目录
5.5 使用transition-group元素实现列表动画
一、定义Vue组件
- 什么是组件:组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;
- 组件化和模块化的不同:模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用
- 组件可以扩展HTML元素,封装可重用的代码 。
1.1 全局组件定义的三种方式
- 使用Vue.extend配合Vue.component方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<!-- 如果需要使用组件,直接把组件的名称,以HTML标签的形式,引入到页面中,即可 -->
<!-- <my-com1></my-com1>-->
<mycom1></mycom1>
</div>
<script>
//1.1使用Vue.extend来创建全局的Vue组件
//var com1=Vue.extend({
// template:'<h3>这是使用Vue.extend来创建的Vue组件</h3>' //通过template属性,指定了组件要展示的HTML结构
//})
//1.2 使用Vue.component('组件的名称',创建出来的组件的模板对象)
//Vue.component('myCom1',com1)
//如果使用Vue。component定义全局组件的时候,组件名称使用了驼峰命名,则再引用组件的时候,需要把大写的驼峰改为小写的字母,同时,两个单词之间,使用-连接;
//如果不使用驼峰,则直接拿名称来使用即可;
//Vue.component('mycom1',com1)
//Vue.component 第一个参数:组件的名称,将来在引用的时候,就是一个标签形式来引入它的
//第二个参数:Vue.extend 创建的组件,其中template就是组件将来要展示的HTML内容
Vue.component('mycom1',Vue.extend({
template:'<h3>这是使用Vue.extend来创建的Vue组件</h3>' //通过template属性,指定了组件要展示的HTML结构
}))
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{}
});
</script>
</body>
</html>结果图展示:
?
- 直接使用Vue.component方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<!-- 还是使用标签的形式,引入自己的组件 -->
<mycom2></mycom2>
</div>
<script>
Vue.component('mycom2',{
//注意:不论是哪种方式创建出来的组件,组件的template属性指向的模板内容,必须有且只有唯一的一个根元素
template:'<div><h3>这是直接使用Vue.component创建出来的组件</h3><span>123456</span></div>'
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{}
});
</script>
</body>
</html>结果图展示:
?
- 将模板字符串,定义到script标签中?;同时,需要使用Vue.component来定义组件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<mycom3></mycom3>
</div>
<!-- 在被控制的#i1外面,使用template元素,定义组件的HTML模板结构 -->
<template id="tmp1">
<div>
<h1>这是通过template元素,在外部定义的组件结构,这种方式很好用</h1>
</div>
</template>
<script>
Vue.component('mycom3',{
template:'#tmp1'
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{}
});
</script>
</body>
</html>?结果图展示:

1.2 使用component定义私有组件?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<login></login>
</div>
<!-- 在被控制的#i1外面,使用template元素,定义组件的HTML模板结构 -->
<template id="temp">
<div>
<h1>这是私有的login组件</h1>
</div>
</template>
<script>
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{},
components:{
login:{
template:'#temp'
}
}
});
</script>
</body>
</html>结果图展示:

?二、组件中的data
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<mycom1></mycom1>
</div>
<script>
//1.组件可以有自己的data数据
//2.组件的data和实例的data有点不一样,实例中的data可以为一个对象,但是组件中的data必须是一个方法
//3.组件中的data除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行;
//4.组件中的data数据,使用方式和实例中的data使用方式一样
Vue.component('mycom1',{
template:'<h1>这是全局组件-----{{message}}</h1>',
data:function(){
return {
message:'这是组件中的data定义的数据'
}
}
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{}
});
</script>
</body>
</html>结果图展示:

?组件实现计数器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<counter></counter>
<hr>
<counter></counter>
<hr>
<counter></counter>
</div>
<template id="temp">
<div>
<input type="button" value="+1" @click="increament">
<h3>{{count}}</h3>
</div>
</template>
<script>
//var dataObj={count:0}
//这是一个计数器组件,身上有个按钮,每当点击按钮,让data中的count值 +1
Vue.component('counter',{
template:'#temp',
data:function(){
//return dataObj
return {count:0}
},
methods:{
increament(){
this.count++
}
}
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{},
methods:{}
});
</script>
</body>
</html>结果图展示:

?三、组件切换
- 使用v-if和v-else结合flag进行切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<a href="" @click.prevent="flag=true">登录</a>
<a href="" @click.prevent="flag=false">注册</a>
<login v-if="flag"></login>
<register v-else="flag"></register>
</div>
<script>
Vue.component('login',{
template:'<h3>登录组件</h3>',
})
Vue.component('register',{
template:'<h3>注册组件</h3>',
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{
flag:true
},
methods:{}
});
</script>
</body>
</html>结果图展示:

- 使用Vue提供的component元素实现组件切换?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- Vue提供了component,来展示对应名称的组件 -->
<!-- component是有关占位符,is属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
</div>
<script>
//组件名称是 字符串
Vue.component('login',{
template:'<h3>登录组件</h3>',
})
Vue.component('register',{
template:'<h3>注册组件</h3>',
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{
comName:'' //当前component中的 :is 绑定的组件的名称
},
methods:{}
});
</script>
</body>
</html>- ?组件切换—应用切换动画和mode方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<style>
.v-enter,
.v-leave-to{
opacity:0;
transform:translateX(150px);
}
.v-enter-active,
.v-leave-active{
transition:all 0.5s ease
}
</style>
<body>
<div id="i1">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- 通过mode属性,设置组件切换时候的模式 -->
<transition mode="out-in">
<component :is="comName"></component>
</transition>
</div>
<script>
//组件名称是 字符串
Vue.component('login',{
template:'<h3>登录组件</h3>',
})
Vue.component('register',{
template:'<h3>注册组件</h3>',
})
//创建Vue实例,得到ViewModel
var vm=new Vue({
el:"#i1",
data:{
comName:'' //当前component中的 :is 绑定的组件的名称
},
methods:{}
});
</script>
</body>
</html>?结果图展示:

四、组件传值
4.1 父组件向子组件传值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<!-- 父组件可以在引用子组件的时候,通过属性绑定(v-bind)的形式,
把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用
-->
<com1 :parentmsg="message"></com1>
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
message:'123 父组件中的数据'
},
methods:{},
components:{
data(){
//注意:子组件中的data数据,并不是通过父组件传递过来的,而是子组件自身私有的,比如:子组件通过Ajax,请求回来的数据,都可以放到data身上
//data上的数据,都是可读写的
return {
title:'111',
content:'AAA'
}
},
//结论:经过演示,发现,子组件中,无法访问到父组件中的data上的数据和methods中的方法
com1:{
template:'<h1>这是子组件----{{parentmsg}}</h1>',
//注意:组件中的所有props中的数据,都是通过父组件传递给子组件的
//props中的数据,都是只读的,无法重新赋值
props:['parentmsg'], //把父组件传递过来的parentmsg属性,先在props数组中,定义一下,这样,才能使用这个数据
}
}
});
</script>
</body>
</html>结果图展示:
?
4.2 子组件通过事件调用向父组件传值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="i1">
<!-- 父组件向子组件传递方法,使用的是事件绑定机制:v-on,
当我们自定义了一个事件属性之后,那么,子组件就能够,通过某些方式,来调用传递景区的这个方法 -->
<com2 v-on:func="show"></com2>
</div>
<template id="tmpl">
<div>
<h1>这是子组件</h1>
<input type="button" value="这是子组件中的按钮-点击它,触发父组件传递过来的func方法" @click="myclick">
</div>
</template>
<script>
//定义了一个字面量类型的组件模板对象
var com2={
template:'#tmpl', //通过指定了一个id,表示说,要去加载这个指定id的template元素中的内容,当作组件的HTMl结构
data(){
return {
sonmsg:{name:'小言',age:21}
}
},
methods:{
myclick(){
//当点击子组件的按钮的时候,如何拿到父组件传递过来的func方法,并调用这个方法?
//emit 英文原意:是触发,调用、发射的意思
this.$emit('func',this.sonmsg)
}
}
}
var vm=new Vue({
el:"#i1",
data:{
datamsgFromSon:null
},
methods:{
show(data){
//console.log('调用了父组件身上的show方法:----'+data)
console.log(data)
this.datamsgFromSon=data
}
},
components:{
com2
}
});
</script>
</body>
</html>结果图展示:

五、Vue中的动画
5.1 使用过渡类名实现动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
<!-- 2.自定义两种样式,来控制transition内部的元素实现动画 -->
<style>
/*v-enter [这是一个时间点] 是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to [这是一个时间点] 是动画离开之后,离开的终止状态,此时,元素动画已经结束了*/
.v-enter,
.v-leave-to{
opacity:0;
transform:translatex(100px);
}
/*v-enter-active [入场动画的时间段]*/
/*v-leave-active [离场动画的时间段]*/
.v-enter-active,
.v-leave-active{
transition:all 0.8s ease
}
</style>
</head>
<body>
<div id="i1">
<input type="button" value="点击" @click="flag=!flag">
<!-- 需求:点击按钮,让h3显示,再点击,让h3隐藏 -->
<!-- 1.使用transition元素,把需要被动画控制的元素,包裹起来 -->
<!-- transition元素,是Vue官方提供的 -->
<transition>
<h3 v-if="flag">这是一个h3</h3>
</transition>
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
flag:false
},
methods:{}
});
</script>
</body>
</html>结果图展示:

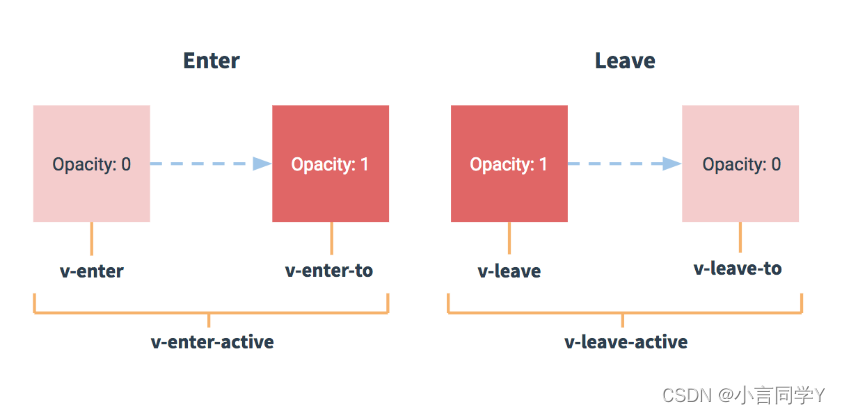
过渡其实就是一个淡入淡出的效果。Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:?2.1.8版及以上?定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时?v-enter?被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:?2.1.8版及以上?定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时?v-leave?被删除),在过渡/动画完成之后移除。

5.2 动画——自定义v-前缀
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
<!-- 2.自定义两种样式,来控制transition内部的元素实现动画 -->
<style>
/*v-enter [这是一个时间点] 是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to [这是一个时间点] 是动画离开之后,离开的终止状态,此时,元素动画已经结束了*/
.v-enter,
.v-leave-to{
opacity:0;
transform:translatex(100px);
}
/*v-enter-active [入场动画的时间段]*/
/*v-leave-active [离场动画的时间段]*/
.v-enter-active,
.v-leave-active{
transition:all 0.8s ease
}
.my-enter,
.my-leave-to{
opacity:0;
transform:translatey(100px);
}
.my-enter-active,
.my-leave-active{
transition:all 0.8s ease
}
</style>
</head>
<body>
<div id="i1">
<input type="button" value="点击" @click="flag=!flag">
<transition>
<h3 v-if="flag">这是一个h3</h3>
</transition>
<hr>
<input type="button" value="点击" @click="flag2=!flag2">
<!-- 给transition起了一个名字,可以更好的对动画进行分组。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀 -->
<transition name="my">
<h5 v-if="flag2">这是一个h5</h5>
</transition>
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
flag:false,
flag2:false
},
methods:{}
});
</script>
</body>
</html>结果图展示:

5.3 使用第三方animate.css类库实现动画?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
<!-- 引入animate.min.css -->
<link rel="stylesheet" href="animate.min.css">
</head>
<body>
<div id="i1">
<input type="button" value="点击" @click="flag=!flag">
<!-- 需求:点击按钮,让h3显示,再点击,让h3隐藏 -->
<!-- 进入:bounceIn 离开:bounceOut-->
<!-- <transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut">
<h3 v-if="flag">这是一个h3</h3>
</transition>-->
<!-- 使用 :duration="毫秒值" 来统一设置入场和离场时候的动画时长 -->
<!-- <transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut" :duratiion="400">
<h3 v-if="flag">这是一个h3</h3>
</transition>-->
<!-- 使用 :duration="{enter:200,leave:400}" 来分别设设置入场时长和离场的时长 -->
<transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut" :duratiion="{enter:200,leave:400}">
<h3 v-if="flag">这是一个h3</h3>
</transition>
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
flag:false
},
methods:{}
});
</script>
</body>
</html>结果图展示:

5.4 钩子函数实现小球半场动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
<style>
.ball{
width:15px;
height:15px;
border-radius:50%;
background-color:red;
}
</style>
</head>
<body>
<div id="i1">
<input type="button" value="加入购物车" @click="flag=!flag">
<!-- 1.使用transition元素把小球包裹起来 -->
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter">
<div class="ball" v-show="flag"></div>
</transition>
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
flag:false
},
methods:{
//注意:动画钩子函数的第一个参数:el,表示要执行动画的那个DOM元素,是个原生的JS DOM 对象
//可以任为,el 是通过document.getElementById('')方式获取到的原生JS DOM对象
beforeEnter(el){
//beforeEnter 表示动画入场之前,此时,动画尚未开始,可以在beforeEnter中,设置元素开始动画之前的起始样式
//设置小球开始动画之前的起始位置
el.style.transform="translate(0,0)"
},
enter(el,done){
//这句话,没有实际的作用,但是不写,出不来动画效果;
//可以认为el.offsetWidth会强制动画刷新
el.offsetHeight
//表示动画开始之后的样式,这里,可以设置小球完成动画之后的结束状态
el.style.transform="translate(150px,450px)"
el.style.transition='all 1s ease'
//这里的done,其实就是afterEnter这个函数,也就是说:done是一个函数的引用
done()
},
afterEnter(el){
//动画完成之后,会调用afterEnter
this.flag=!this.flag
}
}
});
</script>
</body>
</html>5.5 使用transition-group元素实现列表动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="vue.min.js"></script>
<style>
li{
border:1px dashed #999;
margin:5px;
line-height:35px;
padding-height: 5px;
font-size:12px;
}
li:hover{
background-color:lightblue;
transition:all 0.8s ease
}
.v-enter,
.v-leave-to{
opacity:0;
transform:translateY(80px);
}
.v-enter-active,
.v-leave-active{
transition:all 0.6s ease;
}
.v-move{
transition:all 0.6s ease;
}
.v-leave-active{
position:absolute;
}
</style>
</head>
<body>
<div id="i1">
<div>
<label>
Id:
<input type="text" v-model="id">
</label>
<label>
Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<!-- <ul>-->
<!-- 在实现列表过渡的时候,如果需要过渡的元素,是通过v-for渲染出来的,不能使用transition包裹,需要使用transitionGroup -->
<!-- 如果要为v-for循环创建的元素设置动画,必须为每一个元素设置 :key属性 -->
<!-- 给transition-group添加appear属性,实现页面刚展示出来的时候,入场时候的效果 -->
<!-- 通过为transition-group元素,设置tag属性,指定transition-group渲染为指定的元素,如果不指定tag属性,默认为span标签 -->
<transition-group appear tag="ul">
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{item.id}}---{{item.name}}
</li>
</transition-group>
<!-- </ul>-->
</div>
<script>
var vm=new Vue({
el:"#i1",
data:{
id:'',
name:'',
list:[
{id:1,name:'小言'},
{id:2,name:'小宋'},
{id:3,name:'小城'},
{id:4,name:'小高'},
]
},
methods:{
add(){
this.list.push({id:this.id,name:this.name})
this.id=this.name=''
},
del(i){
this.list.splice(i,1)
}
}
});
</script>
</body>
</html>?结果图展示:?
