????????qt已经封装好着色器类,而且挺好用,所以不用自己封装和教程一样的类。包含以下头文件:
?????????#include <QOpenGLShaderProgram>
?????????QOpenGLShaderProgram
?????????QOpenGLShader
? ? ? ? 但在工程里不想重复一些代码,所以还是简单的封装了一个Shader类:
????????
#ifndef SHADER_H
#define SHADER_H
#include <QOpenGLShaderProgram>
class Shader
{
public:
Shader(const QString &vertexShaderFile,const QString &fragmentShaderFile)
{
QOpenGLShader vShader(QOpenGLShader::Vertex);
bool ret = vShader.compileSourceFile(vertexShaderFile);
if(!ret){
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED";
}
QOpenGLShader fShader(QOpenGLShader::Fragment);
ret = fShader.compileSourceFile(fragmentShaderFile);
if(!ret){
qDebug() << "ERROR::SHADER::FRAGMENT::LINKING_FAILED";
}
m_shaderProgram.addShader(&vShader);
m_shaderProgram.addShader(&fShader);
ret = m_shaderProgram.link();
if(!ret){
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED";
}
}
~Shader(){}
QOpenGLShaderProgram m_shaderProgram;
};
#endif // SHADER_H
在资源文件里加上glsl文件,如图:

?
m_shader = new Shader(":/shader/res/shaders/getting_started/3.3.shader.vs"
,":/shader/res/shaders/getting_started/3.3.shader.fs");然后在每个教程中使用一行代码就可以初始化着色器,美滋滋。代替以下代码块
//顶点这色器
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog ;
}
//片段着色器
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog;
}
m_shaderProgramId = glCreateProgram();
//附加以上两个着色器
glAttachShader(m_shaderProgramId, vertexShader);
glAttachShader(m_shaderProgramId, fragmentShader);
//链接
glLinkProgram(m_shaderProgramId);
//检测是否链接成功
glGetProgramiv(m_shaderProgramId, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(m_shaderProgramId, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);之前的三角形代码修改为以下:
//VAO,VBO数据部分
GLfloat vertices[] = {
//vertex //color
-0.5f, -0.5f, 0.0f, 1.0f ,0.0f,0.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f ,0.0f,
0.0f, 0.5f, 0.0f, 0.0f, 0.0f ,1.0f
};
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// position attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// color attribute
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
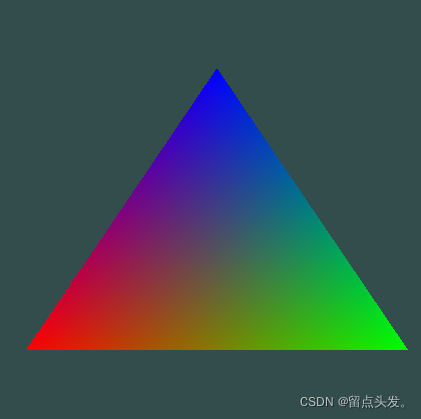
即可得到以下效果:

?