#1. 混合空间是什么
混合空间 利用基于特定属性或条件进行混合的资源,降低创建单个硬编码节点进行混合动画的需求。它使动画师或程序员能够指定输入、动画,以及输入在动画之间进行混合的方式,实际上任何类型的混合都能通过混合空间泛型来执行。
混合空间是一个可以暴露参数的动画集,通过调整参数的值达到混合不同的动画;
最常见的混合空间场景是输入控制角色的基础运动,前后左右,类似FPS游戏中,可以有向左走,向右走

这类基础动画叫做Locomotion,早年的时候叫做Local Motion,以来谐音成了Locomotion
这些动画描述的一个角色最为基础的本地运动动画,在水平轴和垂直轴上有输入变化的时候执行的动画
现在很多的游戏是不需要在空间进行转换的时候有动画的,因为有这种动画给人的感觉拖拉,不流畅
大部分使用的时候,在一些国外的游戏中使用比较多,3A大作中、暴雪游戏中、LOL中也有转身动画,非常快
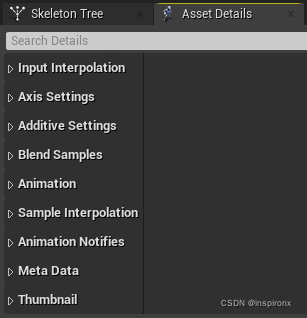
#2. Asset Details 资产详情

#2-1. Input Interpolation 输入插值

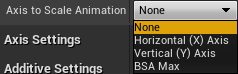
Axis to Scale Animation:输入轴对齐缩放到动画一致,输入默认是[-1,1],缩放到当前的混合空间轴值

None:不使用输入轴向缩放
Horizontal(X) Axis:使用水平轴向(方向轴)来进行缩放
Vertical(Y) Axis:使用垂直轴向(速度轴)来进行缩放
BSA Max:Blend Space Max使用混合空间数值最大的轴来进行缩放
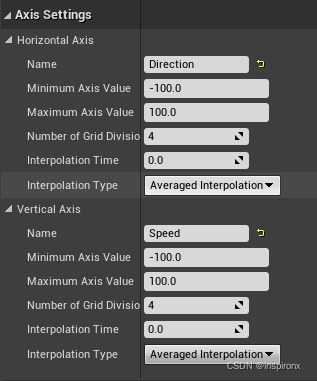
#2-2. Axis Settings 轴设置

默认的混合空间可以设置2个轴,一个水平轴、一个垂直轴,两个轴的设置参数一致;如果是Locomotin,
水平轴则是表示方向,垂直轴一般是表示速度,人物往前跑当然是速度,向左右应该是方向的
如果是Blend Space 1D那么默认只有水平轴向的混合,没有垂直轴向的混合
Name:自定义轴的名称,会暴露在动画蓝图中
Minimum Axis Value:最小轴的值
Maximum Axis Value:最大轴的值
Number of Grid Divisions:网络分隔数量,这个轴的网格切分成多少份
Interpolation Time:进行动画混合的插值时间
Interpolation Type:进行动画混合插值类型
Averaged Interpolation:采用平均值进行插值
Linear Interpolation:采用线性值进行插值
Cubic Interpolation:采用立方体曲线值进行插值
#2-3. Additive Settings 动画叠加设置
动画叠加设置是用在需要特殊处理的一些地方,配合动画蓝图使用,比如人物急停动画,这类的动画使用混合效果不好,
需要使用叠加动画,资料见:Additive Animations | Adv. Anim Application [UE4]

Preview Base Pose:预览使用的基础动画片段姿态
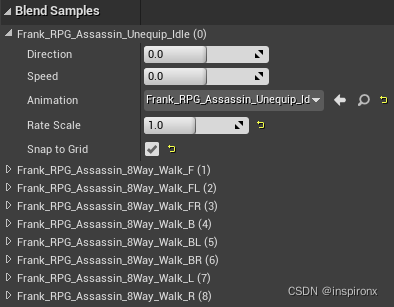
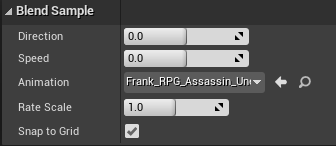
#2-4. Blend Sample 混合采样动画片段
这里展示的是在图表中使用的动画片段,以及片段设置


Frank_RPG_Assassin_Unequip_Idle:动画片段的名称
Direction:片段在混合空间图表中水平轴的大小
Speed:片段在混合空间图标中垂直轴的大小
Animation:采用使用的动画片段
Rate Scale:动画片段的播放倍速
Snap to Grid:是否将这个点对齐到网格
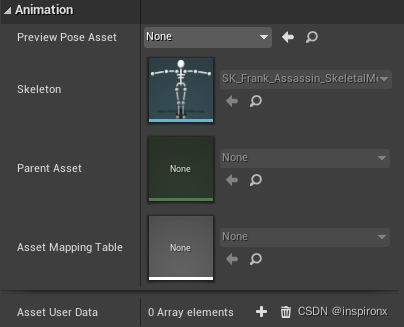
#2-5. Animation 动画选项

Preview Pose Asset:预览使用的姿态资产
Skeleton:混合空间使用的骨架资产(混合空间是需要选择一个骨架才能创建的,也是属于骨架网格体功能的分支)
Parent Asset:在父子动画中使用的动画片段
Asset Mapping Table:资产映射表,只针对父子动画有效
Asset User Data:用户自定义数据
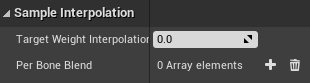
#2-6. Sample Interpolation 采样插值

Target Weight Interpolation:目标权重插值大小
用于直接过渡,如果人物从左边快速转向右边,中间会经过向前的动画,使用目标权重插值可以直接从左边过渡到右边
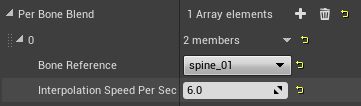
Per Bone Blend:基于每根骨骼的混合
Bone Reference:引用的骨骼
Interpolation Speed Per Sec:每秒钟的插值速度
#2-7. Animation Notifies 动画通知

Notify Trigger Mode:动画通知的触发模式
All Animations:所有的动画全部都可以触发
Highest Weighted Animation:最高权重的动画
None:所有的动画通知不进行触发
#2-8. 杂项

Meta Data:用户自定义数据
Thumbnail:缩略图,该资产无缩略图
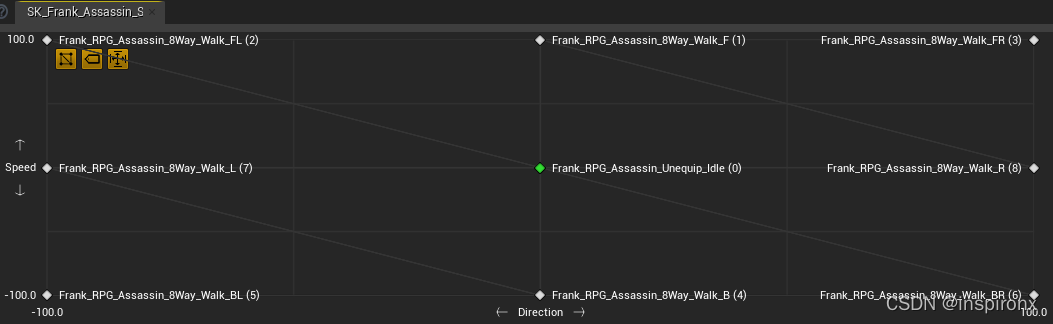
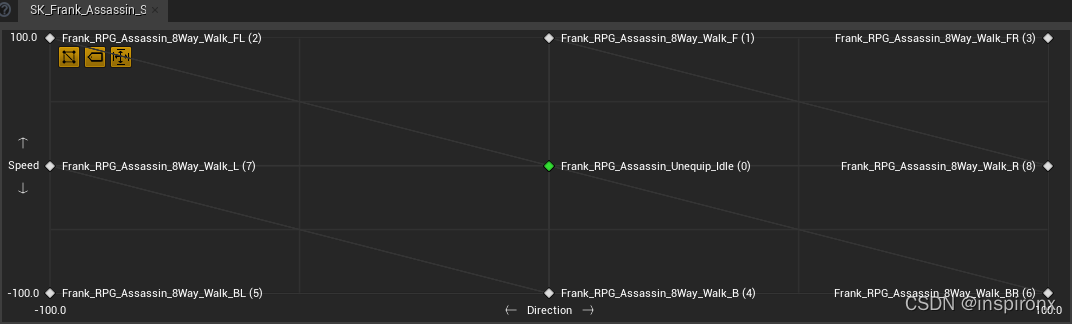
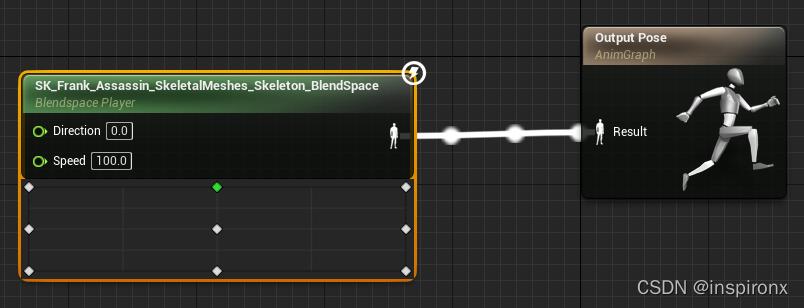
#3. 混合空间动画编辑器

编辑器中的最大/小值是在轴向里面设置,分隔的网格数也是在轴向里面设置
拖动中间的绿色点可以预览混合空间中混合动画的效果

在Asset Browser中可以浏览这个骨架关联的动画片段,拖动动画片段可以放在混合空间上

小图标的功能依次是:是否显示等分三角形、是否显示动画片段名字、是否自动适配编辑器宽高


点击任意一个采样动画片段,同资产详细里面的内容
#4. 混合空间的使用
混合空间可以当前一个动画片段的集合来使用,只不过这个动画集合了很多动画片段,需要配合动画蓝图一起使用

创建混合空间统一骨架资产的动画蓝图,将混合空间拖入到动画蓝图,连接到Output Pose(输出的动画姿态)
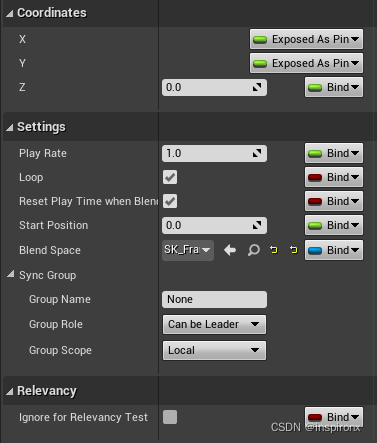
#4-1. 混合空间节点详细

Coordinates:坐标体系
X:在这里相当于Direction,因为我们的水平轴是Direction
Y:在这里相当于Speed,因为我们的垂直轴是Speed
Z:混合空间没有Z轴,最多也是2个参数
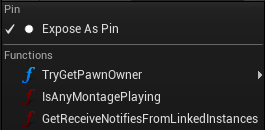
Exposed As Pin:作为连接接口暴露
Bind:绑定到指定的变量
Functions:绑定到内置的方法
Settings:混合空间设置
Play Rate:混合空间中所有动画片段的播放倍数
Loop:是否循环播放混合空间内的动画片段
Reset Play Time when Blend Space Changes:是否重置时间当混合空间有变化的时候
Start Position:混合空间默认的起始位置
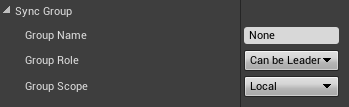
Sync Group:混合空间内动画片段同步组
同步组需要配合动画通知中的Marker标记来一起使用,一般用于同步动画本身,比如Run-Idle的混合自然切换
Group Name:同步组的名字
Group Role:同步组扮演的角色
Can be Leader:在同步组中成为领导角色(权重最高)
Always Follower:总是在同步组中成为追随角色(跟随领导者进行同步)
Always Leaders:总是在同步组中成为领导角色
Transition Leader:在同步组中成为过渡的领导者角色
Transition Follower:在同步组中成为过渡的追随角色
Relevancy:RPC网络相关性
Ignore for Relevancy Test:是否忽略RPC网络相关性