目录
一、导入模块
import matplotlib
matplotlib.use("Qt5Agg")
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg
from matplotlib.figure import Figure
from matplotlib import pyplot
pyplot.rcParams['font.sans-serif'] = ['SimHei']
pyplot.rcParams['axes.unicode_minus'] = False二、创建matplotlib窗口类
# 重写一个matplotlib图像绘制类
class MyFigure(FigureCanvasQTAgg):
def __init__(self,width=5,height=4,dpi = 100):
# 1、创建一个绘制窗口Figure对象
self.fig = Figure(figsize=(width,height),dpi=dpi)
# 2、在父类中激活Figure窗口,同时继承父类属性
super(MyFigure, self).__init__(self.fig)
三、qt_designer设计窗口

转换为py文件
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'TDA_ShiftFlip.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(520, 320)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.groupBox = QtWidgets.QGroupBox(self.centralwidget)
self.groupBox.setGeometry(QtCore.QRect(30, 10, 431, 251))
self.groupBox.setObjectName("groupBox")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "TDA_ShiftFlip"))
self.groupBox.setTitle(_translate("MainWindow", "GroupBox"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
四、逻辑代码
1、在groupbox控件中设置一个网格布局gridlayout
self.gridlayout = QGridLayout(self.groupBox) # 继承容器groupBox2、实例化matplotlib类
self.F = MyFigure(width=3, height=2, dpi=100)3、绘制图像
t = np.arange(0.0, 5.0, 0.01) s = np.cos(2 * np.pi * t) self.F.axes.plot(t, s) self.F.fig.suptitle("cos")4、将绘制的图像添加在gridlayout中
self.gridlayout.addWidget(self.F, 0, 0)
from TimeDomainAnalysis.TDA_ShiftFlip import Ui_MainWindow as TDASUI
from matplotlibFigure import MyFigure
from PyQt5 import QtCore, QtWidgets
from PyQt5.Qt import QThread, pyqtSignal, QIcon
from PyQt5.QtWidgets import QMessageBox, QGraphicsScene, QGraphicsPixmapItem, QGridLayout
from PyQt5.QtWidgets import QFileDialog
from PyQt5.QtGui import QIcon, QImage, QPixmap
from PyQt5.QtCore import Qt
import sys
import cv2
import numpy as np
from matplotlib import pyplot as plt
class TDASUILogic(QtWidgets.QMainWindow, TDASUI):
def __init__(self):
super(TDASUILogic, self).__init__()
self.setupUi(self)
self.setWindowIcon(QIcon("resource/ljl.ico"))
self.setWindowTitle("序列基本运算——移位")
# 第六步:在GUI的groupBox中创建一个布局,用于添加MyFigure类的实例(即图形)后其他部件。
self.gridlayout = QGridLayout(self.groupBox) # 继承容器groupBox
self.plotcos()
def plotcos(self):
self.F = MyFigure(width=3, height=2, dpi=100)
t = np.arange(0.0, 5.0, 0.01)
s = np.cos(2 * np.pi * t)
self.F.axes.plot(t, s)
self.F.fig.suptitle("cos")
self.gridlayout.addWidget(self.F, 0, 0)
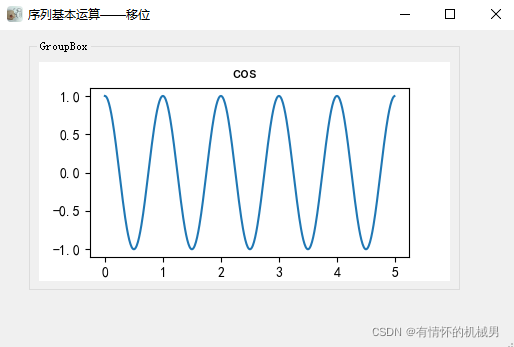
五、结果展示

?