《保卫萝卜2》关卡选择场景开发
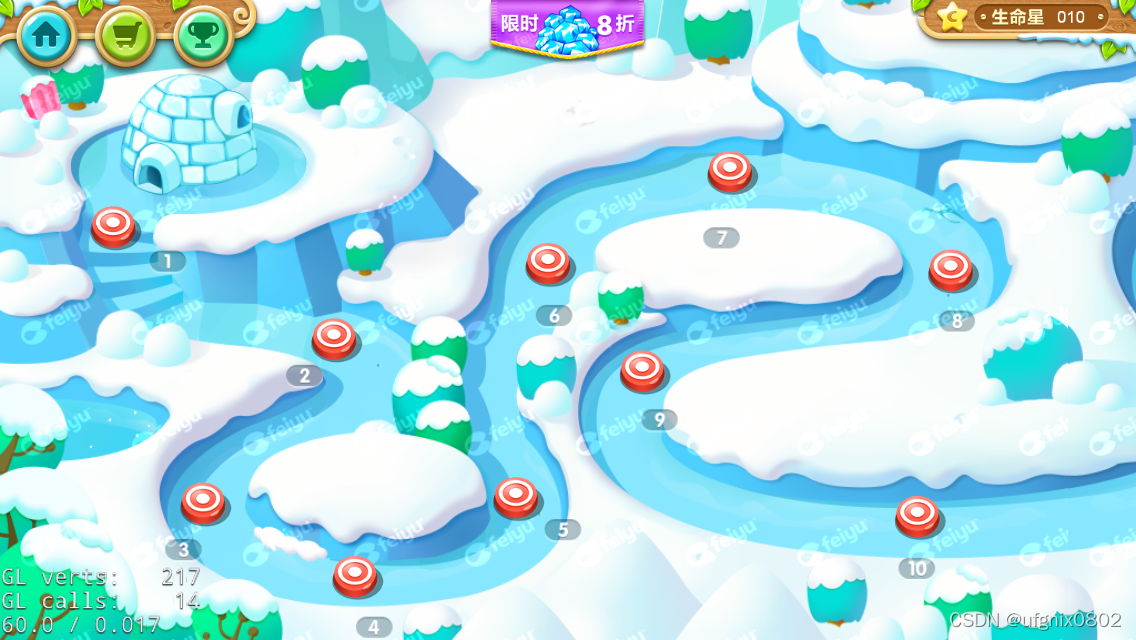
??我们已经实现完《保卫萝卜2》关卡选择页面开发(链接:https://blog.csdn.net/qq135595696/article/details/123057202),接下来我们实现关卡选择页面的场景开发。同样,在开发之前,我们先看一下完成后的效果图,如下如所示。

??对上图分析可得,关卡选择场景有一个背景滚动视图(ScrollView),所有的节点都添加在此视图中,例如上次我们添加进去的14张背景图片,还有本次要开发的关卡连线、关卡选择按钮以及关卡按钮类似涟漪的特效等。滚动视图中的背景图片上,美术已经标记好了每个关卡按钮的位置,即数字1、2、3等。但是,这仅仅只是在背景图片中标记出来,程序并不能直接获取出位置,那么我们应该如何获取这些位置呢?使用瓦片对象中的对象层,通过瓦片地图编辑器,可以很方便地把这些位置标记出来。下面就来看一下如何从瓦片地图中标记这些位置。
使用瓦片地图编辑器标记关卡按钮坐标
??首先,在Tiled Map Editor编辑器中新建一个瓦片地图,并对其命名,例如TiledMap.tmx,然后把这个文件保存在Resources/ChooseLevel/Map文件夹下。设定地图大小为206x10块,瓦片大小为64x64,这是因为每一张背景图片的大小是973x640,总的有13张,最后一张是720x640,所有背景加起来的大小是宽为963*13+720 = 13239,高为640,每个图块的大小设为64x64,那么,整张瓦片地图的大小宽约为13239/64 = 206.859375,高为阿640/64=10。又因为地图大小的取值为整数,所以对206.859375进行向下取整,得到206。你可能会问,向下取整后有其它影响吗?毫无疑问,没有什么影响。你也可以选择向上取整,只要保证14张背景图都能在地图编辑器中完全显示出来即可。因为我们只是需要借用这些背景图片来作为参考,从而标记出关卡选择按钮的坐标位置。
??接下来,在Tiled Map Editor编辑器中的操作步骤如下。
- 将14张背景图片一一添加到地图编辑器的“图块”面板中。
- 对图层中的默认图层进行重新命名,例如bg。
- 选中“图章刷”工具。
- 选中“图块”面板中的所有的图块。
- 在地图编辑区“印出”背景图片。
- 重复第4步和第5步,完成剩下的13张背景图的编辑。
- 新建一个对象层,并对其命名,例如point。
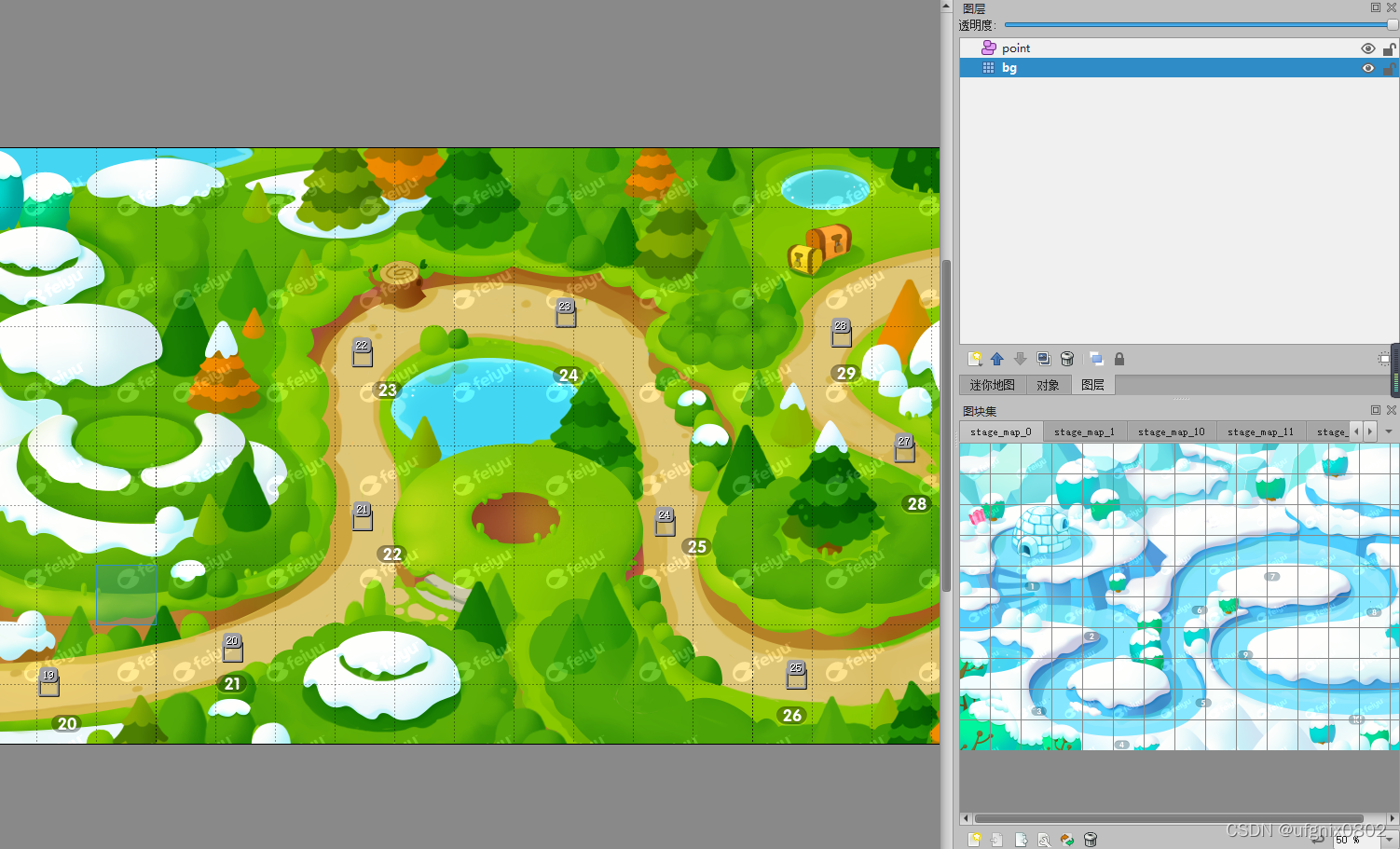
- 选中point对象层,然后在菜单栏中选择“插入矩形”工具,然后在地图编辑区中根据背景图片中的位置标记,在对应的位置插入矩形,重复此步骤,直到完成135个标记。
??完成之后,效果图如下。

??如此,便完成了135关关卡选择按钮的位置标记,然后只要在程序中获取point对象层中的对象,在遍历处理即可。
??现在,回到代码中。接下来,可以读取瓦片地图的配置信息,然后创建出关卡选择按钮,代码如下:
//枚举,其中保存着各类节点的层级,这样使得各类节点的层级便于管理
enum zOrderMap
{
route = 1,//道路层级
routeButtonEffect = 5,//按钮特效层级
levelButton = 10//按钮层级
};
//枚举,其中保存着各类节点的层级,这样使得各类节点的层级便于管理
enum zOrderMap
{
route = 1,//道路层级
routeButtonEffect = 5,//按钮特效层级
levelButton = 10//按钮层级
};
void ChooseLevel::LoadTiledMap()
{
TMXTiledMap* map = TMXTiledMap::create("ChooseLevel/Map/TiledMap.tmx");
//获取瓦片地图中的point对象层
auto objectGroup = map->getObjectGroup("point");
//将对象层中的所有对象获取出来
auto objs = objectGroup->getObjects();
//遍历对象
for (int i = 0; i < objs.size(); i++)
{
//根据瓦片地图中位置坐标信息配置关卡按钮
auto button = Button::create();
_scrollView->addChild(button, zOrderMap::levelButton, i);
//std::vector<cocos2d::ui::Button*> _routeButtonArray;
_routeButtonArray.push_back(button);
//图片纹理
string texture = "ChooseLevel/stagepoint_adv.png";
auto valueMap = objs[i].asValueMap();获得属性值:Value转换成ValueMap
//判断当前关卡类型
if (valueMap["isBoos"].asString() == "YES")//是否为boss关卡
texture = "ChooseLevel/stagepoint_gate.png";
else if (valueMap["isTime"].asString() == "YES")//是否为时间关卡
texture = "ChooseLevel/stagepoint_time.png";
else if (valueMap["isChange"].asString() == "YES")//是否为随即关卡
texture = "ChooseLevel/stagepoint_chance.png";
button->loadTextures(texture, texture, "");
//按钮的位置坐标
button->setPosition(Vec2(valueMap["x"].asFloat(), valueMap["y"].asFloat()));//获取对象的属性:(as一类的方法 (转换类型)
//设置按钮Tag非常重要,实际上就是当前关卡数,索引从0开始,即0表示第1关,1表示第2关,以此类推。
button->setTag(i);
button->setScale(0.7);
//触摸事件监听器
button->addTouchEventListener([](Ref* sender, Widget::TouchEventType type) {
if (type == ui::Widget::TouchEventType::ENDED)
{
//当前关卡等级,根据Tag值加载对应关卡的数据
log("hello %d", ((Button*)sender)->getTag());
//TODO:加载关卡数据,进入游戏
}
});
}
}
??在上述代码中判断当前关卡类型是在瓦片地图编辑器中配置的,它实际上是point对象层中某个对象的自定义属性值,如下图:

??最后我们在当前场景的ini()函数中调用LoadTiledMap()函数即可,运行一下项目,得到的结果如下图所示。至此,135个关卡按钮开发完成。