参考文章:https://www.bilibili.com/video/BV1Wr4y117fh
参考文章:https://www.bilibili.com/video/BV1XJ411q7JP
参考文章:https://www.aigei.com/item/01_06_dong_tai.html
参考文章:https://www.233tw.com/unreal/5574
参考文章:https://docs.unrealengine.com/4.27/zh-CN/InteractiveExperiences/UMG/HowTo/
渐变文档地址:https://docs.unrealengine.com/4.27/zh-CN/RenderingAndGraphics/Materials/Functions/Reference/Gradient/
引擎:4.26
环形耐力条
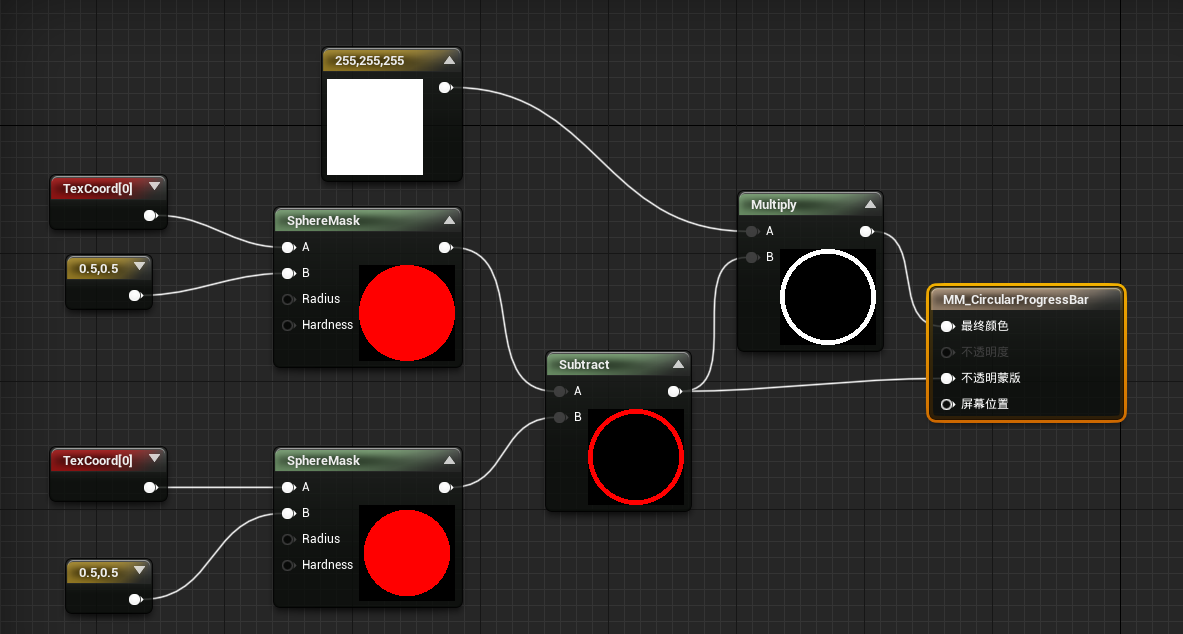
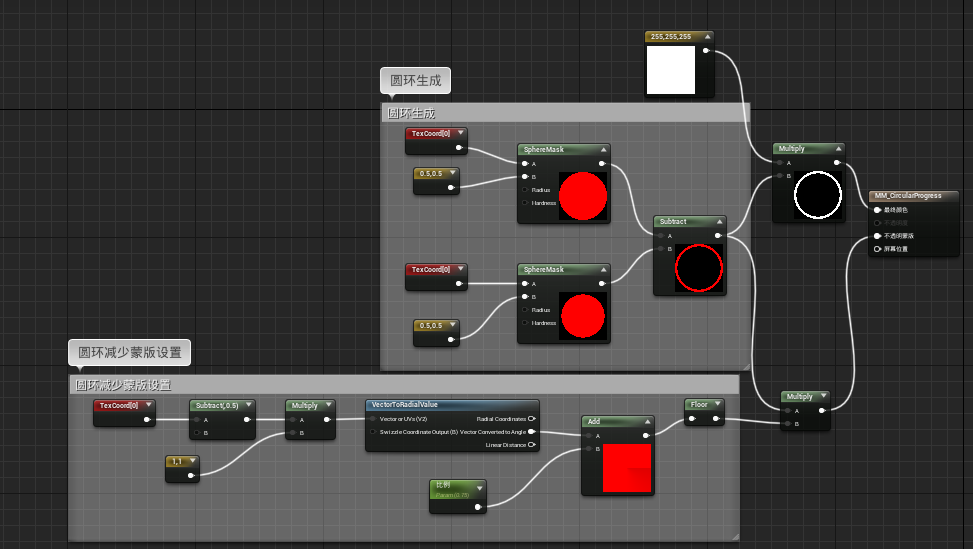
目标是创建一个环形耐力条,所以先创建一个圆形的变化材质。

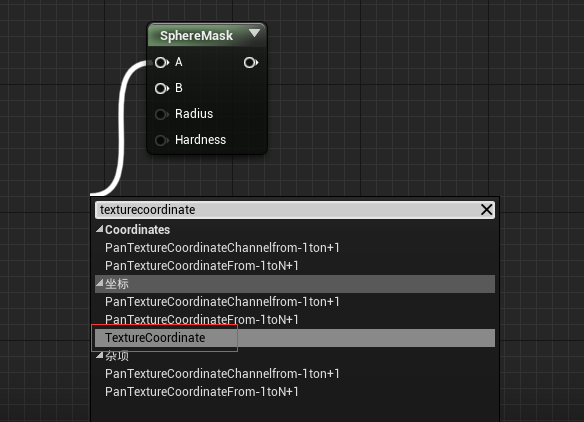
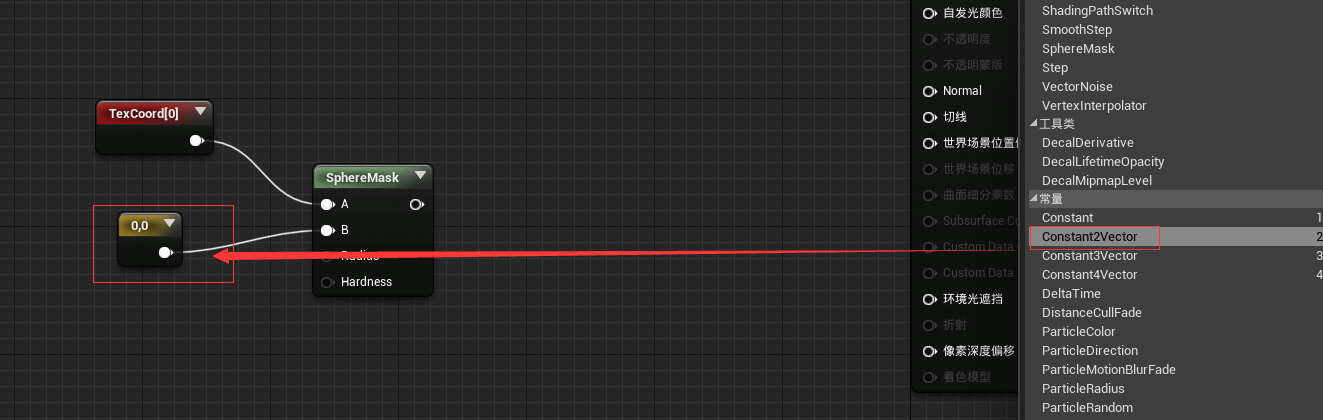
添加【SphereMask】,【texturecoordinate】


然后添加【Constant2Vector】

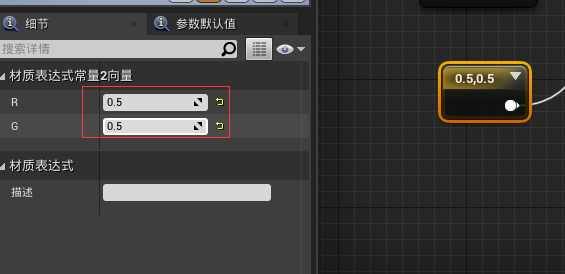
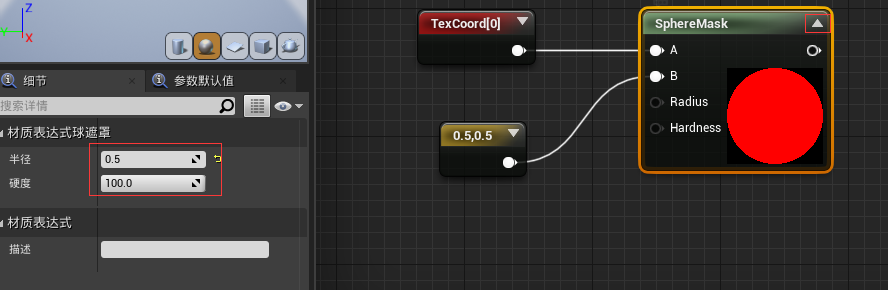
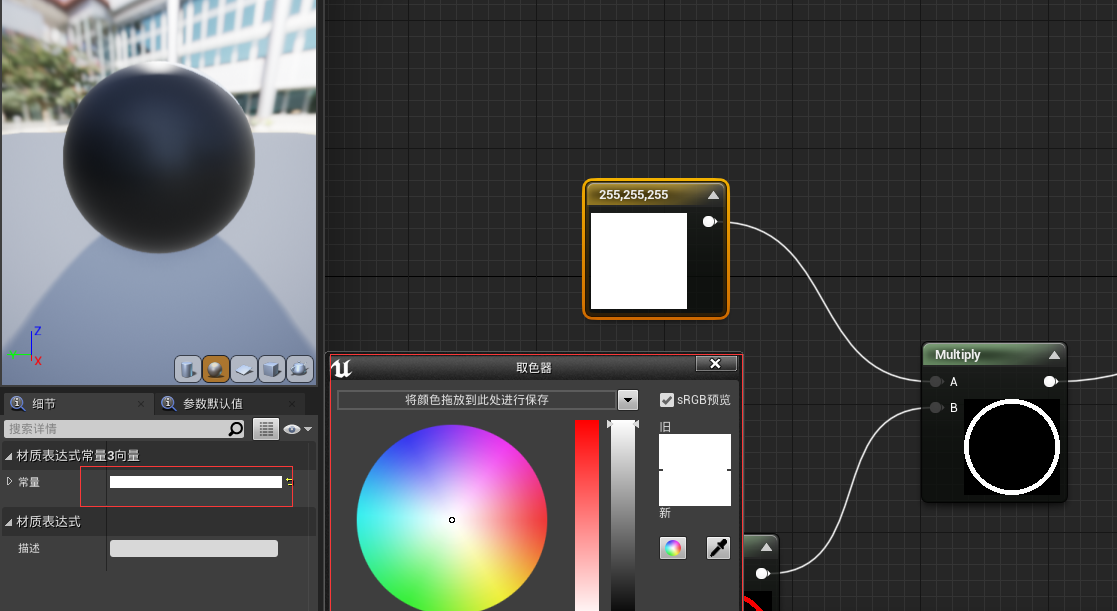
参数设置。


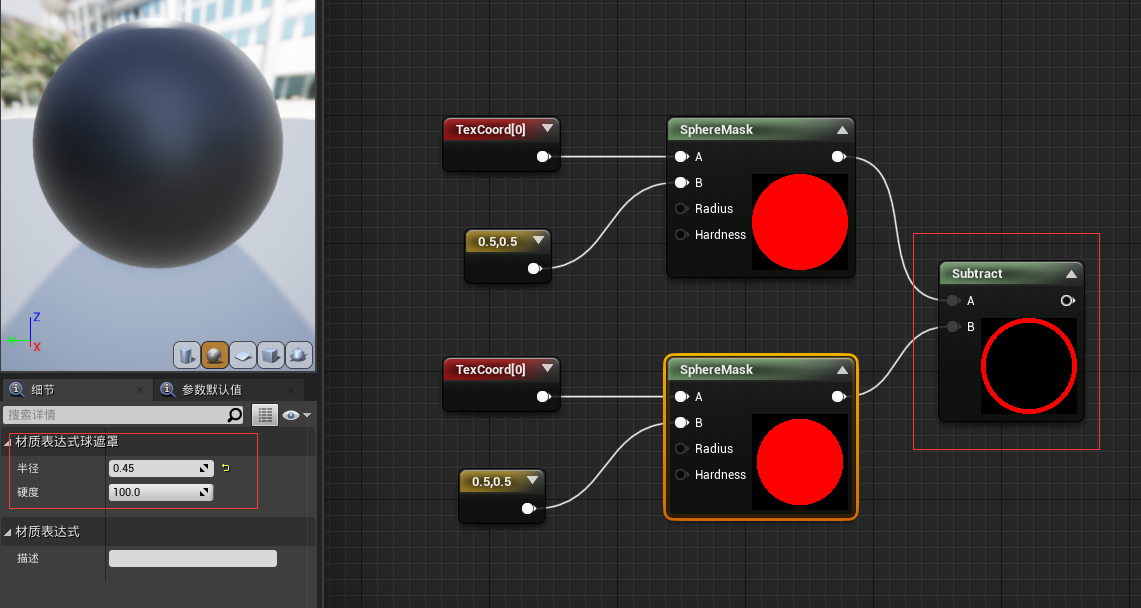
这样就得到一个圆形了。复制,得到另外一个圆形,修改第2个圆形参数。然后相减【subtract】。

添加颜色【Constant3Vector】,然后【Multiply】。


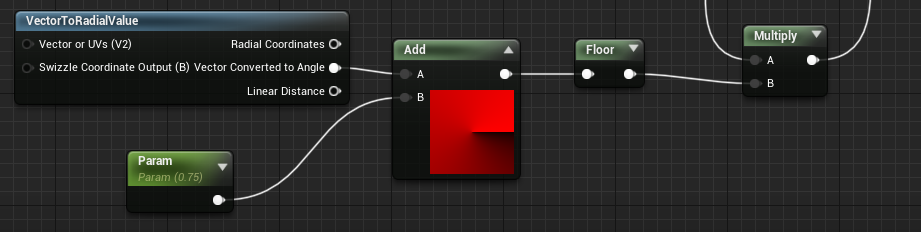
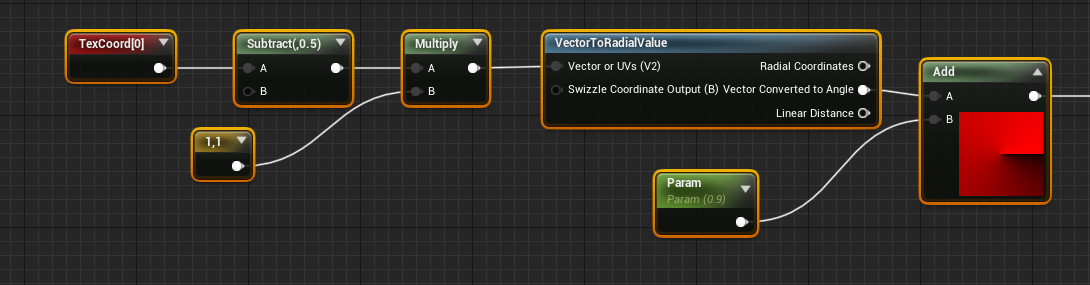
设置圆环的变化。【vector to radialvalu】,【ScalarParameter】

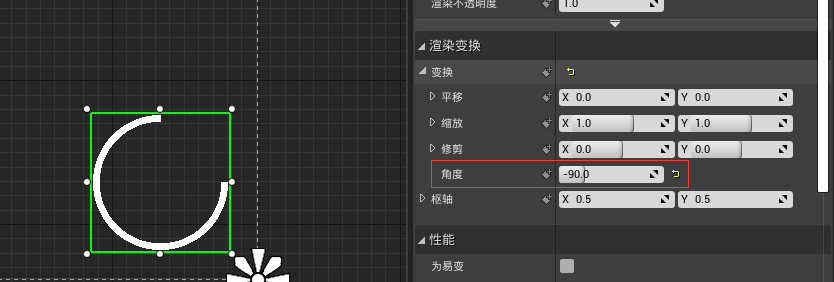
现在圆环减少是逆时针方向的,需要修改成常习惯的顺时针方向。


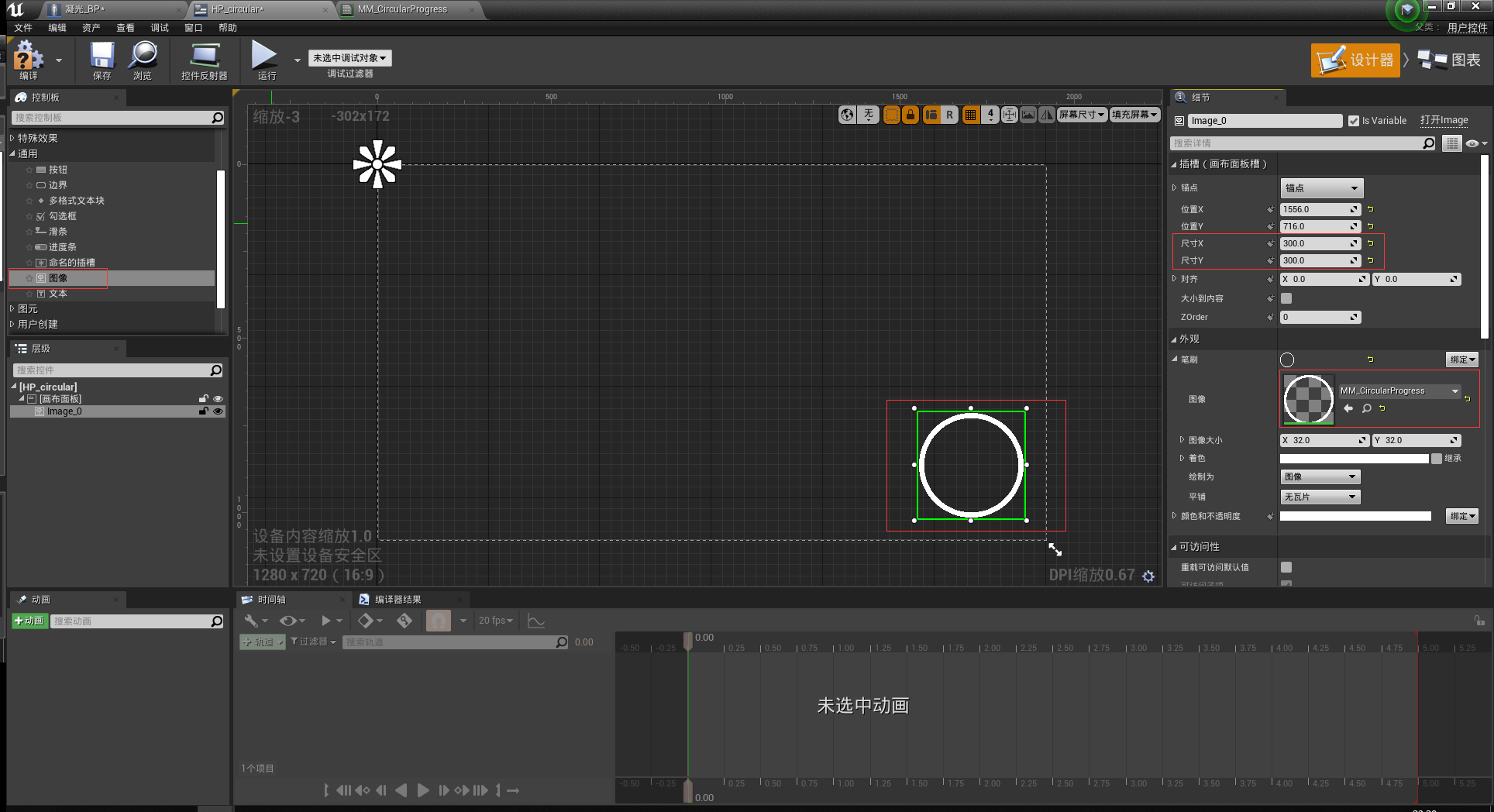
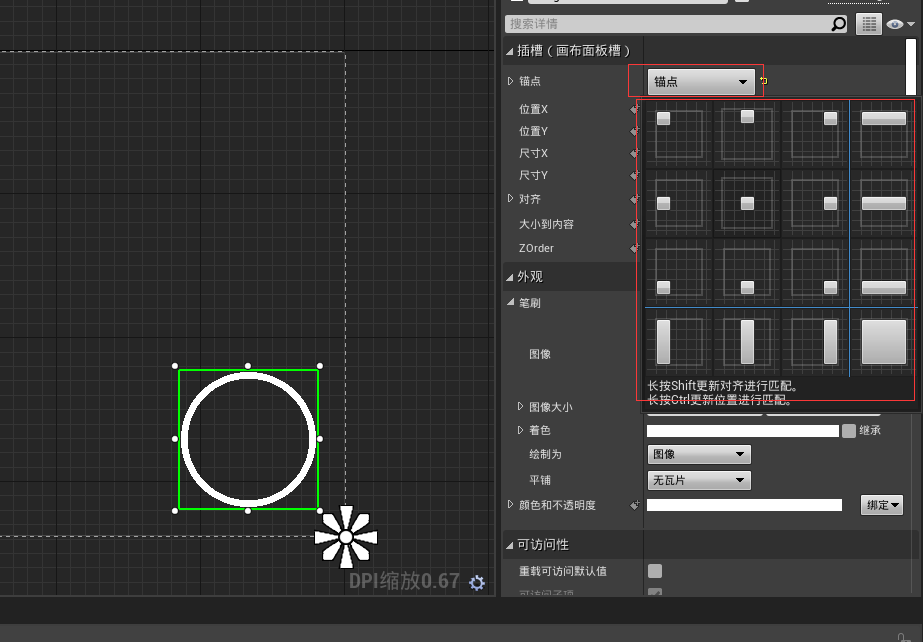
设计一个UI界面。



修改锚点,尽可能保证不同分辨率下ui不会太过变形。

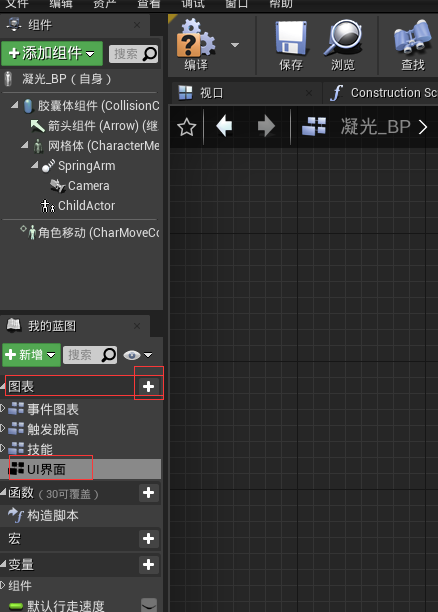
在人物蓝图中添加一个事件作为UI事件。

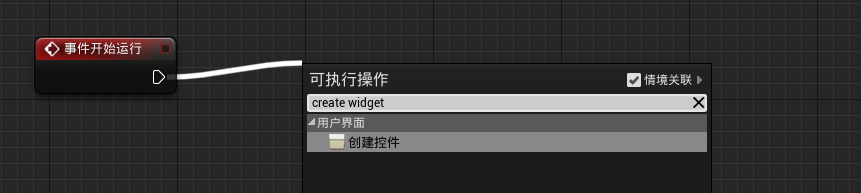
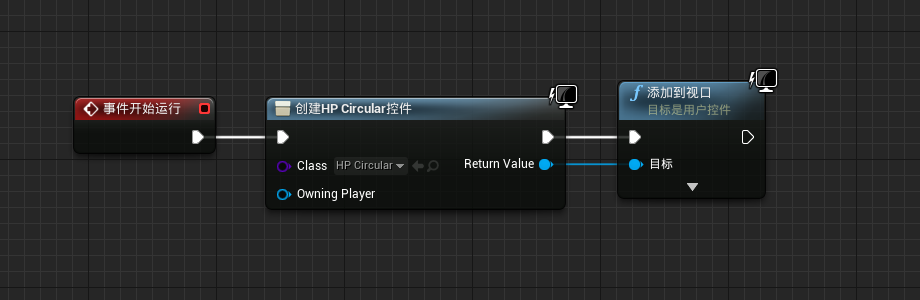
【Event Beginplay】,【Create Widget】,【Add To Viewport】


这样子人物界面就会有UI显示了。
现在而言这个耐力值只是个图片而已,需要先个人物添加当前耐力值,最大耐力的变量。然后将其关联。

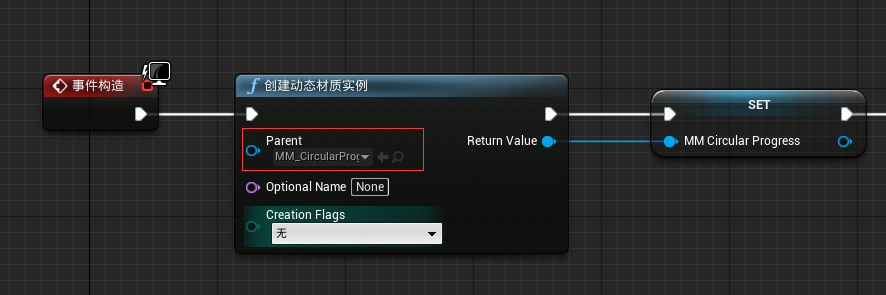
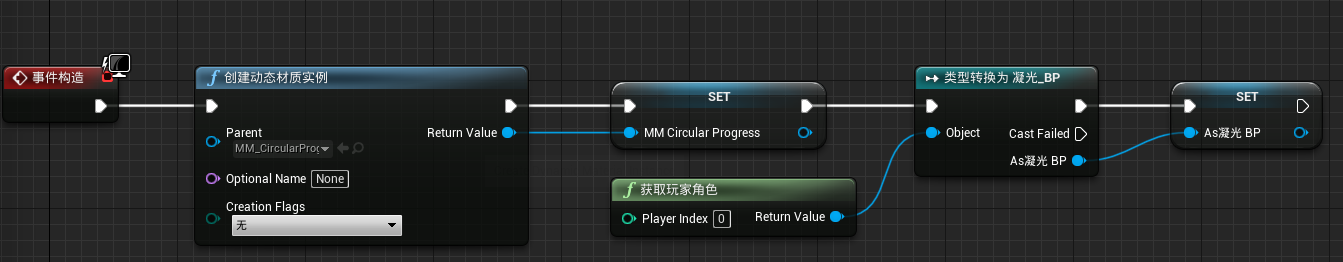
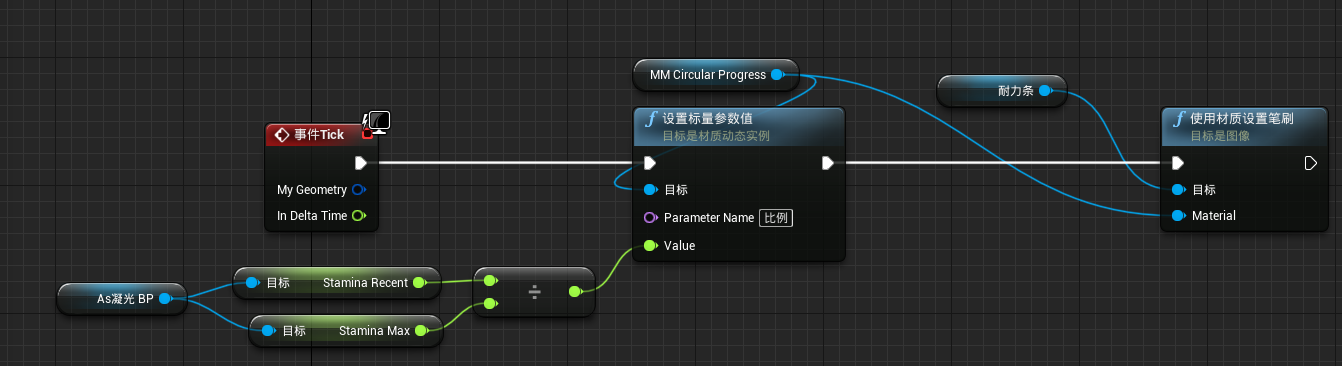
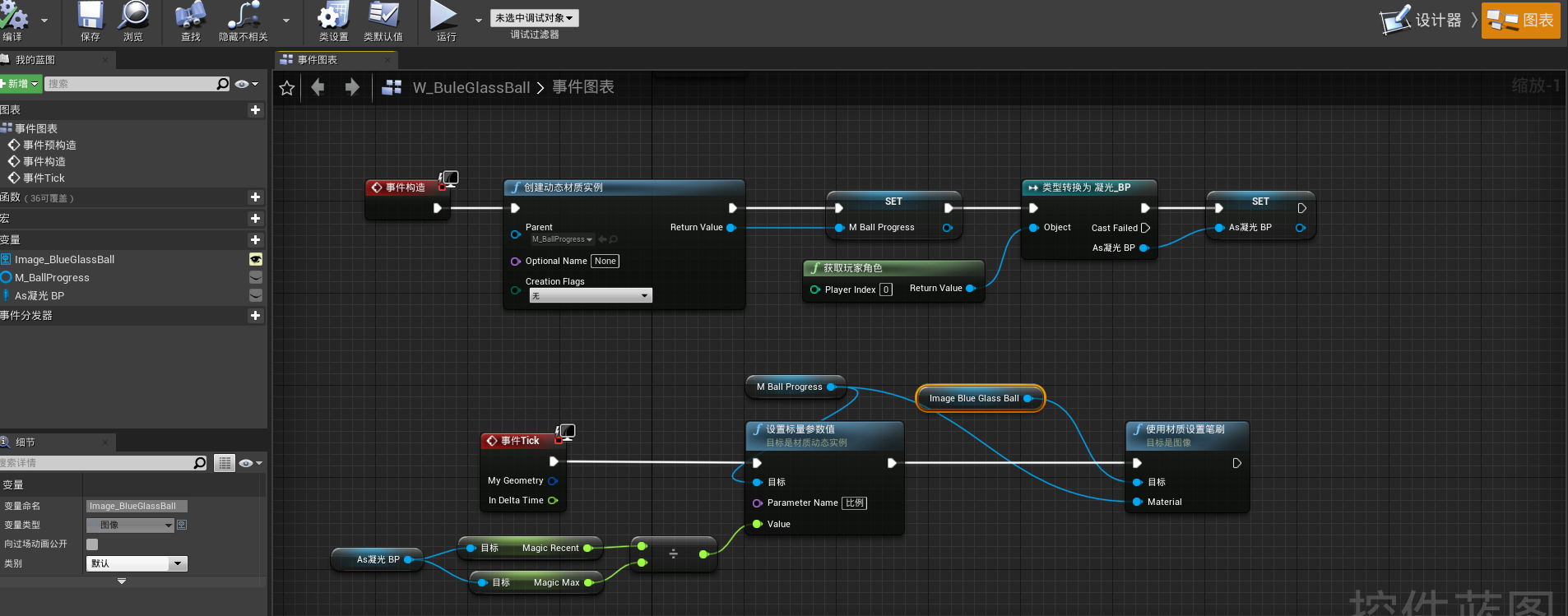
创建新的事件【人物状态条】,添加【event construct 事件构造】,【Create Dynamic Material Instance 创建动态材质实例】,选择创建的环形材质。

然后获取角色的数据。【get player Character】,【cast to 人物蓝图_bp】

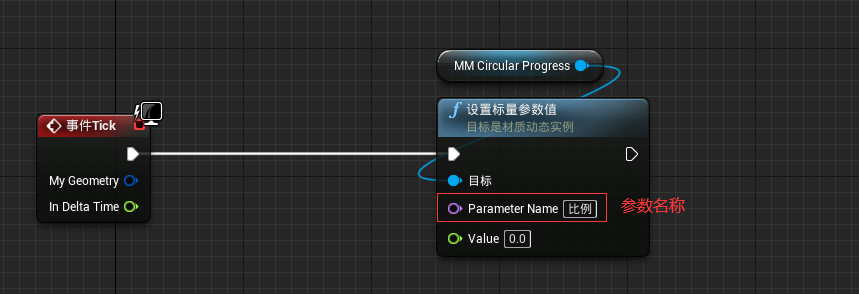
接着从动态材质中获取参数入库,输入数据。获取人物数据。【set scalar Parameter Value 设置标量参数值】

然后从图片中设置【set brush from material 使用材质设置笔刷】来更新图片

球形蓝条
首先,添加一个透明玻璃球图片作为该球形的外观。图片如下
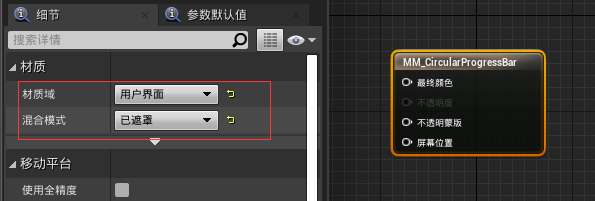
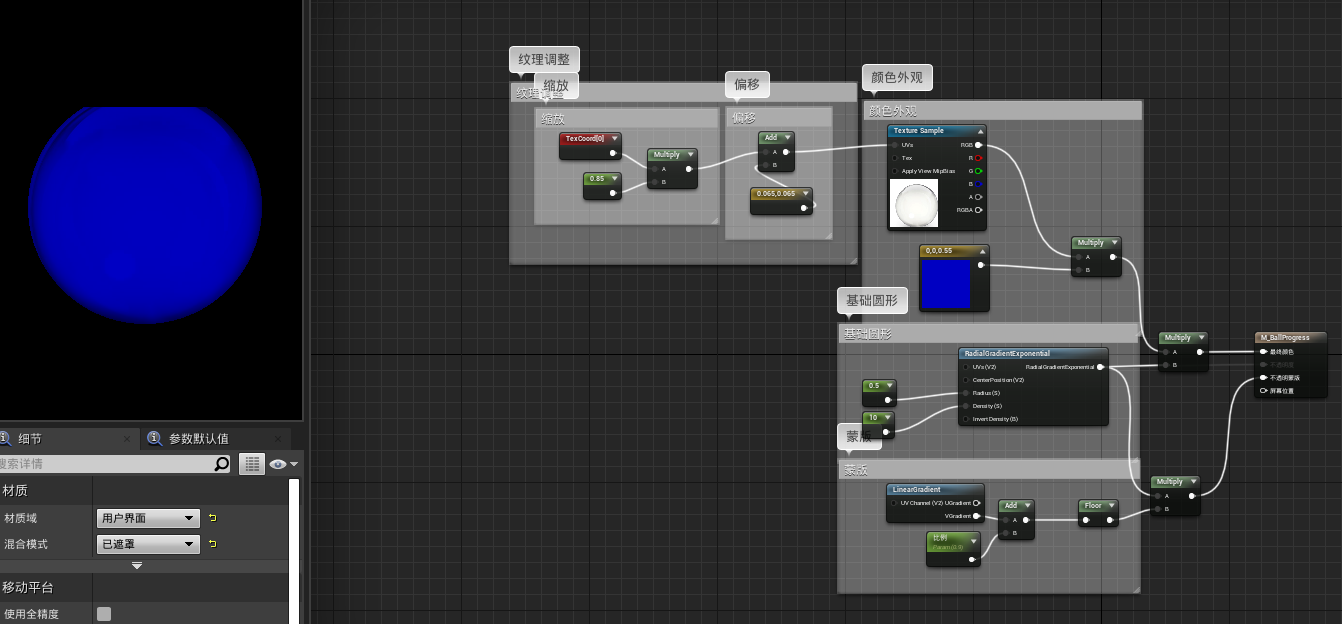
然后在UE4中导入。新建材质。修改设置为UI界面。
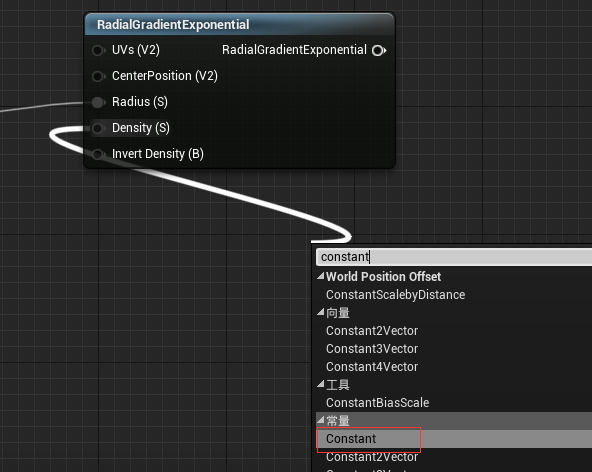
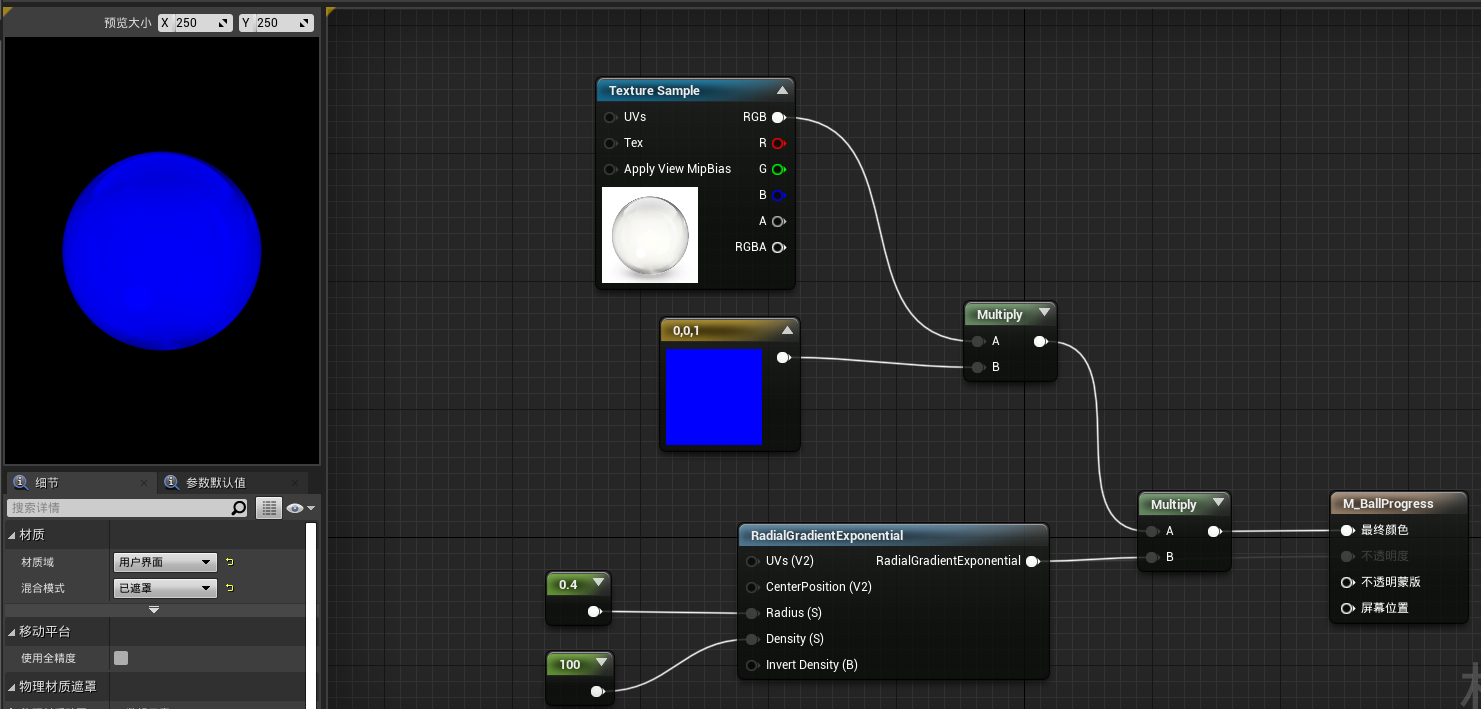
添加【RadialGradientExponential】,【constant】

插入玻璃球图片,使之看起来想一个玻璃球里面的东西。

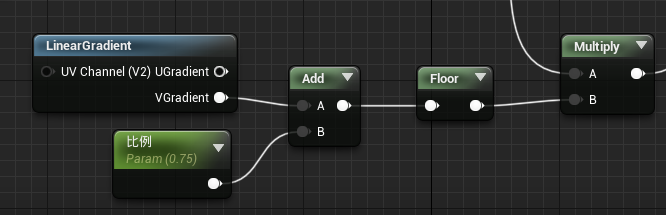
添加【LinearGradient】来做蒙版,实现减蓝效果。


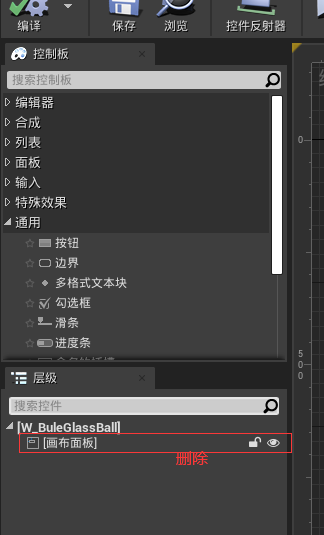
这次不直接将数据交互部分写在主UI文件里面,采用直接创建一个新的UI文件作为子文件使用。
然后先删除相机部分,这样其他的UI蓝图才可以引用。

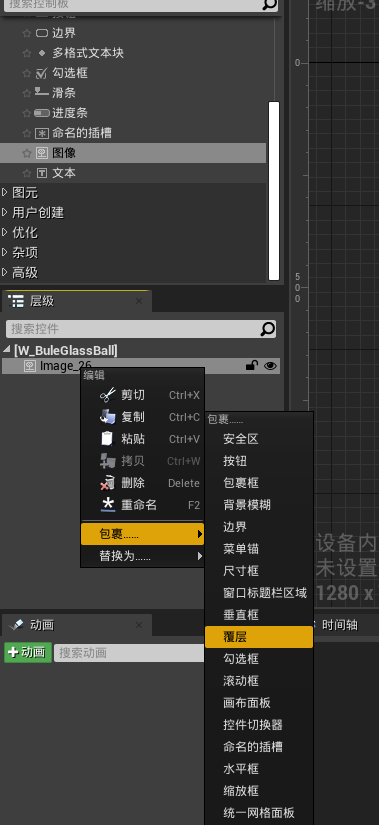
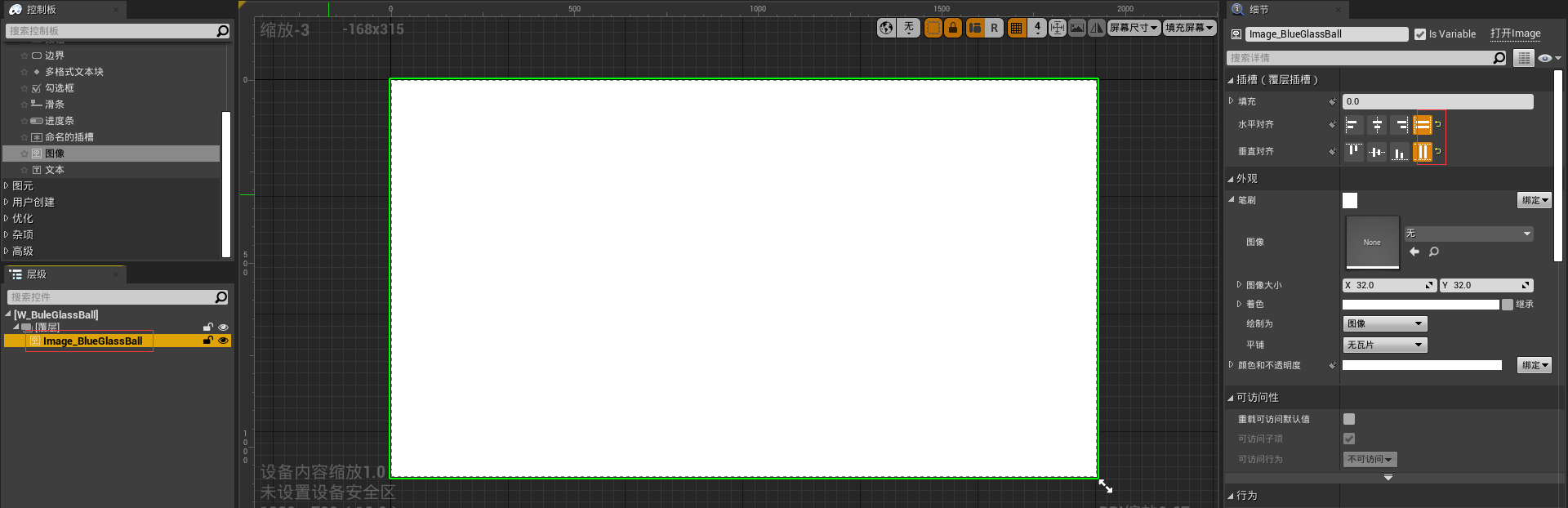
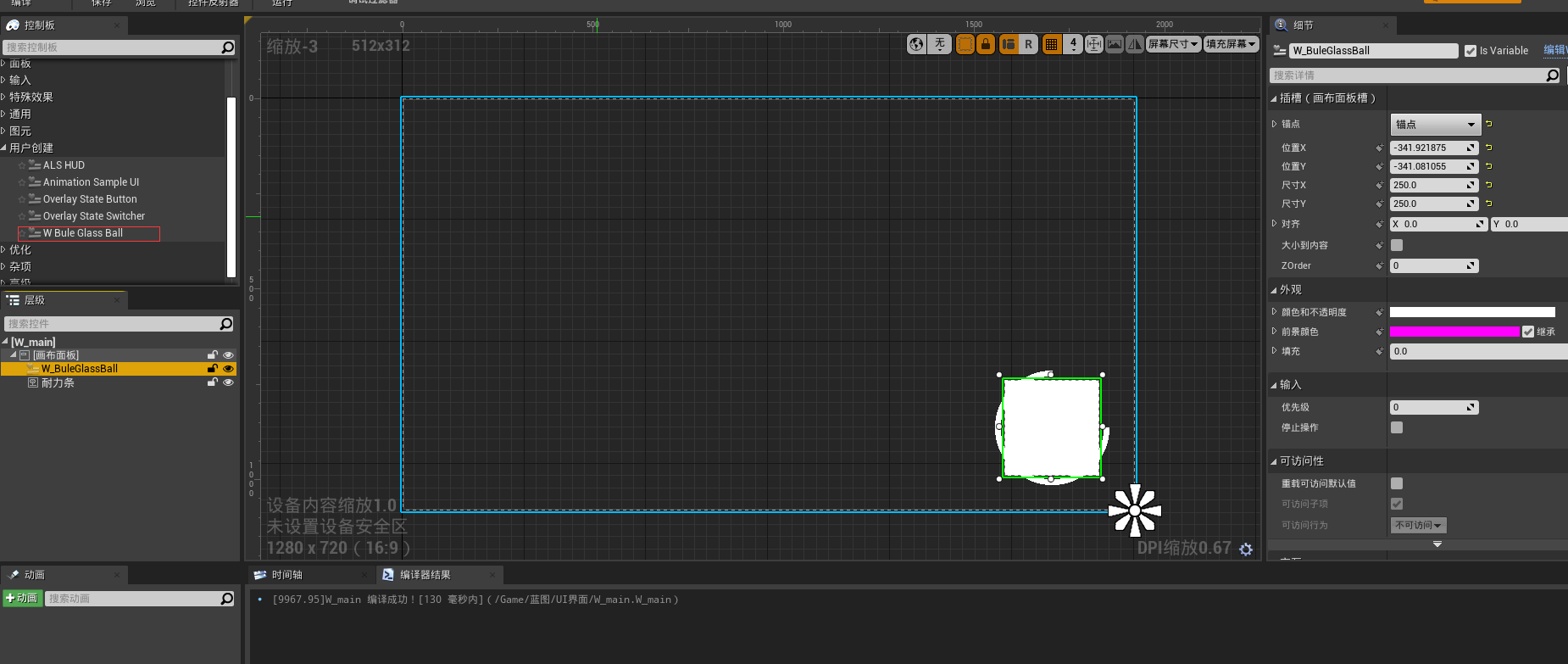
插入图片。选择包裹-覆层,顺便改下名字。


然后蓝图设置,基本跟圆环一样。

然后在主UI中添加刚做好的蓝球UI。

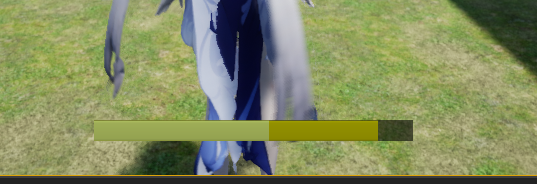
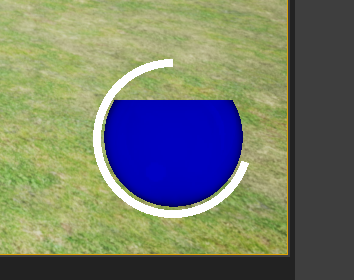
展示效果

方块形血条
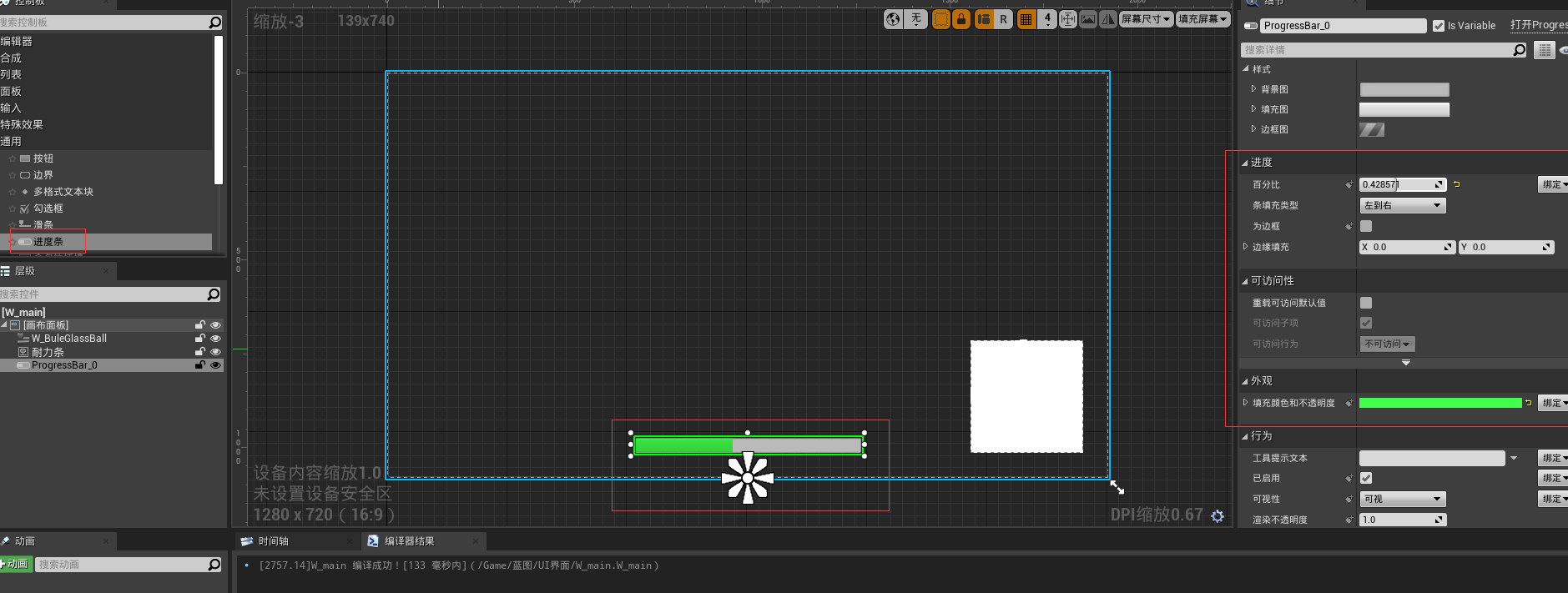
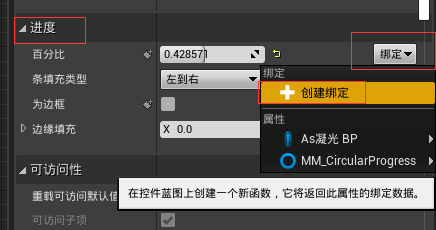
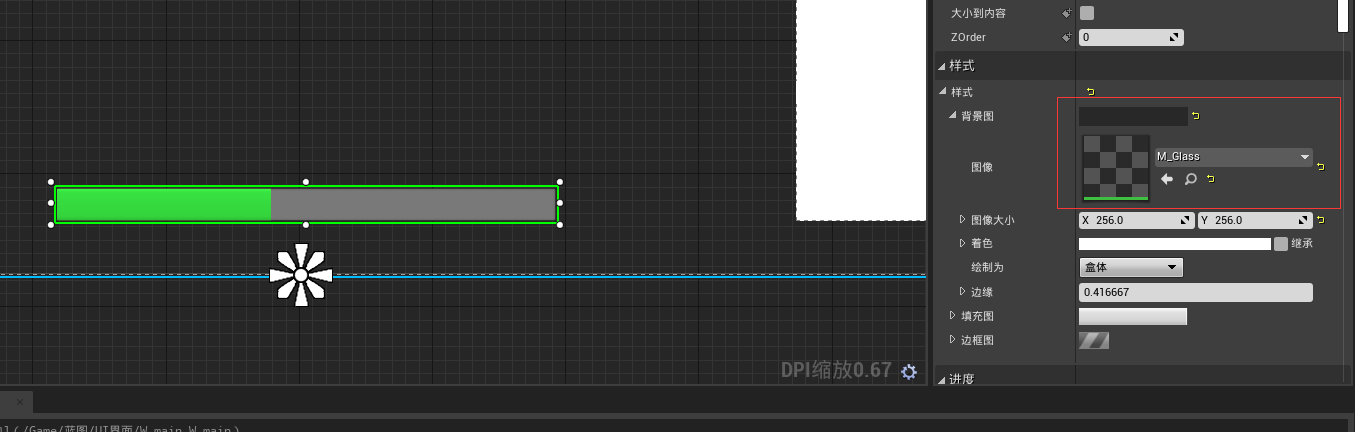
这里是直接使用UE4自带的进度条来实现血条功能。

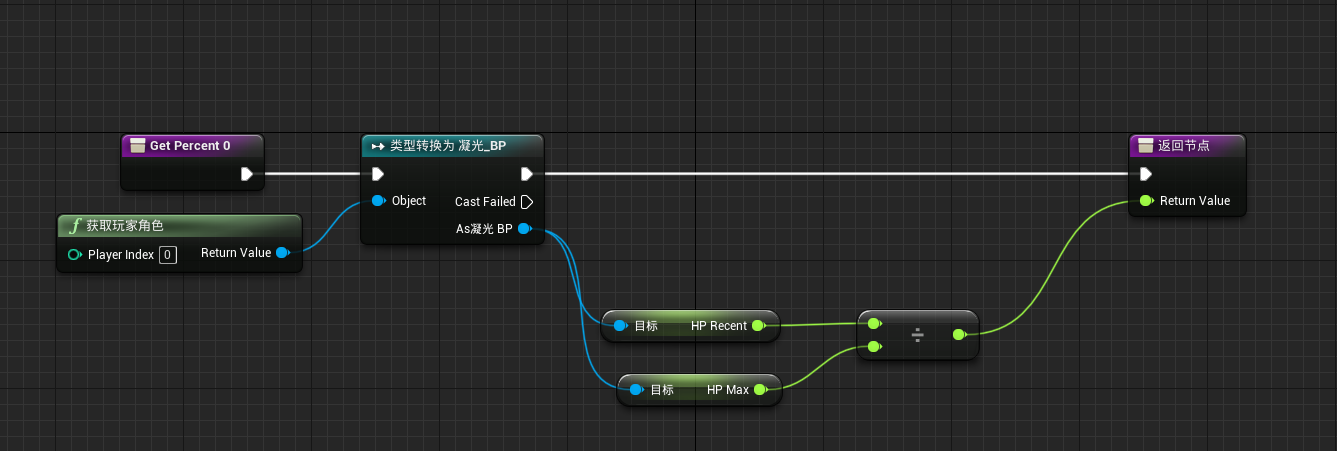
然后将进度条的数值变化绑定函数。

然后在绑定函数里面。基本与之前一样。

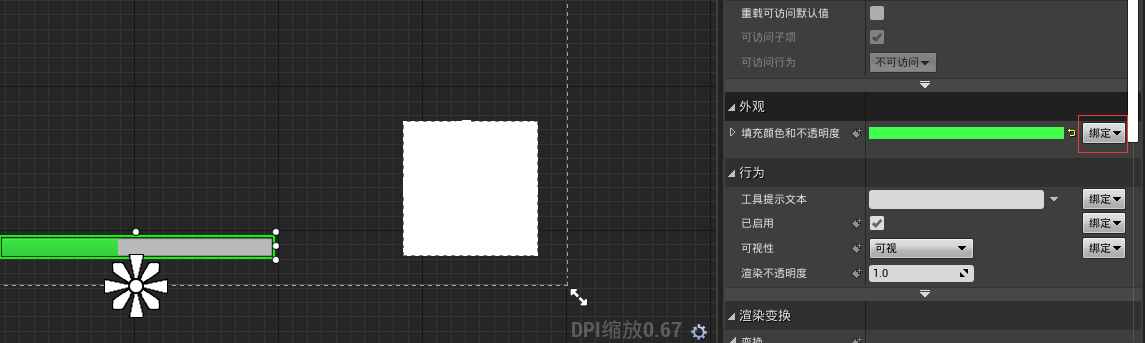
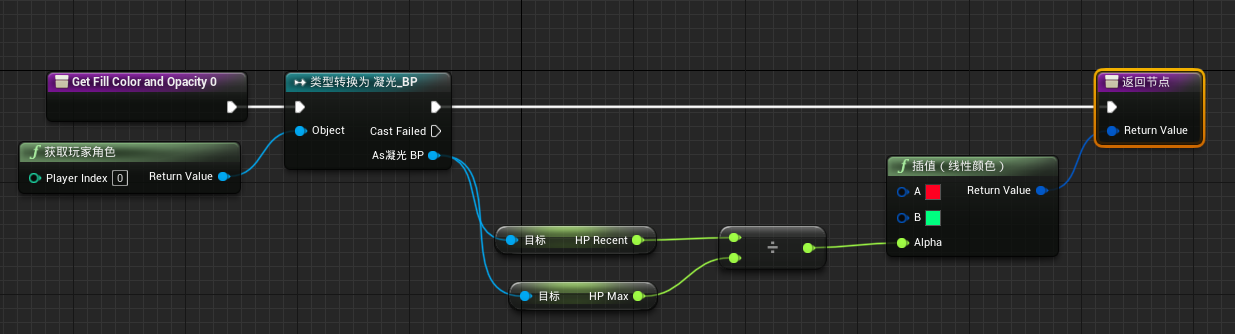
然后添加颜色变化。跟上面一样添加颜色的绑定。

添加【lerp】来做颜色变化。

然后,添加一个扣血残影的效果。直接复制一条一样的进度条到原有的血条进度条下面。颜色固定为黄色。调整优先级。

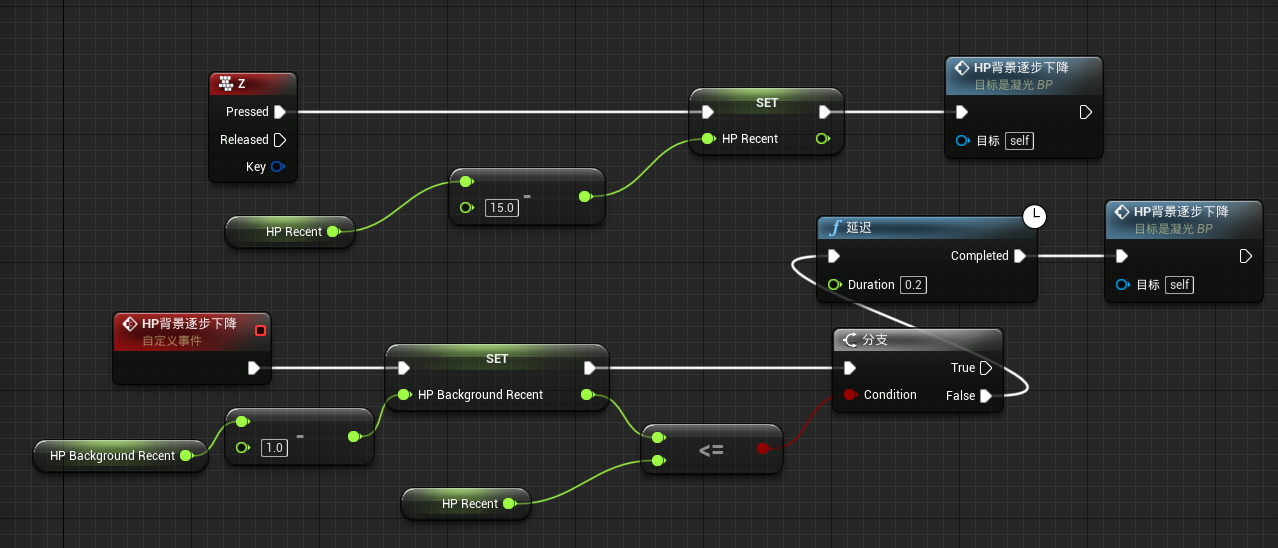
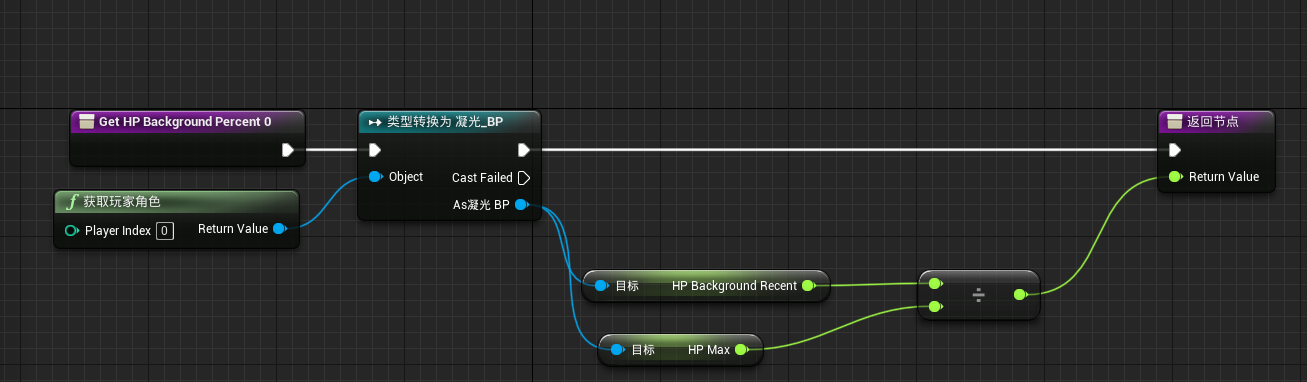
然后设置一个HP背景的变量。在人物蓝图中设置变化计算。

一样给HP背景数值变化绑定一个函数计算。

发现测试的时候被hp条的原本的背景颜色给挡住了,所以要先把hp条的背景设置为透明。

动态效果