
?我们在看到QQ商城里面的气泡发现很贵,买不起,怎么办呢?不需要钱,直接画一个Gif,然后再这么操作,一个css的动画气泡就出来了。
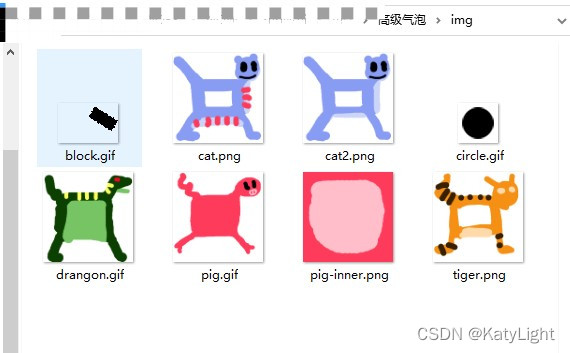
首先我们先准备gif文件:

然后在创建一个html文件

?
主要的代码: border: 30px solid transparent; 设定给气泡,这样,气泡才有地方放gif 之后准备的图片是3*3分割,就像这样:

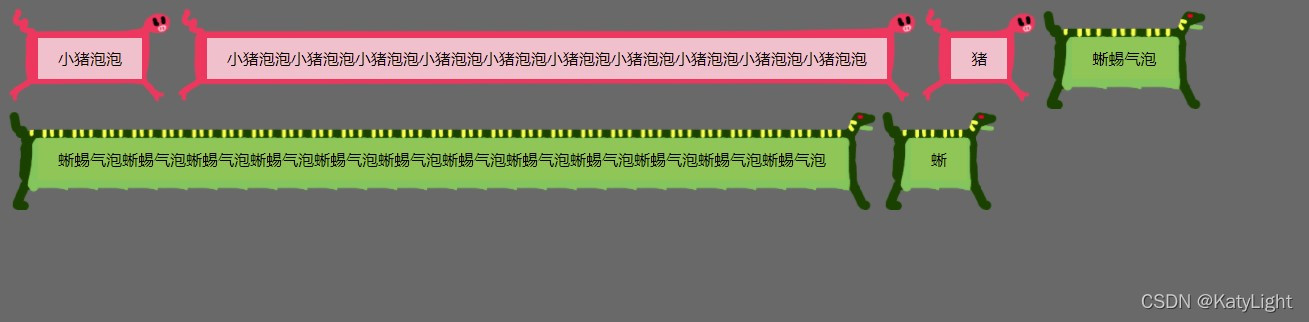
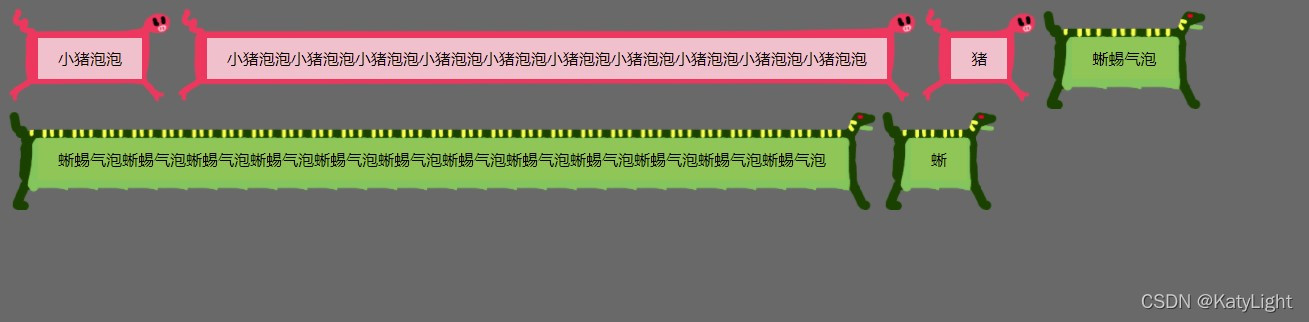
蓝色的会随着气泡大小,拉升或者密铺。
background-clip: padding-box;
这样颜色不会溢出
border-image: url("./img/pig.gif") 300 300 stretch;
后面的300 300 是图片的大小,比如900*900的图片,那么大小就是300*300,
stretch是不密铺,round是密铺。
这样,一个动画气泡就做好了,跟本不需要买。

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
border: 30px solid transparent;
display: inline-block;
padding: 10px 20px;
}
body {
background-color: dimgray;
}
.pig-stretch {
background-color: #F7C1CC;
background-clip: padding-box;
border-image: url("./img/pig.gif") 300 300 stretch;
}
.dragon-round {
background-color: #84C55E;
background-clip: padding-box;
border-image: url("./img/drangon.gif") 300 300 round;
}
</style>
</head>
<body>
<div class="pig-stretch">小猪泡泡</div>
<div class="pig-stretch">小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡小猪泡泡</div>
<div class="pig-stretch">猪</div>
<div class="dragon-round">蜥蜴气泡</div>
<div class="dragon-round">蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡蜥蜴气泡</div>
<div class="dragon-round">蜥</div>
</body>
</html>