前言:由于是学习笔记,创建项目就不说了使用VueCli快速创建
由于采用了Vue3+Typescript 所以Lottie官网的教程及安装路径是没有用的,需要使用vue3-lottie
安装
npm install vue3-lottie@latest --savemain.js 中引入lottie
// main.js
import { createApp } from 'vue'
import Vue3Lottie from 'vue3-lottie'
import 'vue3-lottie/dist/style.css'
createApp(App).use(Vue3Lottie).mount('#app')使用
<template>
<Vue3Lottie :animationData="DogJSON" :height="200" :width="200" />
</template>
<script setup>
import DogJSON from './lotties/dog.json'
</script>其中?animationData 属性是必填的 heght/width(Number|String) 是选填的,不填时默认100%, 具体配置可查看官方LottieGithub?开发文档
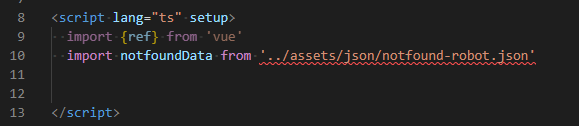
此时理论上是没有啥问题的,代码也可以运行,动画页正常在页面显示了,即使Ts将JSON引入语句标红

?本来这玩意可以不理会的,但是无奈强迫症!!!!所以你还需要向 src ->?shims-vue.d.ts 增加一些代码。
/* eslint-disable */
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
/******* 上面这段是VueCli 主动创建的 不用管,加入下面的代码 ******/
declare module '*.json' {
const value: any;
export default value;
}
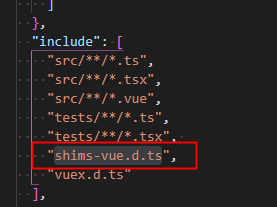
保存后,关闭报错页面,然后再次打开红线就不会出现了,如果依然会有红线标出的话需要检查tsconfig.json 文件的?include 部分是否添加了?shims-vue.d.ts

?OK,到这里就成功将Lottie动画引入了Vue3+Typescript 的项目了!!!
本人是菜鸡,此文章主要用于记录学习以及为有同样困扰的同学提供解决方案,方案可能会因为相应工具的版本升级而失效,请各位在里发文时间过长的时间尽量选择其他大神发布的较新文章参考