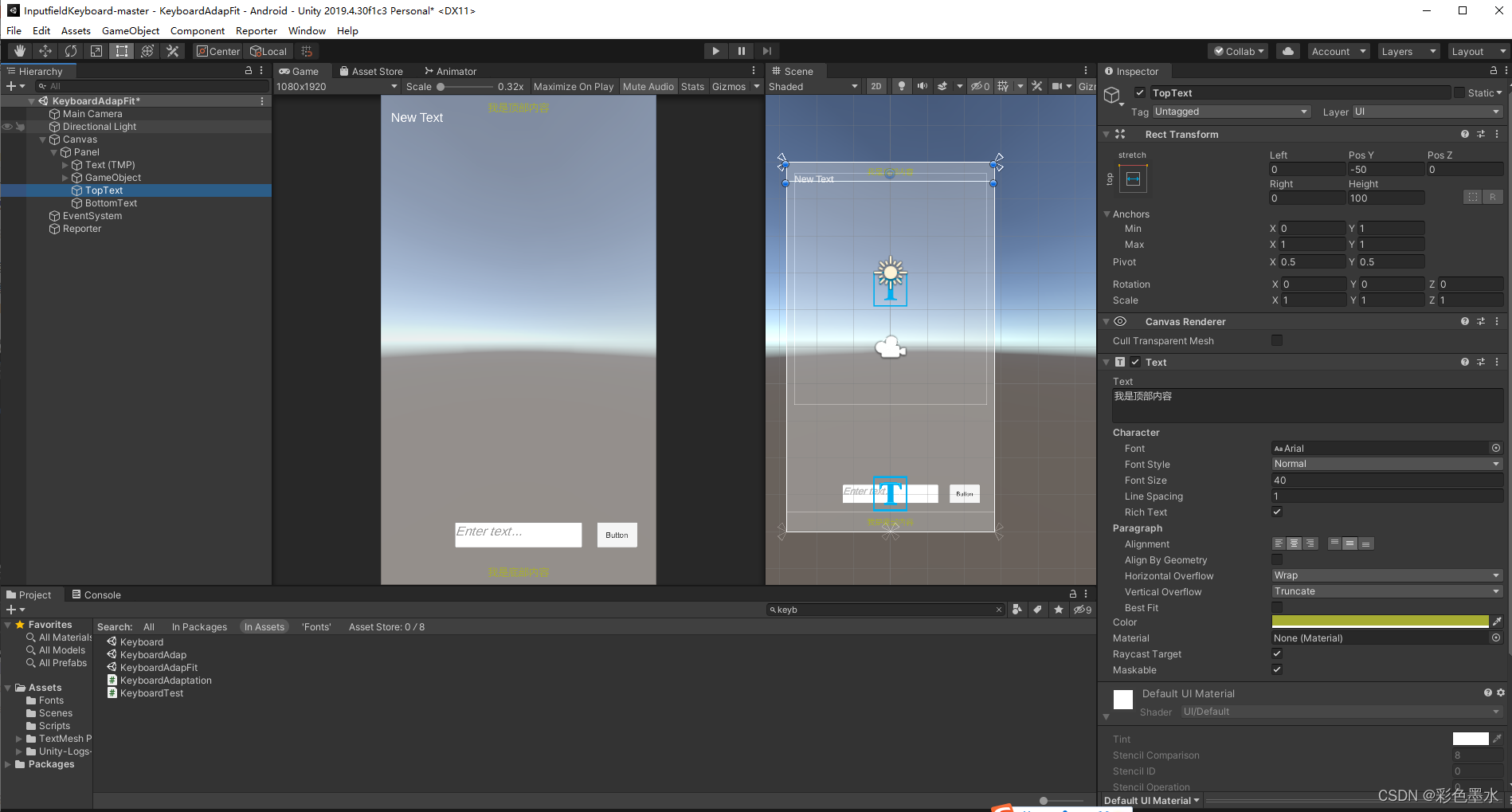
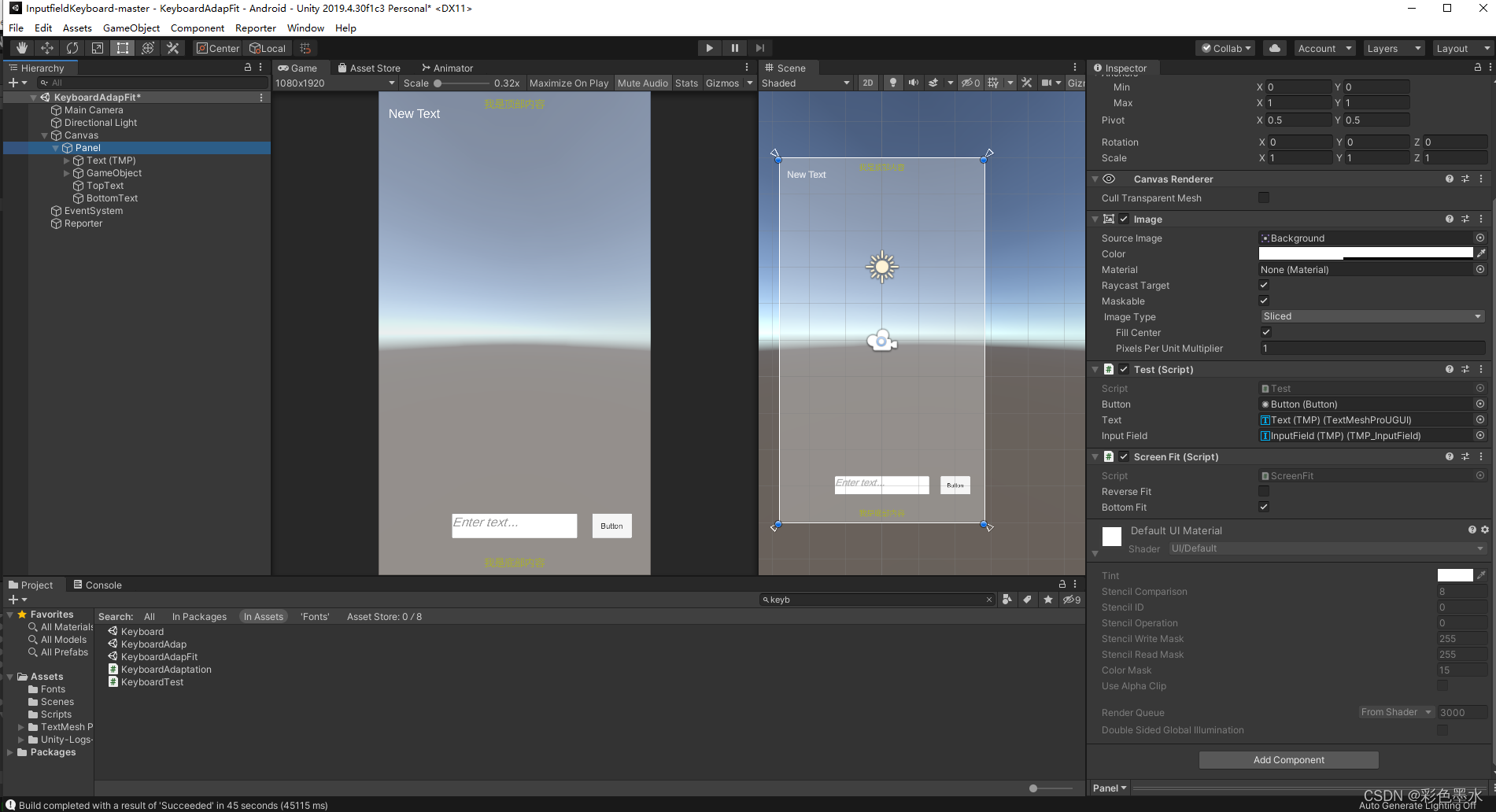
场景搭建
创建一个输入栏组件(InputField (TMP)),再添加一个发送按钮(Button),放置在同一父物体下,方便跟随键盘移动时统一由父物体移动,给父物体添加一个键盘高度适配的脚本(KeyboardAdaptation.cs)。

给界面顶部和底部添加文字标记

在Panel上添加屏幕适配脚本(ScreenFit.cs)

代码
/// <summary>
/// 获取安卓平台上键盘的高度
/// </summary>
/// <returns></returns>
public int AndroidGetKeyboardHeight()
{
using (AndroidJavaClass UnityClass = new AndroidJavaClass("com.unity3d.player.UnityPlayer"))
{
AndroidJavaObject View = UnityClass.GetStatic<AndroidJavaObject>("currentActivity").
Get<AndroidJavaObject>("mUnityPlayer").Call<AndroidJavaObject>("getView");
using (AndroidJavaObject Rct = new AndroidJavaObject("android.graphics.Rect"))
{
View.Call("getWindowVisibleDisplayFrame", Rct);
Debug.Log(Screen.height - Rct.Call<int>("height"));
return Screen.height - Rct.Call<int>("height");
}
}
}
public float IOSGetKeyboardHeight()
{
return TouchScreenKeyboard.area.height;
}
using UnityEngine;
public class ScreenFit : MonoBehaviour
{
public bool ReverseFit = false;
//底部适配
public bool BottomFit = true;
void Awake()
{
SetScreenFit(GetComponent<RectTransform>());
}
void Start()
{
if (ReverseFit)
{
SetScreenFit(GetComponent<RectTransform>());
}
}
public void SetScreenFit(RectTransform rect)
{
Vector3 offsetMax;
Vector3 offsetMin;
switch (Application.platform)
{
case RuntimePlatform.Android:
Rect[] cutou = Screen.cutouts;
if (cutou.Length > 0)
{
offsetMax = new Vector3(rect.offsetMax.x, -(cutou[0].height));
offsetMin = new Vector2(rect.offsetMin.x, (float)(cutou[0].height / 2.5));
Debug.LogFormat("offsetMax:{0},offsetMin:{1},cutou:{2}", offsetMax, offsetMin, cutou[0]);
if (ReverseFit)
{
rect.offsetMax = new Vector2(offsetMax.x, -offsetMax.y);
if (BottomFit)
rect.offsetMin = new Vector2(offsetMin.x, -offsetMin.y);
}
else
{
rect.offsetMax = offsetMax;
if (BottomFit)
rect.offsetMin = offsetMin;
}
}
break;
case RuntimePlatform.IPhonePlayer:
var phoneType = SystemInfo.deviceModel;
float spacingNum = 0;
if (phoneType == "iPhone12,1" || phoneType == "iPhone11,8")
{
spacingNum = 30;
}
offsetMax = new Vector3(rect.offsetMax.x, -(Screen.safeArea.y + spacingNum));
offsetMin = new Vector2(rect.offsetMin.x, (float)(Screen.safeArea.y / 2.5));
if (ReverseFit)
{
rect.offsetMax = new Vector2(offsetMax.x, -offsetMax.y);
if (BottomFit)
rect.offsetMin = new Vector2(offsetMin.x, -offsetMin.y);
}
else
{
rect.offsetMax = offsetMax;
if (BottomFit)
rect.offsetMin = offsetMin;
}
break;
}
}
}
参考
工程项目
链接:https://pan.baidu.com/s/1nUzRvRoChCvgtOxl5gMm6A
提取码:ma5u