开发台组件转换——环形进度条
准备工作
- 同前章 :滑动选择器
- 在widget目录下增加CircularSeekBar.java文件
- 在res/values下,替换attrs.xml和style.xml文件
一、添加组件及基本属性配置
操作示例
开发台新建环形进度条,
此时开发台配置参数如下:
{
"areaState": false,
"uuid": "WgjR5zwRp",
"isLock": false,
"style": {
"height": 150,
"strokeWidth": 10,
"width": 150,
"top": 0,
"left": 0,
"backgroundColor": "#EAEFF4",
"rotate": 0,
"pivotColor": "#20a0ff"
},
"control": {
"drawable": false,
"max_value": "100",
"min_value": "0",
"binding_data": "",
"percentage": 10,
"binding_max": "Diy"
},
"aspectRatio": true,
"events": {},
"component": "brick-circle",
"name": "",
"iconName": "wk-icon-widget-circle",
"title": "环形进度条",
"ID": 0
}
转换规则
xml文件:
需要在该对应页面的xml布局文件下增加该组件,代码如下:
<com.kaida.myapplication.widget.myProgressSeekBar.CircularSeekBar
android:id="@+id/widget_csb_wgjr5zwrp"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
app:circle_stroke_width="15dp"
app:progress="10"
app:circle_progress_color="#20a0ff"
app:circle_color="#EAEFF4"
/>
其中 id 根据配置文件中该滑动选择器组件的 uuid 命名
kt文件:
在该页面的fragment.kt中,onViewCreated方法内,with(binding){ }代码段内,增加如下代码:
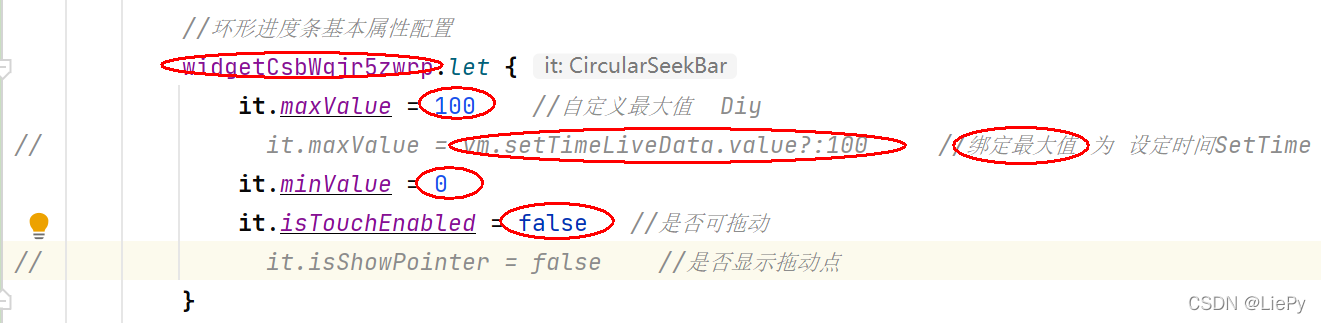
//环形进度条基本属性配置
widgetCsbWgjr5zwrp.let {
it.maxValue = 100 //自定义最大值 Diy
//it.maxValue = vm.setTimeLiveData.value?:100 //绑定最大值 为 设定时间SetTime
it.minValue = 0
it.isTouchEnabled = false //是否可拖动
// it.isShowPointer = false //是否显示拖动点
}
转换规则下图所示,结合注释文字:

二、功能属性配置——用户可拖动为否
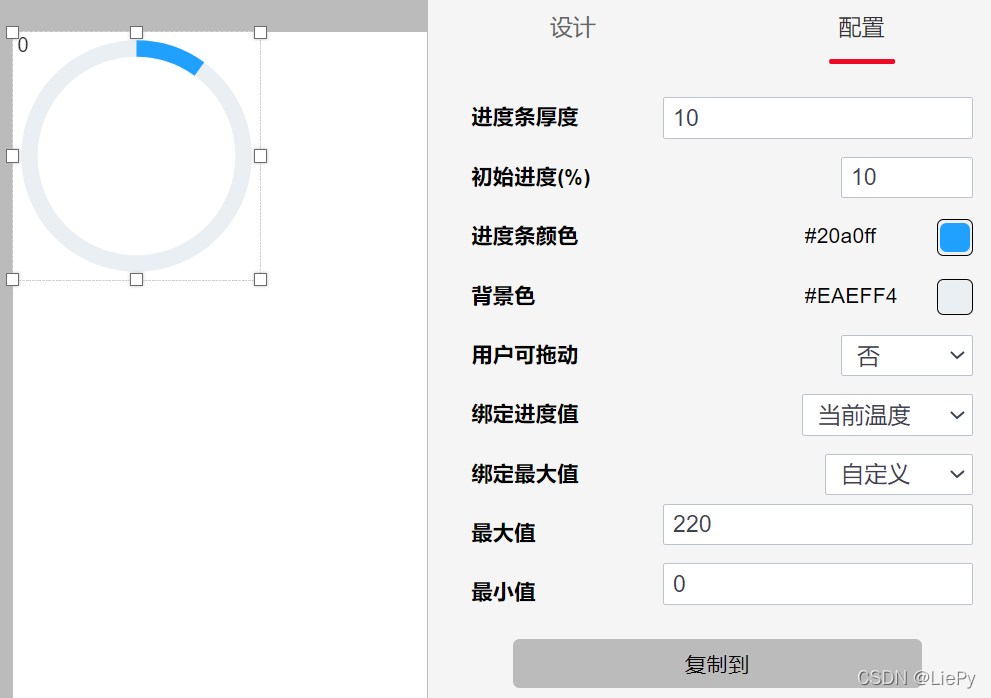
操作示例
如下,配置用户可拖动为否,绑定进度值为“当前温度”(WorkTemp)或“已工作时间”(WorkTime)时

此时配置属性如下:
"control": {
"drawable": false,
"max_value": "220",
"min_value": "0",
"binding_data": "WorkTemp",
"percentage": 10,
"binding_max": "Diy"
},
转换规则
xml文件:
同上不变
kt文件:
在该页面的fragment.kt中,onViewCreated方法内,with(binding){ }代码段内,增加如下代码:
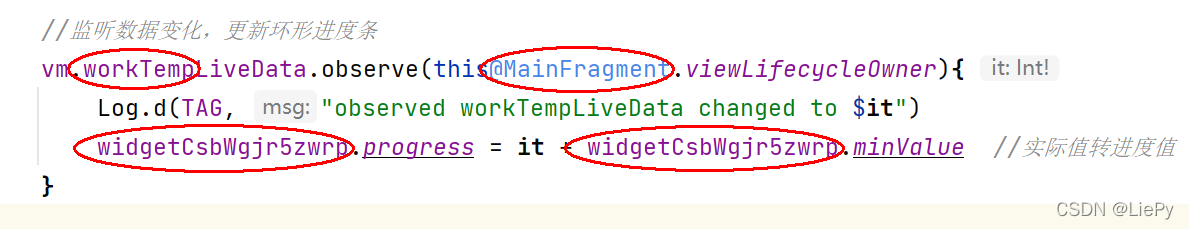
//监听数据变化,更新环形进度条
vm.workTempLiveData.observe(this@MainFragment.viewLifecycleOwner){
Log.d(TAG, "observed workTempLiveData changed to $it")
widgetCsbWgjr5zwrp.progress = it + widgetCsbWgjr5zwrp.minValue //实际值转进度值
}
转换规则下图所示:

三、功能属性配置——用户可拖动为是
xml文件:
同上不变
kt文件:
在该页面的fragment.kt中,onViewCreated方法内,with(binding){ }代码段内,增加如下代码:
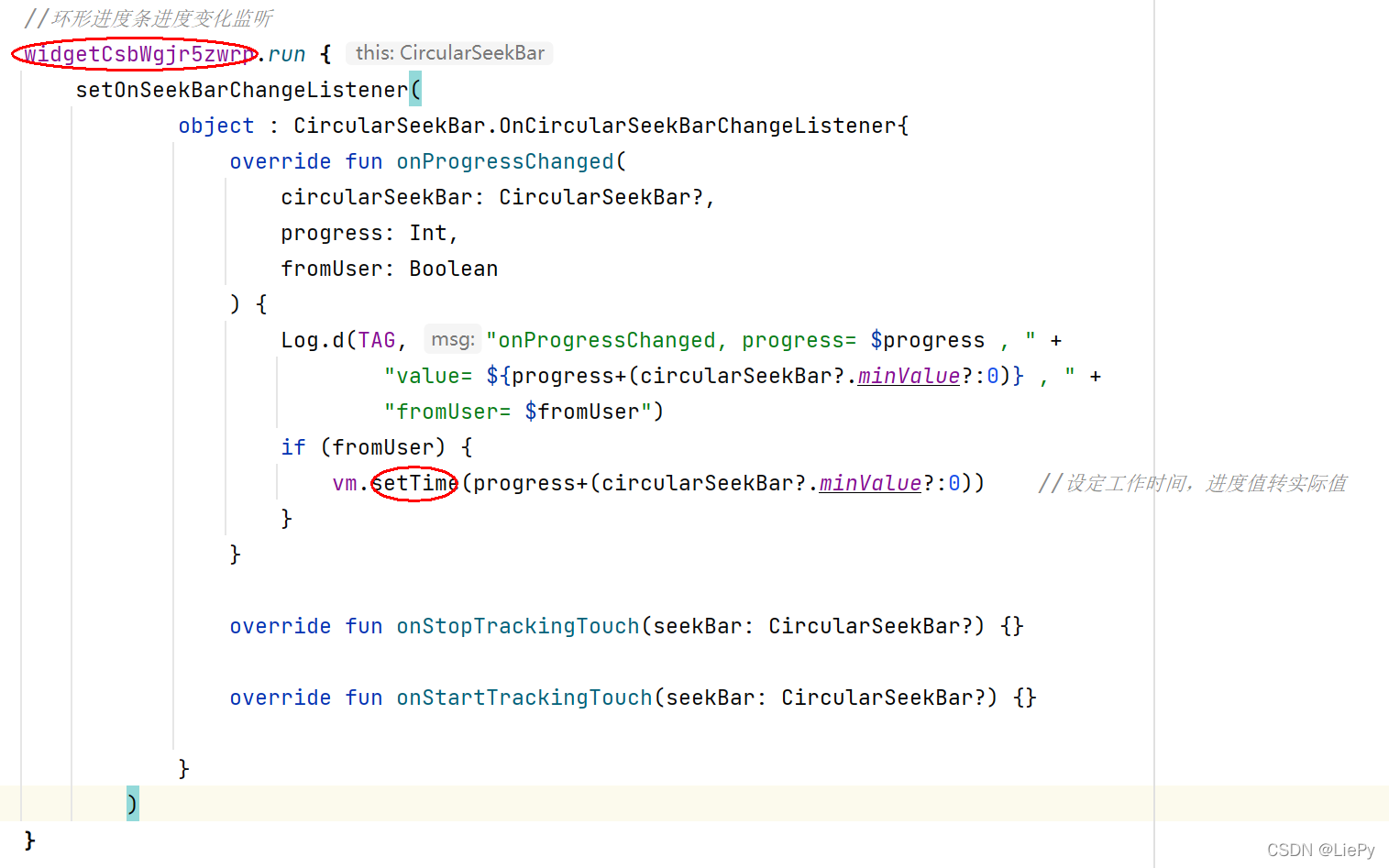
//环形进度条进度变化监听
widgetCsbWgjr5zwrp.run {
setOnSeekBarChangeListener(
object : CircularSeekBar.OnCircularSeekBarChangeListener{
override fun onProgressChanged(
circularSeekBar: CircularSeekBar?,
progress: Int,
fromUser: Boolean
) {
Log.d(TAG, "onProgressChanged, progress= $progress , " +
"value= ${progress+(circularSeekBar?.minValue?:0)} , " +
"fromUser= $fromUser")
if (fromUser) {
vm.setTime(progress+(circularSeekBar?.minValue?:0)) //设定工作时间,进度值转实际值
}
}
override fun onStopTrackingTouch(seekBar: CircularSeekBar?) {}
override fun onStartTrackingTouch(seekBar: CircularSeekBar?) {}
}
)
}
转换规则下图所示:

四、绑定最大值
操作示例
当(binding_max)不为 Diy时,如下是设置时间(SetTime),则不管max_value的值:
"control": {
"drawable": false,
"max_value": "100",
"min_value": "0",
"binding_data": "WorkTemp",
"percentage": 10,
"binding_max": "SetTime"
},
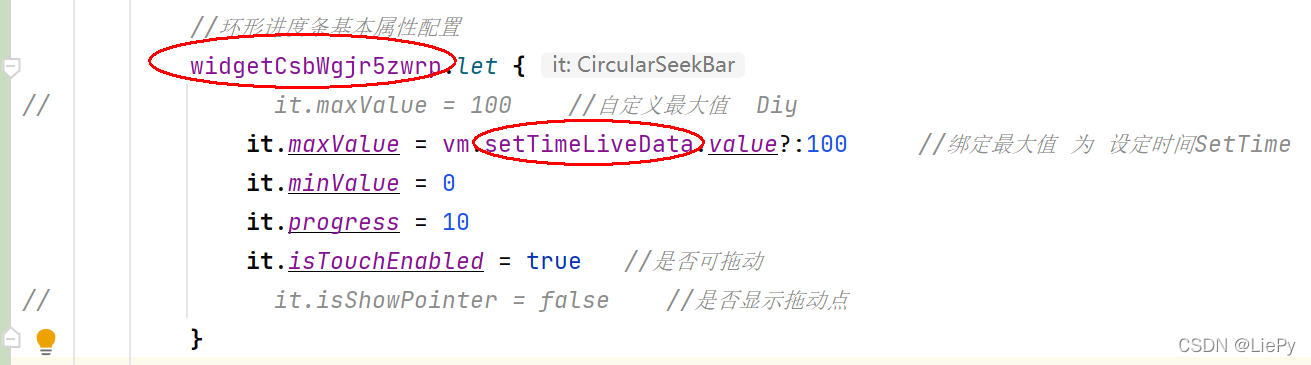
转换规则
kt文件:
//环形进度条基本属性配置
widgetCsbWgjr5zwrp.let {
// it.maxValue = 100 //自定义最大值 Diy
it.maxValue = vm.setTimeLiveData.value?:100 //绑定最大值 为 设定时间SetTime
it.minValue = 0
it.progress = 10
it.isTouchEnabled = true //是否可拖动
// it.isShowPointer = false //是否显示拖动点
}