在这个教程中我们将学习如何使用蓝图制作一个简单的距离测量工具,它可以测量空间中用户定义的点之间的距离。
1、运行机制
距离测量工具是基于样条线的。它包含一些蓝图函数,可让你调整样条曲线以获得空间中两个或多个点之间的距离。

要使用距离测试工具,只需将其拖放到您的场景中。可以像移动任何其他样条线组件一样来更改终点。长度值会自动更新。可以通过按住 alt 键并向外拖动来添加其他点。
2、用户变量
在“配置”下的详细信息面板中可以找到一些易于使用的功能。
- Reset Tangents:重置切线,将所有样条线切线重置为其默认值。
- Zero-Out Tangents:将所有样条切线设置为零。这对于快速移除所有样条曲线曲率很有用。
- Unit Type:单位类型,此设置使你可以选择更改工具使用的测量单位。默认情况下,它设置为厘米。
- Anchor Actor:如果此值不为 null,则样条线的末端将锁定到此处指定的 Actor。
就这些参数,非常简单,它可以在编辑器和运行时工作。
让我们开始吧!
3、项目设置
我们将从制作一个新的虚幻引擎项目开始。对于本教程,我使用的是 4.26 版本,但它也应该适用于早期/后期版本。

这次我将创建一个空的仅蓝图项目——你不需要任何 C++ 来完成它。我还将添加入门内容,因此有一些道具可用于测试,这些道具比几个立方体更有趣。

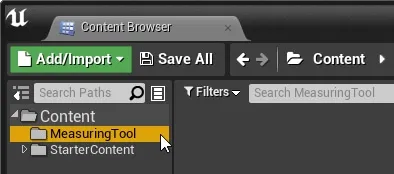
一旦我们启动并运行,要做的第一件事就是在我的内容浏览器的根目录中创建一个名为MeasurementTool的新文件夹,以便确保为该工具创建的所有资产都保留在此文件夹中。这非常重要,因为我计划将这些文件迁移到我的几个项目中,并且不希望这些文件与现有资产混合或冲突。
4、单位类型
我们要在 MeasurementTool 文件夹中创建的第一件事是一个名为EUnitTypes的枚举。这样就可以设置要使用的测量单位。


5、文字材质
在我们开始蓝图之前,需要为其文本读出组件制作一个新材质。此材质将是 Unreal 默认使用的文本渲染材质的近似副本,但我们将对其进行修改以始终面向相机。这个步骤可以在任何时候完成(也可以跳过),但最好现在就处理一下。
我们可以从头开始创建这个材质,但是由于本教程的重点不是材质创建,所以我们走捷径。在内容浏览器的视图选项中有一个标记为“显示引擎内容”的复选框。启用该功能后,运行对DefaultTextMaterialOpaque 的搜索。

我们不想修改这个材料(直接改变引擎内容几乎总是一个糟糕的主意),所以右键单击并复制。将其命名为合理的名称(我将其命名为M_TextMaterial_CameraFacing),然后将其拖到MeasuringTool文件夹中。我们将对这种材料进行两个快速更改。

首先,将 Vertex Color 输出连接到 Emissive Color,这样即使在弱光条件下也能看到文本。
第二个更改是创建一个“AlignMeshToTheCamera”函数和两个 v??ector3 值。此功能将改变其应用的网格的顶点,使其始终面向相机。默认设置使它以错误的角度呈现网格,因此我们需要稍微调整一下。
将向量插入Custom Object Basis 2 和 3(1 可以保持默认),并将它们分别设置为 (1,0,0) 和 (0,-1,0)。这样做是切换(现在倒置的)Y 轴和 Z 轴以更改对齐的旋转,以便我们可以正确阅读文本。
现在可以关闭材质编辑器。
6、创建蓝图
获得枚举和文本残值后,我们将创建一个新的蓝图类。选择“Actor”作为其父类,因为我们希望它是一个简单的对象,可以将其拖放到场景中。我将其命名为BP_MeasuringTool。

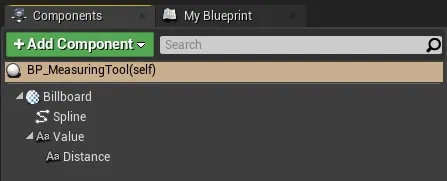
打开新蓝图并添加以下组件:
- Spline
样条组件的长度是工具将测量的长度。我们将制作一些函数来定义它的开始和结束位置。 - Text Render (x2)
我们需要文本渲染组件以清晰的格式输出样条线的距离值。将其中一个命名为Value,另一个命名为Distance 。 - Billboard
Billboard不是绝对必要的,这只是为了展示。也就是说,它有助于从背景中挑选出测量工具,并使整个事情看起来更专业一些。
添加组件后,单击广告牌并将其拖动到层次结构的顶部,使其成为 Actor 的父组件,同样将距离文本渲染作为Value 的父级。蓝图布局应如下所示。

7、组件设置
Billboard
可以将Billboard精灵设置为你喜欢的任何内容。即使测量工具被部分遮挡,这纯粹是一种帮助识别测量工具。如果你特别有艺术感,甚至可以创建自己的!

我发现精灵纹理“T_Loft_Spline”非常适合我。这是一个引擎纹理,所以你必须启用“显示引擎内容”。不用担心这个文件位于你的内容文件夹之外,因为它是一个未更改的引擎资源,虚幻引擎会知道在哪里可以找到它。
Spline
我们需要在此处更改的唯一设置是选中“Input Spline Points to Construction Script”框。这很重要,因为将样条点数据暴露给构造脚本。没有它,我们的工具将无法在编辑器中正确更新。

Text Render
两个文本渲染组件都应该分配我们的M_TextMaterial_CameraFacing材质,并将水平和垂直对齐设置为居中。
将距离文本值设置为’DISTANCE’,将其世界大小设置 为16,并在 Z 轴上添加22 厘米,使其位于其父级上方。这就是我们将对这个组件所做的所有事情,因为它只是为了便于阅读。

Value文本渲染的位置和文本值将以编程方式设置,因此它可以保持原位,但将其 World Size 值设置为26。

8、更新距离值
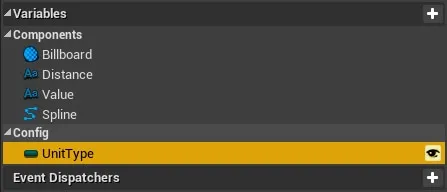
返回蓝图并创建一个新的EUnitTypes变量。将其命名为UnitType。这是在蓝图编辑器之外使用的变量之一,因此单击眼睛图标将其公开,并将其置于易于识别的类别中——我倾向于使用Config。

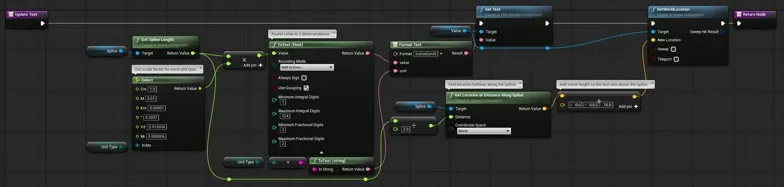
接下来,创建一个名为UpdateText的新函数。这将根据样条线的长度设置我们的Value渲染文本组件的位置和值。

从构造脚本和 Event Tick 中触发此函数,以便它在编辑器中和运行时工作。

如果现在将BP_MeasurementTool拖放到场景中,将能够移动样条线并创建新点,并且文本将根据你在蓝图的详细信息面板中设置的单位类型自动更新其值。
9、切线控制
样条曲线可能很繁琐。我们要添加的下一件事是一些功能,让我们只需单击一下即可设置所有切线。为此,我们需要在蓝图中添加三个新函数。
第一个是“ SetTangents ”,它将简单地遍历我们所有样条的切线并将它们设置为指定的向量输入。

最后两个非常相似,我分别称它们为ZeroOutTangents和ResetTangents。每个都将使用不同的输入触发SetTangents——前者将所有切线设置为0,0,0(无曲率),后者设置为样条线的默认值0,0,100。

这些是我们将在编辑器中触发的功能,因此将它们分配给您的配置类别并确保它们的“调用编辑器”复选框均已勾选。这会将它们变成蓝图详细信息面板中的按钮。

10、Actor对齐
我们要添加到测量工具的最后一个功能是将样条线的末端对齐到Actor的位置。为此,我们需要Config部分中的最后一个变量,即对参与者的引用。我们将其命名为AnchorActor。这是针对每个实例进行调整的另一项,因此请记住将其设置为可公开编辑。
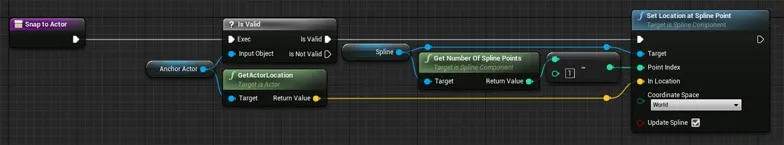
创建一个名为SnapToActor的新函数,并将其添加到构造脚本和 Event Tick 中。确保它在文本更新功能之前触发,否则读数将过时!

SnapToActor函数很简单。它会查看你是否分配了一个Actor,如果是,它会将最后一个样条点移动到它的位置。如果AnchorActor变量为空,则它什么也不做。简单!

11、结束语
教程代码可以从这里下载。
虽然可能没有你在 Unreal Marketplace 上找到的插件的所有功能,但我希望这个简单的测量工具可以帮助你完成项目,并且使用起来不那么笨重。
原文链接:UE4距离测试工具开发 — BimAnt