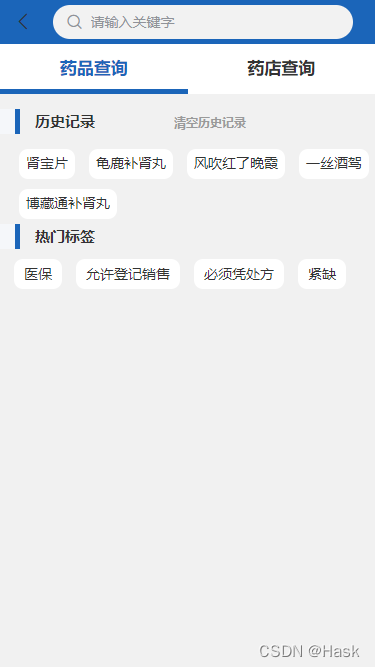
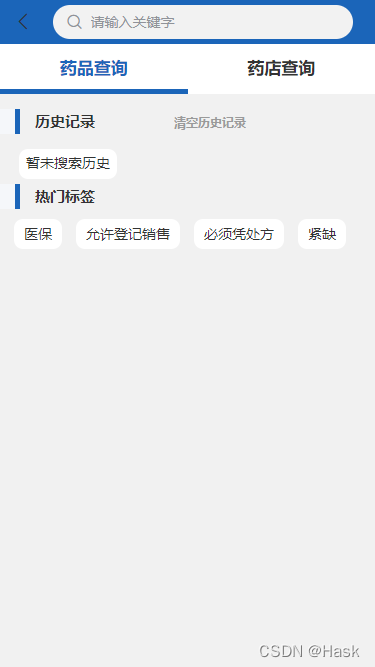
先看页面效果


简介
- 输入值回车搜索,会把搜索值加入缓存中。
- 点击历史记录可直接搜索,点击“暂未搜索记录”
没有效果哦 - 清空记录就是清空缓存
- 使用的技术
1. uni.getStorage({}),uni.setStorage({})
2. unshift() //在数组第一位添加值
3. pop() // 去掉数组最后一个值
代码
主要就是自己的页面,直接复制方法就可以,注释很清晰,一看就懂
// data中的值:
data () {
return {
// 搜索值
search_val:"",
// 缓存的历史记录
yaopinList:[]
}
},
// 页面加载
onLoad: function(){
//调用getSearchHistroy方法
this.getSearchHistroy();
},
// 方法
methods:{
// 获取历史缓存并赋值的方法,直接复制
getSearchHistroy(){
// 获取就缓存
let self = this;
//获取缓存: key为search_histroy
uni.getStorage({
key: 'search_histroy',
success: function (res) {
//如果获取历史的数组长度为0,就往里边加个“暂未搜 索历史”
if(res.data.length == 0){
console.log("暂未搜索历史");
self.yaopinList = []
self.yaopinList.unshift("暂未搜索历史")
}else{
//如果获取历史的数组 有值,那就赋值
self.yaopinList = res.data
}
},
fail:function(res){
//如果获取历史失败,就往里边加个“暂未搜索历史”
console.log("暂未搜索历史");
self.yaopinList = []
self.yaopinList.unshift("暂未搜索历史")
}
});
// 清空历史记录方法,直接复制
cleanHistory(){
let self = this;
uni.removeStorage({
key: 'search_histroy',
success: function (res) {
self.getSearchHistroy();
}
});
},
// 点击单个历史记录时搜索,直接复制
//hisname 是点击历史记录时传入的单个记录
searchByHis(hisname){
//当点击的是"暂未搜索历史"的时候,返回
if(hisname == "暂未搜索历史"){
return
}
this.search_val = hisname;
this.searchByVal();
},
// 点击搜索的方法
searchByVal(){
//可以直接复制,把下边的跳转地址改成自己的就可以
let data = [];
let self = this;
for (var i = 0; i < self.yaopinList.length; i++) {
if(self.yaopinList[i] == "暂未搜索历史"){
continue;
}
data.unshift(self.yaopinList[i])
}
// 搜索放入数组
data.unshift(this.search_val);
// 这个5是显示历史记录的个数,可以自行修改
// 数值越大,显示的历史记录就越多,
// 不限个数的话就可以把这个判断删了
if(data.length > 5){
data.pop();
}
// 设置新缓存
uni.setStorage({
key: 'search_histroy',
data: data,
success: function () {
uni.navigateTo({
url: "你要跳转的地址,带着你的搜索值,也可以直接搜索"
})
}
});
}
},
}