Three.js中通过给物体对象设置不同纹理,达到不同的显示效果,本篇通过效果图,简单的介绍几种纹理效果。
普通贴图
作用在物体上,显示图片的本身效果,three.js上设置的方式:
const texture = new THREE.TextureLoader().load(贴图路径);
let material = new THREE.MeshBasicMaterial();
material.map = texture;

凹凸贴图
作用在物体上,具有凹凸的效果,three.js上设置的方式:
const bumpTexture = new THREE.TextureLoader().load(贴图路径);
let bumpMaterial = new THREE.MeshPhongMaterial({
//普通纹理贴图
map:texture,
//凹凸纹理
bumpMap:bumpTexture,
bumpScale:2
});

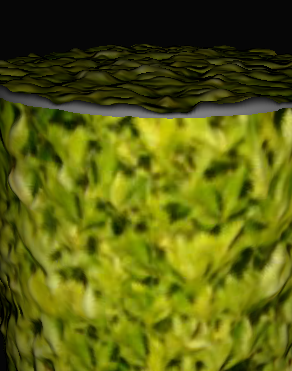
凹凸贴图示例图片效果:

法向贴图
作用在物体上,显示物体的细节效果,three.js上设置的方式:
const normalTexture = new THREE.TextureLoader().load(贴图路径);
let normalMaterial = new THREE.MeshPhongMaterial({
//普通贴图
map:texture,
//法向贴图
normalMap:normalTexture,
normalScale:new THREE.Vector2(1,1)
});

法向贴图示例图片效果:

高光贴图
作用在物体上,部分区域显示高光的效果,three.js上设置的方式:
const specularMap = new THREE.TextureLoader().load(贴图路径);
let specMaterial = new THREE.MeshPhongMaterial({
//基础贴图
map:map,
specularMap:specularMap,
specular:0x0000ff,
shininess:2
});

高光贴图示例图片效果:

其他还有光照贴图、环境贴图等,具体的参见three.js官方文档查看。
