
今天推荐一个适合用来做营销小游戏的 H5 游戏引擎,轻量简单容易上手,快速上线提前下班靠它了。
关于 Hilo
Hilo 是阿里团队推出的一个开源的 H5 游戏引擎,特点是对非游戏从业的前端开发者非常友好,轻量无依赖,适合用来开发营销小游戏。

作为一款阿里团队内部一直在使用游戏引擎,Hilo 活跃在阿里系大量的电商节日和活动中,比如往年的双十一狂欢城、手机淘宝中使用 webview 加载的打年兽、618 抢豪车、双十一红包雨等 H5 互动游戏,都基于 Hilo 开发。

Hilo H5 游戏引擎的技术特性
- 支持模块化开发,同时提供独立版本(可直接引入) / RequireJS(AMD) / CommonJS / SeaJS(CMD) / Kissy 等多种模块方式的包装版本和跨终端解决方案,满足不同前端开发者的习惯
- 无依赖于其他包,轻量到只有 70 KB 的体积
- 支持 DOM 渲染,Canvas 渲染和 WebGL 渲染,集成了 Hilo Audio (游戏音频音效)、 Hilo Preload (预加载) 和动画纹理等工具

开发使用感受
我学习和使用 Hilo 源自于一次时间紧迫的营销开发需求 – 红包雨,这个需求的技术要求是对动画流畅度和点击响应速度的保障。使用常规的 div + css ,貌似难以支撑需求,转而做了 H5 游戏引擎的技术调研。
在对比了市面上相对专业的 H5 游戏引擎(比如 Cocos2d-x / Egret 白鹭引擎 / createjs 和 Phaser),发现这些引擎不仅专业,还有海量的文档,没有一定的游戏开发技术,很难在短时间啃下来。后面偶然发现了 Hilo 这款不太知名的游戏框架,从它的演变来看,发现 Hilo 属于阿里前端团队在实践中封装出来的一套工具库。
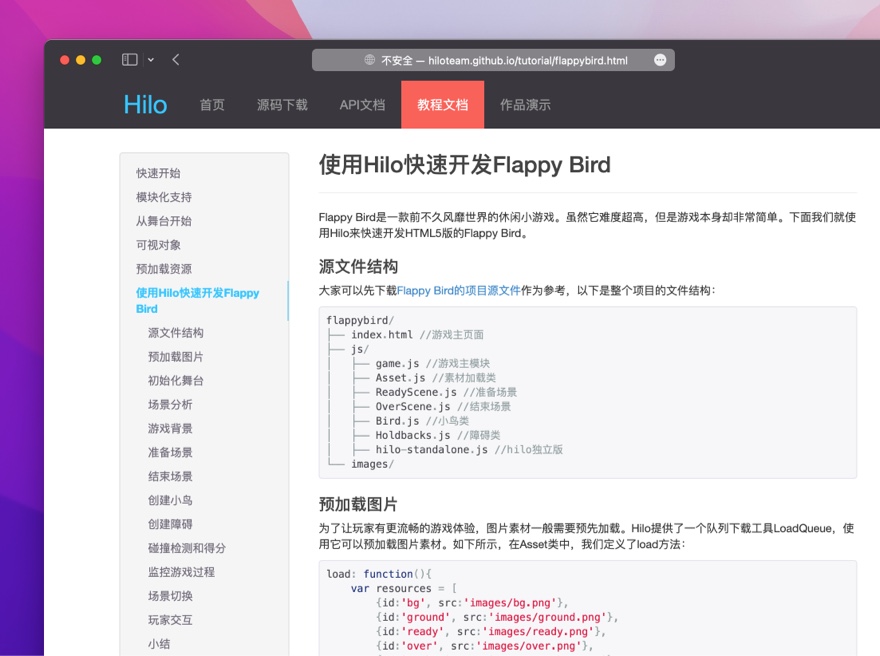
从 Hilo 支持的 API 看,Hilo 的设计思路更加偏向于前端开发者,而非游戏开发者,在 javascript 基础过关的情况下,借助官网的文档,上手很快。官网提供了一个循循善诱的 Flappy Bird 休闲小游戏的教程,当天我用了一个下午的时间跟着做,游戏开发中舞台、场景、动画、容易等概念基本弄懂,用来做简单营销互动小游戏再适合不过了。

在后续长达 1 年的工作中,我还基于 Hilo 搭建了一套简单的内部使用可视化互动书编辑器,总结出使用 Hilo 开发的几个需要注意的点:
使用建议
Hilo 是一个入门级的 H5 游戏引擎,让前端开发者不用具备太多游戏开发知识,就可以开发互动小游戏,用来做营销互动游戏或者开发简单的休闲小游戏是完全够用的,也特别适合用 webview 内嵌 H5 游戏在 APP 应用中。当然如果你想转游戏开发,还是得学习 Cocos2d-x / Egret 白鹭引擎 / Phaser 这样的引擎,他们都包含诸如物理引擎、3D 渲染、骨骼动画等完整支撑,以及提供了对游戏素材生成的工具,甚至可以编译成原生 APP。在这之前,也可以先花一点点时间了解 Hilo,作为游戏开发入门的第一课吧。
如果只是为了做动画效果,可以看看之前推荐的 SpriteJs 和 lucky canvas(抽奖类库)。
免费开源说明
Hilo 是阿里巴巴前端团队出品的 H5 游戏引擎,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用在自己的项目上。