最近在复习js知识,看到了requestAnimationFrame这个API,就想着用这个API写一个小demo来练练手
首先介绍一下这个API吧
这是MDN文档的官方解释
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
大概意思就是浏览器会在单位时间内不断地重新渲染(这里为了方便理解其实说的不准确,可以了解一下浏览器的重绘与回流)页面,这个API可以在浏览器每次重构页面时执行回调,函数传入一个回调函数,每次浏览器重绘时会执行回调
我想利用这个API写一个地球围着太阳转的动画
于是我兴致勃勃的开始了
首先写html和css,因为只是为了练手,就随便写了个简单的样式(其实是我菜)
<div class="wrap">
<div id="sun"></div>
<div id="moon"></div>
</div>
*{
margin:0;
padding:0;
}
.wrap{
width:500px;
height:500px;
background-color:gray;
display:flex;
align-items:center;
position:relative;
}
#sun{
width:100px;
height:100px;
background-color:gold;
border-radius:50%;
margin:0 auto;
}
#moon{
width:30px;
height:30px;
background-color:blue;
border-radius:50%;
position:absolute;
left:0%;
top:50%;
transform:translate(0%,-50%)
}
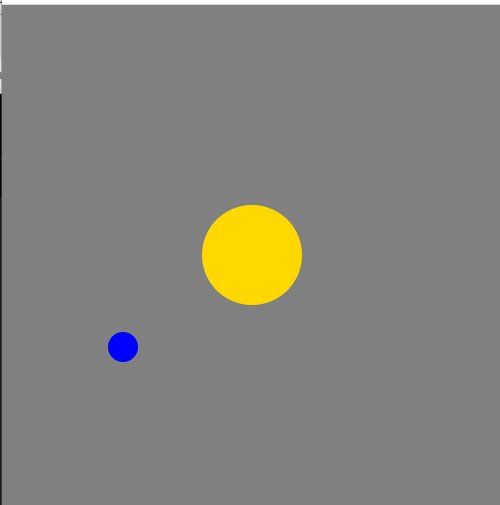
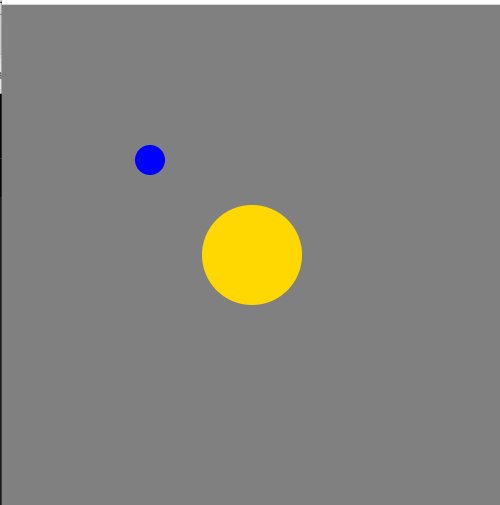
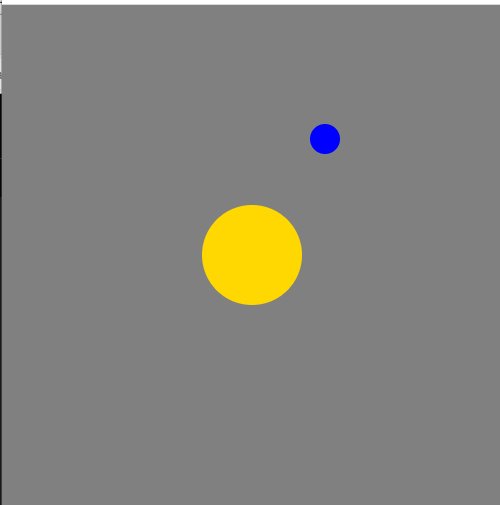
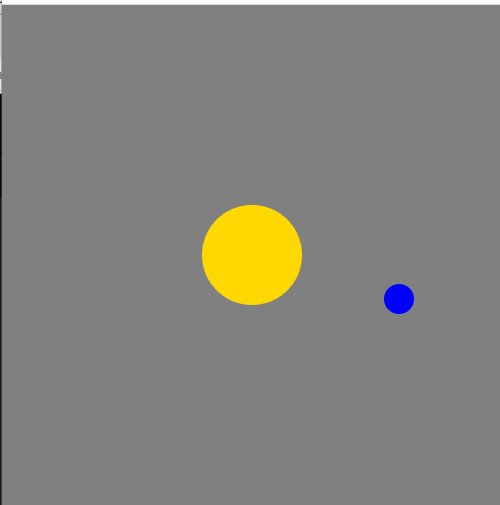
好了 现在页面是这样的

金色代表太阳,蓝色代表地球
接下来要完成js动画的逻辑实现
具体思路是这样的:
- 获取太阳的坐标
- 利用圆的曲线公式,设置地球的位置
好了 思路就这么简单 但是在实现的过程中我差点吐血
首先执行第一步:获取太阳坐标
我们知道获取太阳的坐标其实就是获取太阳这个元素距离浏览器边界的偏移距离,也就是offset
let sun = document.getElementById('sun')
console.log(sun.offsetLeft,sun.offsetTop)// 8 8
let x0 = sun.offsetLeft+50;//太阳的x坐标,偏移距离+太阳半径=x坐标
但是在获取偏移距离却总是不成功

按理来说获取到的距离应该是250 250,但是这确是 8 8(为什么是8不是0 可以去了解下offset的测量机制,它包括了内边距、边框、元素宽度、滚动条等宽度)
搞了好久都不知道怎么回事,后面直接选择了放弃
但是后面又越想越气,于是我又重新开始写这个demo,把所有可能出错的情况试过后,最终发现了原因:
浏览器加载页面是从上至下的,也就是说如果我的js写在style标签之前,那么浏览器会先执行js文件,然后再style中的样式进行渲染
<html></html>//先执行
<script></script>//再执行
<style></style>//最后执行
因为写vue习惯了,通常我都是将style标签写在页面的最后,于是这次写demo就翻车了
主要还是因为太菜了 对基础知识还不是很扎实
然后我将页面结构调整后就没问题了
<html></html>//先执行
<style></style>//再执行
<script></script>//最后执行
好了,问题解决了,现在来根据元的曲线公式代入方程,demo就完成了
最终实现
codepen地址:requestAnimationframe (codepen.io)