Prism框架
1、关于Prism框架
? 官方地址:http://prismlibrary.com
? 官方源码:https://github.com/PrismLibrary/Prism
? 版本:8.1
2、功能说明
? Prism提供了一组设计模式的实现,有助于编写结构良好的可维护XAML应用程序。
? 包括MVVM 依赖注入 命令 事件聚合器
? Prism减重
? Autofac 、Dryloc 、 Mef 、Niniject 、StruyctureMap、Unity。
3、Prism的关键程序
? Prism.Core 实现MVVM的核心功能,属于一个与平台无关的项目。
? Prism.Wpf 包含了DialogService【弹窗】 Region【注册】 Module 【模块】 Navigation【导航】 其他的一些WPF 功能。
? Prism.Unity Prism.Unity.Wpf.dll Prism.Dryloc.Wpf.dll
4、获取Prism框架
? Prism.dll Prism.core
? Prism.Wpf.dll Prism.Wpf
? Prism.Unity.Wpf.dll Prism.Unity
? Prism.Dryloc.Wpf.dll Prism.Dryloc
5、数据处理,数据通知的五种方式
? 新建类:MainViewModel 继承:BindableBase
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
namespace WpfApp2
{
public class MainViewModel : BindableBase
{
private int _value = 100;
public int Value
{
get { return _value; }
set
{
//通知的五种方式
//第一种方式
//SetProperty(ref _value, value);
//第二种方式
//this.OnPropertyChanged(new System.ComponentModel.PropertyChangedEventArgs("Value"));
//第三种方式
//this.RaisePropertyChanged();
//第四种方式 Value :可以通知其他属性
SetProperty(ref _value, value, "Value");
//第五种方式
SetProperty(ref _value, value, OnPropertyChanged);
}
}
public void OnPropertyChanged()
{
}
public MainViewModel()
{
}
}
}
xaml代码:
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel></local:MainViewModel>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Value}"></TextBlock>
</StackPanel>
</Grid>
</Window>
6、行为处理
? 1、Prism的行为处理
? DelegateCommand
? 基本用法 :
新建类:MainViewModel 继承 BindableBase
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public ICommand BtnCommand { get => new DelegateCommand(doExecute); }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
}
}
public MainViewModel()
{
}
public void doExecute()
{
this.Value = "Fuck You!";
}
}
}
? 检查状态
第一种检查状态:
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public DelegateCommand BtncheckCommand { get; }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
//触发命令相关的可执行的检查逻辑
BtncheckCommand.RaiseCanExecuteChanged();
}
}
public MainViewModel()
{
BtncheckCommand = new DelegateCommand(doExecute,doCheckExecute);
}
public void doExecute()
{
this.Value = "Fuck You!";
}
public bool doCheckExecute()
{
return this.Value == "Hellow Word!";
}
}
}
第二种检查状态:
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public DelegateCommand BtncheckCommand { get; }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
}
}
public MainViewModel()
{
//ObservesProperty : 监听一个属性的变化,当这个属性值发生变化后,进行状态检查
//当Value发生变化的时候主动去触发一个状态检查
//可以监听多个属性 后面.ObservesProperty(()=>Value)
BtncheckCommand = new DelegateCommand(doExecute, doCheckExecute).ObservesProperty(()=>Value);
} 吧
public void doExecute()
{
this.Value = "Fuck You!";
}
public bool doCheckExecute()
{
return this.Value == "Hellow Word!";
}
}
}
第三种检查方式:
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public ICommand BtnCommand { get => new DelegateCommand(doExecute); }
public DelegateCommand BtncheckCommand { get; }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
}
}
private bool _state;
public bool State
{
get { return Value == "Hellow Word!"; }
set {
SetProperty(ref _state, value);
}
}
public MainViewModel()
{
//第三种检查方式 通过 ObservesCanExecute 进行一个属性值观察,进行动态的状态处理
BtncheckCommand = new DelegateCommand(doExecute).ObservesCanExecute(() => State);
}
public void doExecute()
{
this.Value = "Fuck You!";
this.State =!this.State;
}
}
}
xaml代码:
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel></local:MainViewModel>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Value}"></TextBlock>
<Button Content="基本命令" Height="30" Command="{Binding BtnCommand}"></Button>
<Button Content="属性检查命令" Height="30" Command="{Binding BtncheckCommand}"></Button>
</StackPanel>
</Grid>
</Window>
? 异步处理
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public ICommand BtnAsyncCommand { get => new DelegateCommand(doExecuteAsync); }
public DelegateCommand BtncheckCommand { get; }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
}
}
public MainViewModel()
{
}
public async void doExecuteAsync()
{
await Task.Delay(5000);
this.Value = "再见!";
}
}
}
xaml代码:
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel></local:MainViewModel>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Value}"></TextBlock>
<Button Content="异步命令" Height="30" Command="{Binding BtnAsyncCommand}"></Button>
</StackPanel>
</Grid>
</Window>
? 泛型参数
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
private string _value = "Hellow Word!";
public ICommand BtnAsyncCommand { get => new DelegateCommand<string>(doExecuteAsync); }
public DelegateCommand BtncheckCommand { get; }
public string Value
{
get { return _value; }
set {
SetProperty(ref _value, value);
//触发命令相关的可执行的检查逻辑
// BtncheckCommand.RaiseCanExecuteChanged();
}
}
public async void doExecuteAsync(string str)
{
await Task.Delay(5000);
this.Value = str;
}
}
}
xaml代码:
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel></local:MainViewModel>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Value}"></TextBlock>
<Button Content="异步命令" Height="30" Command="{Binding BtnAsyncCommand}" CommandParameter="再见"></Button>
</StackPanel>
</Grid>
</Window>
?
? 事件命令 [事件转命令] InvokeCommandAction
? 新建类:MainViewModel:BindableBase
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfApp4
{
public class MainViewModel:BindableBase
{
public ICommand BtnEventCommand { get => new DelegateCommand<object>(doEventExecute); }
public void doEventExecute(object args)
{
}
}
}
xaml代码:
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:prism="http://prismlibrary.com/"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel></local:MainViewModel>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Value}"></TextBlock>
<Button Content="基本命令" Height="30" Command="{Binding BtnCommand}"></Button>
<Button Content="属性检查命令" Height="30" Command="{Binding BtncheckCommand}"></Button>
<Button Content="异步命令" Height="30" Command="{Binding BtnAsyncCommand}" CommandParameter="再见"></Button>
<ComboBox SelectedIndex="0">
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<prism:InvokeCommandAction Command="{Binding BtnEventCommand}"
TriggerParameterPath=""></prism:InvokeCommandAction>
</i:EventTrigger>
</i:Interaction.Triggers>
<ComboBoxItem Content="111"></ComboBoxItem>
<ComboBoxItem Content="222"></ComboBoxItem>
<ComboBoxItem Content="333"></ComboBoxItem>
<ComboBoxItem Content="444"></ComboBoxItem>
</ComboBox>
</StackPanel>
</Grid>
</Window>
备注:
顶部引用两个命名空间:
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:prism="http://prismlibrary.com/"
Prism框架引用初始化
? PrismBootstrapper 启动器
? 1、新建Startup 类,继承:PrismBootstrapper
using Prism.Ioc;
using Prism.Unity;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
namespace WpfApp5
{
public class Startup : PrismBootstrapper
{
/// <summary>
/// 返回一个Shell :主窗口
/// </summary>
/// <returns></returns>
/// <exception cref="NotImplementedException"></exception>
protected override DependencyObject CreateShell()
{
throw new NotImplementedException();
}
/// <summary>
///
/// </summary>
/// <param name="containerRegistry"></param>
/// <exception cref="NotImplementedException"></exception>
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
throw new NotImplementedException();
}
}
}
2、将App.xaml代码注释
<Application x:Class="WpfApp5.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp5">
<!--StartupUri="MainWindow.xaml" 注释掉-->
<Application.Resources>
</Application.Resources>
</Application>
3、在App.xaml.cs 构造函数中启动
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp5
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
public App()
{
new Startup().Run();
}
}
}
用 PrismApplication 启动器
修改App.xaml代码
<prism:PrismApplication x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
xmlns:prism="http://prismlibrary.com/">
<!--StartupUri="MainWindow.xaml" 注释掉-->
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
备注: 引用 xmlns:prism="http://prismlibrary.com/"
将头尾标签改为 :prism:PrismApplication
App.xaml.cs 继承 PrismApplication,代码
using Prism.Ioc;
using Prism.Unity;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
/// <summary>
/// 返回一个shell 【窗口】
/// </summary>
/// <returns></returns>
/// <exception cref="NotImplementedException"></exception>
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
基于Prism框架的登录跳转
App.xaml代码:
<prism:PrismApplication x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
xmlns:prism="http://prismlibrary.com/"
>
<!--StartupUri="MainWindow.xaml"-->
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
App.xaml.cs代码:
using Prism.Ioc;
using Prism.Unity;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
/// <summary>
/// 返回一个shell 【窗口】
/// </summary>
/// <returns></returns>
/// <exception cref="NotImplementedException"></exception>
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
/// <summary>
/// 初始化 shell 主窗口
/// </summary>
/// <param name="shell"></param>
protected override void InitializeShell(Window shell)
{
var loginWindow = Container.Resolve<Login>();
if (loginWindow == null || loginWindow.ShowDialog() == false)
{
Application.Current.Shutdown();
}
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
? 登录代码:Login.xaml
<Window x:Class="WpfApp1.Login"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Login" Height="450" Width="800">
<Grid>
<Button Click="Button_Click"></Button>
</Grid>
</Window>
Login.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Login.xaml 的交互逻辑
/// </summary>
public partial class Login : Window
{
public Login()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
}
}
MainWindow.xaml 代码:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
ViewModelLocator对象 帮助进行 View与ViewModel的绑定
? 标准状态:
? AutoWireViewModel,默认行为true
? ViewModel与视图类型位于同一个程序集中
? ViewModel位于.ViewModel子命名空间中
? 视图位于.Views子命名空间中
? ViewModel名称与视图名称对应 ,以“ViewModel”结尾
? 实例代码如下:
? 新建子文件夹:ViewModels/MainWindowViewModel 类,代码如下:
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Text;
namespace WpfApp6.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _value = " Hellow Word";
public string Value
{
get { return _value; }
set
{
SetProperty(ref _value, value);
}
}
}
}
新建子文件夹,Views/MainWindow.xaml,代码如下:
<Window x:Class="WpfApp6.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
xmlns:local="clr-namespace:WpfApp6.Views"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock Text="{Binding Value}"></TextBlock>
</Grid>
</Window>
设置启动项:
App.xaml,代码如下:
<prism:PrismApplication x:Class="WpfApp6.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp6"
xmlns:prism="http://prismlibrary.com/"
>
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
App.xaml.cs,代码如下:
using Prism.Ioc;
using Prism.Unity;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp6
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
protected override Window CreateShell()
{
return Container.Resolve<Views.MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
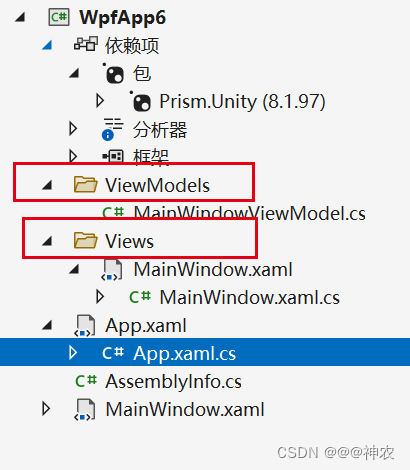
目录结构图如下:【新建的文件夹一定要符合 框架要求】