这个连招系统是在YTB上搬运过来的,也是自我接触UE以来,认为最好用,最高级的一个连招使用方式,
非常完美的利用了UE中强大的动画编辑器来实现连招,对于程序员来说轻松、省事;对于策划来说,
我可以随便编辑连招了,控制玩家游玩的连招难度,功能再进一步封装就可以商用了,Produce Ready



展示的3个连招全部都带RootMotion,并且开启了RootMotion支持,使用的资源索引
Tutorial: Advanced combo animation system - Unreal Engine 4 + Unreal Engine 5
Frank_Slash_Pack动画包


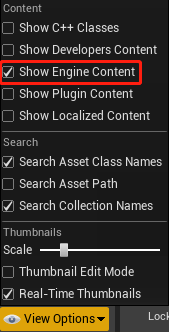
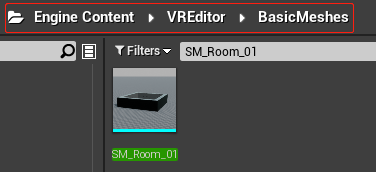
场景资源是UE自带的,再VREditor目录下面,需要打开Engine Content
#1. 搭建框架蓝图

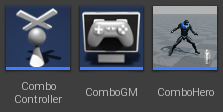
需要搭建3个框架类,分别是:
PlayerController:用于控制玩家的基础运动
GameMode:连招使用的相关游戏设置
Character:执行连招的角色,我们控制的角色
#1-1. ComboController类蓝图编程

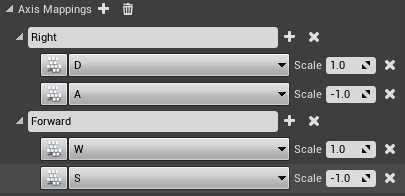
再Project Settings中绑定移动相关的按键,绑定的轴可以有正负,间接说明可以使用一个输入事件来对应2个变化

Get Controlled Pawn:获取控制器控制的玩家,也就是控制器作用到的角色
Get Control Rotation:获取控制角色的旋转方向
Get Forward Vector:获取控制器的前进方向,如果是负数轴,则是后退
Normalize:将获取到的前进方向进行规格化,因为我们只需要方向而已
Add Movement Input:添加移动输入,控制器的方法,作用到Pawn上
Target:添加移动输入的目标,约定为Pawn类型,可以被操控的类型,Character的父类
World Direction:控制器操作的方向
Sacle Value:移动轴缩放,[-1, 1]之间取值,对应我们的2个方向
Force:是否强制进行移动,强制移动会忽略不能移动的输入计算
#1-2. GameMode类

在视图中找好一个角度,使用杂项中的场景相机创建这个角度对应的相机

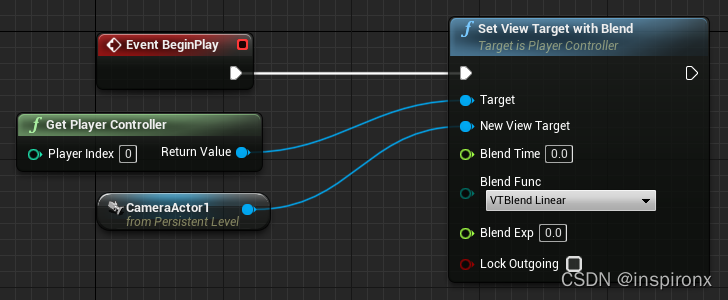
在GameMode中,开始运行的时候将控制器的视角交给我们定义好的相机,因为我们是上帝视角预览,
并不是角色自带相机进行预览,SetViewTargetwithBlend可以将游戏的相机混合转换
Target:约束为PlayerController,哪个控制需要转移相机视角
New View Target:新的视角目标,约束为Actor类型
Blend Time:相机从控制器到新视角使用的时间
Blend Func:混合使用的曲线方式
Blend Exp:混合的倍速
Lock Outgoing:是否锁定出去的最后一帧作为混合

设置GameMode相关的参数,将默认框架类引用到我们创建的框架类
#1-3. ComboHero角色类

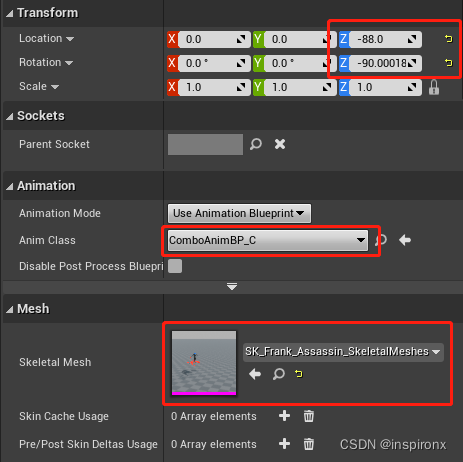
角色类需要有动画蓝图支持,我们在角色骨架网格体中使用了动画蓝图



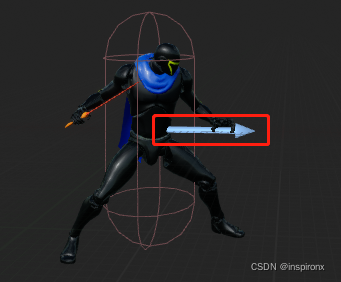
调整网格体的转向和箭头的一直,调整网格体的高度和自带的Capsule一致

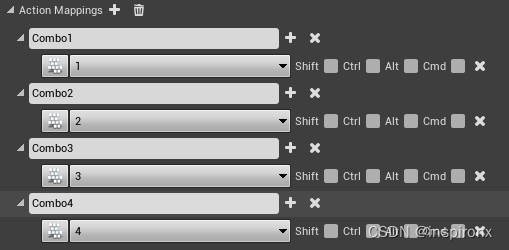
添加我们需要的按键绑定,Action是按键,Axis是轴

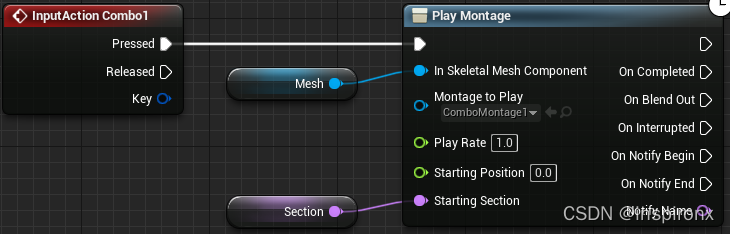
当我们按键的时候执行蒙太奇动画,使用切开片段的方式来执行动画,因为连招都是一帧切换的,使用切开片段可以省事快捷
Play Montage是播放蒙太奇动画的蓝图节点
#. Input 输入端口
In Skeletal Mesh Component:输入的骨架网格体组件,Character中叫Mesh的变量
Montage to Play:需要播放的蒙太奇动画
Play Rate:蒙太奇动画中所有动画的播放倍速
Starting Position:蒙太奇播放的起始位置
Starting Section:蒙太奇开始播放的切开片段
#. Output 输出端口
On Completed:播放蒙太奇完成的回调执行
On Blend Out:当播放蒙太奇开始出混合的时候且没有被中断时回调执行
On Interrupted:当播放蒙太奇被中断或取消时回调执行
On Notify Begin:当播放蒙太奇时候有蒙太奇通知且开始通知回调执行
On Notify End:当播放蒙太奇时候有蒙太奇通知且结束通知回调执行
Notify Name:当前蒙太奇播放过程中的有通知,当前通知的名称
#2. 动画蓝图及连招接口
切开片段动画连招的制作思路:使用AnimNotifyState来监听需要有效执行的连招,在Received_NotifyBegin和Received_NotifyEnd回调
阶段分别执行不同的逻辑达到切开片段动画连招的效果;在Received_NotifyBegin的时候,表示我们进入了有效的连招攻击收尾,
可以执行下一个切开片段动画,在Received_NotifyEnd的时候,我们需要恢复连招到默认的状态
#2-1. 连招接口定义

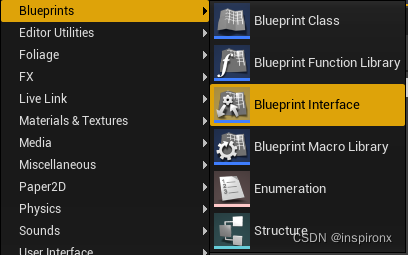
在蓝图类中选择创建蓝图接口,接口是任意类都可以调用的,实现类回调

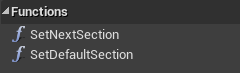
在接口中添加2个方法,第一个用于回调下一个动画切开片段,第二个方法用于重置回默认的切开片段

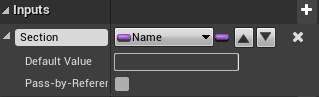
在第一个接口方法中添加输入参数,用于指定回调的切开片段名称,第二方接口方法默认即可
#2-2. 动画蓝图连招接口

在动画蓝图的动画图表中,使用我们之前创建的混合空间,将Speed和Direction提升为变量,同时使用DefalutSlot插槽,
插槽用于蒙太奇动画,蒙太奇动画需要插槽才能播放,使用默认的插槽就可以了

在事件图表中,更新我们的Speed变量,播放混合空间的动画
Try Get Pawn Owner:尝试获取当前动画蓝图归属的Pawn,也就是我们控制的角色


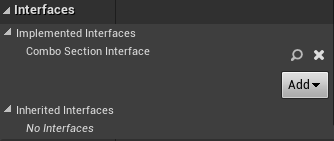
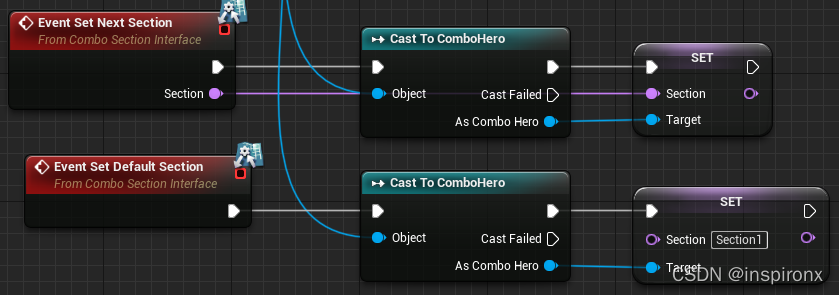
在类设置中实现我们连招的切开片段接口

在动画蓝图类中实现接口中的方法

当接收到SetNextSection的时候,将传递过来的Name赋值到Pawn中,用于连招的下一次播放
当接收到SetDefaultSection的时候,重置Pawn中的Section到默认名称
#3. 蒙太奇动画和动画状态通知
使用动画的状态通知来告知我们播放的动画进度和一个有效的连招时间点,在时间点的范围表示可以切换到下一个切开的动画片段,
在动画状态通知类中暴露下一个切开片段名称,在蒙太奇动画中指定下一个切开片段动画名称
#3-1. 连招动画状态通知

新建蓝图类继承自AnimNotifyState

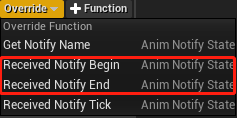
实现类中的Received Notify Begin和Received Notify End



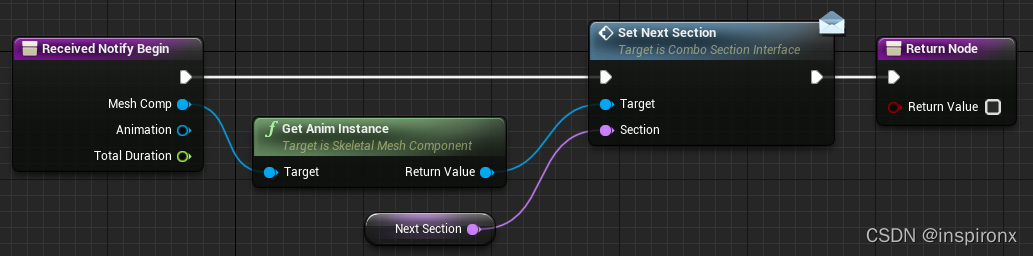
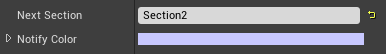
在Received_NotifyBegin的时候,我们需要告知需要播放的下一个切开动画片段,同时将NextSection暴露给编辑器
Mesh Comp是这个动画状态通知所拥有的骨架网格体,通过Get Anim Instance可以获取这个类的动画蓝图,因为这个方法
返回就是继承自UAnimInstance的子类(比较特殊哈,本来需要Cast到我们创建的动画蓝图)

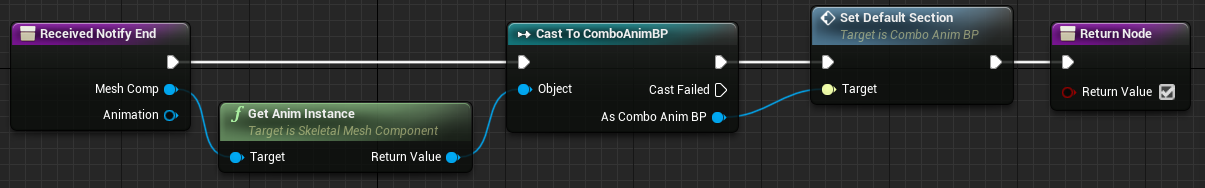
在动画状态通知结束的时候,把动画恢复到默认的切开片段名称
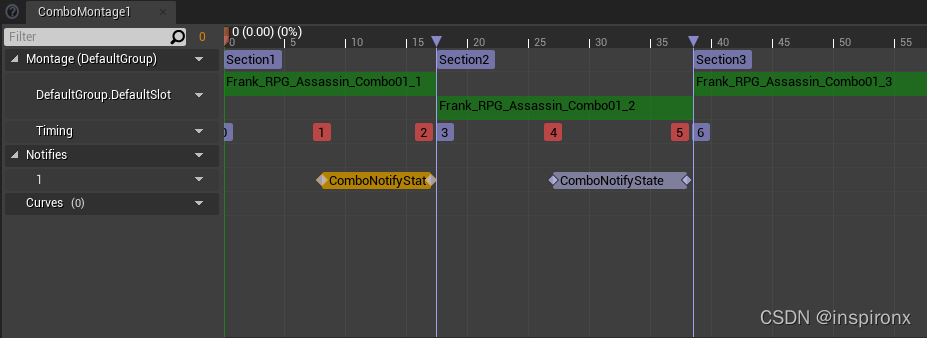
#3-2. 蒙太奇动画


将需要连招的所有动画片段拖入到动画编辑器中,递增顺序的方式进行排列

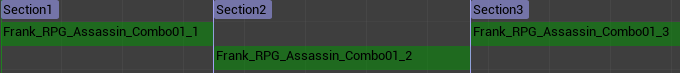
给动画片段分别添加切开片段名称,分别命名为Section1、Section2、Section3,并把切开的片段名称依次放入到对应插槽位置处

点击Clear将连接的切开动画片段分离开,我们不要一次播放到底,我们需要手动控制播放哪个切开片段


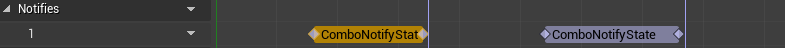
在动画编辑器中的Notify栏中添加我们创建的动画状态通知,并且设置这个动画的下个连招名字