实现结果

具体实现要求:
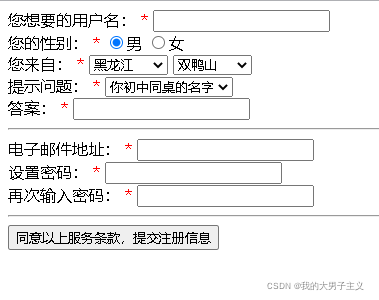
1、 完成以下界面,点击按钮后,只有能过数据校验才能提交
其中
1.用户名长度不小于8,必须包括字母,数字;
2.城市为连动下拉列表
3.电子邮件必须符合邮箱格式
4.所有*为必填项
5.两次密码必须相同
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form{
align-content: center;
}
</style>
<script>
var provinces=["黑龙江","吉林","辽宁"];
var citys=[["双鸭山","哈尔滨","香坊区","南岗区"],["吉林市","吉林1","吉林2"],["沈阳","大连","抚顺","鞍山","朝阳"]];
window.onload=function (){
//省份城市下拉列表事件
//省份下拉列表事件
var p=document.getElementById("province");
p[0]=new Option("--请选择--","-1");
for(var i=0;i<provinces.length;i++){
p[i+1]=new Option(provinces[i],i);
}
//城市下拉列表事件
p.onchange=function (){
var v=p.value;
var c=document.getElementById("city");
c.length=0;
c[0]=new Option("--请选择--","-1");
for(var j=0;j<citys[v].length;j++){
c[j+1]=new Option(citys[v][j],j);
}
}
//提示问题下拉列表事件
var questions=["你初中同桌的名字","你的爱好","喜欢的人的名字","你最喜欢的宠物"];
var q=document.getElementById("question");
q[0]=new Option("--请选择--","-1");
for (var i=0;i<questions.length;i++){
q[i+1]=new Option(questions[i],i);
}
var btn_u=document.getElementById("username");
var btn_email=document.getElementById("email");
var btn_passwordagine=document.getElementById("password_agine");
//用户名输入限制
btn_u.onchange=function (){
var usn=document.getElementById("username").value;
var exp=new RegExp("^\\w{6,}$");
if(exp.test(usn)){
alert("你的用户名成功输入");
}else{
alert("用户名格式不正确");
}
}
//邮箱输入限制
btn_email.onchange=function (){
var ema=document.getElementById("email").value;
var expemail=new RegExp("^([a-zA-Z]|[0-9])(\\w|\\-)+@[a-zA-Z0-9]+\\.([a-zA-Z]{2,4})$");
if (expemail.test(ema)){
alert("邮箱成功输入");
}else{
alert("邮箱格式不正确");
}
}
//密码设置两次必须相同限制
btn_passwordagine.onchange=function (){
var pasag=document.getElementById("password_agine").value;
var pas=document.getElementById("password").value;
if (pas==pasag){
alert("密码设置成功");
}else{
alert("第二次密码与第一次不符");
}
}
}
</script>
</head>
<body>
<form >
您想要的用户名:<span style="color: red" > * </span><input type="text" id="username" required="required"><br>
您的性别:<span style="color:red;"> * </span><input type="radio" id="man" name="sex" checked >男 <input type="radio" id="woman" name="sex">女<br>
您来自:<span style="color: red"> * </span>
<select id="province">
</select>
<select id="city">
</select>
<br>
提示问题:<span style="color:red"> * </span>
<select id="question">
</select>
<br>
答案:<span style="color: red"> * </span> <input type="text" id="answer" required="required"><br>
<hr />
电子邮件地址:<span style="color: red"> * </span> <input type="text" id="email" required="required" ><br>
设置密码:<span style="color: red"> * </span> <input type="password" id="password" required="required"><br>
再次输入密码:<span style="color: red"> * </span> <input type="password" id="password_agine" required="required"><br>
<hr/>
<input type="submit" align="center" value="同意以上服务条款,提交注册信息" >
</form>
</body>
</html>