目录
GTR(Generalized Trowbridge-Reitz)
G项:Shadiowing-Masking-Geometry Term
三、LTC-Linearly Transformed Cosines
五、Non-Photorealistic Rendering(NPR)
一、PBR
- 渲染内部的任何话题都应在pbr范围之内
- 例如材质(materials)、光照(lighting)、相机(camera)、光线传播(light transport)等等
- 因此PBR在概念上来说不只限制在材质上,但是在RTR中我们提到PBR指的就是PBR材质.
实时渲染中的PBR:远远落后于离线渲染,"PB”在实时渲染中由于做了大量的简化来保证速度,因此严格来说基本都不是基于物理(Physically-Based)的。
实时渲染中的材质分类:基于物体表面,基于体积。
物体表面分类:Microfacet models微表面模型(左),Disney Principled BRDF(右)。

Microfacet models微表面模型并不是完全基于物理的,Disney Principled BRDF计算量比较轻量级,因此虽然产生初衷是为了能够用于离线渲染,但也可以运用在实时渲染中,基于artist考虑的。
基于体积:光线会进入到云,烟,雾,皮肤,头发等体积里,在RTR中基于体积上要比基于表面的困难许多,我们大部分考虑的还是光线在这些体积中作用一次(single)和多次(multiple)的分离考虑方法。

二、Microfacet models微表面模型

我们认为在宏观上看上去是平的,但是在微观上看去会看到各种各样的微表面,这些微表面的朝向,也就是法线各不相同,这些微表面法线的分布导致的渲染出的结果各不相同。
F项:菲涅尔项
表示观察角度与反射的关系,从一个角度看去会有多少的能量被反射。
有多少能量被反射取决于入射光的角度,当入射方向接近grazing angle掠射角度的时候,光线是被反射的最多的,也就是当你的入射方向与法线几乎垂直时候,反射的radiance是最多的。

对于绝缘体反射率与角度(左),入射方向与法线几乎垂直反射最多,导体与绝缘体不同,部分会出现反常现象。
 ? ? ??
? ? ??
?菲涅尔项公式比较复杂,因为要考虑不同介质,各自的折射率和入射角折射角:

使用一个简单的近似:Schlick’s approximation
?
当θ->90度,cosθ=0,则R(θ)=1;当θ->0度,cosθ=1,则R(θ)=R0;其中R0(基础反射率)取决于物体。
D项:微表面的法线分布
表示不同微表面朝向的法线分布,当朝向比较集中的时候会得到Glossy的结果,如果朝向特别集中指向时认为是specular的,当分布杂乱无章时候,认为表面也非常复杂,得到的结果类似diffuse。

NDF:Normal Distribution Function,把为表面法线分布的函数定义为Normal Distribution Function(NDF),描述法线分布可以使用以下模型。
- 常用的Beckmann,GGX等等模型;
- 闫的一系列模型.(2014,2016,2018)

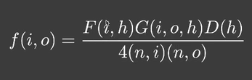
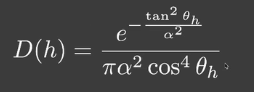
Beckmann模型
描述法线分布,是关于法线方向的函数,即H的分布。h是半球上任一方向,为了描述这一方向对应的值是多少我们需要NDF。函数有点像高斯函数。

可以描述不同粗糙程度的表面,不同粗糙程度的意思是NDF中lobe是集中在一个点上,还是分布的比较开。只与θ有关,与φ无关,表述的是各向同性的结果。
- α描述的是法线粗糙程度,粗糙程度这个值越小,表面就越光滑
- θh:微表面半程向量法线与宏观表面法线(0,0,1)方向n的夹角
tanθh or?θh?

定义在Slope space 坡度空间,tanθ与θh?关系如图所示,一维中tanθ就是法线延长到切线的交点到宏观法线顶端的距离,二维中则是与切表面的交点到宏观法线顶端的距离。在tanθ上定义一个高斯函数,也就是在切平面这么一个无限大平面上定义的一个高斯函数。
由于高斯函数的定义域是非常大的,但在过了3σ之后会缩减到非常小但不是0,为了满足这一性质定义在坡度空间,因为虽然距离非常远,但是一定对应着单位球(圆)上一个有限的角度,从而保证在slope space中无限大的函数无论如何也不会出现面朝下的微表面。
定义在θ的一个高斯,无论用多小的高斯,当θ超过90度,仍然会有值,但是定义在slope space上则不会出现这一情况,从而保证微表面不会朝下,但是无法避免反射光朝下。
GGX模型(TR模型)
Beckmann模型的NDF曲线与GGX模型的NDF曲线相比有一个明显的特点:Long tail 长尾性质。
GGX模型会很快衰减,但是衰减到一定程度的时候衰减速度会变慢,可以看到即使到了grazing angle(90度)时仍不为0。

- Beckmann的高光会逐渐消失,而GGX的高光会减少而不会消失,这就意味着高光的周围我们看到一种光晕的现象。
- GGX除了高光部分,其余部分会像Diffuse。

相同的粗糙程度下GGX的效果更加自然,因为long tail性质导致高光到非高光有一个柔和的过渡状态。
GTR(Generalized Trowbridge-Reitz)

多了参数γ,根据γ不同可以调节拖尾长度,包括了本身GGX,当γ=2时候就是GGX,当γ超过10会接近Beckmann;具有更长的拖尾。
G项:Shadiowing-Masking-Geometry Term
解决微表面之间的自遮挡问题,尤其是在角度接近grazing angle时。
 ?
?
由于在微观上有不同的微表面,因此虚线部分本该入射的光被遮挡了,同时,往外看时也被遮挡。
- 左-从light出发发生的微表面遮挡现象叫做Shadiowing
- 右-从eye出发发生的微表面遮挡现象被称为Masking
引入G项就是为了考虑由于遮挡产生的darkening现象(由于微表面自遮挡,因此实际计算出的结果会比理想结果亮,所以加上G项使得结果变暗接近理想结果),在接近grazing angle时遮挡现象最大也就是接近于0,垂直看向时无遮挡也就是1。
不考虑G项时,会导致我们看到的这张图整个外圈是白的。
假设我们从grazing angle处看向F0旁边的白圈里的点,即我们的观察方向与表面法线接近垂直,F则=1,不考虑G项,那G项=1,D是一个法线分布,分母中存在的两个法线与入射方向(n,i)法线与出射方向(n,o)的点乘,当在grazing angle时入射方向、出射方向与法线角度接近90°,因此点乘结果会非常小接近0,导致结果变的巨大。
?The Smith Shadowing-Masking:把shadowing和masking分开考虑。

绿线是GGX,红线是Beckmann。在两种不同NDF下预测出的G项有一些细微差别,垂直入射的时候Shadowing-Masking不起作用,在grazing angle时,G项变得非常小接近于0。
Missing energy?

随着粗糙程度变大,我们渲染得到的结果却越暗,即使认为最左边是抛光,最右边的是哑光。这是因为当表面越粗糙的时候,反射光更容易会被表面挡住,同时越粗糙的表面在表面之间弹射的次数越多,由于没有考虑光线在表面上的多次弹射,只考虑了微表面遮挡的情况,当粗糙度越来越大的时候,能量是不守恒的,因此才导致了粗糙度增大引起了能量损失。

在离线渲染中考虑多次bounce,在微表面做一个类似光线追踪的东西,结果准确但速度很慢。
反射光看作两种情况:
- 当不被遮挡的时候,这些光就会被看到;
- 当反射光被微表面遮挡的时候,认为这些被挡住的光将进行后续的弹射,直到能被看到
The Kulla-Conty Approximation
通过经验去补全多次反射丢失的能量,其实是创建一个模拟多次反射表面反射的附加BRDF波瓣->fms,利用这个BRDF算出消失的能量作为能量补偿项。把BRDF(这里的BRDF指的是考虑了Shadowing-Masking的BRDF)、Lighting、cos在一起在整个半球上进行了积分

- 我们认为任何方向入射的Radiance是1,也就是rendering equation中的Lighting项是1(因为是1所以式子中没有出现)
- 同样假设BRDF是各向同性的,也就是与i、o无关的;
- 因此最终积分的结果意义是,在uniform的lighting=1的情况下,在经历了1 bounce之后射出的总能量 E(uo).射出的总能量E(uo)是在0-1之间的
- 有多少能量被遮挡就是 1-E(uo)
- 由于BRDF的可逆性,因此除了考虑o方向,还要考虑i方向(也就是要考虑入射丢失的和出射丢失的),同时要乘一个归一化的量c(可以是常量或函数)
![]()
?
设计一种可以交换输入输出方向的brdf->fms,使得它的积分结果正是我们所失去的能量,因此用失去的+射出的能量达到能量守恒。
Eavg的积分:
 ?
?
其中E(μ)已经是一个二重积分了,计算复杂,通过预计算或打表格的方式来解决。Eavg经过观察积分式可知不管计算多复杂,Eavg只依赖于μ0与粗糙度,于是我们根据uo和粗糙度打出一张表格:

?单次反射的BRDF是有颜色时,先考虑没有颜色的情况,然后再去考虑他的颜色是什么。
Favg:平均菲涅尔项,不管入射角多大,平均每次反射会有多少能量反射。平均菲涅尔项的计算就是计算在所有角度下,菲涅尔项的平均值。

之前的Euo是固定方向上看,整个出去的能量是多少,也就是说这些能量是不会参与到后续多次的反射中的,因此我在后续需要的能参与到后续bounce的是(1-Euo)
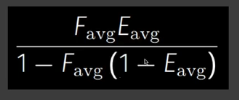
- 能够直接看到的能量:Favg * Euo
- 一次弹射后能看到的能量Favg *?(1-Euo) *?FavgEavg
- …….
- k次反射后能看到的能量Favg ^k*?(1-Euo))^k *?FavgEavg
那么把0次到k次弹射的结果相加后,最终得到了下式中的颜色:

-最近几年有人不考虑能量损失直接加Diffuse项,也就是用一个diffuse+一个Microfacet,因为已经采用了微表面模型,就不能在与宏观表面模型Diffuse的假设一同采用,同样在物理上也是错误的,能量不能保证守恒。
三、LTC-Linearly Transformed Cosines
在多边形光源的照射下快速求出在ggx模型上不考虑shadow的任意一点的Shading。
- 主要是针对GGX模型,对于其他模型原理也同样适用
- 做的是不考虑shadow的shading
- 光源是多边形光源,且发出的radiance时uniform的
 ?
?
Lobe:Lobe就是在固定一边方向下的brdf的函数图象,由于BRDF是一个4维的函数,在固定一边之后就变为了2维的函数。其函数图象像个花瓣。在光源方向L固定的情况下,移动反射方向R,当L和R的半角向量=向量N时反射亮度最强。如果继续向上或向下改变R,反射亮度都会减弱。
没有LTC方法我们需要在多边形光源上我们需要取很多采样点,并且与shaing point连线。
- 在固定入射方向后,我们将出射的lobe(brdf的lobe)转变为一个余弦函数,球面的所有方向经过这个线性变换后使得brdf的lobe朝向向上。固定了入射方向,知道了反射方向的lobe,通过一个线性变换,我们将lobe内的所有朝向转变为右图中,其朝向向上的范围,并且它的覆盖是从正中间是最大值,依次向周围衰减,也就是像余弦函数。
- 在转换Brdf的lobe时,将多边形光源也进行变换,将四边形光源的四个顶点与shading point相连得到四个方向(向量),让这四个向量也进行相同的线性变换,从而形成新的四边形光源。

我们将shading point点任意brdf的lobe在任意多边形光源下积分求shading的问题转变为在一个固定cos函数下对任意的多边形光源积分求shading
 ?
?
?任意一个cos lobe可以变换为brdf的lobe,反之也成立。
- 任意brdf的lobe变为固定的cos lobe
- 所有的方向ωi进行变换,变为新的ωi'
- 原本的多边形光源所覆盖的方向也需要进行变换,从而产生新的多边形光源覆盖的区域,然后我们在新的区域内对cos进行积分求出shading值

我们认为多边形光源内的任意radiance都是uinform的,因此lighting项可以拆出来,把剩下的brdf和cos合在一起-F(ωi)。然后把F(ωi)通过某种线性变换把所有的ωi变为新的方向ωi',从而使F(ωi)变为cos(wi').
是一个球面分布函数(余弦分布函数)我们是让一个球面分布函数通过线性变化变成了另一个球面分布函数.
LTC就是把 变化brdf 和 变化光源 通过线性变换 变成了在固定的brdf下变化的光源问题的一个方法。
四、Disney's principle BRDF
微表面模型的效果虽然很好,但是不能表示出所有的材质,并且微表面模型对艺术家来说并不好用。Disney's principle BRDF诞生的首要目的就是为了让artist使用方便,因此它并不要求在物理上完全正确。
设计原则:
- 应该使用更直观的名词而不是使用物理名词参数,比如使用平缓,饱和度等
- 让brdf框架不太复杂,也就是让参数数量少一点
- 最好有一个拖动条左边最小值,右边最大值供艺术家们进行调整
- 有时候为了特殊的效果允许将参数值超过范围,也就是允许小于0或大于1
- 所有参数的组合应尽可能可靠和合理,也就是不论如何调整参数最后的结果应该是正常的.
 ?优点:
?优点:
- 容易理解和使用各参数(属性)
- 参数的混合组合使得可以在一个模型上显示出很多不同的材质.
- 开源
缺点:
- 并不是完全基于物理的
- 巨大的参数空间使得拥有强大的表示能力,但是会造成冗余现象
五、Non-Photorealistic Rendering(NPR)
游戏的画风是各不相同的,NPR的任务就是为了把渲染出的结果偏向于这种卡通的风格。NPR通常是一些轻量级的处理,一般是在shader中做一些简单但是很聪明的处理从而完成风格化。
Photorealistic Rendering
Photorealistic Rendering强调画面的真实感,无法分辨是照片还是渲染出来的,其光照,阴影,材质等效果需要无限接近于真实的。

Non-Photorealistic Rendering
为了制造一种artistic的效果,从而使得渲染结果虽然远离真实感。先得到真实渲染的结果,然后再进行变换。NPR在游戏领域运用的其实是很广泛的,还应用在艺术、可视化、示意图、教育、娱乐等。NPR保留了很多photorealistic的东西。

outline rendering(轮廓渲染)
平常我们说的边缘指的是contours,整个人物轮廓外围的一圈。Outline的概念范围很大,contours是outline的子集。
- Boundary/border edge->物体外边界上
- Crease->折痕,通常是在两个表面之间的
- Material->材质边界
- Sihouette edge->必须是在物体外边界上且由多个面共享的.

描边:shading、后期处理
基于法线着色:在Pixel Shader中对观察方向向量和着色表面法线向量点乘,如果得到的值接近于0,说明着色区域是contour edges.做的是Sihouette edge。

?基于几何着色:当我们去渲染一个物体/模型时候,如果我们把模型加大一圈,然后大模型放在原模型背后并且把新模型完全渲染成黑。

一个封闭模型分为看得见的面为正面,看不见的面为背面,封闭模型正面和背面所能看到的区域是完全一样的,也就是看不到模型背面的任何信息,因此我们将模型背面给扩大一圈,也就是把背面的每个三角形扩大了一圈,并渲染成黑色,从而得到描边的效果。
主流的方法是将我们将背面的每个顶点沿着顶点的法线方向向外偏移,从而达到背面外拓。
基于图像的后期处理:
先生成未描边的正常渲染结果,再通过一些图像处理的方法从而得到这些边并且标上颜色。

使用图像的filter(卷积),在一个像素,取周围一圈的值做一个加权平均,如第一行,kernel竖着几乎没有变换而横着变化非常强烈,当一个像素周围是很平滑的,可以认为值几乎不变,因此在经过这个kernel后左右两边的值可以认为被抵消掉了。
Color blocks

首先得到正常的Shading model算出来的结果,之后我们进行一个阈值化的操作(thresholding),阈值化操作可以设定多个值,而拥有更多的色块。
可以根据自己需要去将不同风格的结果组合在一起,比如diffuse和specular都进行阈值化处理,或者只处理spcular不处理diffuse等组合。
?
Strokes Surface Stylization
有时候我们并不想得到色块的感觉,而是想得到素描一样的效果,我们知道在素描上,往往越暗的地方需要更多的涂抹,我们把它理解成小格子,越暗的地方格子越多也就是密度越大,因此我们把格子密度与明暗度联系在一起。


TAMs方法是一种实现类似手绘素描风格渲染的方法:
- 关于不同明暗设计不同的纹理
- 对于不同明暗的纹理设计其密度不变的mipmap
?
?