个人是比较喜欢做一些MG动画的,使用Unity做动画也做了不少了,有了一些感悟,打算写下来,希望能对大家有所帮助~
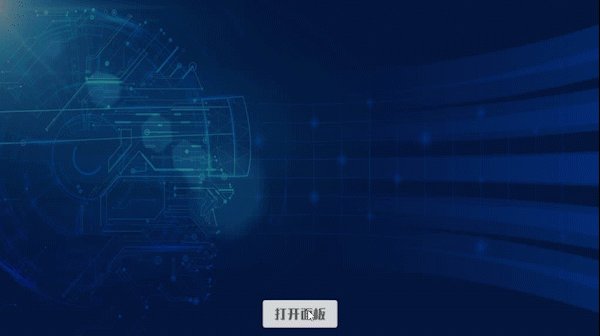
一、UI面板显示动画:
显示某个UI面板的时候,以动画的形式显示,效果图:
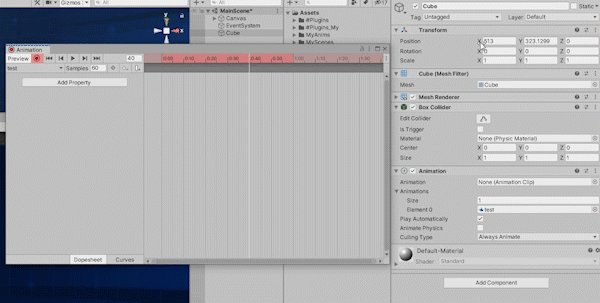
实现步骤:
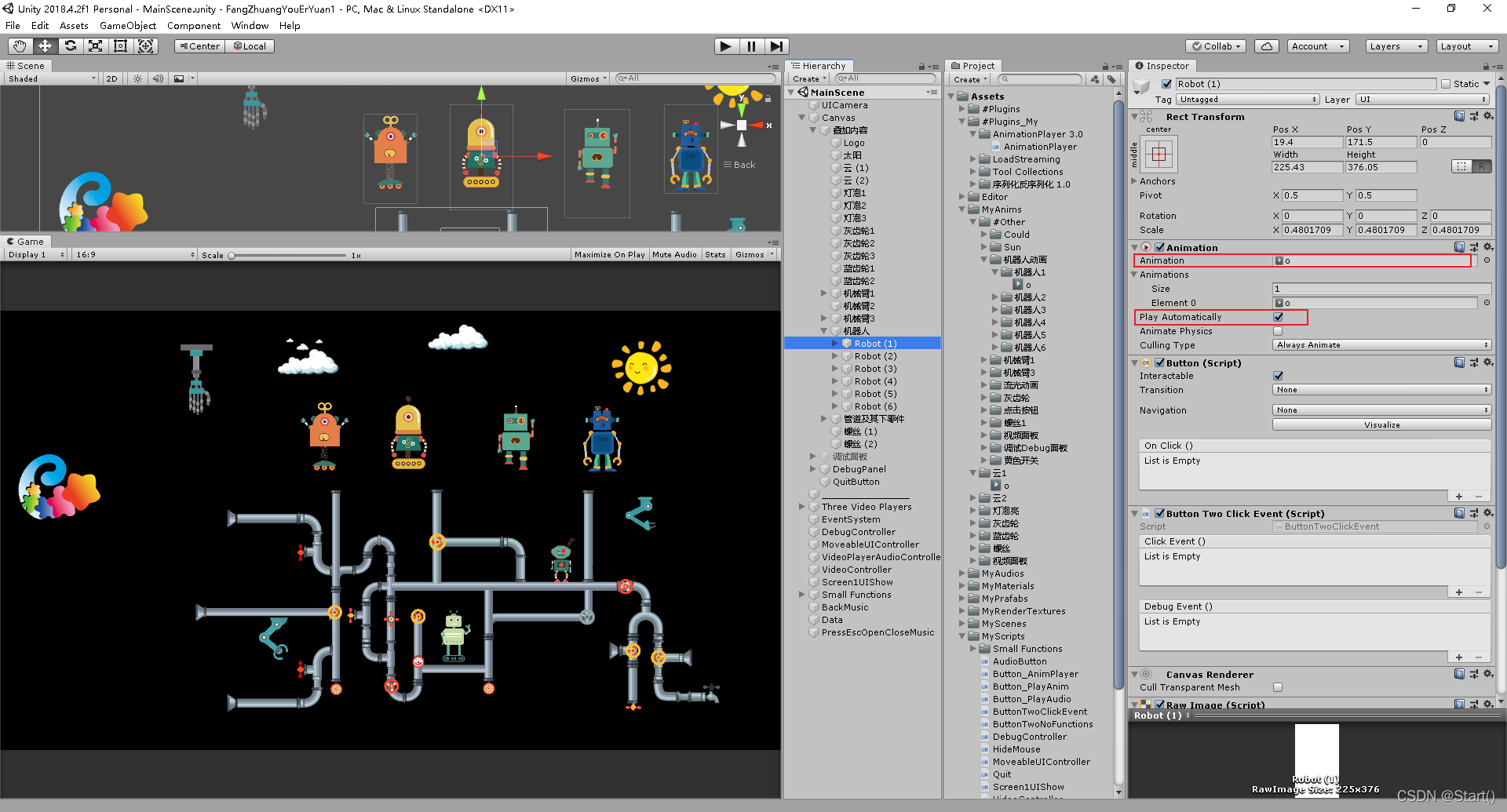
①在UI面板的主物体上挂载Animation组件
②按快捷键Ctrl+6打开动画窗口录制好关键帧
③将做好的动画clip拖放到Animation组件的Animation选项上,并且保证Play Automatically是勾选状态

隐藏再显示这个UI面板,你就会看到面板以动画的形式显示了。
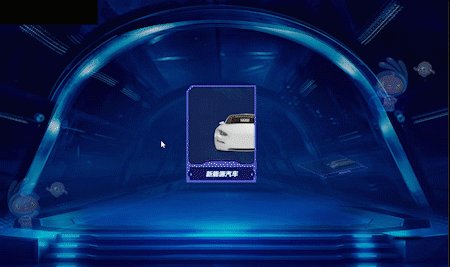
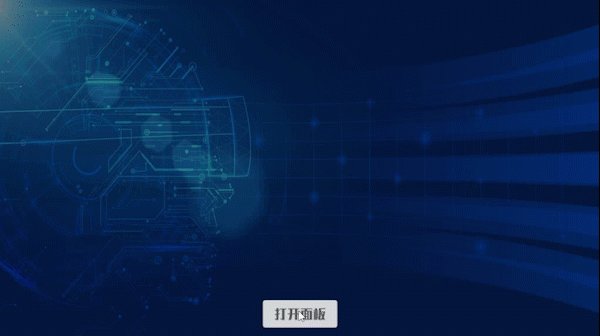
二、UI面板显示动画 + 隐藏动画:
显示隐藏某个UI面板的时候,均以动画的形式表示,效果图:
实现步骤:
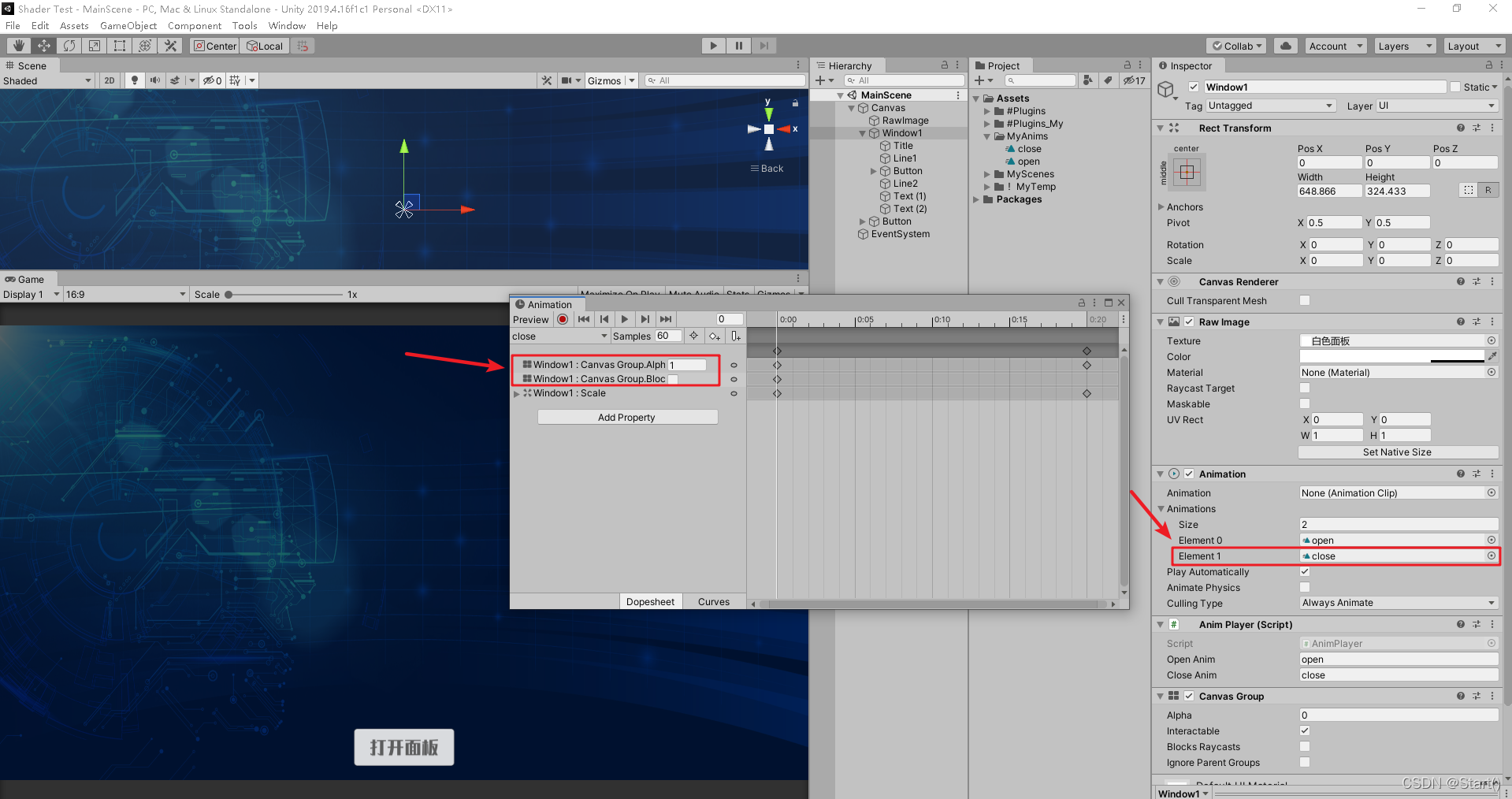
①写一个脚本,命名为:”AnimPlayer“,挂载到面板物体上,脚本内容如下:
using UnityEngine;
[RequireComponent(typeof(Animation))]
public class AnimPlayer : MonoBehaviour
{
private Animation _anim;
private Animation anim => _anim ?? (_anim = GetComponent<Animation>());
[SerializeField] private string openAnim = "open";
[SerializeField] private string closeAnim = "close";
//播放“打开动画”
public void _____Open()
{
PlayAnim(openAnim);
}
//播放“关闭动画”
public void _____Close()
{
PlayAnim(closeAnim);
}
private void PlayAnim(string animName)
{
if (anim.isPlaying)
anim.Stop();
anim.Play(animName);
}
[ContextMenu("首帧状态")]
public void _____First() => _____Reset(anim, openAnim);
[ContextMenu("末尾帧状态")]
public void _____End() => _____Reset(anim, openAnim, 1f);
/// <summary>
/// Animation回到首帧或尾帧状态
/// </summary>
/// <param name = "anim" > Aniamtion </ param >
/// < param name="clipName">ClipName</param>
/// <returns>结果</returns>
public static bool _____Reset(Animation anim, string clipName, float normalTime = 0f)
{
normalTime = Mathf.Clamp01(normalTime);
AnimationClip clip = anim.GetClip(clipName);
if (!clip)
{
Debug.LogError("请检查ClipName!");
return false;
}
clip.SampleAnimation(anim.gameObject, clip.length * normalTime);
return true;
}
}
②要达到和隐藏物体一样的效果,可以加个“CanvasGroup”组件,将Alpha改为0,取消勾选BlocksRaycasts。面板显示动画中,需要改动这两项。

③再做了一个面板隐藏动画,动画一定要把CanvasGroup组件中Alpha值改为0,BlocksRaycasts取消勾选,避免误触发。

④这样调用AnimPlayer脚本中的_____Open和_____Close函数就Ok了,注意脚本变量的名字要和动画clip的名字匹配。
⑥动画内容还可以做得更丰富一点,这是我做的效果:
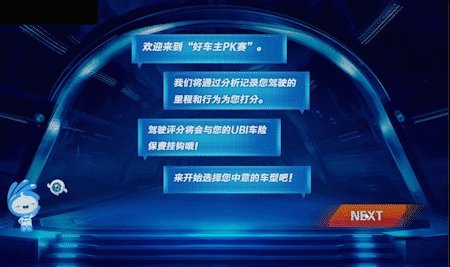
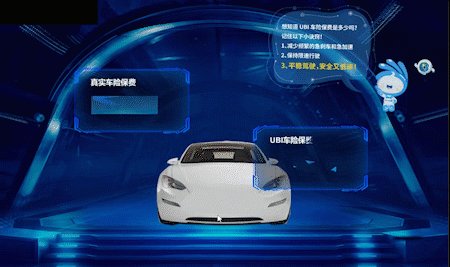
三、UI面板融合动画:
动画做衔接,一镜到底,效果图:

实现步骤概述:
①动画clip做到首尾呼应
②每个面板做两个动画,一个显示动画,一个隐藏。触发交互的时候,播放前一个面板的隐藏动画,同时播放下一面板的显示动画
③可以在结束动画加动画事件触发下一动画或者下一面板的开始动画先空出几帧,需要根据情况来
注意点:
①仅仅适合流程性的项目
②动画播放中的时候,应该是不可控的状态,也就是CanvasGroup的BlocksRaycasts是未勾选状态
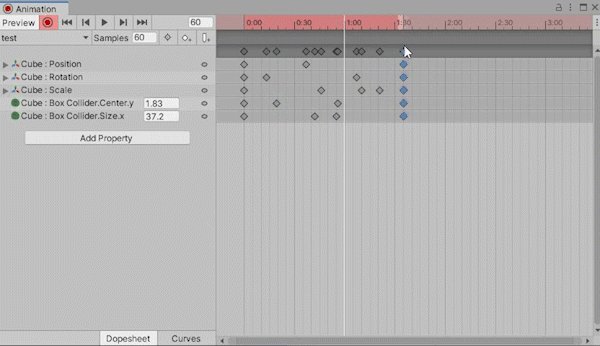
③制作动画过程很枯燥,看下我的关键帧你就明白了/(ㄒoㄒ)/~~,但这也是实现的核心步骤

四、UI对象动画:
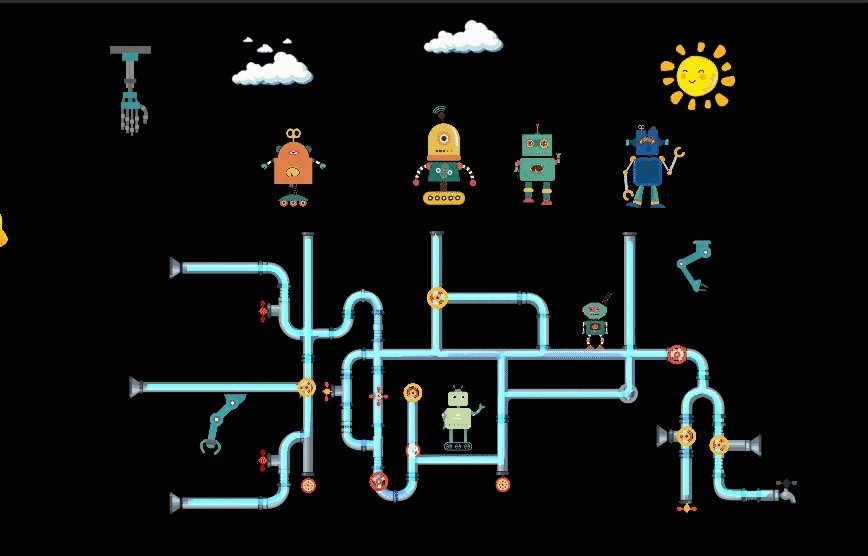
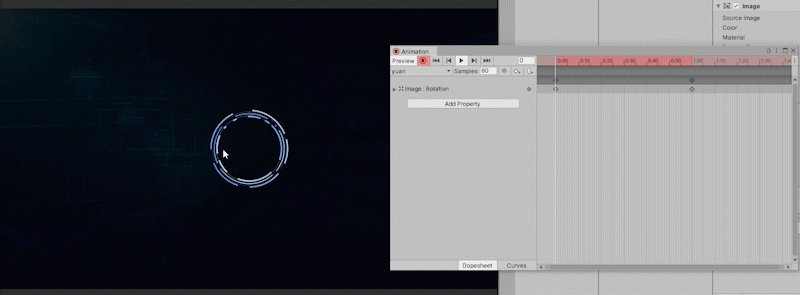
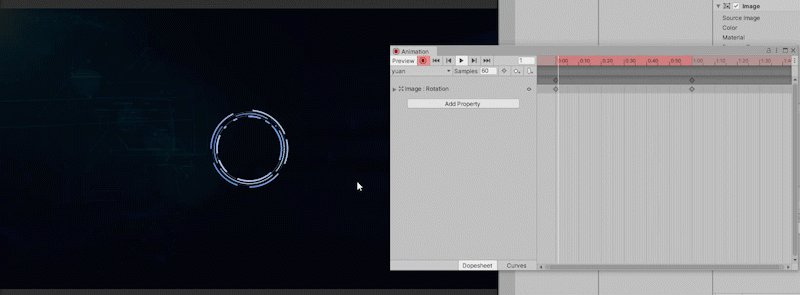
独立的小精灵,重复播放自己的小动画,效果图:

图中的每个动态对象都是在重复播自己独立的动画,当然只有一个动画,如果有多个动画,像跑啊、跳啊,还需要自然转换,最好用Animator状态机实现。
实现步骤:
①clip的wrapMode改为loop,这样动画就会重复播放了

②保证Animation的Animation选项有动画片段、Play Automatically处于勾选状态,这样场景运行的时候,动画就自动播放了。

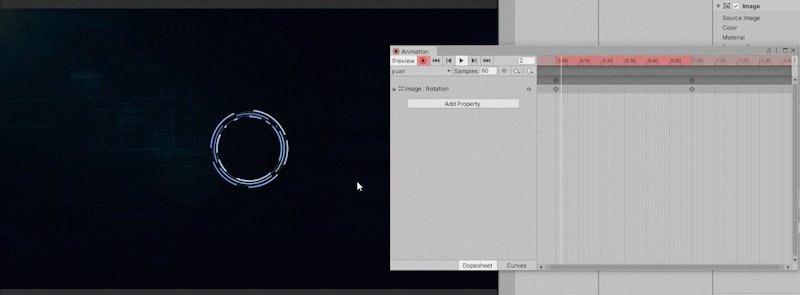
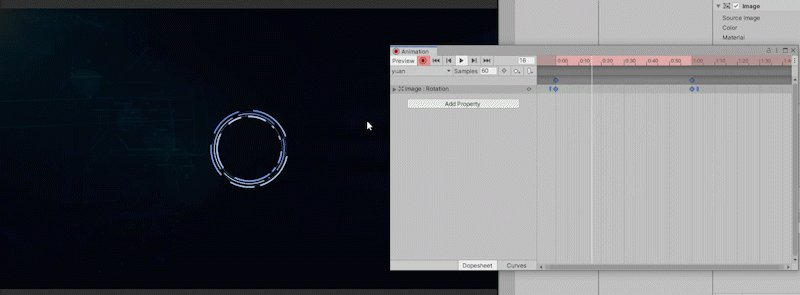
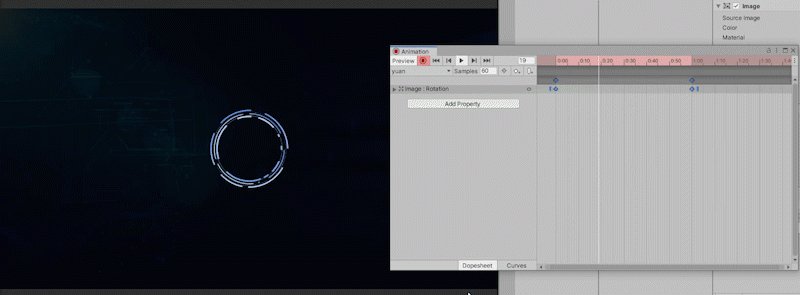
五、Unity动画编辑器使用技巧:
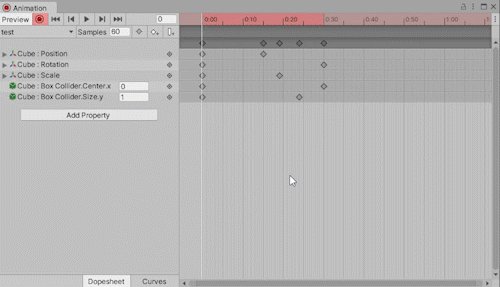
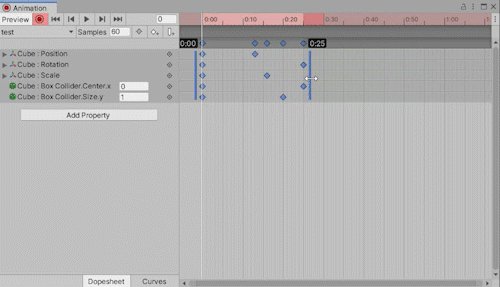
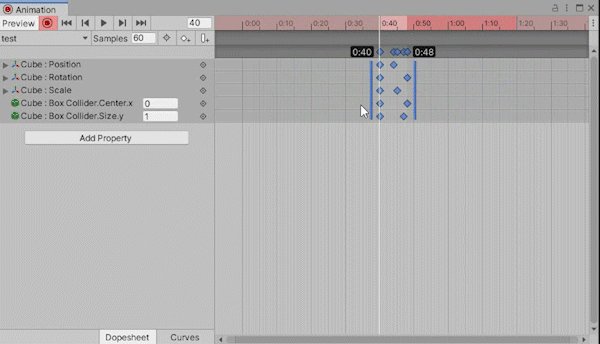
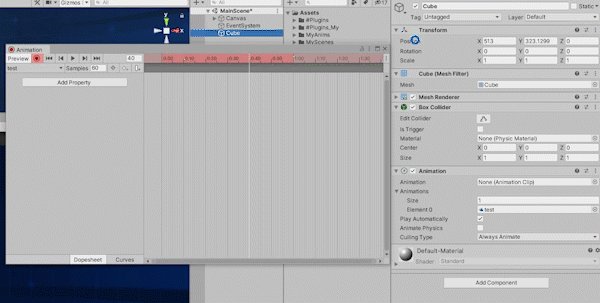
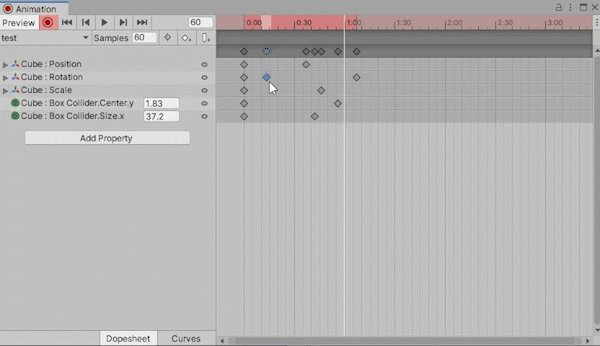
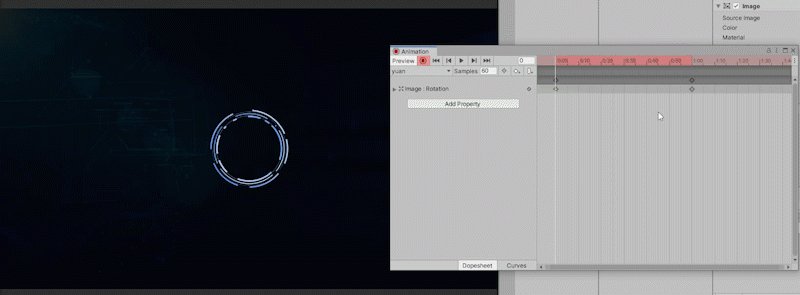
1.动画帧间距调整:
按Ctrl+A快捷键选中全部关键帧,拖动蓝色竖条即可
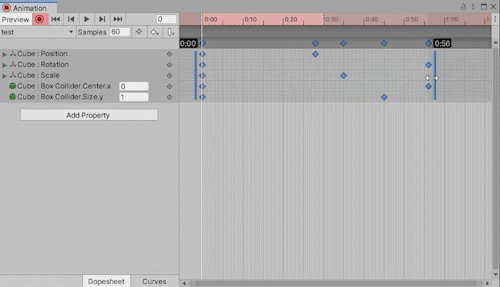
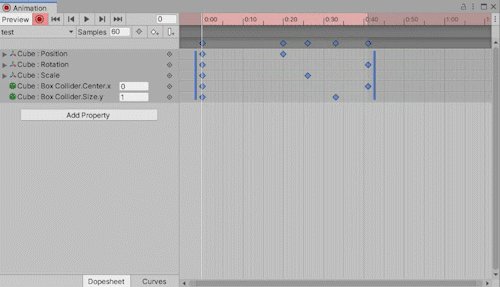
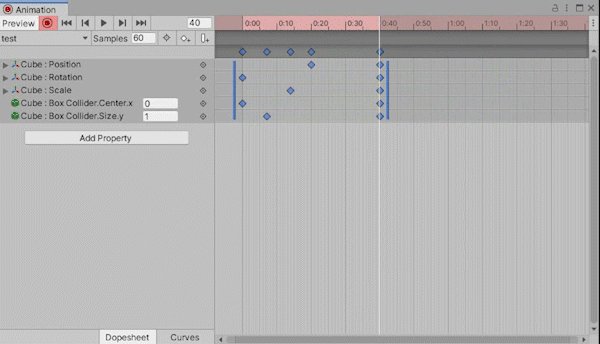
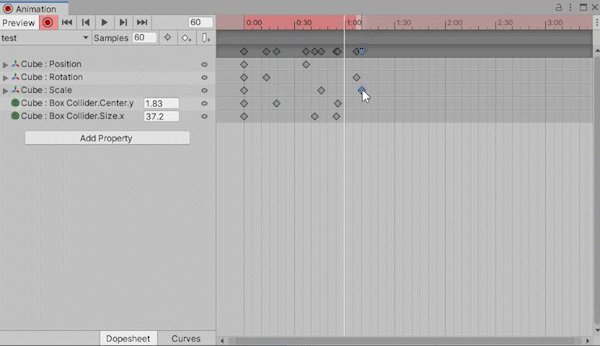
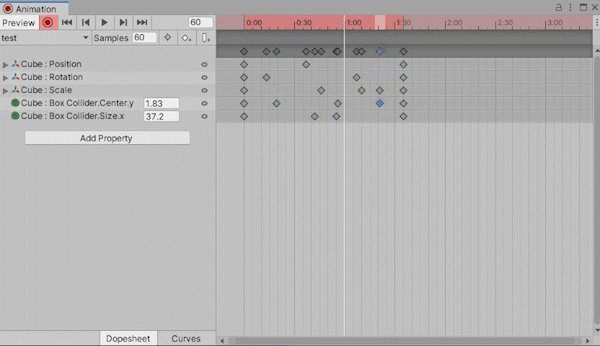
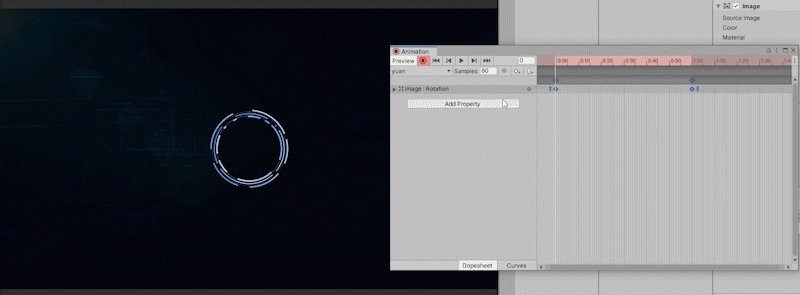
2.动画帧反转:
按Ctrl+A快捷键选中全部关键帧,拖动左侧竖条到右侧竖条前方即可

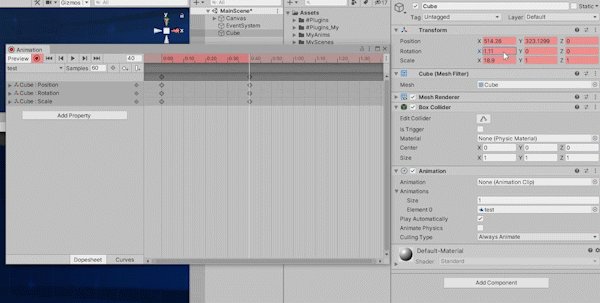
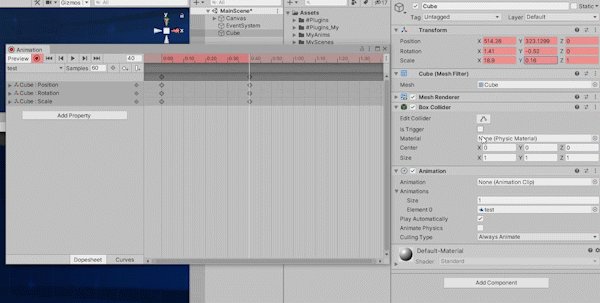
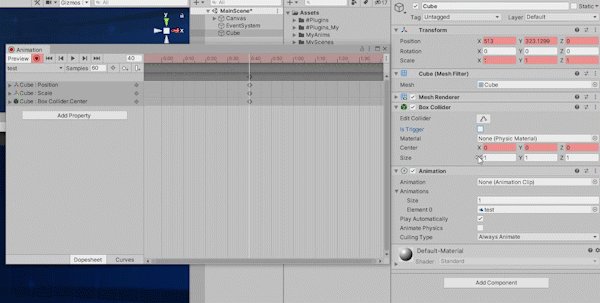
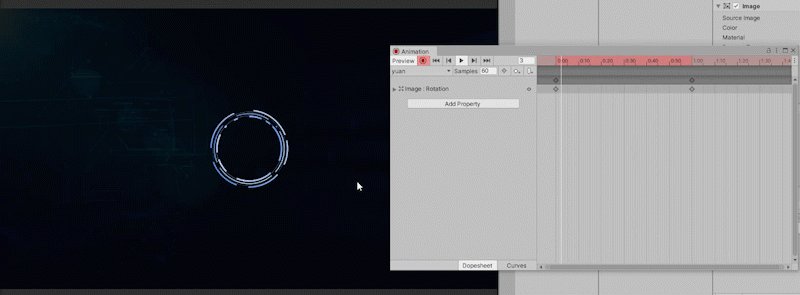
3.打帧方式:
①点开录制按钮后,直接设置参数值

②右键点击参数,选择“Add Key”

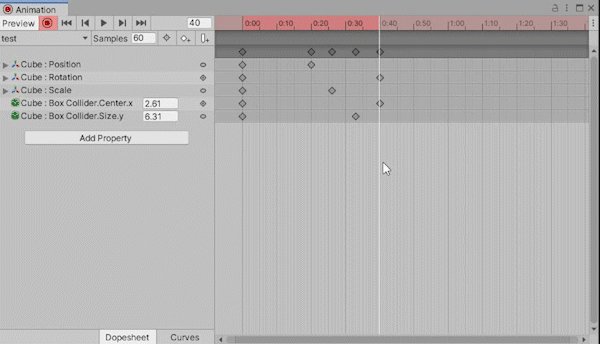
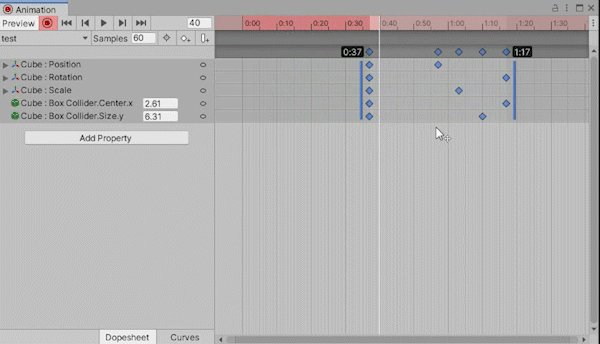
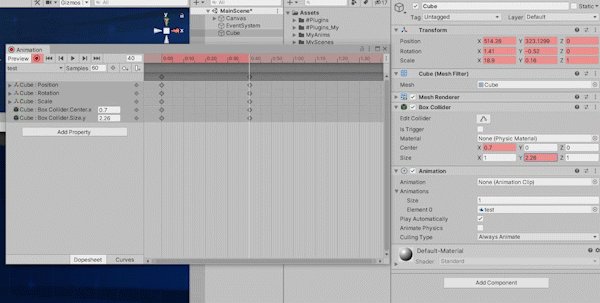
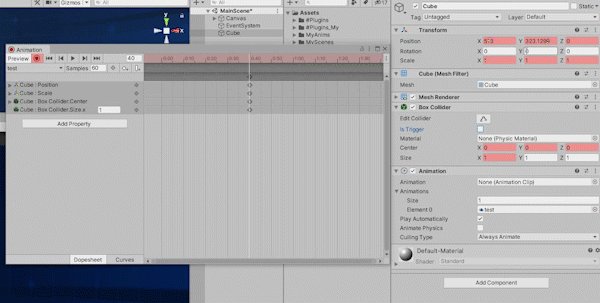
4.补帧方式:
鼠标双击来补帧:

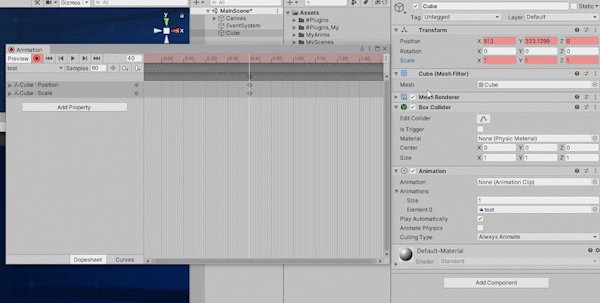
5.线性和非线性动画过渡:
如图:

从图中的动画可以看出,unity默认动画过渡不是线性的,而是开始加速,快结束时减速,可以从曲线中看出来,曲线一般用不到,就不多说了,动画过渡如果要改为线性,我一般使用的一个简单的的方法,就是选中关键帧,右键选择“Auto”就OK了,如图:

六、动画制作技巧:
1.微动画
指动画幅度不是很大的动画,使用微动画能提升用户观感体验,并且制作成本低
示例:

对比无动画:

2.跳动动画
指在动画结尾处做个缓冲,使参数值不直接达到目标值,而是先比目标值大些,再比目标值小点…最终达到目标值。使用跳动可以使动画效果更生动,常用在娱乐互动类项目中,例如在一些休闲游戏中,而在一些政务平台软件中使用较少。
示例:
较大幅度的跳动动画:

较小幅度的跳动动画:

无跳动的动画:

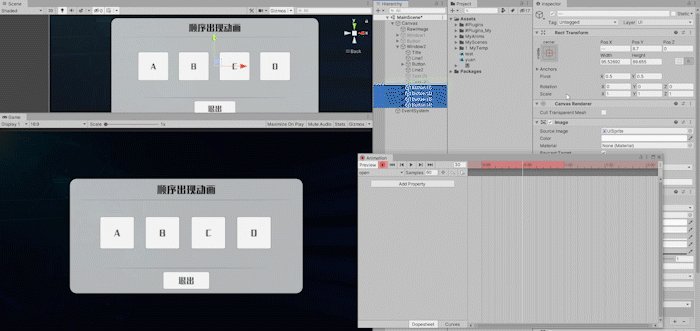
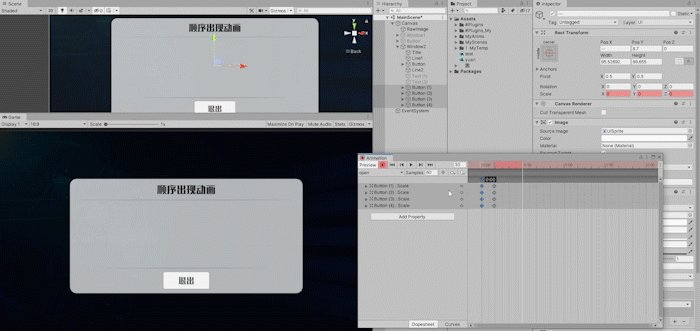
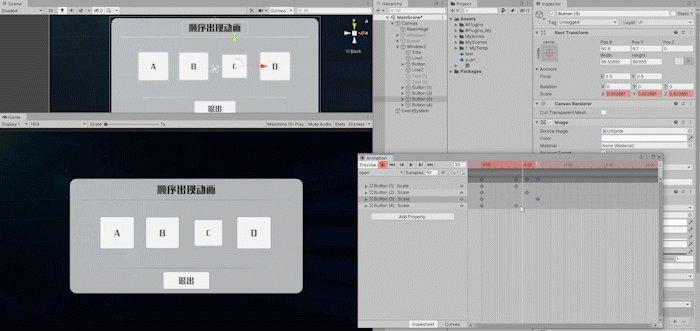
3.顺序出现动画
指UI元素依次出现动画,能提升视觉效果。
顺序动画一般还是用代码或Dotween插件实现比较好,因为UI元素数量可能是未知的。
如果元素个数比较少,并且是个数是固定不可扩展的,可以K帧来做临时实现。
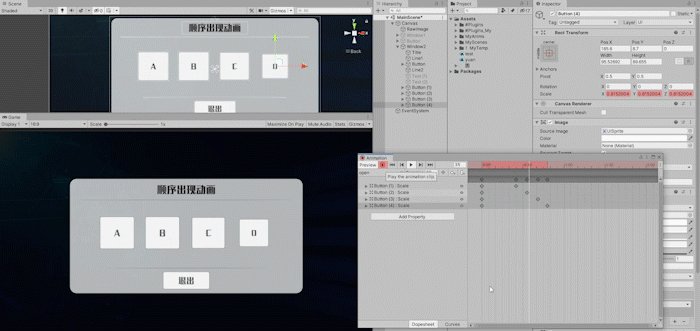
几秒做好一个顺序动画:

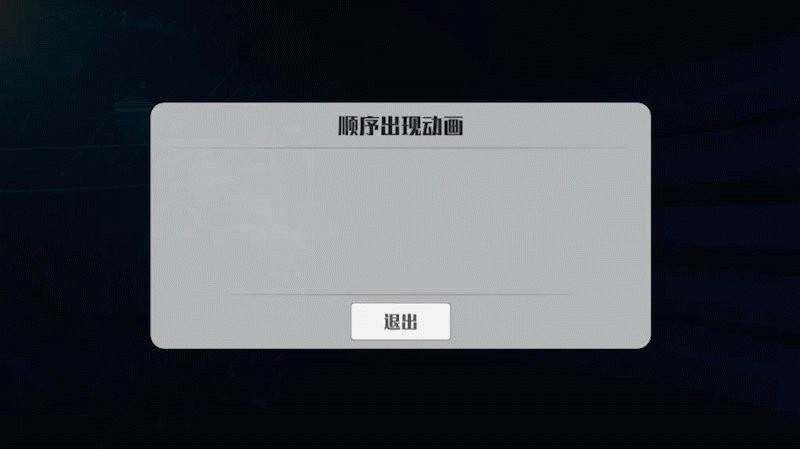
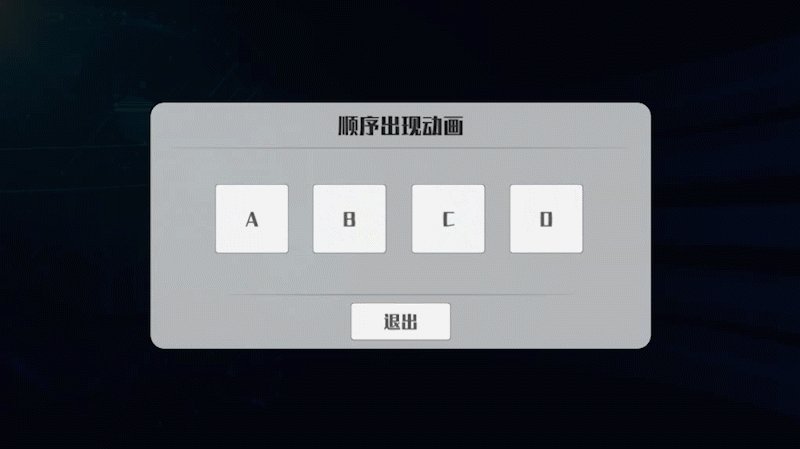
效果图:

再叠加一个跳动效果会更佳:

更多顺序动画效果展示:

叠加跳动:


叠加跳动:

先写到这里啦,以后有新想法再补充,感谢观看~