lottie
简介
Lottie适用于Android, iOS、 iOS、Web, React Native、[React Native](https://github.com/airbnb/lottie-react-native 和Windows
Lottie是Airbnb开源的一个用于Android, iOS, Web和Windows的库,解析Adobe After Effects动画导出为json与Bodymovin,并在移动和Web上原生渲染它们!
相关链接
开始使用
npm install --save vue-lottie
第一种
main.js
import lottie from 'vue-lottie';
Vue.component('lottie', lottie)
将json文件引入项目中

vue
<template>
<div>
<lottie :options="defaultOptions" :height="400" :width="400"
v-on:animCreated="handleAnimation"/>
</div>
</template>
<script>
/**
* When I wrote this code,Only God and I understood what I was doing.
* Now,God only knows !!!
*/
import loading from '../assets/lottie/load'
export default {
name: "lottie-demo",
data() {
return {
defaultOptions: {animationData: loading},
anim:{},
};
},
methods: {
handleAnimation: function (anim) {
this.anim = anim;
},
},
}
</script>
<style lang="scss" scoped>
</style>
第二种
同样是将json文件引入项目中

不再在main.js中引用,直接在vue中引用
<template>
<div>
<lottie :options="defaultOptions" :height="400" :width="400" v-on:animCreated="handleAnimation"/>
</div>
</template>
<script>
/**
* When I wrote this code,Only God and I understood what I was doing.
* Now,God only knows !!!
*/
import Lottie from 'vue-lottie';
import loading from '../assets/lottie/load'
export default {
name: "lottie-demo",
components:{Lottie},
data() {
return {
defaultOptions: {animationData: loading},
anim:{},
};
},
methods: {
handleAnimation: function (anim) {
this.anim = anim;
},
},
}
</script>
<style lang="scss" scoped>
</style>
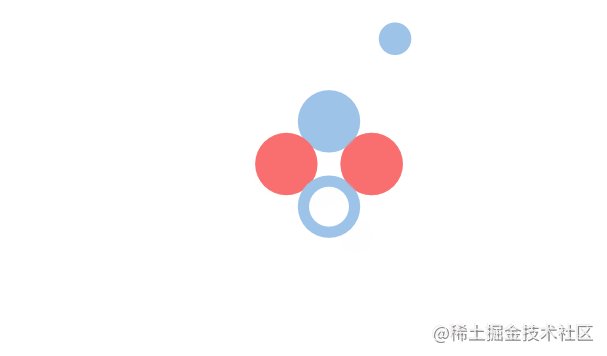
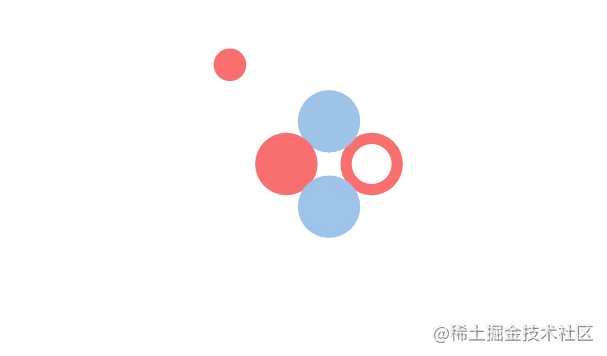
效果

使用方法,可以控制动画
anim
- anim.play()
- anim.stop()
- anim.pause()
- anim.setSpeed(speed) – 播放速度 ,1 为正常速度。
- anim.goToAndStop(value, isFrame) 跳转到某一时间(或帧)并停在那。第一个参数(value)是数值。第二个参数是布尔值,"true"则第一个参数表示“帧”,“false”则表示“时间”。
- anim.goToAndPlay(value, isFrame) 跳转到某一时间(或帧)并播放。第一个参数(value)是数值。第二个参数是布尔值,"true"则第一个参数表示“帧”,“false”则表示“时间”。
- anim.setDirection(direction)** – 播放方向,正数和0为正常播放,负数为倒放。
- anim.playSegments(segments, forceFlag) – 播放指定段落。第一个参数是一个数组,形式为[(a,b),(c,d),(e,f)…]则播放第a帧到b帧,然后第c帧到d帧,e到f…… ,第二个参数为布尔值,“true”则立刻播放参数一中的片段,“false”则播放完当前动画后再开始播放片段。
- anim.destroy()
bodymovin
- bodymovin.play() – 播放指定动画,1个参数动画名。
- bodymovin.stop() – 停止播放指定动画,1个参数动画名。
- bodymovin.setSpeed() – 第一个参数设置动画速度 (1为正常速度),第二个参数动画名可选。
- bodymovin.setDirection() – f播放方向,正数和0为正常播放,负数为倒放,第二个参数动画名可选。
- bodymovin.searchAnimations() – 检测class值为"bodymovin"的元素。
- bodymovin.loadAnimation() – 前面已有介绍, 返回一个可单独控制的动画实例。
- bodymovin.destroy() --销毁和释放资源。 DOM 元素将会被清空。
- bodymovin.registerAnimation() – 你可以直接用registerAnimation来注册一个自定义元素,它必须包含"data-animation-path"属性并指向data.json的地址。
- bodymovin.setQuality() – 画质设置,调整动画播放器性能。默认为高画质(high), 可选值为’high’、‘medium’、‘low’, 或者大于1的数字。对于有的动画这些设置差别不大。