近几年,无论是哪种品类的游戏,都在游戏画面上越来越“攻坚”了。细腻的建模、自然的光影、炫目的特效...这些无一不给游戏性能带来更高的挑战。随着玩家对游戏画面的需求不断提高,大多数项目的渲染压力也一路水涨船高。
为了更好地解决这个痛点,UWA最新的GOT Online Overview模式中推出了「GPU Counter」和「Timeline」两个新功能模块,前者便于大家对GPU的压力做深入分析,后者针对卡顿帧做直观的分析,下文我们做详细介绍。
一、Mail GPU Counter
GPU压力过大往往会造成严重的发热发烫、降频等现象,其中Overdraw、复杂Shader、GPU读写过载是最常见的杀手。在此次推出的GPU Counter模块中,我们支持部分Mali芯片的设备在采集Overview数据时,能获取GPU着色和带宽信息,从而快速定位GPU高压原因。
1、GPU着色
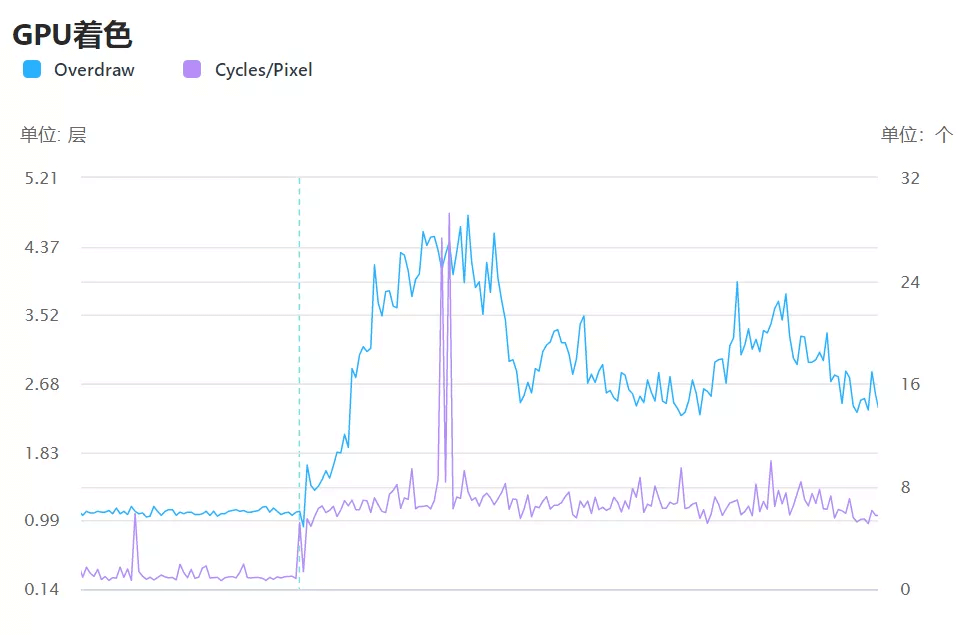
包含Overdraw和Cycles/Pixel两个指标

Overdraw(过度绘制)
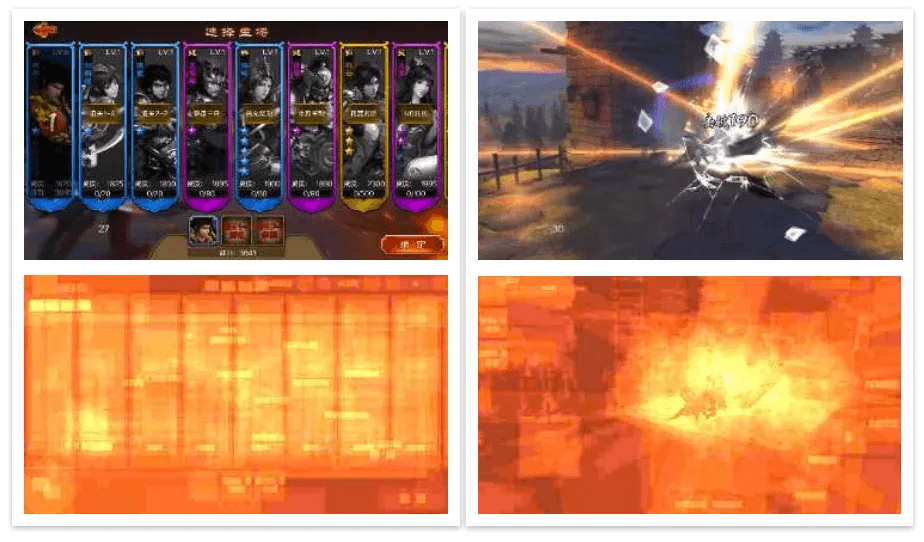
该项表示项目运行过程中,单帧中整个屏幕被填充的倍数。倍数越高,则GPU的压力越大。在游戏运行过程中,场景中半透明物体的重合会使得同一个像素点在一帧中会被绘制多次,造成Overdraw过高的情况。如下图所示,UI和粒子特效层叠导致容易出现Overdraw。

Cycles/Pixel
表示平均每个像素耗费的GPU时钟周期。一般来说,Shader复杂度会极大地影响GPU Cycles占用的情况。当画面的Shader复杂度过高时,GPU需要消耗大量的时钟周期对Shader进行运算,容易造成GPU耗时变高,造成卡顿。
因此,通过查看GPU着色模块,就可以快速定位高Overdraw和高Cycles的场景,判断这个场景的GPU压力较高是Overdraw还是Shader复杂度过高造成的,进行有针对性的优化。
2、GPU带宽
和CPU一样,GPU带宽也是芯片耗电的重要指标。当GPU持续进行高负载外部读写时,掉电就会过快。
UWA的GPU带宽模块统计了测试过程中单帧的读写带宽总量,通过查看GPU带宽模块,可以快速定位测试过程中带宽较高的场景和原因,并进行进一步测试优化。

?
关于GPU的相关优化可以参考往期的技术文章:
二、Timeline 分析
原GOT Online Overview模式中已经支持了卡顿分析,我们可以通过堆栈列出的方式分析卡顿帧的具体产生原因。为了更直观地显示卡顿的时序情况,新版本中增加了Timeline模块。

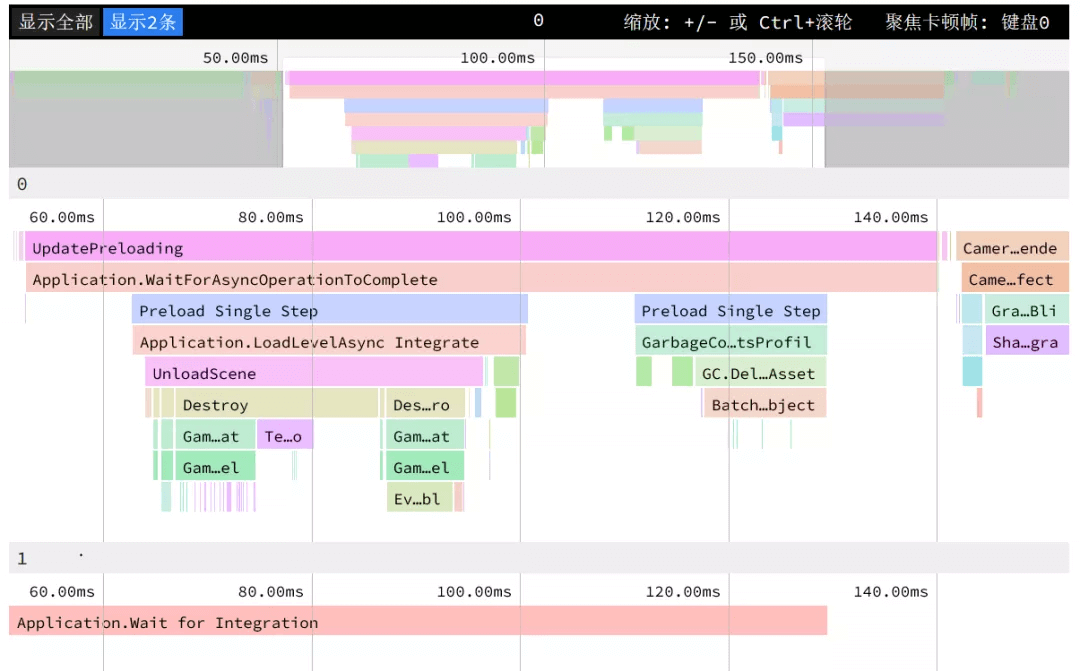
如上图,在Timeline中可以清晰看到主线程和子线程的进程情况。
各个线程下除了父函数,还可以看到各个子函数的耗时情况。函数模块时间条的长度表示函数的耗时,时间条长度越长,函数在这一帧附近的耗时越高。
基于Timeline的强可视化的特点,可以迅速定位卡顿帧下不同线程上活动的关联情况,比如:查看正在使用多少个不同线程、各个线程执行的操作和执行情况、线程间的排队情况、是否有任何线程处于空闲状态或正在等待另一个线程完成等,便于更深度且精确地定位卡顿瓶颈。
以上就是GOT Online的新功能介绍了,后续我们也会对针对GPU部分提供更多相关的参数和指标,以便于大家更有利有的放矢。
请升级至SDK 2.4.0版本,下载链接为:UWA - 简单优化、优化简单。