新:
-
解决jQuery冲突问题
释放$使用权: jQuery.noConflict();//释放 $ 的使用权 自定义访问符号: var xx = jQuery.noConfict(); -
静态方法
$.each(obj,function (value,index){}) 循环 var strs = $.trim(str) 去除空格返回 $.isWindow(obj) 判断传入的对象是否是window对象 $.isArray(obj) 判断传入的是否是真数组 $.idFunction(obj) 判断传入的是否是函数 $.holdReady(true) 暂停ready执行
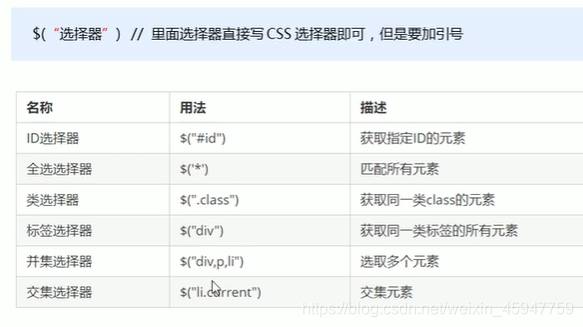
1. jquery 选择器
- 基础选择器

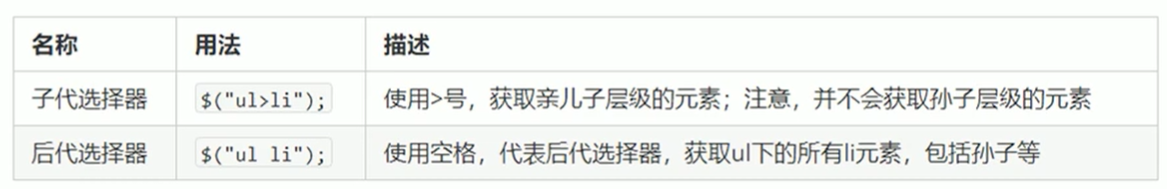
- jQuery层级选择器

- jQuery筛选选择器

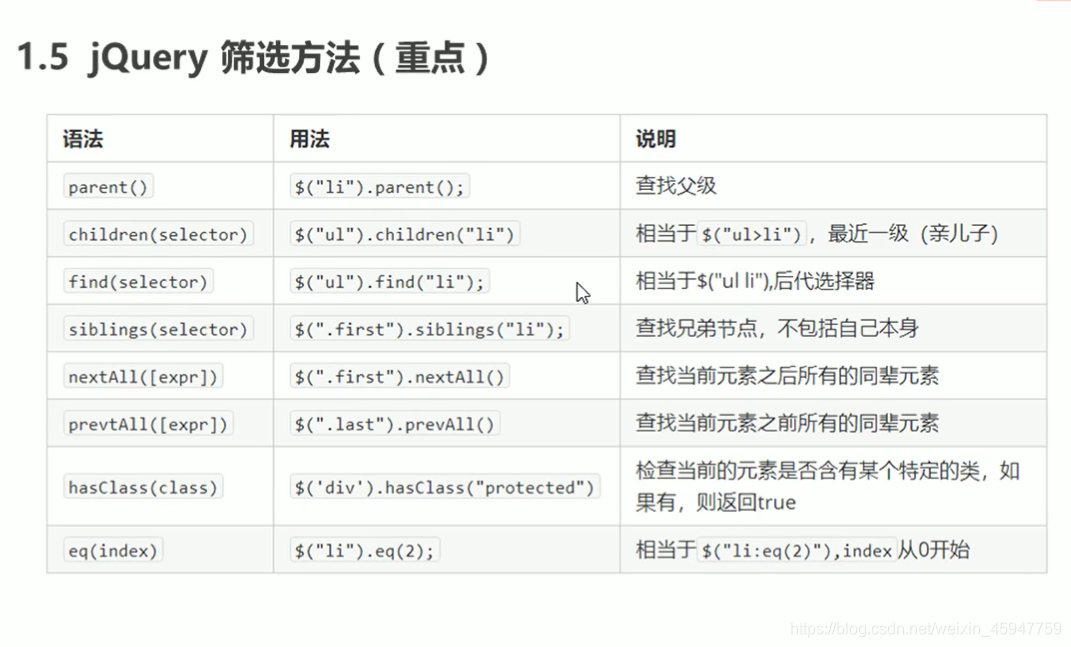
- jQuery筛选方法(重点)

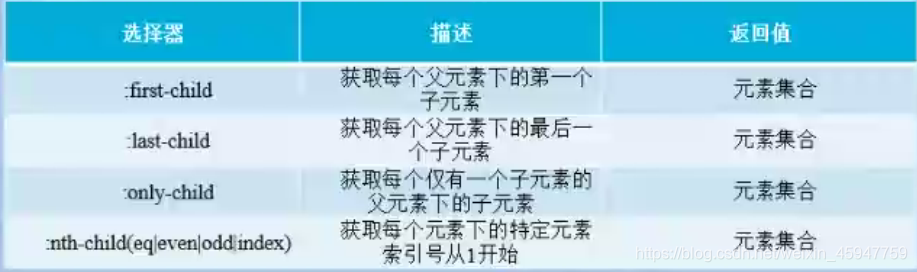
- 子元素过滤选择器

2. jQuery样式操作
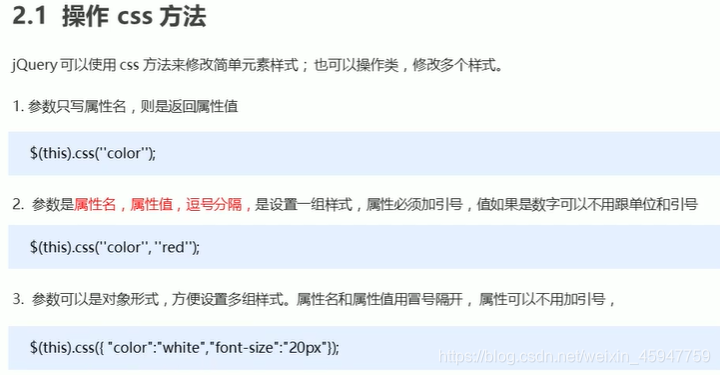
- 操作 css 方法

- 设置类样式方法
// 1.添加类 $("div").addClass("类名"); // 2.删除类 $("div").removeClass("类名"); // 3.切换类 $("div").toggleClass("current");
3. jQuery效果
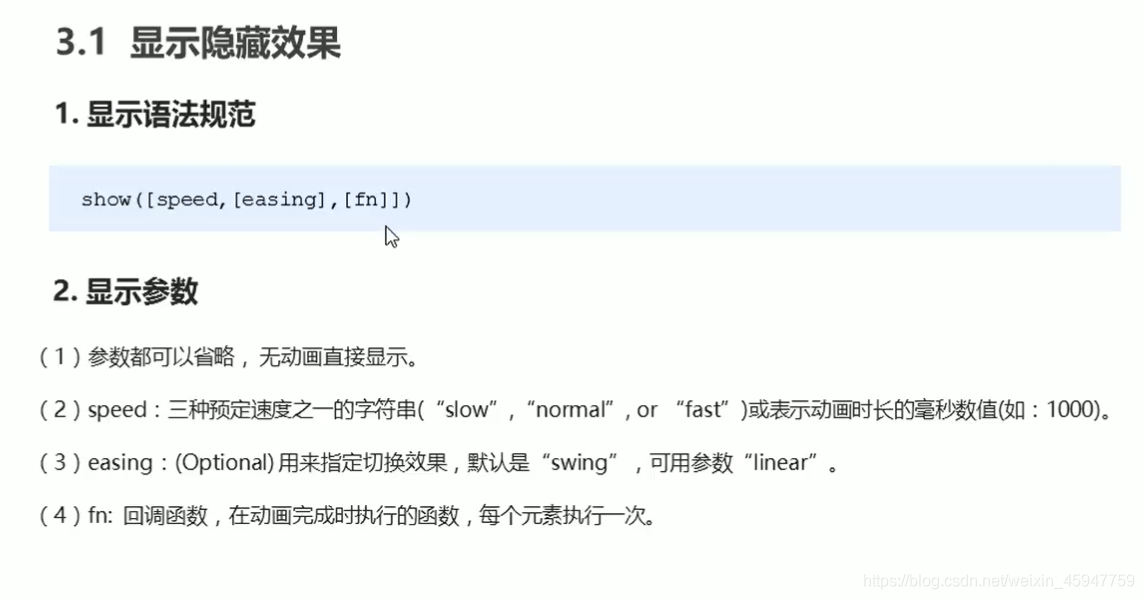
- 显示隐藏效果

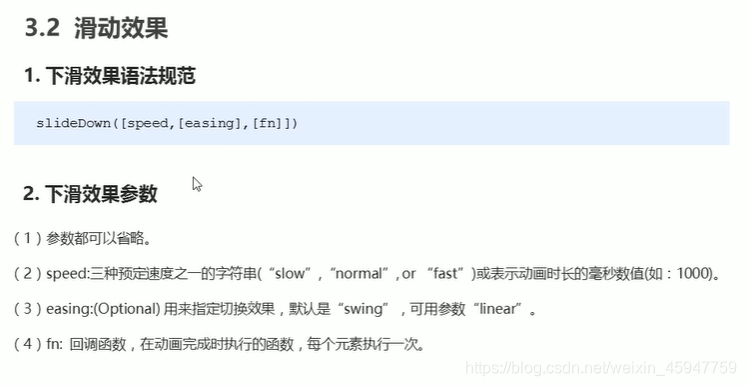
- 滑动效果

- 事件切换,当一个参数时,移入移出都会触发

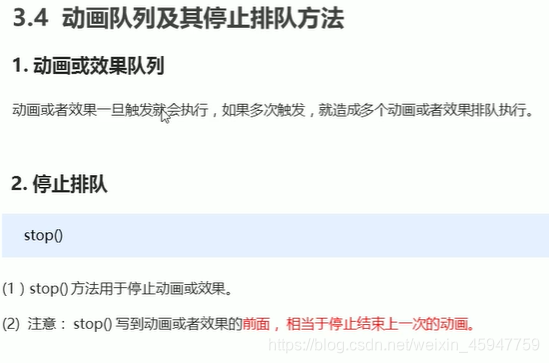
- 动画队列,及停止排队

- 淡入淡出效果
- 淡入

- 淡出

- 淡入淡出切换

- 调整透明度

- 自定义动画

$(function(){ $("button").click(function(){ $("div").animate(){ left:500, //右移500px top: 300, //下移300 opcaity: .4, //透明度40% },500}) //时间5s }) - 淡入
