码字不易,转载请注明出处^ o ^
1 前言
Unity导入一个人物模型后,一般还需要让它动起来。并且,还需要有一定的状态管理,比如按A键就做跑的动作,按B键就做打人的动作,等等。
本文就从无到有,讲一下如何快速导入一个人物模型,然后动起来。
本文着重讨论的是人物模型,因为这种模型的动效,可以从网站下载,不需要自己设计!
这个网站就是https://www.mixamo.com/#/
这是Adobe旗下的一款产品,可以免费上传静态模型文件,绑定动画调试,并下载,很良心。不过我们不需要这个功能,我们只想从它那下载动画文件,自己使用。
2 设计流程
2.1 基础环境搭建
首先,创建一个新的Unity工程。打开后,是一个干净的场景:
 然后呢,搞一个平板,作为地面。
然后呢,搞一个平板,作为地面。
 然后呢,搞个模型进来。
然后呢,搞个模型进来。
有很多网站。我这里推荐2个。
- https://free3d.com/zh/3d-models/ 这个模型丰富,带纹理。
- https://www.mixamo.com/#/ 这个主要目的是下载动画文件,下载的同时,模型也给你了,不过模型没有纹理,俗称【白模】
咱们简单操作,就从第二个网站下载一个。

得到的是一个fbx文件。
模型拖到【Project】面板中,相当于导入了。接着,拖到Hierarchy面板中,相当于应用到场景了。

为了让人物可以跟下面下载的动画匹配,有一步非常重要的工作,如下:

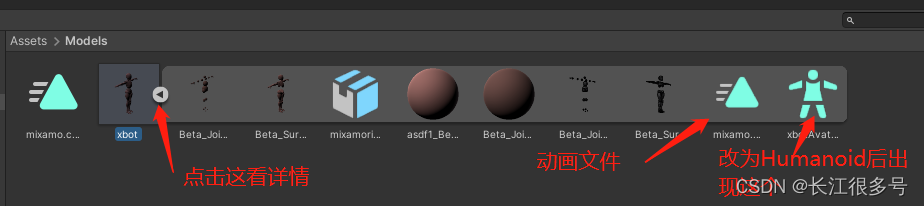
Project面板,选中该模型,Inspector面板,Animation Type修改为Humanoid。这会让模型保证是人体标准的5个大骨骼。
 改好以后,查看该模型详细信息,即点击小三角形,可以看到一个小人物图标。
改好以后,查看该模型详细信息,即点击小三角形,可以看到一个小人物图标。
2.2 动画搭建
先说一下动画系统的核心概念。新版本的Unity,搞动画需要2个东西,Animator和Animator Controller。
Animator,动画。如跑,跳,举手,各自是一个动画。文件后缀.anim。可以从网站下载,当然,你也可以自己设计。Animator Controller,动画控制器。文件后缀,.controller。打开是一个图形化的状态机,可以控制多个动画。一般自己创建。
2.2.1 获得一组anim动画文件
动画自己编辑,太费事了,我们可以从网上下载来,直接应用到模型上!
下载地址:
https://www.mixamo.com。

你可以搜索不同的状态,如run, attack, dead,jump,idle,等等。然后下载下来。
下载的不是纯粹的动画文件,而是一个fbx文件,包含了模型本身,每个模型包含一种动作。所以我们还需要提取一下。
下载后,先把fbx导入到Unity中,然后,需要像2.1节说的,把Animation Type改为Humanoid。这样,动画类型也能保证是以人体的标准形式展现。
然后选中模型,点击这个文件的小三角形,出来后,看到一个蓝绿色的文件没?它就是动画文件。

选中它,然后Ctrl + D,或者菜单栏的Edit -> Duplicate,就可以把动画提取出来。提取出来后,同级文件夹下,就多了一个后缀为anim的文件,可以改一下名字,比如叫idle.anim。
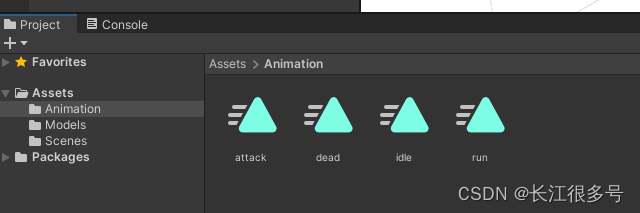
好了,接下来继续,一顿操作猛如虎,下载N个模型,提取N种动画,
把这些都放到一个文件夹下。这些就是你想要的所有动作了。

接下来,需要搞个动画状态机(Animator Controller),根据不同的状态来切换不同的动画了。
2.2.2 动画状态机(Animator Controller)
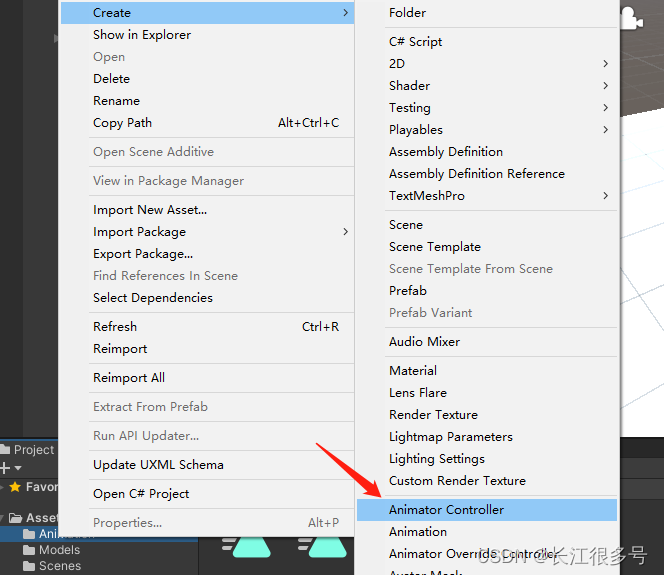
在Project面板,Animiation目录下(目录随便你,建议和2.2.1的动画文件放在一起)。右键,Create -> Animation Controller。

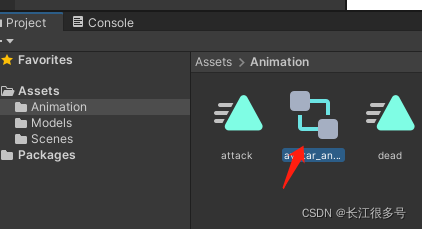
建好后,长这样。

双击它,进入了动画编辑面板:

默认3种。
Any State:表示任意状态的特殊状态。
Entry:表示状态机的入口状态。组件被激活后无条件跳转到该状态,一般需要把它连到我们自定义的默认态,如Idle。
Exit:表示状态机的出口状态。如果动画控制器只有一层,那么这个状态没有用。如果有多层,需要从子状态机中返回到上一层(Layer)时,把状态指向Exit就可以了。本文是不需要用到。
好了,接下来,我们开始自定义:
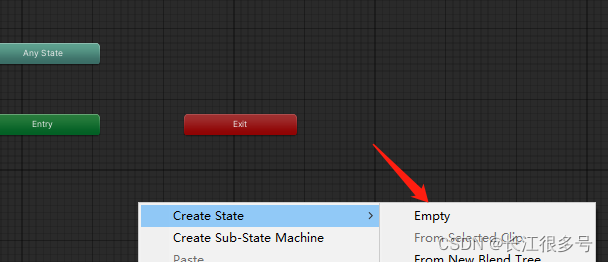
在操作区,右键,Create State -> Empty。新增状态。比如idle。

选择idle,在Inspector面板,Motion绑定好一个动画。例如就是我们前面得到的idle.anim。

同理创建好run,attack, dead3种状态。
接下来,我们开始定义状态之间如何切换。
目标:
- 任何状态下,可以触发
attack,attack一次后,自动进入idle。 - 任何状态下可以触发
dead,之后,无法进入其他状态 idle状态下,可以触发run,run可以触发idle。
首先,先创建触发一下条件。在Anomator->Paramaters添加。

触发条件有多种。
前三种是设置值,float, Int, bool。在脚本,可以配置值来触发动画。
例如bool可以这样触发:
gameObj.GetComponent<Animator>().SetBool("Is_move", true);还有一种Trigger,类似于单选框,代码中这样触发:
gameObj.GetComponent<Animator>().SetTrigger("Attack");接下来,按前面的3个目标,分别讨论。
(1) 任何状态下,可以触发attack,attack一次后,自动进入idle。
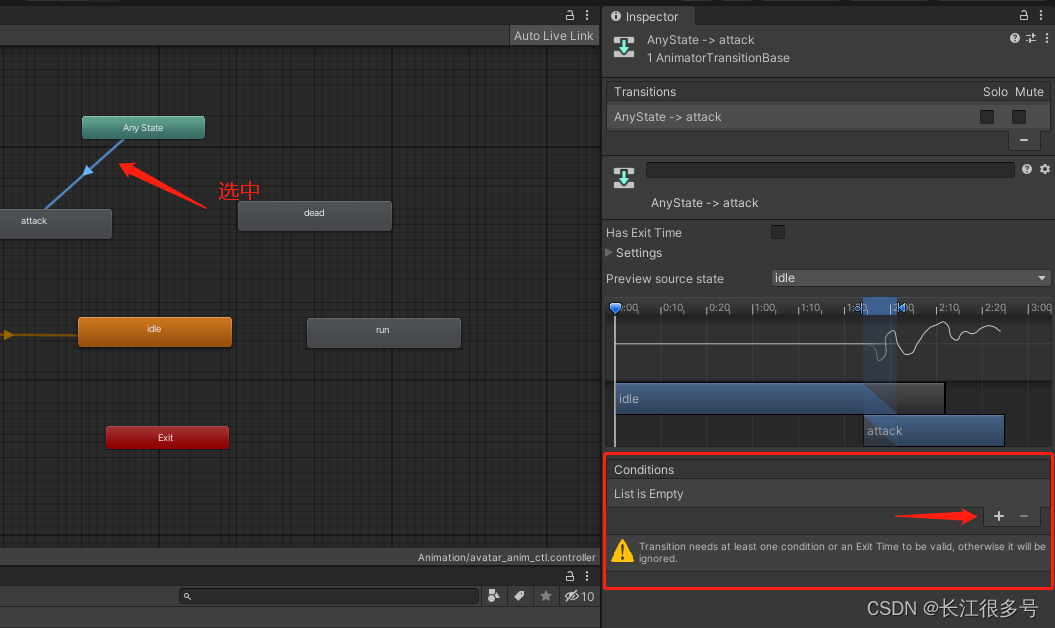
选中AnyState,右键,Make Transition。出来一条线,连接到attack。
这个线代表状态切换,可以有条件。如何设置条件?
点击选中这根线:

Inspector面板,最下面,Conditions,添加条件。
咱们就前面配置的一个触发条件Attack。
这样,只要代码中执行:
gameObj.GetComponent<Animator>().SetTrigger("Attack");该游戏对象,都会从任意状态,进入攻击状态。
还有一件事,attack一次后,自动进入idle。这个简单,直接连一根线,到Idle,不加任何触发条件,就可以实现。Attack执行一次,就会进入Idle。
(2) 任何状态下可以触发dead,之后,无法进入其他状态
首先,像(1)一样,从AnyState连一根线到Dead。然后加一个Trigger类型的触发条件,如Dead。
因为Dead后啥也干不了了,所以Dead不需要连到其他地方。
(3) idle状态下,可以触发run,run可以触发idle
先搞一个Bool类型的触发条件,名字叫Running。
然后,Idle连一根线到run。加触发条件Running=true

再从run连一根线到idle,加触发条件:Running=false
最后,把Entry连接到Idle,因为Idle为默认状态。另外,还需要让idle的动画,为循环播放,否则播放完就不动了。

至此,整体状态机的图就好了。

2.3 模型绑定动画
把模型对象,添加一个Animotor组件。
把Controller,设置为前面写的.controller状态机。

另外,如果你有按2.1节说的,Animation Type修改为Humanoid,则Avatar会有个默认值,如果为空,则说明你没改好,会有问题的。
至此,运行起游戏,不带任何代码,动画就会执行了,默认一直显示idle的那个动画。
如果要动态切换,就需要加一点脚本了。
2.4 脚本切换动画
这个就比较简单了。先写个脚本如下。
public class AvatarController : MonoBehaviour
{
public void DoRun() {
this.gameObject.GetComponent<Animator>().SetBool("Running", true);
//TODO 也可以同时修改transform.position来实际调整距离
}
public void DoAttack() {
this.gameObject.GetComponent<Animator>().SetBool("Running", false);
this.gameObject.GetComponent<Animator>().SetTrigger("Attack");
}
public void Stop() {
this.gameObject.GetComponent<Animator>().SetBool("Running", false);
}
}然后UI上加3个按钮,绑定这3个函数。
效果如下: