直接上代码
import UIKit
class ViewController: UIViewController {
lazy var colorImage: myVIew = {
let imageView = myVIew(image: UIImage.init(named: "aaaa"))
imageView.frame = CGRect(x: 100, y: 100, width: 100, height: 100)
return imageView
}()
var percent :CGFloat = 0.7
override func viewDidLoad() {
super.viewDidLoad()
// let myView = myVIew.init(frame: CGRect(x: 100, y: 100, width: 100, height: 100));
//
// myView.backgroundColor = .yellow
self.view.addSubview(colorImage)
self.setRect(CGRect(x: 100, y: 100, width: 100, height: 100))
// Do any additional setup after loading the view.
}
func setRect(_ rect: CGRect) {
let path = UIBezierPath.init(arcCenter:CGPoint(x: colorImage.bounds.size.width * 0.5, y: colorImage.bounds.size.height * 0.5), radius: colorImage.bounds.size.width * 0.5 - 5, startAngle: CGFloat.pi * 0.8, endAngle: CGFloat.pi * 2.5, clockwise: true)
let shapeLayer = CAShapeLayer()
shapeLayer.bounds = colorImage.bounds
shapeLayer.lineCap = CAShapeLayerLineCap.round
shapeLayer.position = CGPoint(x: colorImage.bounds.size.width * 0.5, y: colorImage.bounds.size.height * 0.5)
shapeLayer.path = path.cgPath
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.strokeColor = UIColor.white.cgColor
shapeLayer.lineWidth = 6.0
colorImage.layer.mask = shapeLayer//关键步骤
/**
设置进度条动画
*/
let ani = CABasicAnimation(keyPath: "strokeEnd")
ani.duration = 2
ani.timingFunction = CAMediaTimingFunction(name: CAMediaTimingFunctionName.easeOut)
ani.fromValue = 0
ani.toValue = self.percent ?? 0
ani.fillMode = CAMediaTimingFillMode.forwards
ani.isRemovedOnCompletion = false
shapeLayer.add(ani, forKey: nil)
}
}
class myVIew : UIImageView {
}

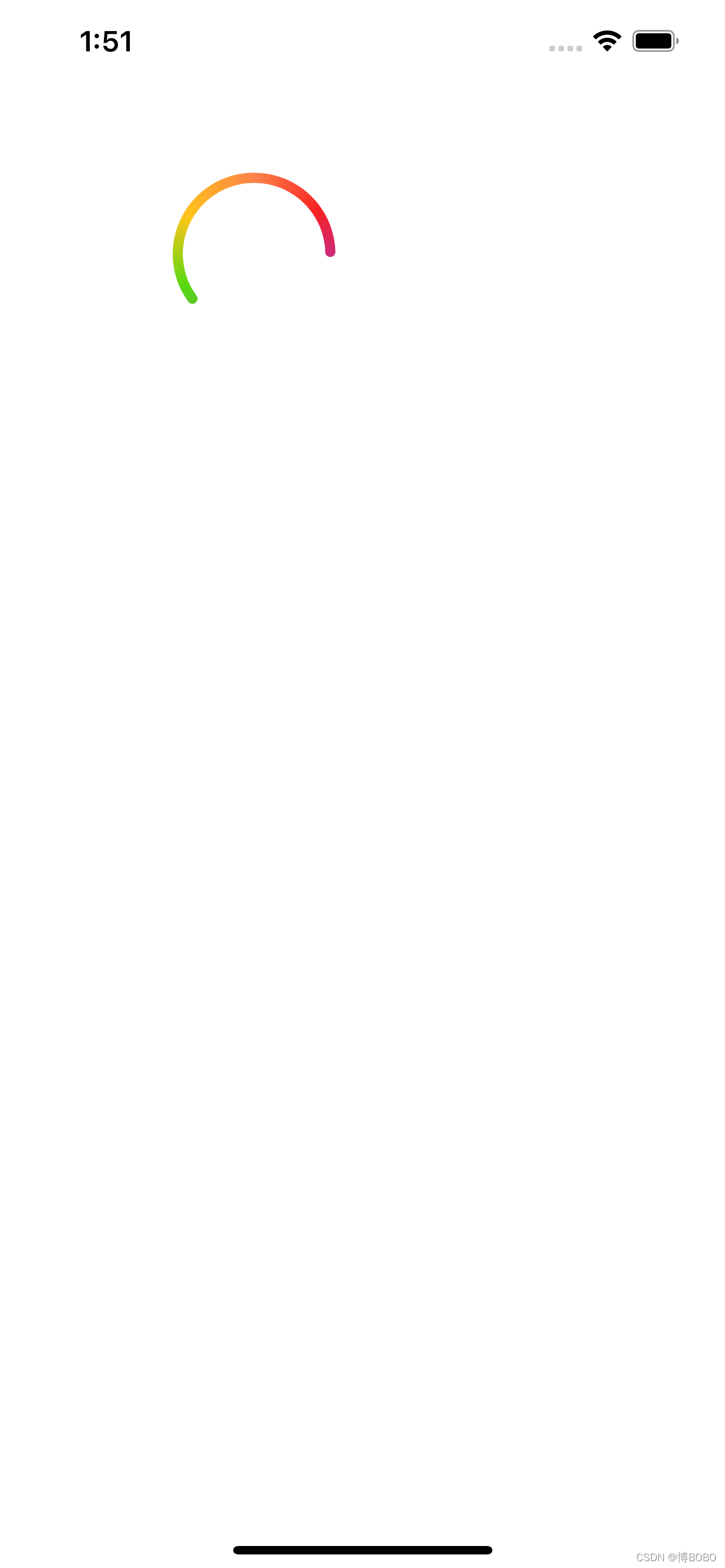
看效果
 ?
?
?