|
??? ECharts 安装 | 菜鸟教程ECharts 安装 1、独立版本 我们可以在直接下载 echarts.min.js 并用 <script> 标签引入。 echarts.min.js(4.7.0) 另外,开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。 echarts.js(4.7.0) 我们也可以在 ECharts 的官网上直接下载.. https://www.runoob.com/echarts/echarts-install.html使用前先看菜鸟教程。 https://www.runoob.com/echarts/echarts-install.html使用前先看菜鸟教程。
ECharts官网,里面在各种案例可以直接拿来使用
Examples - Apache EChartsECharts, a powerful, interactive charting and visualization library for browser https://echarts.apache.org/examples/zh/index.html https://echarts.apache.org/examples/zh/index.html
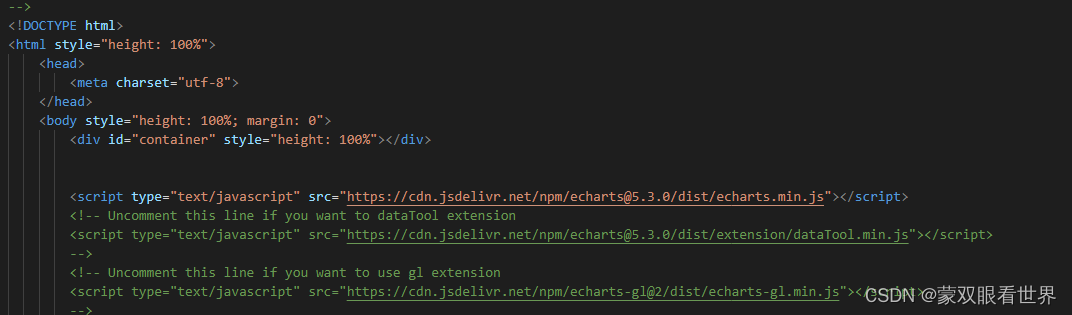
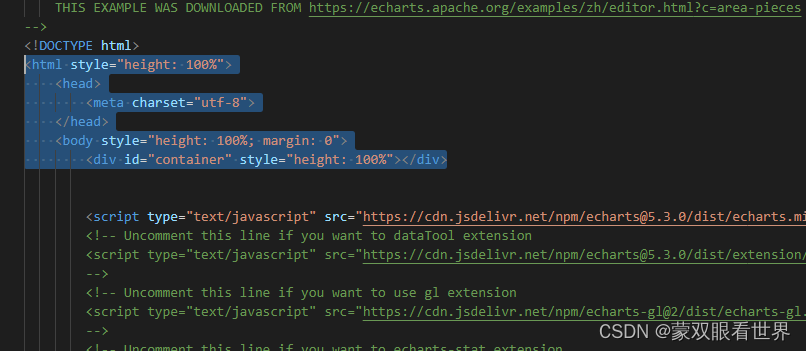
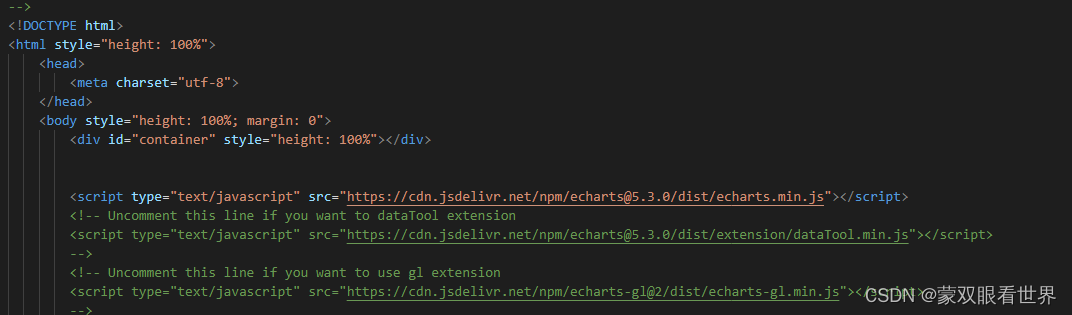
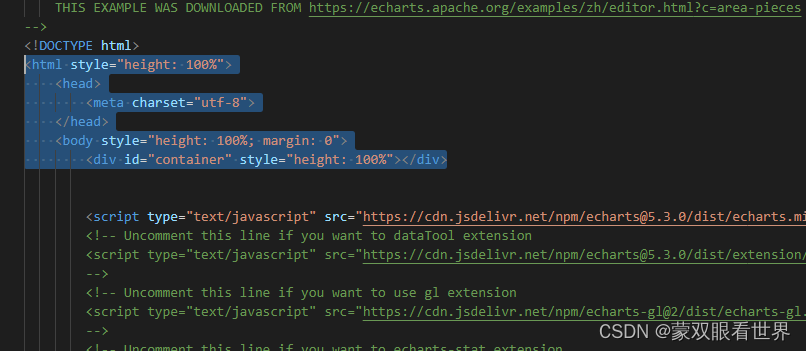
下载下来的html源码如下:

?echarts.min.js可以先保存到本地,这样就不需要网络加载js库。
接着UE部分:
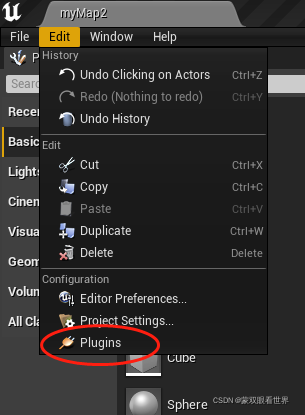
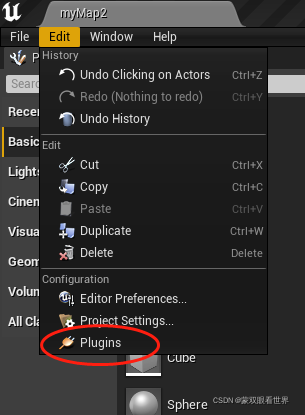
打开Edit->Plugins


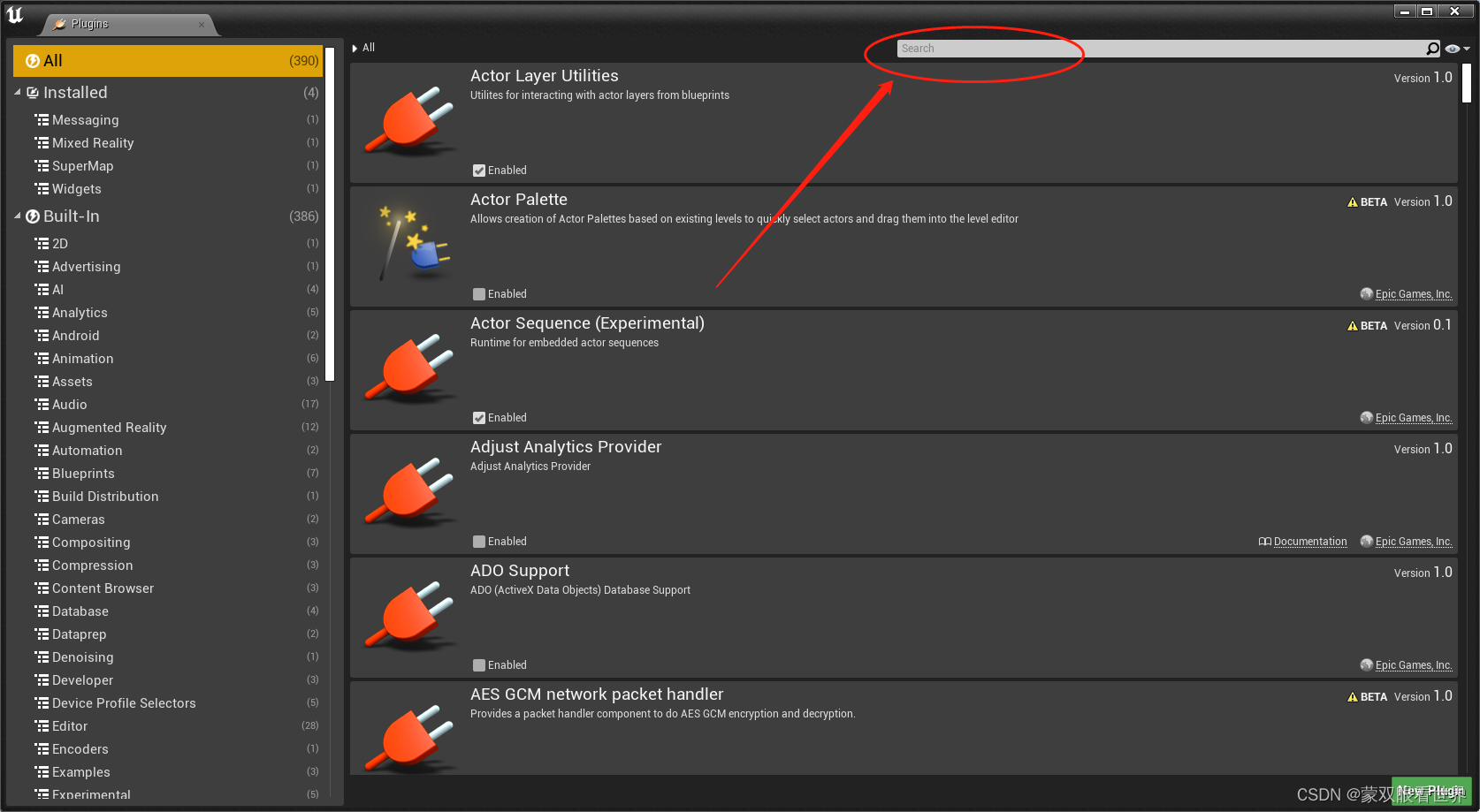
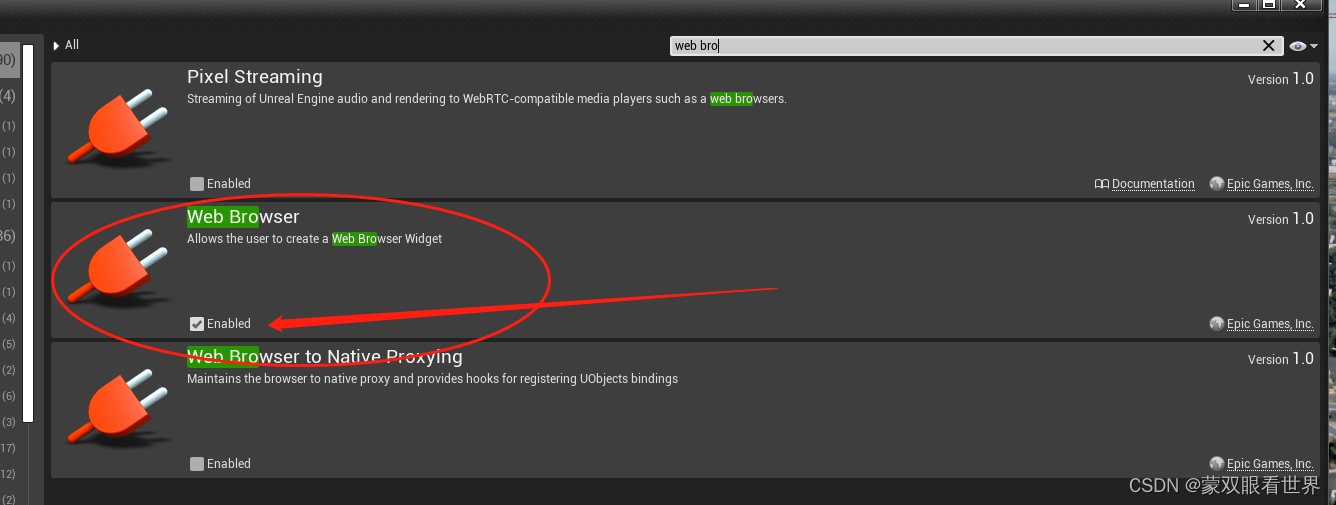
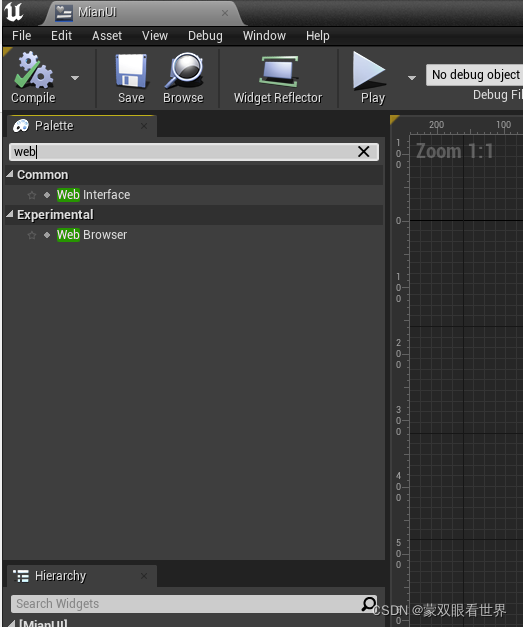
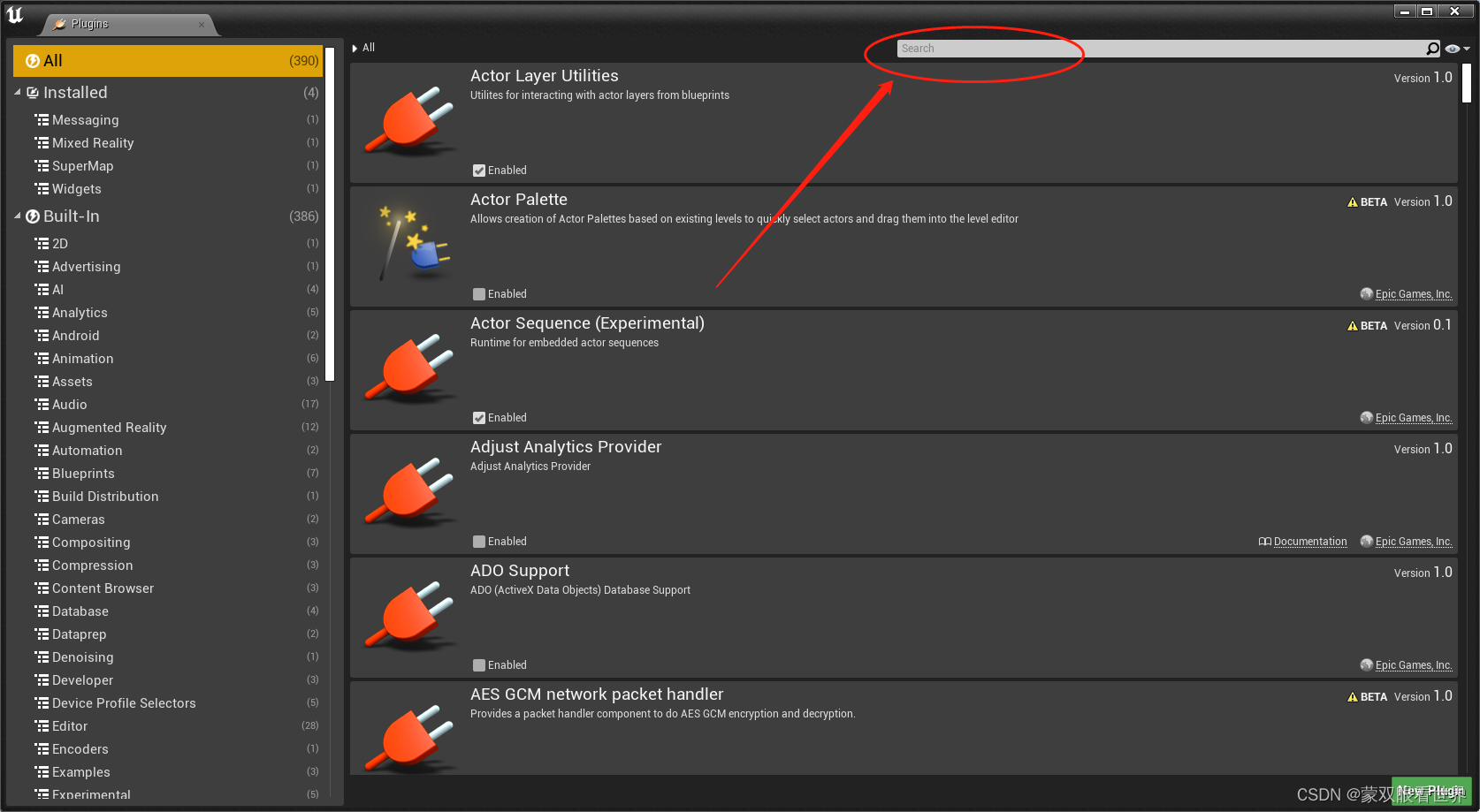
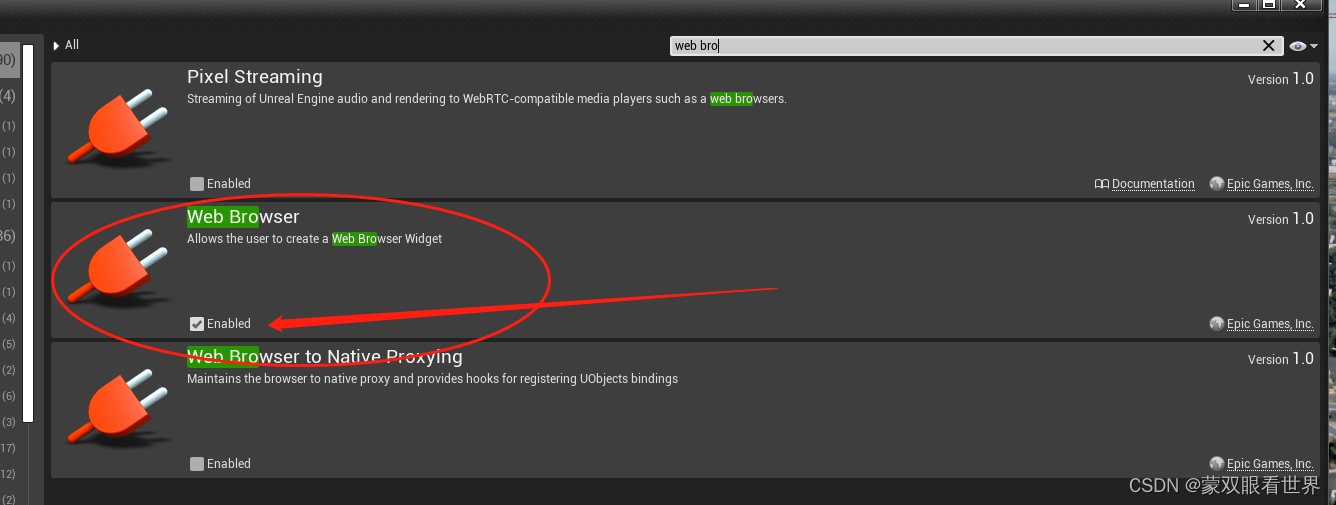
搜索 web bro

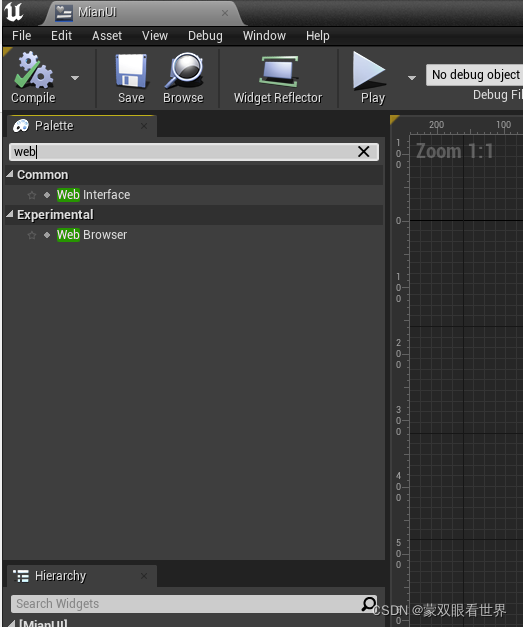
将Web Browser 的Enabled勾选上,重启项目,这个时候在UI的Widget里就可以搜索出来

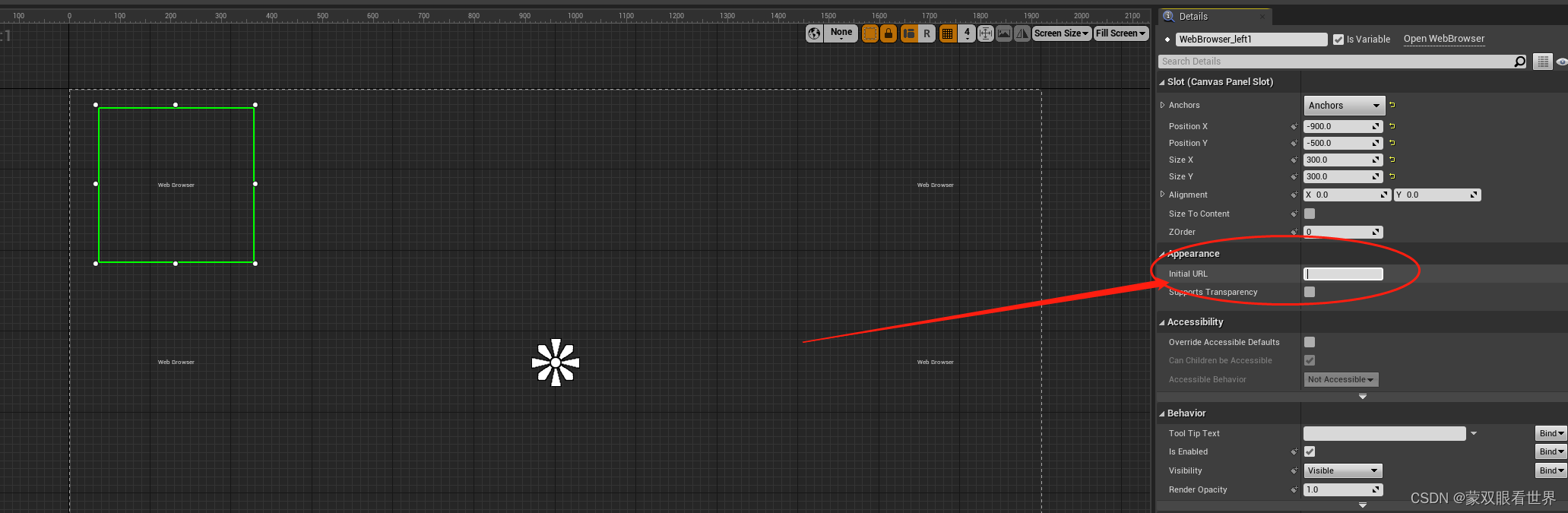
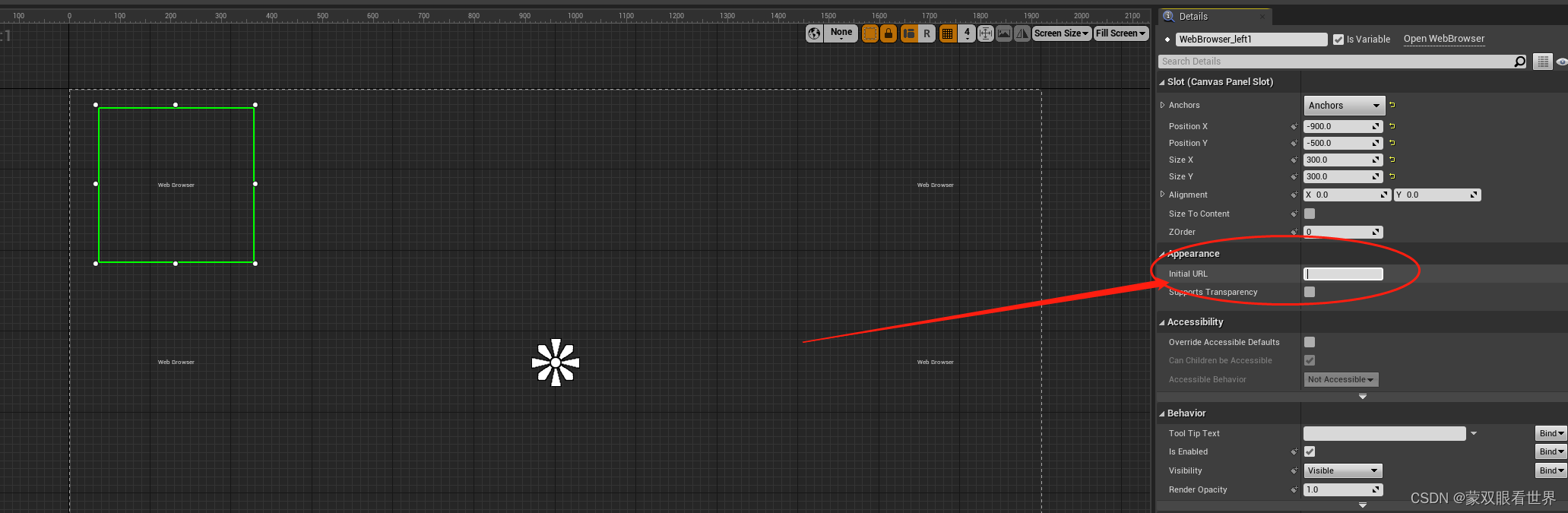
将WebBroswer控件拖出来,设置坐标和框大小,

?设置Initial URL为要打开的网页链接。
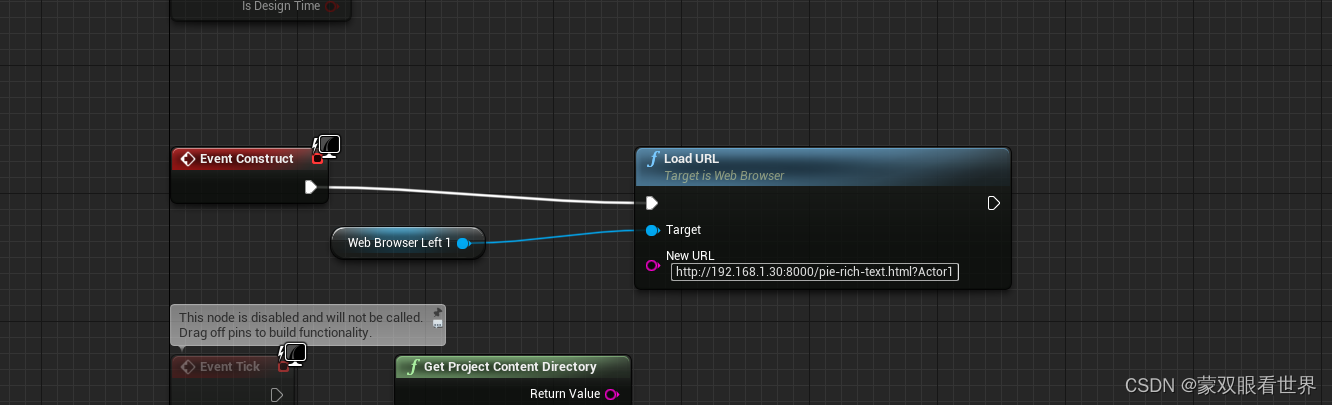
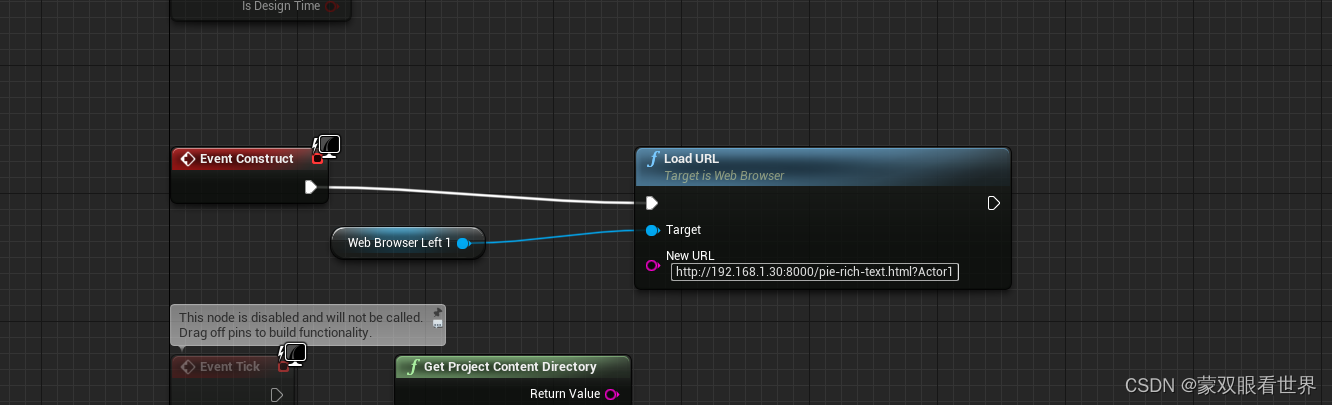
或者在蓝图中动态去设置这个链接地址:

?运行查看效果:

最后需要注意的是web页面不能设置style="height: 100%;否则会出现页面无法显示想要的内容。

|