DataGear?看板提供了图表选项配置功能(具体参考官网文档dg-chart-options章节),可自定义样式、位置、显示内容等图表选项,其中的processUpdateOptions回调函数配置项,可以在图表更新数据前以编程方式处理图表更新选项。
本文以柱状图为例,介绍如何使用processUpdateOptions配置项,制作根据数据设定柱状图条目颜色的数据可视化看板。
首先,定义CSV数据集:
名称, 数值
a, 5
b, 18
c, 13
d, 9
e, 6
然后,定义图表:
图表类型:基本柱状图
数据集:
名称 -> 名称 (name)
数值 -> 数值 (value)
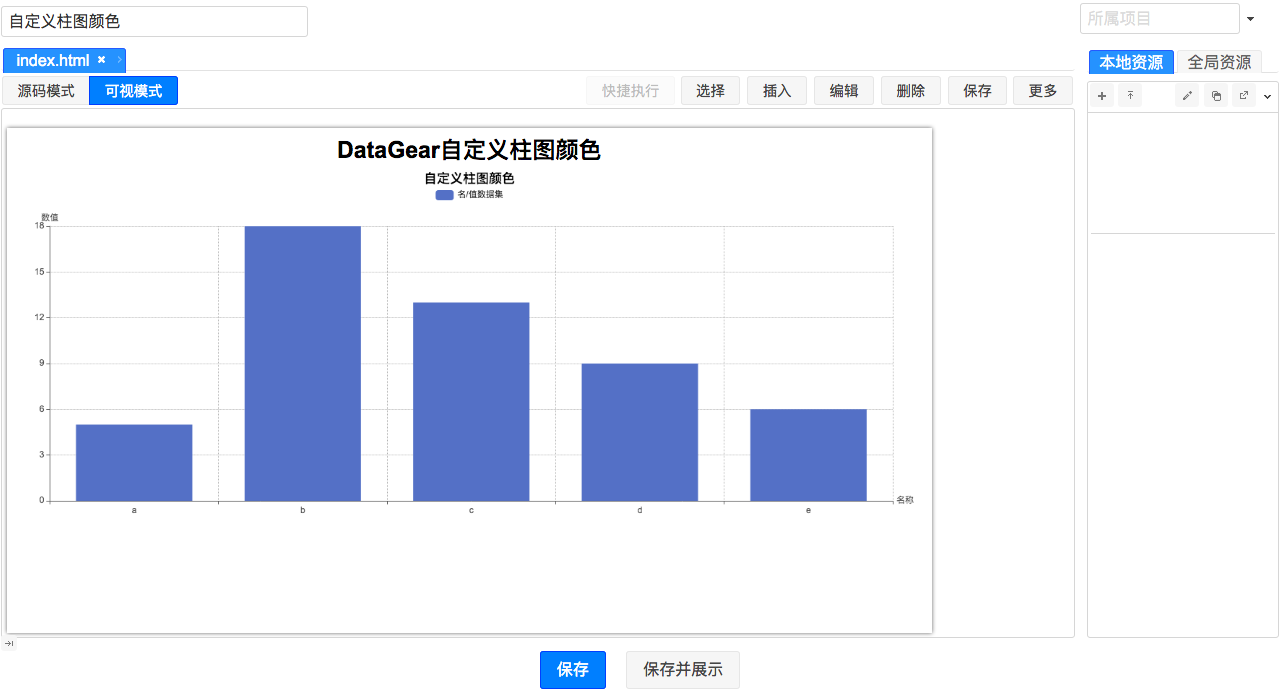
然后,新建看板,在可视模式下插入上述图表:

然后,切换至源码模式,插入根据数据设定柱状图条目颜色的JavaScript源码,如下所示:
<!DOCTYPE html>
<html>
...
<script>
var normalValueTop = 15;
var normalValueBottom = 8;
var options=
{
processUpdateOptions: function(updateOptions, chart, results)
{
//series结构参考ECharts官网配置项文档
var series0Data = updateOptions.series[0].data;
for(var i=0; i<series0Data.length; i++)
{
var sdi = series0Data[i];
//内置柱图系列数据对象格式为:{ value: [ 名称, 数值 ] }
var name = sdi.value[0];
var value = sdi.value[1];
if(value > normalValueTop)
sdi.itemStyle = { color: "red" };
else if(value < normalValueBottom)
sdi.itemStyle = { color: "blue" };
else
sdi.itemStyle = { color: "green" };
}
}
};
</script>
</head>
<body dg-chart-auto-resize="true">
...
<div style="width:100%;height:100%;" dg-chart-options="options" dg-chart-widget="..."></div>
...
</body>
</html>
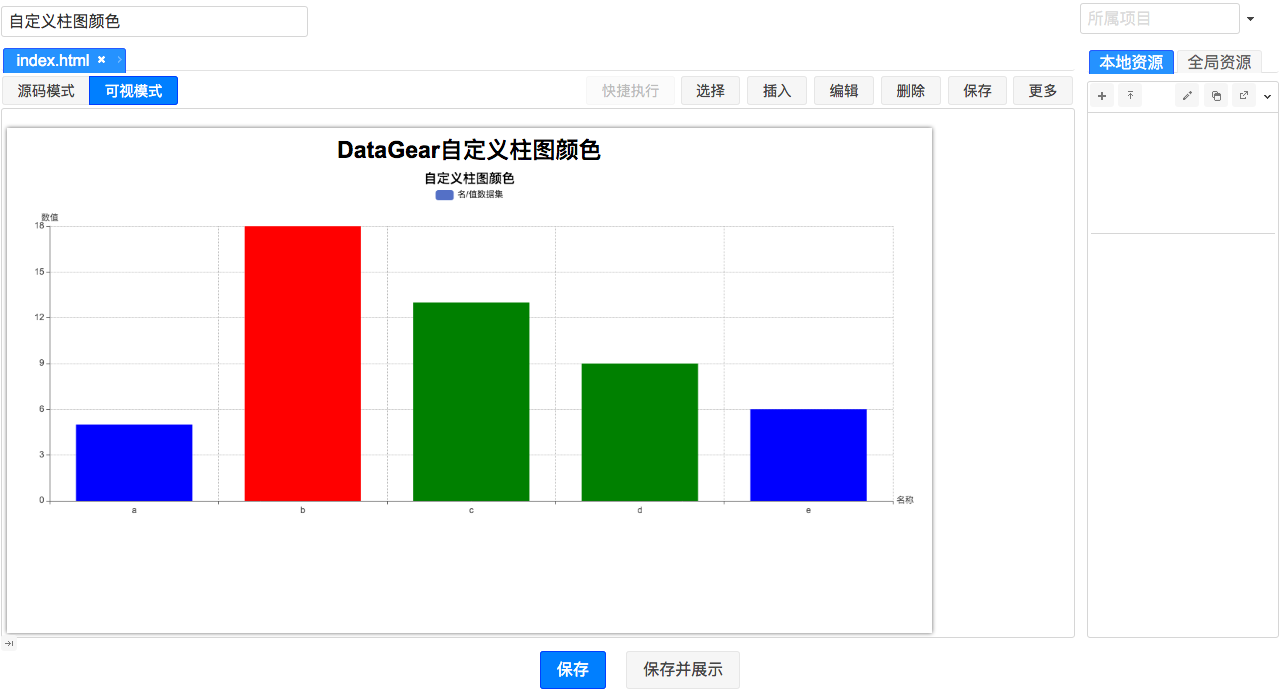
切换回可视模式,最终效果如下所示:

源码地址:
Gitee:https://gitee.com/datagear/datagear