????????Android Studio提供了可视化的图形界面编辑功能,用户可以直接拖拽想要的组件到屏幕中即可。

? ? ? ? 但是由于手机分辨率的不同,有时在电脑模拟器中排布正常的页面,到手机真机中就无法正常显示,或者发生页面各个组件的位置错乱的现象。(下图中左图为虚拟机显示,右图为真机显示,右图中下面一行的四个图标位置混乱)


? ? ? ? ?发生这一现象的原因是约束的限制。在xml中,组件不设置约束将会报错,如果只设置了一个约束条件,一个约束条件无法真正将一个组件固定在一个确定的位置。此时如果真机与虚拟机屏幕大小不同,组件会严格按照约束来排布,就会发生位置错乱的现象。
? ? ? ? ? 若想在页面中将一个组件的位置固定下来,至少需要三个约束条件,即顶端,左端和右端。
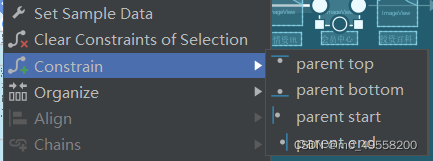
??????????解决方法,在Design界面(可视化编辑)中,右击每一个组件,点击Constrain,依次设置
parent top、parent start、parent end三个约束。这样页面在真机中就可以展示成与虚拟机相同的效果。

? ? ? ? ? 此处列出一个有三个位置约束条件的组件。这样的组件就可以在不同手机中显示在大体相同的位置。
<ImageView
android:id="@+id/x6"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="140dp"
android:layout_marginTop="124dp"
android:layout_marginEnd="211dp"
android:src="@mipmap/dc"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>