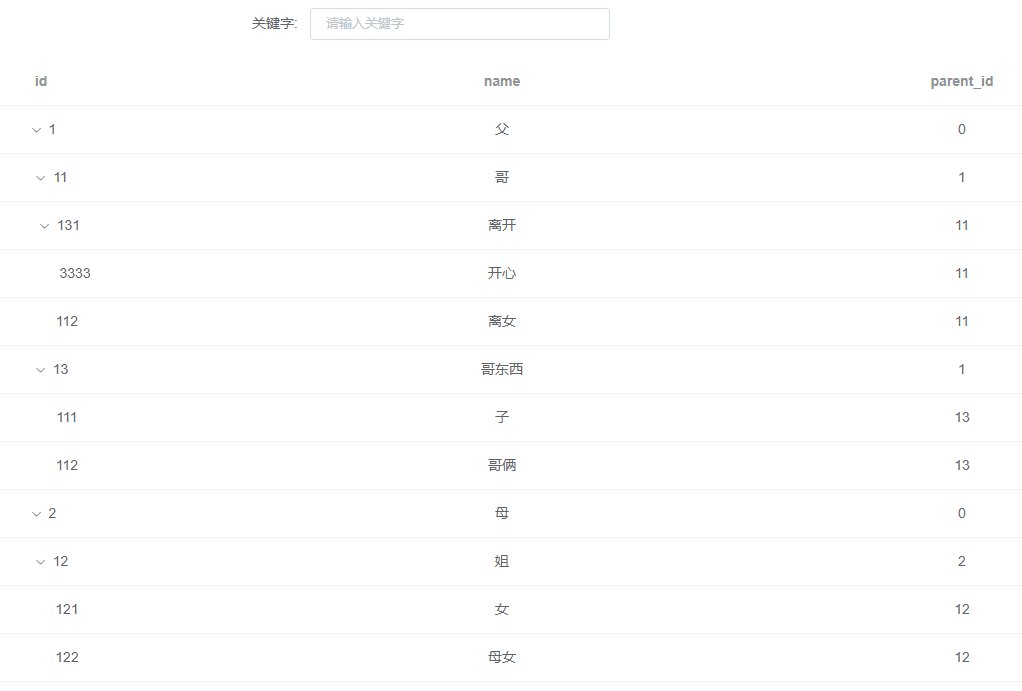
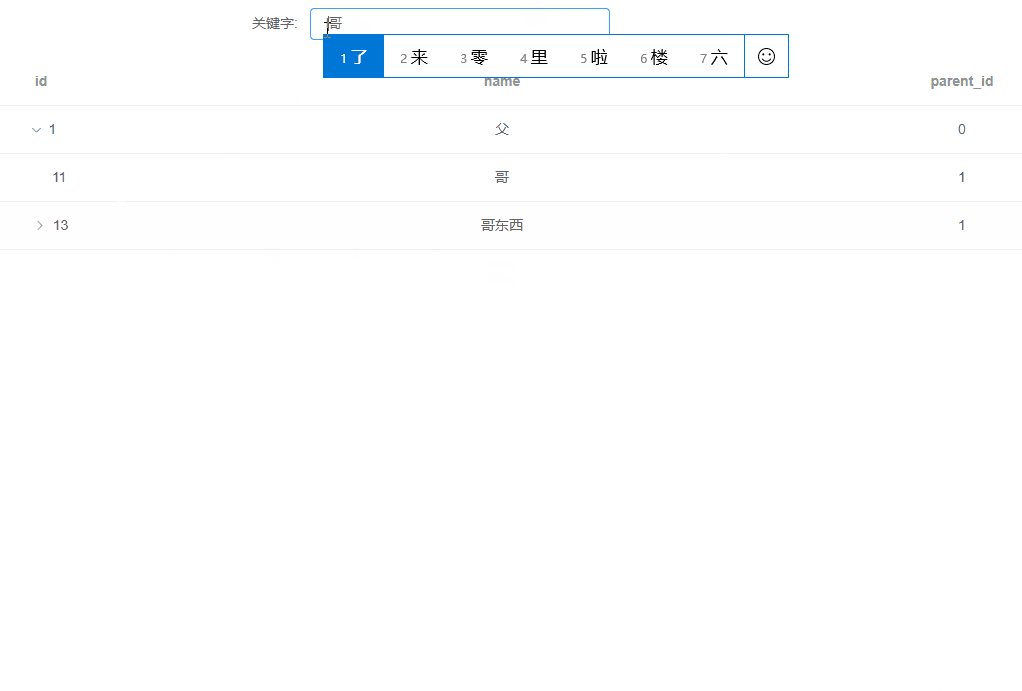
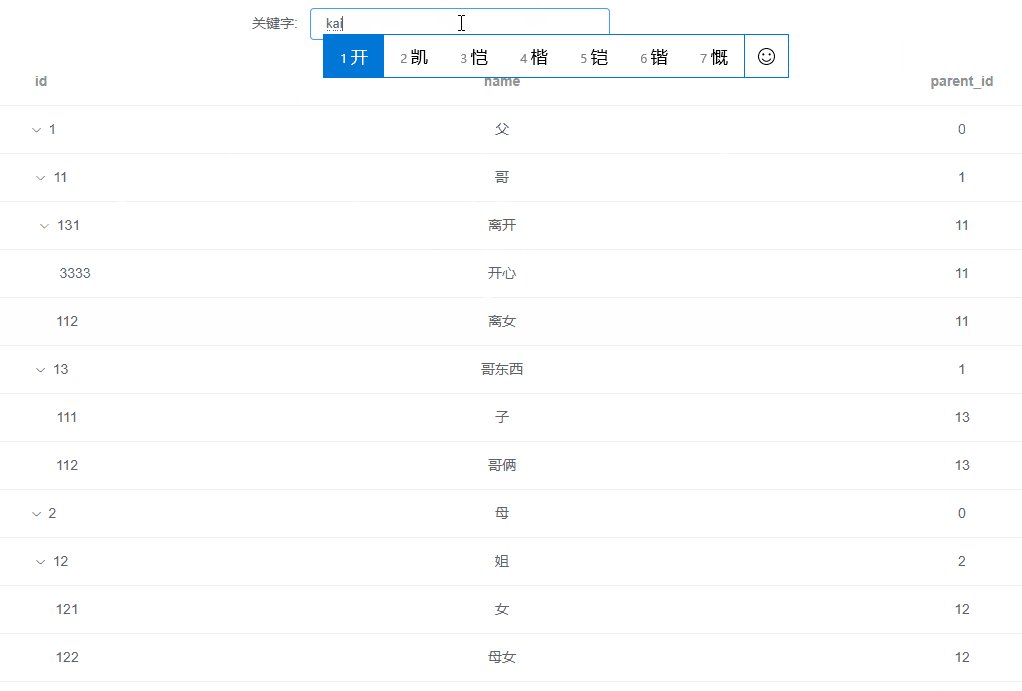
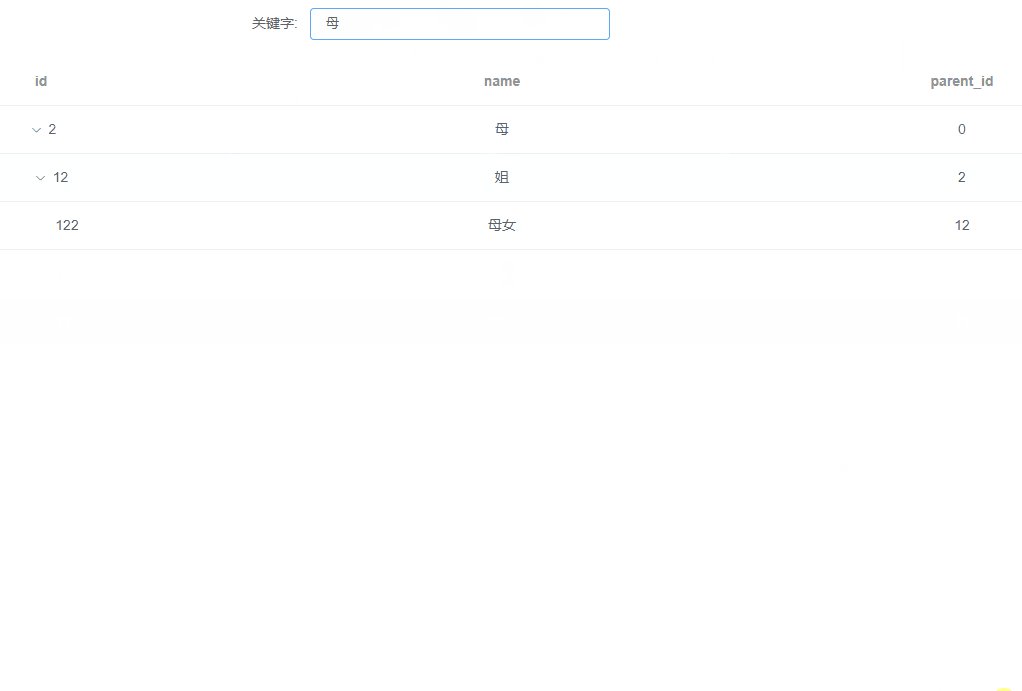
??话不多说,先看效果

需求描述:需要根据关键字找出对应的父结构,简单讲就是搜索树的叶子节点,然后把对应的那个枝干也展现出来,当然枝干也可以搜索,搜索枝干的话就把搜索到的枝干作为叶子节点,优先级为叶子节点大于中间节点(中间节点和叶子节点都有关键字时,以搜索叶子节点为结果)
数据源
data() {
//这里存放数据
return {
//关键字
searchKey:undefined,
//展示树
arr:[],
//原数据
sourceArr: [
{
cid: 1,
name: "父",
parent_id: 0,
children: [
{
cid: 11,
name: "哥",
parent_id: 1,
children: [
{
cid: 131,
name: "离开",
parent_id: 11,
children: [{ cid: 3333, name: "开心", parent_id: 11 }],
},
{ cid: 112, name: "离女", parent_id: 11 },
],
},
{
cid: 13,
name: "哥东西",
parent_id: 1,
children: [
{ cid: 111, name: "子", parent_id: 13 },
{ cid: 112, name: "哥俩", parent_id: 13 },
],
},
],
},
{
cid: 2,
name: "母",
parent_id: 0,
children: [
{
cid: 12,
name: "姐",
parent_id: 2,
children: [
{ cid: 121, name: "女", parent_id: 12 },
{ cid: 122, name: "母女", parent_id: 12 },
],
},
],
},
],
};
JS代码
methods: {
searchChild() {
const that = this;
//深拷贝防止改变源数据
let sourceDto = JSON.parse(JSON.stringify(that.sourceArr))
if (result) {
that.arr = that.childrenFn(sourceDto, that.searchKey);
} else {
that.arr = sourceDto;
}
},
/**
* @param arr 传入的树结构
* @param key 需要搜索的关键字
*/
childrenFn(arr, key) {
const that = this;
let searchTree = [];
arr.forEach((item) => {
if (item.children != undefined && item.children.length != 0) {
let leaf = that.childrenFn(item.children, key);
//如果叶子节点为空,说明没找到,去找一下叶子节点的上一级
if (leaf != undefined) {
let { name, cid, parent_id } = item;
let parentObj = {
cid,name,parent_id,children:leaf
};
searchTree.push(parentObj);
} else {
//如果是中间节点有关键字,把中间节点作为叶子节点往回传
if (item.name.indexOf(key) != -1) {
delete item["children"];
searchTree.push(item);
}
}
} else {
//如果是最后一级,回传
if (item.name.indexOf(key) != -1) {
searchTree.push(item);
}
}
});
if (searchTree != undefined && searchTree.length != 0) {
return searchTree;
}
}
}
vue代码
<el-form label-width="80px" @submit.native.prevent>
<el-form-item style="width:300px" size="small" label="关键字:">
<el-input v-model="searchKey" placeholder="请输入关键字" @keyup.enter.native="searchChild"></el-input>
</el-form-item>
</el-form>
<el-table
:data="arr"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
default-expand-all
row-key="cid"
>
<el-table-column
prop="cid"
align="center"
label="id"
></el-table-column>
<el-table-column
prop="name"
align="center"
label="name"
></el-table-column>
<el-table-column
prop="parent_id"
align="center"
label="parent_id"
></el-table-column>
</el-table>
如果能看懂的话,应该是能看懂的( :
欢迎指正,欢迎篡改。