文章目录
vue动画
前言
本文将围绕是什么、有什么用、怎么用的话题,讲讲vue动画的特点和如何使用
什么是Vue动画,它能用在哪些场景?
过渡是由一个状态变为另一个状态的过程,而动画就是过程的集合了【个人以为】。
“Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果”,即Vue的动画是作用是让元素在改变前添加一些过度效果。这样可以让用户在视觉和交互上有更好的体验。

看个例子,代码如下,直接复制就可以有效果。没看明白没关系,继续看之后的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<title></title>
<style type="text/css">
/* 设置持续时间和动画函数 */
.v-enter-active,.v-leave-active {
transition: all .8s ease;
}
.v-enter, .v-leave-to{
transform: translateX(100px);
opacity: 0;
}
</style>
</head>
<body>
<div id="app">
<button @click="show = !show">切换</button>
<transition>
<p v-show="show">hello</p>
</transition>
</div>
<script type="text/javascript">
let vue = new Vue({
el:'#app',
data:{
show:true,
},
})
</script>
</body>
</html>
vue动画的两个状态切换
触发条件可以是元素删除,添加,数组或列表内容的更新。这里使用v-show来修改元素状态

进入( enter )
对于v-show来说,当他的条件由false转为true为进入(v-if也一样)。条件为真说明是展示元素
对于的触发的css类为(默认):v-enter、v-enter-to、v-enter-active,其中v-enter-active是包括了v-enter、v-enter-to两个过程,一般用于设置过度时间。
触发顺序是:v-enter ——> v-enter-to ;
v-enter和v-enter-active同时执行
上面的案例中,用v-enter-active定义了过度效果,v-enter定义进入的初始状态,v-enter-to定义进入的最终状态
.v-enter-active{
transition: all .8s ease;
}
.v-enter{
transform: translateX(100px);
opacity: 0;
}
/* .v-enter-to{} 最终状态没定义,以默认为当前为的状态 */

退出;离开( leave )
对于v-show来说,当他的条件由true转为false为退出(v-if也一样)。条件为真说明是隐藏元素
对于的触发的css类为(默认):v-leave、v-leave-to、v-leave-active,其中v-leave-active是包括了v-leave、v-leave-to两个过程,一般用于设置过度时间。
触发顺序是:v-leave ——> v-leave-to ;
v-enter和v-enter-active同时执行
上面的案例中,用v-leave-active定义了过度效果,v-leave定义进入的初始状态,v-leave-to定义进入的最终状态
.v-leave-active{
transition: all .8s ease;
}
.v-leave{
transform: translateX(100px);
opacity: 0;
}/* .v-leave-to{} 最终状态没定义,以默认为当前为的状态 */

由于部分代码是一样的,最终合成了以上的css代码
/* 设置持续时间和动画函数 */
.v-enter-active,.v-leave-active {
transition: all .8s ease;
}
.v-enter, .v-leave-to{
transform: translateX(100px);
opacity: 0;
}
vue动画为我们提供了什么?
Vue动画为我们提供了一个<transition></transition>、<transition-group></transition-group>组件用于包裹要添加过度动画的元素和一套规则。标签、动画进和出的两个过程及对应其动画类名的定义,还有动画的回调函数
<transition></transition>
<transition-group></transition-group>
// 类名部分
.v-enter{} //
.v-enter-to{}
.v-leave{}
.v-leave-to{}
.v-leave-active{}
.v-enter-active{}
// 回调函数部分。这里还不熟悉,本文不讲回调部分
v-on:before-enter="beforeEnter" //进入前的回调函数
v-on:enter="enter" // 进入的回调
v-on:after-enter="afterEnter" // 进入后的回调
v-on:enter-cancelled="enterCancelled" // emm
v-on:before-leave="beforeLeave" // 退出前的回调
v-on:leave="leave" // 退出的回调
v-on:after-leave="afterLeave" // 退出执行后的回调
v-on:leave-cancelled="leaveCancelled" // emm
回调函数的参数是单曲的元素.这里还不熟悉,本文不讲回调部分
function enter(el){
// 定义进入时的回调函数
console.dir(el)
}
要完成一个动画,我们还需要补充些什么?
- 确保vue框架正确的引入了,
2.x及以上版本 - 在需要添加过渡效果的元素上外添加标签
<transition>或<transition-group>。包裹着过度的元素,如果有多个过度的话,为标签添加name="{自定义类名前缀}"属性来区分css过度 - 给元素添加状态,可用是
v-if,v-show,数组增减等… - 定义过度动画每个状态的css属性:进入前后
v-enter-…,退出前后v-leave… - 改变元素状态,查看动画效果
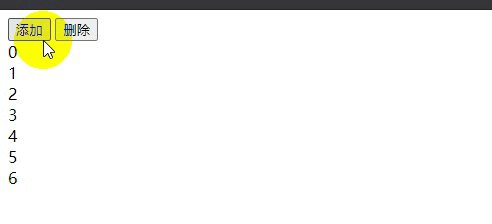
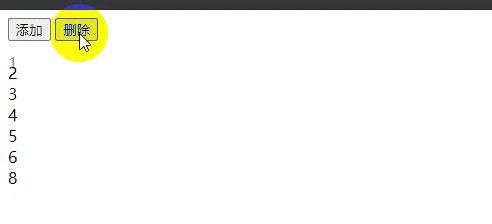
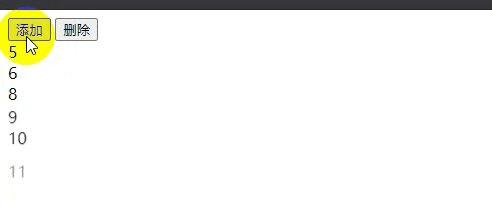
一个动画案例
实现官网的一个数组添加和删除的动画案例
1. 确保框架引入和基本骨架搭建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript">
let vue = new Vue({
el:'#app',
data:{
},
})
</script>
</body>
</html>
2. html部分
<div id="app">
<button @click="add">添加</button>
<button @click="remove">删除</button>
<!-- 因为是多个元素。这里用group标签,tag属性指明参与过度的是li标签 -->
<transition-group name="list" tag="li">
<li v-for="item in listArr" :key="item">{{item}}</li>
</transition-group>
</div>
3. 定义元素的添加和删除方法,以及初始化数据
let vue = new Vue({
el:'#app',
data:{
current:7,// 试用顺序添加是为了保持v-for的key的唯一性
listArr:[0,1,2,3,4,5,6]
},
methods:{
add(){
console.dir(this.listArr)
this.listArr.push(++this.current)
},
remove(){
this.listArr.splice(0,1)
}
}
})
4. 定义过度动画的css样式
<style>
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to {
/* 进入的初始状态和离开的最终状态 */
opacity: 0;
transform: translateY(30px);
}
/* .list-leave,.list-enter-to{}
不定义进入的最终状态和离开的初始状态。默认为原本的状态
*/
li{
/* 去除列表前的点 */
list-style: none;
}
</style>
5.看最后效果: